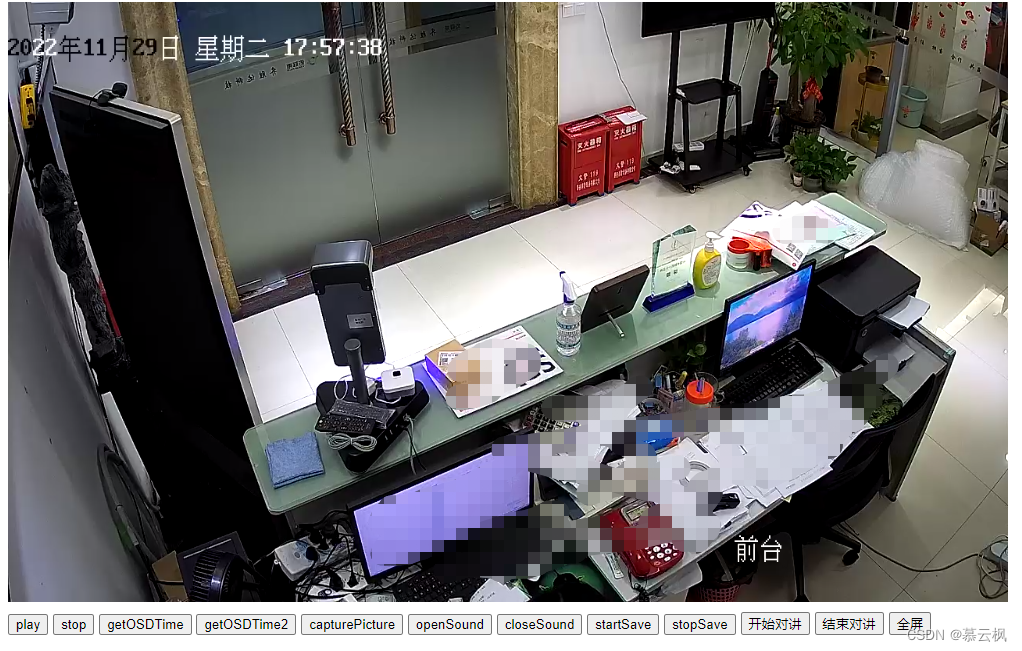
效果图

实现
下面的播放url获取:登录萤石云->控制台->我的资源->设备列表->列表中:查看通道->监控地址
appKey和appSecret获取:登录萤石云->控制台->我的账号->应用信息->右侧:应用密钥
下载ezuikit.js
- 官网下载:https://open.ys7.com/mobile/download.html
- 我使用的版本是:v7.2-------2022-11-25
- 官网API:http://hls.open.ys7.com/doc/zh/book/index/user.html
- accessToken获取接口【POST】:
https://open.ys7.com/api/lapp/token/get?appKey=ff768f0051284521b2*********9403&appSecret=7f06909efa7a80*********d652dac33
填充萤石云用户的appKey和appSecret
html中
需要引入ezuikit.js
<div id="video-container" style="width: 1000px;"></div>
<script type="text/javascript" src="js/ezuikit.js"></script>
JS中
var accessToken = "at.5bjnyfge123nq1vr2x***************************-f7tapedip";
var playr = new EZUIKit.EZUIKitPlayer({
id: 'video-container', // 视频容器ID
accessToken: accessToken,
url: 'ezopen://open.ys7.com/E5927****/1.hd.live', // SN:E5927****,通道号:1,视频类型:hd
// template: 'simple', // simple - 极简版;standard-标准版;security - 安防版(预览回放);voice-语音版; theme-可配置主题;
plugin: ['talk'], // 加载插件,talk-对讲
width: 1000,
height: 600,
});
以上就可以查看实时监控了
下面是全代码使用方式例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="video-container" style="width: 1000px;"></div>
<div style="margin-top: 10px;">
<button onClick="play()">play</button>
<button onClick="stop()">stop</button>
<button onClick="getOSDTime()">getOSDTime</button>
<button onClick="getOSDTime2()">getOSDTime2</button>
<button onClick="capturePicture()">capturePicture</button>
<button onClick="openSound()">openSound</button>
<button onClick="closeSound()">closeSound</button>
<button onClick="startSave()">startSave</button>
<button onClick="stopSave()">stopSave</button>
<button onClick="ezopenStartTalk()">开始对讲</button>
<button onClick="ezopenStopTalk()">结束对讲</button>
<button onClick="fullScreen()">全屏</button>
</div>
</body>
<script type="text/javascript" src="js/ezuikit.js"></script>
<script>
// 官网下载:https://open.ys7.com/mobile/download.html
// 官网API:http://hls.open.ys7.com/doc/zh/book/index/user.html
// accessToken获取接口【POST】: https://open.ys7.com/api/lapp/token/get?appKey=ff768f0051284521b2*********9403&appSecret=7f06909efa7a80*********d652dac33
var accessToken = "at.5bjnyfge123nq1vr2x***************************-f7tapedip";
var playr = new EZUIKit.EZUIKitPlayer({
id: 'video-container', // 视频容器ID
accessToken: accessToken,
url: 'ezopen://open.ys7.com/E5927****/1.hd.live', // SN:E5927****,通道号:1,视频类型:hd
// template: 'simple', // simple - 极简版;standard-标准版;security - 安防版(预览回放);voice-语音版; theme-可配置主题;
plugin: ['talk'], // 加载插件,talk-对讲
width: 1000,
height: 600,
});
// 功能
function fullScreen() {
var playPromise = playr.fullScreen();
playPromise.then((data) => {
console.log("promise 获取 数据", data)
})
}
function play() {
var playPromise = playr.play();
playPromise.then((data) => {
console.log("promise 获取 数据", data)
})
}
function stop() {
var stopPromise = playr.stop();
stopPromise.then((data) => {
console.log("promise 获取 数据", data)
})
}
function getOSDTime() {
var getOSDTimePromise = playr.getOSDTime();
getOSDTimePromise.then((data) => {
console.log("promise 获取 数据", data)
})
}
function getOSDTime2() {
var getOSDTimePromise = playr2.getOSDTime();
getOSDTimePromise.then((data) => {
console.log("promise 获取 数据", data)
})
}
function capturePicture() {
var capturePicturePromise = playr.capturePicture();
capturePicturePromise.then((data) => {
console.log("promise 获取 数据", data)
})
}
function openSound() {
var openSoundPromise = playr.openSound();
openSoundPromise.then((data) => {
console.log("promise 获取 数据", data)
})
}
function closeSound() {
var closeSoundPromise = playr.closeSound();
closeSoundPromise.then((data) => {
console.log("promise 获取 数据", data)
})
}
function startSave() {
var startSavePromise = playr.startSave();
startSavePromise.then((data) => {
console.log("promise 获取 数据", data)
})
}
function stopSave() {
var stopSavePromise = playr.stopSave();
stopSavePromise.then((data) => {
console.log("promise 获取 数据", data)
})
}
function ezopenStartTalk() {
playr.startTalk();
}
function ezopenStopTalk() {
playr.stopTalk();
}
</script>
</html>

![[附源码]Python计算机毕业设计Django的4s店车辆管理系统](https://img-blog.csdnimg.cn/e4e1ed8d8afa46ad97f2564796a8b7b2.png)





![[附源码]计算机毕业设计springboot高校实验室仪器设备管理系统](https://img-blog.csdnimg.cn/5854c741e325423189d3cfba11062cb7.png)






![[附源码]计算机毕业设计springboot惠农微信小程序论文](https://img-blog.csdnimg.cn/4ba344492c094cf49903a26bc5a538d2.png)