CSS样式补充
精灵图
CSS精灵图(CSS Sprites)是一种网页优化技术,通过将多个小图像合并成一个大图像,然后通过CSS的背景定位(background-position)属性来显示对应的图像部分。这种技术可以减少HTTP请求次数,提高网页的加载速度。
要使用CSS精灵图,你需要遵循以下步骤:
- 创建HTML盒子元素:
<div class="box icon"></div>
- 使用PxCook工具量取小图片的宽度和高度。假设小图片的宽度为50px,高度为50px。
- 在CSS中设置盒子的样式:
.box {
display: inline-block;
}
.icon {
background-image: url('sprites.png');
background-repeat: no-repeat;
width: 50px;
height: 50px;
}
- 使用PxCook测量小图片在精灵图中的左上角坐标。例如,假设测量到的坐标为(10px, 20px)。在CSS中将这些坐标值取负值并设置给盒子的
background-position属性:
.icon {
background-image: url('sprites.png');
background-repeat: no-repeat;
width: 50px;
height: 50px;
background-position: -10px -20px;
}
浏览器将仅显示精灵图中相应位置和大小的小图片部分。
背景图片大小
background-size属性用于设置背景图片的大小。这个属性可以让你控制背景图片的缩放和拉伸,以适应元素的尺寸。
语法:background-size: 宽度 高度;
取值:
-
长度值:可以用像素(px)、百分比(%)等单位设置宽度和高度。
例如:background-size: 200px 100px; -
百分比:可以用百分比设置背景图片的宽度和高度,相对于元素的宽度和高度。例如:
background-size: 50% 50%; -
auto:如果只设置宽度或高度的值,另一个值可以使用auto,这样背景图片将保持原始的宽高比进行缩放。例如:background-size: 100px auto; -
contain:保持背景图片的宽高比,将图片缩放到完全适应元素的大小,可能会留下空白区域。例如:background-size: contain; -
cover:保持背景图片的宽高比,将图片缩放到完全覆盖元素的大小,可能导致图片部分被裁剪。例如:background-size: cover;
注意:可以为一个元素设置多个背景图片,使用逗号分隔每个背景图片的background-size值。例如:
background-image: url('image1.png'), url('image2.png');
background-size: 200px 100px, 50% 50%;
background 连写拓展
完整连写:background: color image repeat position/size
注意点:
background-size和background连写同时设置时,需要注意覆盖问题
解决:
- 将单独的
background-size属性写在background连写属性下面:
.background-example {
background: #f0f0f0 url('example.png') no-repeat center center;
background-size: 100px 100px;
}
- 在
background连写属性中设置background-size属性,使用/将其与背景位置分隔开:
.background-example {
background: #f0f0f0 url('example.png') no-repeat center center / 100px 100px;
}
第二种方法更简洁,将所有的背景相关属性放在一行声明中,但需要注意使用/分隔背景位置和背景大小。
文字阴影
text-shadow属性用于给文本添加阴影效果,可以为文本创建一种立体感或突出显示的效果。这个属性允许你设置阴影的水平偏移、垂直偏移、模糊距离和阴影颜色。
语法:text-shadow: 水平偏移 垂直偏移 模糊距离 阴影颜色;
- 水平偏移:阴影的水平偏移距离,正值向右,负值向左。可以使用长度单位(如px、em等)。
- 垂直偏移:阴影的垂直偏移距离,正值向下,负值向上。可以使用长度单位(如px、em等)。
- 模糊距离:阴影的模糊程度,值越大,阴影越模糊。可以使用长度单位(如px、em等)。
- 阴影颜色:指定阴影的颜色,可以使用颜色名称、十六进制、RGB、RGBA等颜色值。
.text-shadow-example {
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
此示例为文本添加了一个向右下角偏移的半透明黑色阴影,模糊距离为4px。
你还可以为文本添加多个阴影效果,只需用逗号分隔每个阴影定义即可:
.text-shadow-example {
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5), -2px -2px 4px rgba(255, 255, 255, 0.3);
}
盒子阴影
box-shadow属性用于给盒子(元素)添加阴影效果,可以为元素创建一种立体感或突出显示的效果。
语法:
box-shadow: inset? 水平偏移 垂直偏移 模糊距离 扩展距离 阴影颜色;
inset(可选):添加这个关键词表示创建内阴影,即阴影在元素内部。- 水平偏移:阴影的水平偏移距离,正值向右,负值向左。可以使用长度单位(如px、em等)。
- 垂直偏移:阴影的垂直偏移距离,正值向下,负值向上。可以使用长度单位(如px、em等)。
- 模糊距离:阴影的模糊程度,值越大,阴影越模糊。可以使用长度单位(如px、em等)。
- 扩展距离:阴影的扩展大小,正值会使阴影扩大,负值会使阴影缩小。可以使用长度单位(如px、em等)。
- 阴影颜色:指定阴影的颜色,可以使用颜色名称、十六进制、RGB、RGBA等颜色值。
示例:
.box-shadow-example {
box-shadow: 2px 2px 4px 0 rgba(0, 0, 0, 0.5);
}
此示例为盒子添加了一个向右下角偏移的半透明黑色阴影,模糊距离为4px。
过渡
transition属性用于在CSS属性值之间创建平滑过渡效果,使元素的样式在一定时间内逐渐改变。它通常与伪类:hover一起使用,以增强网页的交互体验。
属性名:transition
常见取值:
transition-property:指定应用过渡效果的CSS属性名称,例如width、height、opacity等。使用all可以表示应用于所有可过渡的属性。transition-duration:指定过渡效果持续的时间,例如0.5s(0.5秒)或300ms(300毫秒)。transition-timing-function:指定过渡效果的速度曲线,例如linear、ease、ease-in、ease-out、ease-in-out等。也可以使用cubic-bezier()函数自定义速度曲线。transition-delay:指定过渡效果开始之前的延迟时间,例如1s(1秒)或500ms(500毫秒)。
注意点:
- 过渡需要:默认状态和
hover状态样式不同,才能有过渡效果。 transition属性给需要过渡的元素本身加。transition属性设置在不同状态中,效果不同:
① 给默认状态设置,鼠标移入移出都有过渡效果。
② 给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果。
示例:
/* 给默认状态设置,鼠标移入移出都有过渡效果 */
.box {
width: 100px;
height: 100px;
background-color: red;
transition: all 0.5s ease-in-out;
}
.box:hover {
width: 200px;
background-color: blue;
}
在这个示例中,.box元素的宽度和背景颜色在鼠标移入和移出时都会有过渡效果。过渡效果持续0.5秒,并使用ease-in-out速度曲线。
项目前置认知
网站与网页的关系
网站:相当于一本书
网页:相当于这本书上的每一页
多个同主题网页整合在一起,形成一个完整的网站
骨架结构标签
DOCTYPE文档说明
文档类型声明,告诉浏览器该网页的 HTML版本
注意点:DOCTYPE需要写在页面的第一行,不属于HTML标签
网页语言
<html lang="en">
作用:搜索引擎归类 + 浏览器翻译
常见语言:zh-CN 简体中文 / en 英文
字符编码
<meta charset="UTF-8">
作用:保存和打开的字符编码需要统一设置,否则可能会出现 乱码
常见字符编码:
- UTF-8:万国码,国际化的字符编码,收录了全球语言的文字
- GB2312:6000+ 汉字
- GBK:20000+ 汉字
注意点:开发中统一使用 UTF-8 字符编码即可
SEO三大标签
介绍:
SEO(Search Engine Optimization):搜索引擎优化
作用:让网页在搜索引擎的排名靠前
提升SEO的常见方法:
- 竞价排名
- 将网页制作成html后缀
- 标签语义化(在合适的地方使用合适的标签)
- …
在前端开发中,有三个重要的标签与SEO密切相关,分别是<title>、<meta name="description">和<meta name="keywords">标签。
<title>标签:
- 作用:定义网页的标题,显示在浏览器标签页上。
- SEO重要性:搜索引擎把
<title>标签作为网页内容的一个重要指标。一个精炼、具有关键词的标题可以提高搜索引擎排名。 - 用法:将
<title>标签放在<head>元素内,如<title>Example Website</title>。
<meta name="description">标签:
- 作用:提供网页的简短描述,用于搜索引擎显示在搜索结果中。
- SEO重要性:一个清晰、简洁的描述可以吸引用户点击,提高网页的点击率。搜索引擎可能会根据描述内容对网页进行排序。
- 用法:将
<meta name="description">标签放在<head>元素内,如<meta name="description" content="This is an example website for SEO.">。
<meta name="keywords">标签(已过时):
- 作用:列出网页的关键词,供搜索引擎参考。
- SEO重要性:早期,搜索引擎会根据这些关键词对网页进行排序。然而,由于滥用关键词堆砌的现象,现代搜索引擎(如谷歌)已不再使用
<meta name="keywords">标签进行排名。 - 用法:将
<meta name="keywords">标签放在<head>元素内,如<meta name="keywords" content="example, website, SEO">。
ico图标设置
显示在标签页标题左侧的小图标,习惯使用.ico格式的图标
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
rel 的全称是 “relationship”,它表示当前文档与被链接文档或资源之间的关系。rel 属性主要用于 <link> 和 <a> 标签中,用于描述两者之间的联系,以便浏览器和搜索引擎更好地理解链接资源的用途。
版心
版心,它指的是网页中用于放置内容和元素的区域。版心设计可以帮助组织和呈现页面内容,让不同大小的屏幕都能看到页面的主体内容,使其更具可读性和易用性
版心的使用,通常会给标签抽出一个类来专门设置它的宽度和居中。
例如:
.container{
width: 1240px;
margin: 0 auto;
}
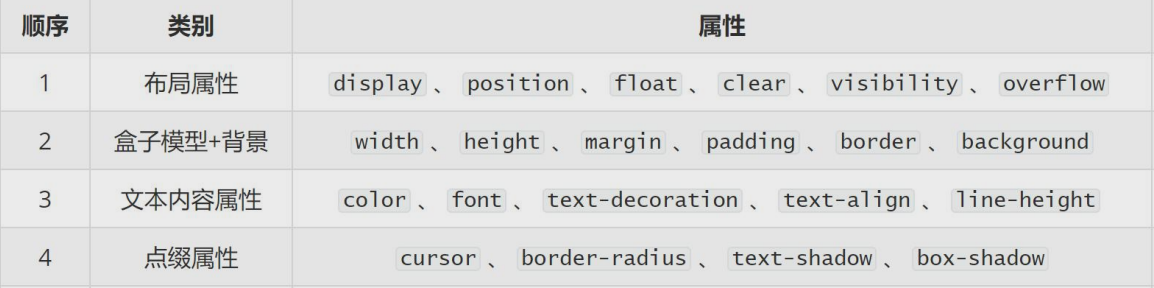
CSS的书写顺序

开发中推荐多用类 + 后代,但不是层级越多越好,一个选择器中的类选择器的个数推荐 不要超过 3个
项目结构搭建
文件和目录准备
-
新建项目文件夹 xtx-pc-client,在VScode中打开
- 在实际开发中,项目文件夹不建议使用中文
- 所有项目相关文件都保存在 xtx-pc-client 目录中
-
复制 favicon.ico 到 xtx-pc-client 目录
- 一般习惯将ico图标放在项目根目录
-
复制 images 和 uploads 目录到 xtx-pc-client 目录
- images :存放网站 固定使用 的图片素材,如:logo、样式修饰图片…
- uploads:存放网站 非固定使用 的图片素材,如:商品图片、宣传图片…
-
新建 index.html
-
新建 css 文件夹保存网站的样式,并新建以下CSS文件:
- base.css:基础公共样式
- common.css:该网站中多个网页相同模块的重复样式,如:头部、底部
- index.css:首页样式
完成后的目录及文件结构
xtx-pc-client/
├── favicon.ico
├── index.html
├── css/
│ ├── base.css
│ ├── common.css
│ └── index.css
├── images/
└── uploads/
基础公共样式
在实际项目开发中,浏览器默认的样式可能会影响到网站的外观。为了确保跨浏览器的一致性,我们通常需要先重置浏览器默认样式。base.css 文件就是用于存放这些基础公共样式的。下面是一个典型的 base.css 示例:
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
在这个 base.css 示例中,我们重置了浏览器默认的边距和内边距、设置了默认字体和颜色、去掉了链接的下划线、移除了列表的圆点、设置了表格的样式以及设置了图片的最大宽度。
你可以根据项目的实际需求调整这些样式。在项目中直接引入 base.css 文件,就可以防止不同浏览器中标签默认样式不同的影响,统一不同浏览器的默认显示效果,方便后续项目开发。
index 页面骨架
一个典型的 index.html 页面骨架可能包括以下部分:头部、导航栏、轮播图、主要内容区域、侧边栏、和底部。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页 - 示例网站</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<header>
<h1>示例网站</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</header>
<section class="banner">
<!-- 轮播图代码 -->
</section>
<main>
<section class="content">
<!-- 主要内容区域 -->
</section>
<aside>
<!-- 侧边栏 -->
</aside>
</main>
<footer>
<p>版权所有 © 2023 示例网站</p>
</footer>
</body>
</html>