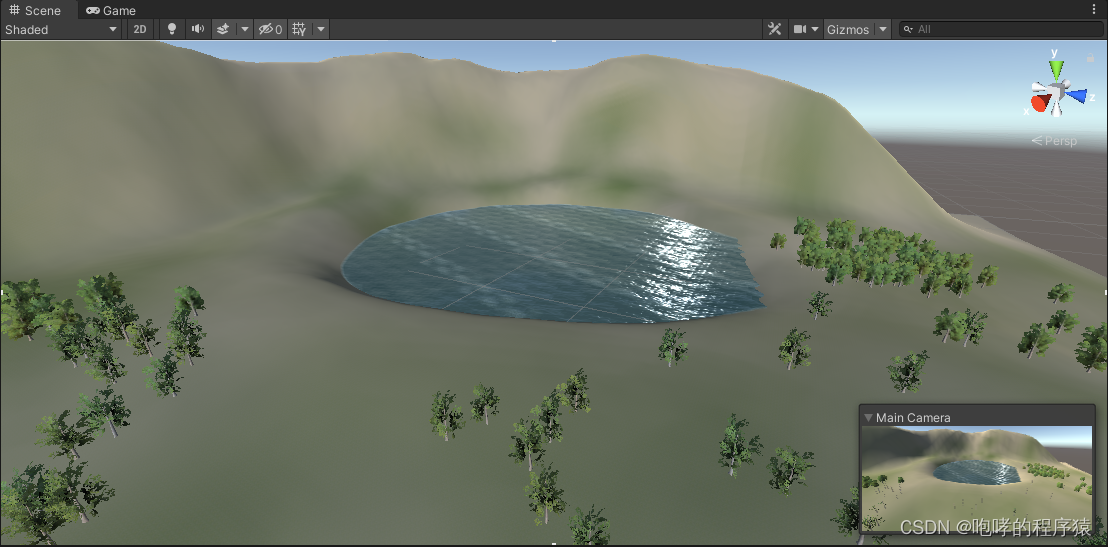
本章节我们创建一个“RoleDemoProject”工程,然后导入我们之前创建地形章节中的“TerrainDemo.unitypackage”资源包,这个场景很大,大家需要调整场景视角才能看清。

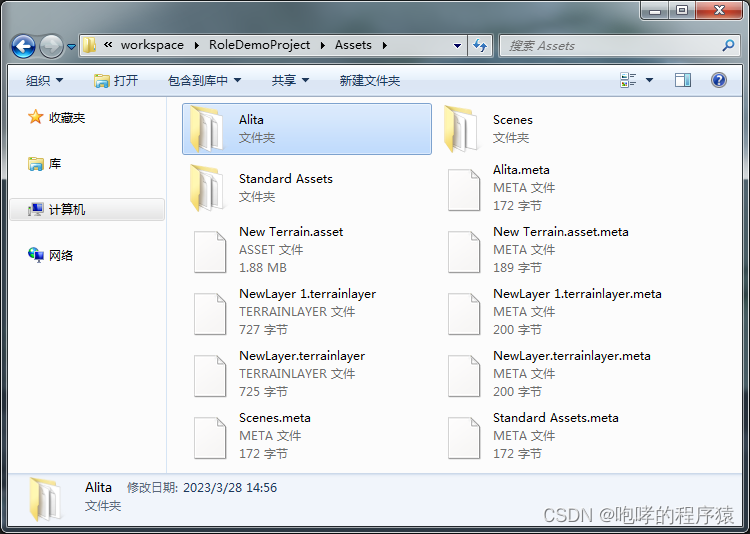
接下来,我们添加一个人物模型,操作方式就是将模型文件目录复制到“Assets”下

然后Unity会自动同步该文件,我们查看Project面板

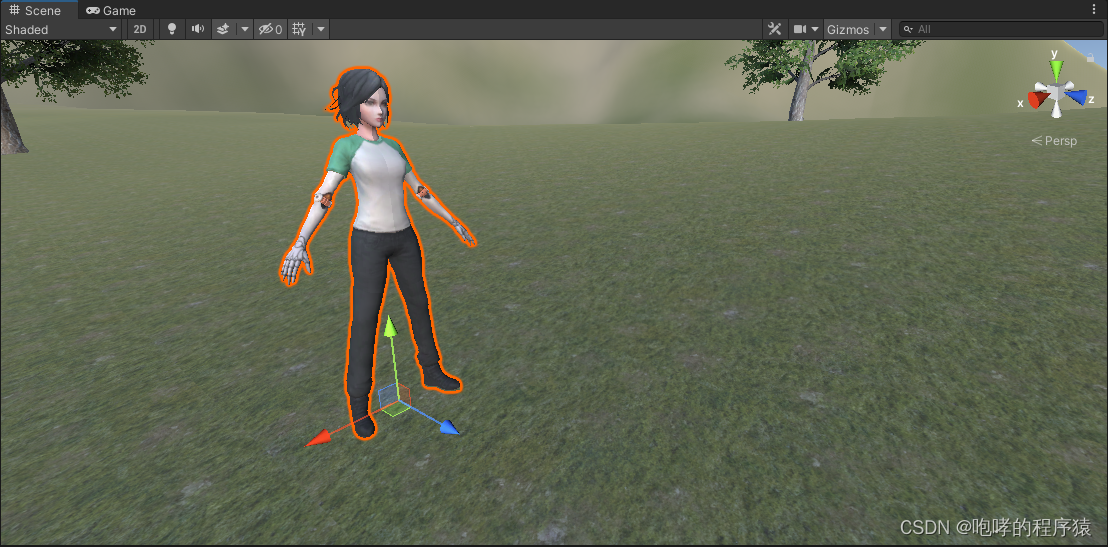
在“Alita”目录下有两个文件:“Alita.fbx”和“alita_d.png”。前者是模型文件,后者是贴图文件。我们接下来要做的就是,将“Alita.fbx”模型文件拖拽到场景中。由于我们的场景太大了,可能无法方便的看到模型。我们这样操作,我们可以在Hierarchy层次面板中找到这个游戏对象(“Alita”),然后我们将鼠标“移动到(不要点击)”到场景视图中,然后按下“F”键就可以在场景视图中显示这个游戏对象了。

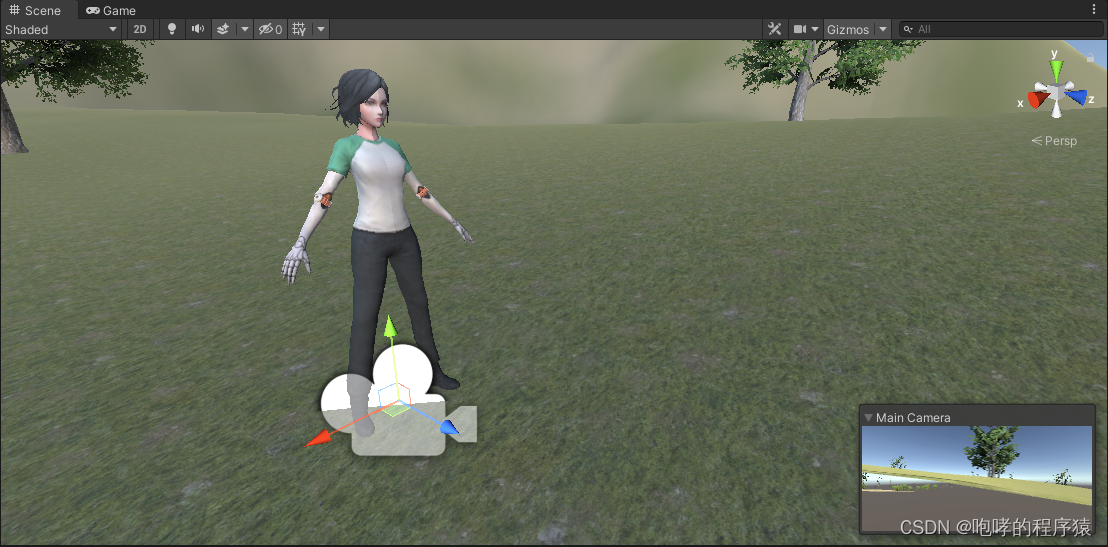
当然,我们最好再调整一下这个模型,然其站立到地面上。在移动模型的时候,注意保持模型轴心和本地坐标系的选择。如下所示

当我们切换轴心之后,我们发现模型身上的坐标系指示箭头移动到了模型脚底。一般情况下,人物模型的轴心就是在脚底(本地坐标系的原点)。如果我们是“Center”状态的话,坐标系指示箭头会在模型的中心位置。

我们能够看到模型的下半部分位于地形的下面,我们向上移动一下。

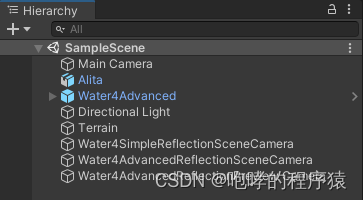
接下来,我们要做的是,让相机跟随模型一起移动和旋转。如果使用代码来完成的话,其原理就是模型如何移动和旋转,就同步调整相机如何移动和旋转。这里介绍一种更加简单的方式,就是将相机设置为模型的子游戏对象。操作非常简单,就是在Hierarchy层次面板中,拖动“Main Camera”到“Alita”上面即可。

拖拽后的样子

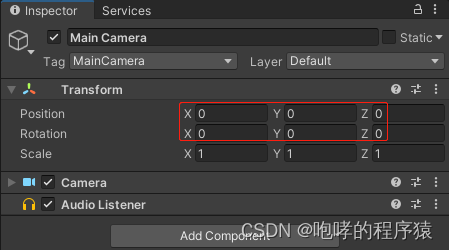
这样做的目的,就是“Alita”移动旋转的时候,子对象“Main Camera”自动移动旋转。当然,我们还需要进一步调整相机的位置,让其放置到“Alita”的后上方。首先,我们将相机的Position和Rotation数值清零,如下所示


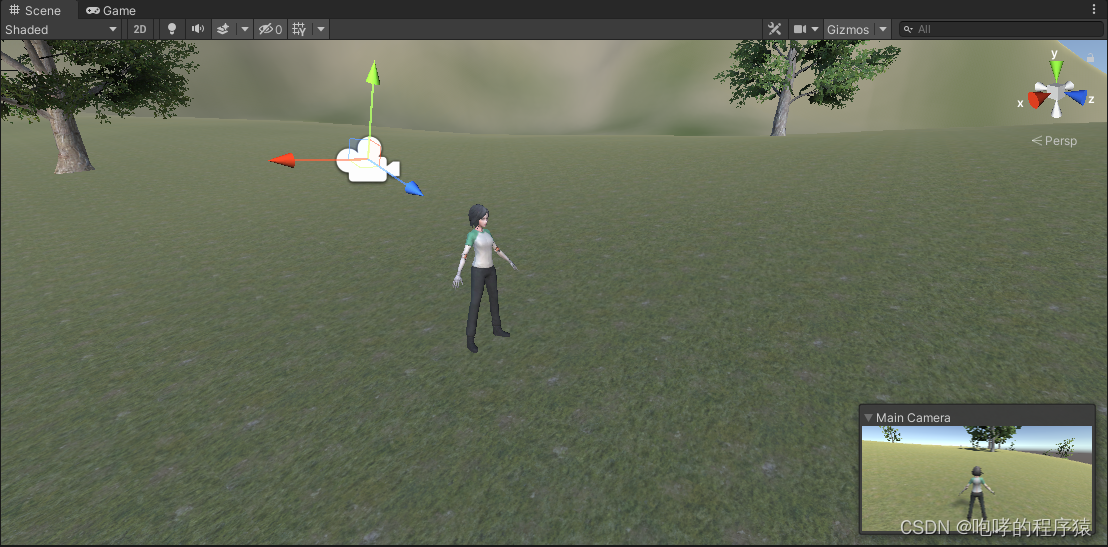
请注意,此时的相机位于模型的脚下。在Unity中,子游戏对象的移动和旋转都是相对于父对象而言的。我们将相机的Position数值清零,并不是将相机放置到世界坐标系的原点,而是放置到了父对象“Alita”的原点。接下来,我们调整相机的位置,


我们将相机放置到人物模型的后上方,类似于第三人称视角。
接下来,我们保持相机选中状态,我们点击菜单栏“GameObject”->“Align View to Selected”

在之前的移动和旋转案例中,我们忽略了一个重要的特性:时间(Time.deltaTime)。游戏对象的移动有三个因素决定,一个方向,一个是速度,另一就是时间。其中方向和速度可以由向量表示(向量的长度代表速度,方向还是方向),而时间就是Time.deltaTime。为什么时间是Time.deltaTime呢?因为游戏对象是在每一次update方法调用的时候才会进行移动,而两次移动之间的时间就是两个update方法调用的时间差,也就是我们的Time.deltaTime值。因此Translate方法里面第一个参数应该是方向*速度*时间。
接下来,我们来控制角色的前后左右移动。我们创建一个“RoleController.cs”脚本文件,并且附加到“Alita”上面。我们目前使用WASD键来控制角色前后左右移动,代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RoleController : MonoBehaviour
{
// 移动速度
private float moveSpeed = 10.0f;
// Update is called once per frame
void Update()
{
// 向前移动
if (Input.GetKeyDown(KeyCode.W))
{
transform.Translate(Vector3.forward * moveSpeed * Time.deltaTime, Space.Self);
}
// 向后移动
if (Input.GetKeyDown(KeyCode.S))
{
transform.Translate(Vector3.back * moveSpeed * Time.deltaTime, Space.Self);
}
// 向左移动
if (Input.GetKeyDown(KeyCode.A))
{
transform.Translate(Vector3.left * moveSpeed * Time.deltaTime, Space.Self);
}
// 向右移动
if (Input.GetKeyDown(KeyCode.D))
{
transform.Translate(Vector3.right * moveSpeed * Time.deltaTime, Space.Self);
}
}
}
这里我们使用的是本地坐标系进行移动,大部分游戏开发中,也都是这么做的。
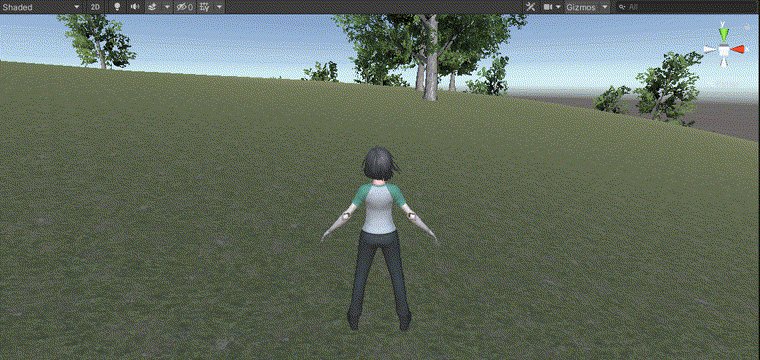
接下来,我们Play当前工程,查看运行后的Gif图

由于我们使用的是GetKeyDown方法,因此每按下一次键盘,才会移动一段距离。如果我们需要长按键盘进行移动的话,可以换成GetKey方法。当我们移动过程中,发现一个小问题,就是我们没有考虑地形的高度。也就是说,模型在移动过程中,可能会移动到地形之下或者地形之上。我们后续在解决这个问题。接下来,我们添加旋转的代码,如下所示。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RoleController : MonoBehaviour
{
// 旋转速度
private float rotationSpeed = 20.0f;
// Update is called once per frame
void Update()
{
// 向左旋转
if (Input.GetKeyDown(KeyCode.Q))
{
transform.Rotate(Vector3.down * rotationSpeed * Time.deltaTime, Space.Self);
}
// 向右旋转
if (Input.GetKeyDown(KeyCode.E))
{
transform.Rotate(Vector3.up * rotationSpeed * Time.deltaTime, Space.Self);
}
}
}
上面我们忽略了移动的代码。为什么左右旋转使用的是Vector3.up和Vector3.down呢,不应该是Vector3.left和Vector3.right吗?很简单,我们所谓的左右旋转类似于“左右扭头”,它实际上就是围绕Y轴进行旋转的,所以是Vector3.up和Vector3.down上下方向的Y轴。接下来,我们Play当前工程,查看运行Gif效果图

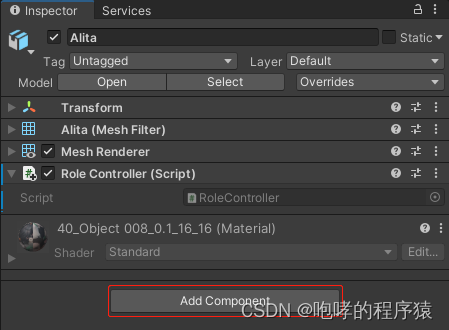
接下来,我们来解决地形高度问题。我们需要借助一个“角色控制器”的组件。我们选中“Alita”,然后在Inspector检视面板中点击“Add Component”按钮。


在弹出的搜索框中输入“ch”,然后在下拉框中选中“Character Controller”角色控制器组件。

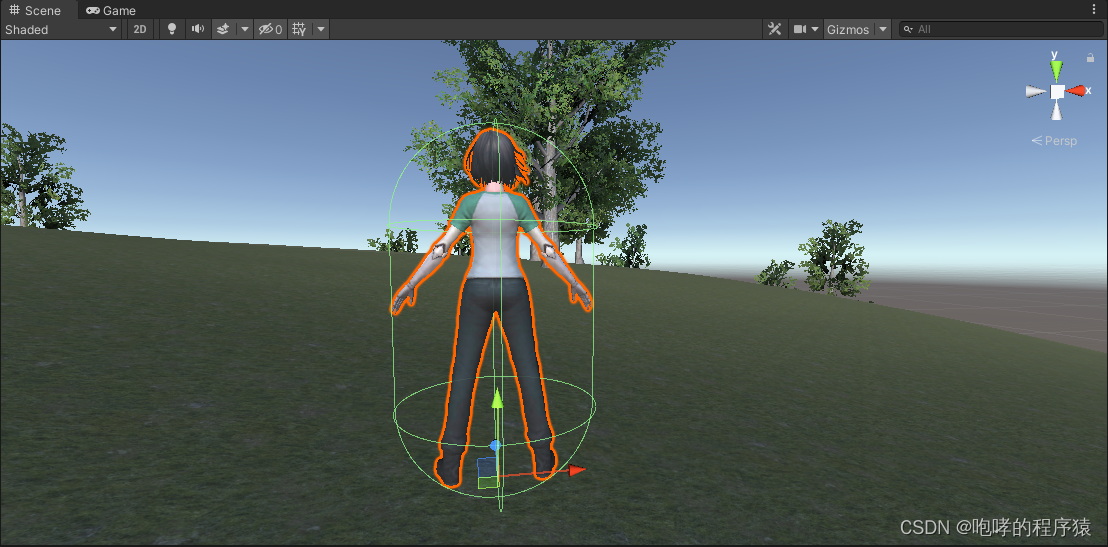
此时,在场景中的“Alita”会覆盖一个胶囊体的线框。

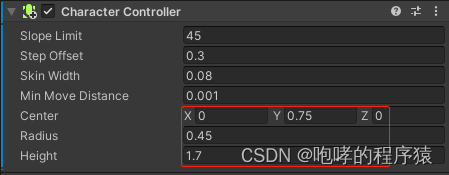
这个胶囊体的线框是用来做“碰撞检测”的,因此它最好能够“包裹”住我们的人物模型。当然,默认情况下,它基本上就能够自动“包裹”我们的人物模型。但是,有一个非常重要的注意点,就是胶囊体的线框不能“陷入”到地形的下面。因此,我们需要编辑胶囊体的线框,它的参数调节我们直接给出,大家可以自己修改其中某些值查看效果


接下来,我们还需要修改角色移动代码,如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RoleController : MonoBehaviour
{
// 移动速度
private float moveSpeed = 10.0f;
// 旋转速度
private float rotationSpeed = 100.0f;
// 角色控制器组件
private CharacterController cc;
// Start is called before the first frame update
void Start()
{
// 获取角色控制器组件
cc = GetComponent<CharacterController>();
}
// Update is called once per frame
void Update()
{
// 前后左右方向
float v = Input.GetAxis("Vertical");
float h = Input.GetAxis("Horizontal");
Vector3 direction = new Vector3(h, 0, v);
// 前后左右移动
cc.SimpleMove(transform.TransformDirection(direction) * moveSpeed);
// 向前移动
if (Input.GetKeyDown(KeyCode.W))
{
//transform.Translate(Vector3.forward * moveSpeed * Time.deltaTime, Space.Self);
}
// 向后移动
if (Input.GetKeyDown(KeyCode.S))
{
//transform.Translate(Vector3.back * moveSpeed * Time.deltaTime, Space.Self);
}
// 向左移动
if (Input.GetKeyDown(KeyCode.A))
{
//transform.Translate(Vector3.left * moveSpeed * Time.deltaTime, Space.Self);
}
// 向右移动
if (Input.GetKeyDown(KeyCode.D))
{
//transform.Translate(Vector3.right * moveSpeed * Time.deltaTime, Space.Self);
}
// 向左旋转,替换GetKey方法
if (Input.GetKey(KeyCode.Q))
{
transform.Rotate(Vector3.down * rotationSpeed * Time.deltaTime, Space.Self);
}
// 向右旋转,替换GetKey方法
if (Input.GetKey(KeyCode.E))
{
transform.Rotate(Vector3.up * rotationSpeed * Time.deltaTime, Space.Self);
}
}
}
上面获取键盘输入的代码是:Input.GetAxis("Vertical/Horizontal") ,这个代码兼容WASD键的输入获取。然后使用CharacterController组件的SimpleMove方法进行移动。我们就不过多解释上面的代码了,直接Play运行查看Gif效果图吧。


















![Vue中 引入使用 patch-package 为依赖打补丁 (以修改 vue-pdf 打包后 [hash].worker.js 路径问题为例)](https://img-blog.csdnimg.cn/5e1eeb3ab60b4e89942d3d47a72c1d71.png#pic_center)