动态路由的创建和动态菜单的创建几乎类似,只不过的是,动态路由需要导入组件。这样才能完成跳转。
动态路由与动态菜单一样都需要封装一个转化函数,将后端传来的数据进行转换,转换成我们需要的格式。
需要导入的依赖
导入路由useRoutes
import {useRoutes} from 'react-router-dom'
导入useEffect, useState进行异步请求和保存路由表
import { useEffect, useState } from 'react'
导入axios
import $api from './request/index'
导入高阶组件进行二级路由的渲染
import withLoadable from './hoc/withLoadable'
导入鉴权组件
import Auth from './components/Auth'
导入登录和首页的组件,因为路由表中的一级路由是登录和首页
const Login = withLoadable(()=>import('./views/Login/Login'))
const Home = withLoadable(()=>import('./views/homePage/Home.jsx'))
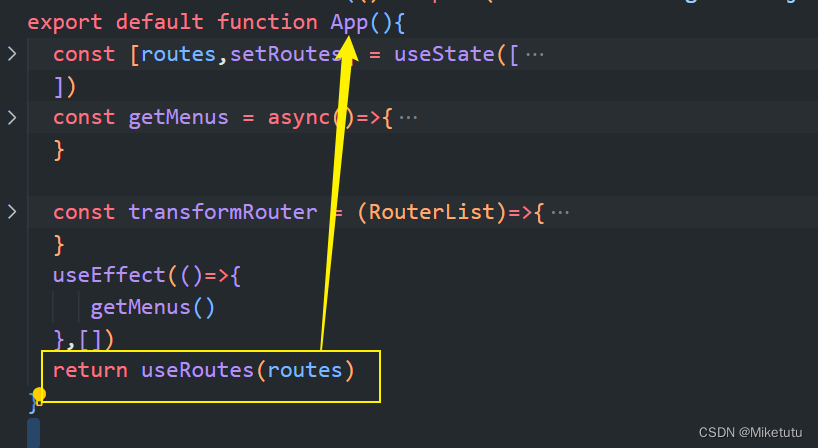
在App组件中我们需要返回的是路由表,所以将配置好后的路由表传给useRoutes,
useRoutes中路由表有三个属性:path,element,children

转化函数依旧是使用的是递归来进行动态获取多级路由
1️⃣:首先调用获取路由的接口,并且将获取的数据传送到转换函数中
const getMenus = async()=>{
let result = await $api.login.getMenus()
let RoutesAry = transformRouter(result.data)
routes[1].children = RoutesAry
// 这里可以解决页面按F5出现白屏,需要深拷贝
setRoutes([...routes])
}
2️⃣:编写转换函数
const transformRouter = (RouterList)=>{
function transform(RouterList){
if(RouterList && RouterList.length >0){
RouterList.forEach(item=>{
if(item.childList&&item.childList.length>0){
item.childList.forEach(subItem=>{
const Module = withLoadable(()=>import(`./views${subItem.component}`))
let routeItem={
path:subItem.component,
element:<Module></Module>
}
RoutesAry.push(routeItem)
transform(item.childList,RoutesAry)
})
}else{
const Module = withLoadable(()=>import(`./views${item.component}`))
let routeItem={
path:item.component,
element:<Module></Module>
}
RoutesAry.push(routeItem)
}
})
}
}
let RoutesAry = []
transform(RouterList,RoutesAry)
return RoutesAry
}转化函数的步骤:
- 首先对传进来的RouterList进行遍历,因为我们跳转是从二级路由开始跳转的,所以我们要对传进来的数据进行forEach遍历取里面的二级路由数据。
- 再取得二级路由以后我们需要对二级路由进行判断,如果childList有并且长度需大于0
- childList判断完之后,对childList进行遍历
- 使用高阶组件withLoadable,将二级菜单的组件传输到高阶组件之中。
const Module = withLoadable(()=>import(`./views${subItem.component}`)- 因为路由表是一个数组包对象的结构,对象里面包括path属性和element属性。所以定一个routeItem对象,将Module组件和subItem.component给对象里的属性进行赋值。
对象创建好后,将routeItem添加到RoutesAry数组中。
注意:这里需要注意的是,如果不递归的话,他只能进行到二级路由,只有递归了,多级路由才能被添加进去。
- 当一级路由没有二级路有的话,我们直接将一级路由添加到RoutesAry数组中。
- 数组转化完成后,将转化好后的数据赋值给一个新数组RoutesAry,并且将这个数组赋值给路由表中一级路由home组件的children属性。
let RoutesAry = transformRouter(result.data)
console.log(result.data);
routes[1].children = RoutesAry
// 这里可以解决页面按F5出现白屏,需要深拷贝
setRoutes([...routes])注意:我们把路由表配置好后,都要统一用useState保存路由表,然后将路由表传给useRoutes函数
return useRoutes(routes)解决首次进入路由白屏的问题:
当我们登录成功后,进入主页面进行路由跳转时我们发现此时页面发生白屏现象。这是因为useState只在组件初次加载的时候进行调用,所以会出现白屏现象,我们只需要将路由表进行一个深拷贝传入setRoutes函数中就可以解决白屏。
const [routes,setRoutes] = useState([
{
path:'/login',
element:<Login></Login>
},
{
path:'/',
element:<Auth><Home></Home></Auth>
}
])
const getMenus = async()=>{
let result = await $api.login.getMenus()
let RoutesAry = transformRouter(result.data)
console.log(result.data);
routes[1].children = RoutesAry
// 这里可以解决页面按F5出现白屏,需要深拷贝
setRoutes([...routes])
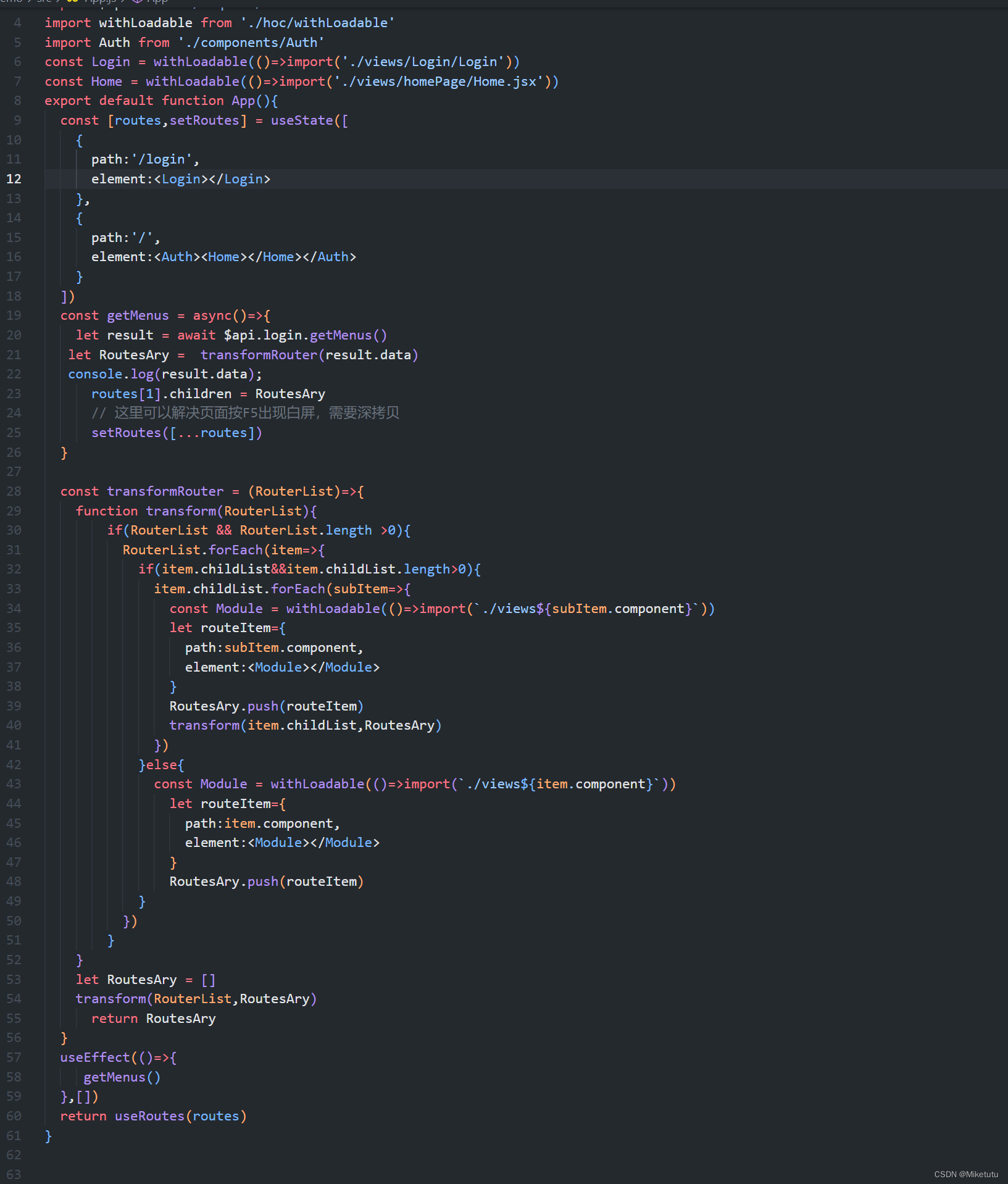
}完整的代码: