1.Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2.Vue3带来了什么
1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
…
2.源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
…
3.拥抱TypeScript
- Vue3可以更好的支持TypeScript
4.新的特性
-
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- …
-
新的内置组件
- Fragment
- Teleport
- Suspense
-
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- …
一、创建Vue3.0工程
1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
查看@vue/cli版本,确保@vue/cli版本在
4.5.0以上
vue --version安装或者升级你的@vue/cli
npm install -g @vue/cli创建
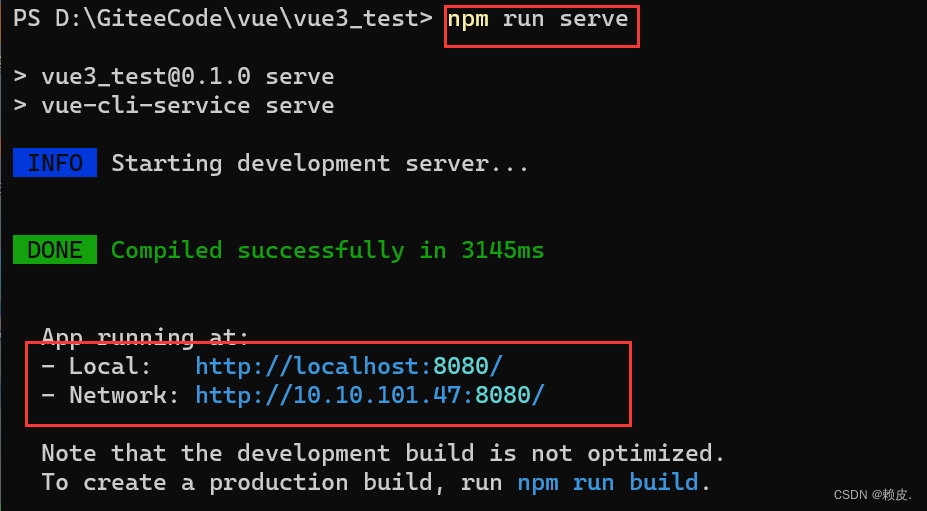
vue create vue_test启动
cd vue_test
npm run serve

2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
创建工程
npm init vite-app <project-name>进入工程目录
cd <project-name>安装依赖
npm install运行
npm run dev
二、常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
1. 拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
- setup是所有
Composition API(组合API)“ 表演的舞台 ”。 - 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
2.ref函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。

App.vue
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h3>工作种类:{{ job.type }}</h3>
<h3>工作薪水:{{ job.salary }}</h3>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {ref} from 'vue'
// import {h} from 'vue'
export default {
name: 'App',
//此处只是测试一下setup,暂时不考虑响应式的问题
setup(){
//数据
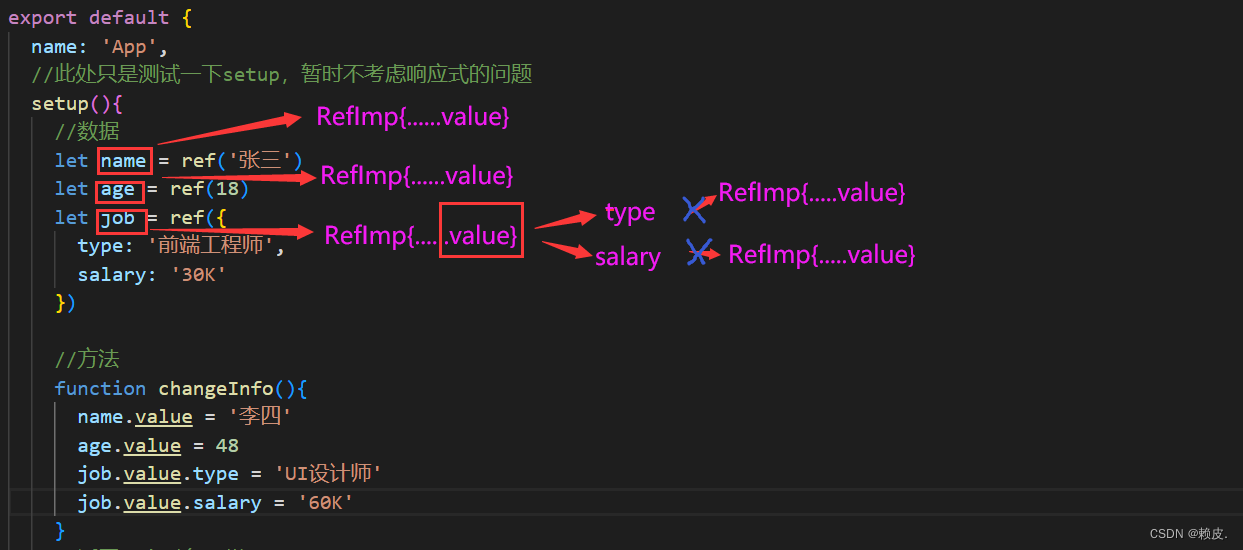
let name = ref('张三')
let age = ref(18)
let job = ref({
type: '前端工程师',
salary: '30K'
})
//方法
function changeInfo(){
name.value = '李四'
age.value = 48
job.value.type = 'UI设计师'
job.value.salary = '60K'
}
//返回一个对象(常用)
return {
name,
age,
changeInfo,
job
}
}
}
</script>
main.js
//引入的不再是Vue构造函数(一般来说首字母大写,通过new来调用)了,引入的是一个名为createApp的工厂函数(无需通过new关键字调用)
import { createApp } from 'vue'
import App from './App.vue'
//创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
//挂载
app.mount('#app')
/* const vm = new VueElement({
render: h => h(App)
})
vm.$mount('#app')
*/
3.reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
App.vue
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h3>工作种类:{{ person.job.type }}</h3>
<h3>工作薪水:{{ person.job.salary }}</h3>
<h3>爱好:{{ person.hobby }}</h3>
<h3>测试的数据c:{{ person.job.a.b.c }}</h3>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {reactive} from 'vue'
// import {h} from 'vue'
export default {
name: 'App',
//此处只是测试一下setup,暂时不考虑响应式的问题
//数据
setup(){
let person = reactive({
name: '张三',
age: 18,
job: {
type: '前端工程师',
salary: '30K',
a:{
b:{
c: 666
}
}
},
hobby: ['抽烟', '喝酒', '烫头']
})
//方法
function changeInfo(){
person.name = '李四'
person.age = 48
person.job.type = 'UI设计师'
person.job.salary = '60K'
person.job.a.b.c = 999
person.hobby[0] = '学习'
}
//返回一个对象(常用)
return {
person,
changeInfo,
}
}
}
</script>
4.Vue3.0中的响应式原理
vue2.x的响应式
- 实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
-
Object.defineProperty(data, 'count', {
get () {},
set () {}
})
-
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
Vue3.0的响应式
- 实现原理:
- 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射): 对源对象的属性进行操作。
- MDN文档中描述的Proxy与Reflect:
-
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
-
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
-
new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom'
练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//源数据
let person = {
name: '张三',
age: 18
}
//模拟Vue2中实现响应式
/* let p = {}
Object.defineProperty(p, 'name', {
configurable: true,
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!');
person.name = value
}
})
Object.defineProperty(p, 'age', {
get(){ //有人读取name时调用
return person.age
},
set(value){ //有人修改age时调用
console.log('有人修改了age属性,我发现了,我要去更新界面!');
person.age = value
}
}) */
//模拟Vue3中实现响应式
const p = new Proxy(person, {
//有人读取p的某个属性时调用
get(target, propName){
console.log(`有人读取了p身上的${propName}属性`);
return Reflect.get(target, propName)
},
//有人修改p的某个属性、或给p追加某和属性时调用
set(target, propName, value){
console.log(`有人修改了p身上的${propName}属性,我要去更新界面了!`);
Reflect.set(target, propName, value)
},
//有人删除p的某个属性时调用
deleteProperty(target, propName){
console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`);
return Reflect.defineProperty(target, propName)
}
})
let obj = {a: 1, b: 2}
//通过Object.defineProperty去操作
/* try {
Object.defineProperty(obj, 'c', {
get(){
return 3
}
})
Object.defineProperty(obj, 'c', {
get(){
return 4
}
})
} catch (error) {
console.log(error);
} */
//通过Reflect.defineProperty去操作
/* const x1 = Reflect.defineProperty(obj, 'c', {
get(){
return 3
}
})
console.log(x1);
const x2 = Reflect.defineProperty(obj, 'c', {
get(){
return 4
}
})
if(x2){
console.log('某某某操作成功了!');
}else{
console.log('某某某操作失败了!');
}
*/
console.log('@@@');
</script>
</body>
</html>
5.reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本数据类型。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持),并通过
Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
6. setup的两个注意点
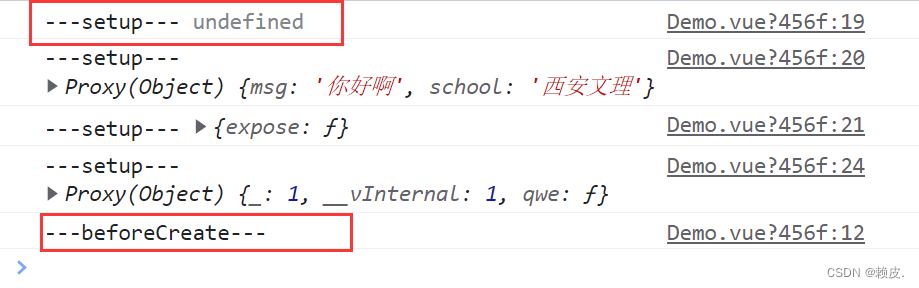
- setup执行的时机
- 在beforeCreat之前执行一次,this是
undefined。
- 在beforeCreat之前执行一次,this是
export default {
beforeCreate(){
console.log('---beforeCreate---');
},
setup(){
console.log('---setup---', this);
}
}

- setup的参数
-
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
-
context:上下文对象
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于
this.$attrs。 - slots:收到的插槽内容,相当于
this.$slots。 - emit:分发自定义事件的函数,相当于
this.$emit。
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于
-
components/Demo.vue
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="test">测试触发一下Demo组件的Hello事件</button>
</template>
<script>
import {reactive} from 'vue'
export default {
beforeCreate(){
console.log('---beforeCreate---');
},
name: 'Demo',
props: ['msg', 'school'],
emits: ['hello'],
//数据
setup(props, context){
console.log('---setup---', this);
console.log('---setup---', props);
console.log('---setup---', context);
// console.log('---setup---', context.attrs);// 相当于Vue2中的$attrs
// console.log('---setup---', context.emit); //触发自定义事件
console.log('---setup---', context.slots);//插槽
let person = reactive({
name: '张三',
age: 18,
})
//方法
function test(){
context.emit('hello', 666)
}
//返回一个对象(常用)
return {
person,
test
}
}
}
</script>
App.vue
<template>
<Demo @hello="showHelloMsg" msg="你好啊" school="西安文理">
<template v-slot:qwe>
<span>西安文理</span>
</template>
</Demo>
</template>
<script>
import Demo from './components/Demo.vue'
export default {
name: 'App',
components: {Demo},
setup(){
function showHelloMsg(value){
alert(`你好啊,你触发了hello事件,我收到的参数是${value}!`)
}
return {
showHelloMsg
}
}
}
</script>