文章目录
- 一 简介
- 第二.主要技术
- 第三、部分效果图
- 第四章 系统设计
- 4.1功能结构
- 4.2 数据库设计
- 4.2.1 数据库E/R图
- 4.2.2 数据库表
- 第五章 系统功能实现
- 5.1管理员功能模块
一 简介
财务管理系统的需求和管理上的不断提升,财务管理系统的潜力将无限扩大,财务管理系统在业界被广泛关注,本系统及对此进行总体分析,将财务管理信息管理的发展提供参考。财务管理系统对财务管理有着明显的带动效应,尤其对企业、公司的管理帮助更大。
主要对首页,个人中心,员工管理,部门管理,员工工资管理,工资调整管理,资产类别管理,固定资产管理,经营信息管理,序时账管理,年度利润管理,系统管理的实现。

第二.主要技术
| 技术名 | 作用 |
|---|---|
| Springboot | 后端框架 |
| Vue | 前端框架 |
| MySQL | 数据库 |
第三、部分效果图

第四章 系统设计
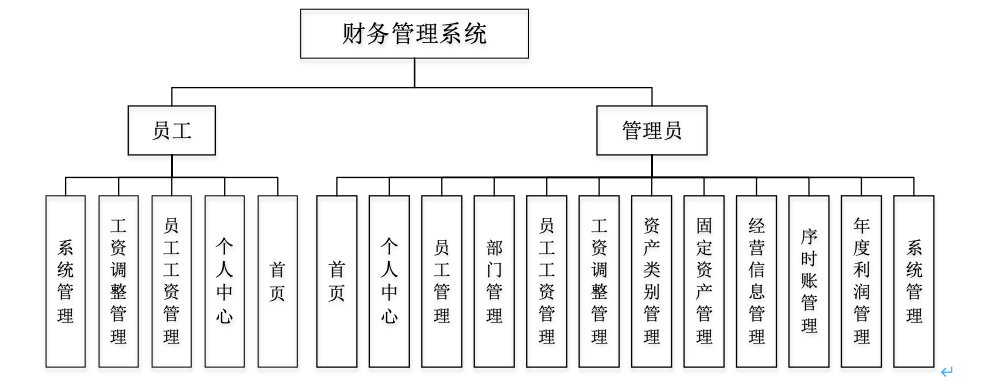
4.1功能结构
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该财务管理系统的功能结构图如下所示:

4.2 数据库设计
4.2.1 数据库E/R图
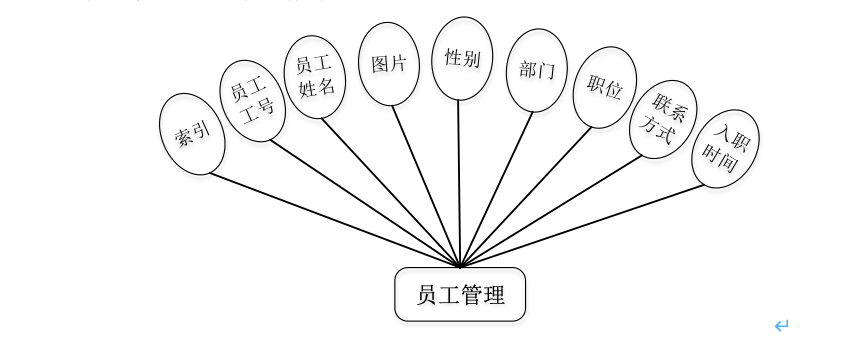
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
(1)员工管理E/R图如下所示:

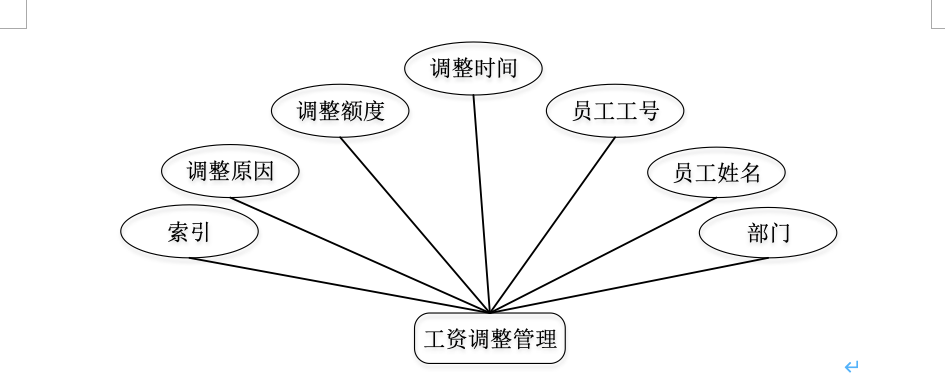
(2)工资调整管理E/R图如下所示:

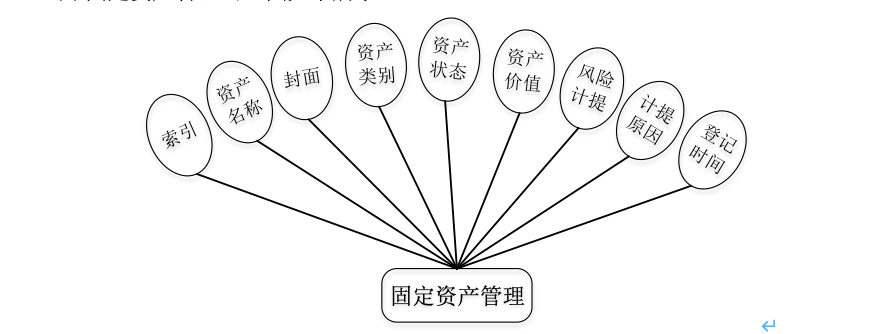
(3)固定资产管理E/R图如下所示:

4.2.2 数据库表
数据库表的设计,如下表:
表4-1:序时账
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| pingzhengdanhao | varchar | 200 | 凭证单号 | ||
| fapiao | varchar | 200 | 发票 | ||
| shouzhileixing | varchar | 200 | 收支类型 | ||
| zhaiyao | varchar | 200 | 摘要 | ||
| duifangkemu | varchar | 200 | 对方科目 | ||
| jine | float | 金额 | |||
| dengjishijian | date | 登记时间 |
表4-2:用户表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| username | varchar | 100 | 用户名 | ||
| password | varchar | 100 | 密码 | ||
| role | varchar | 100 | 角色 | 管理员 | |
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP |
表4-3:token表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| userid | bigint | 用户id | |||
| username | varchar | 100 | 用户名 | ||
| tablename | varchar | 100 | 表名 | ||
| role | varchar | 100 | 角色 | ||
| token | varchar | 200 | 密码 | ||
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP | ||
| expiratedtime | timestamp | 过期时间 | CURRENT_TIMESTAMP |
表4-4:年度利润
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| niandutongji | varchar | 200 | 年度统计 | ||
| zhuyingshouru | float | 主营收入 | |||
| zhuyingyewuchengben | int | 主营业务成本 | |||
| zhuyingyewushuijinjifujia | int | 主营业务税金及附加 | |||
| qitayewulirun | int | 其他业务利润 | |||
| yingyefeiyong | int | 营业费用 | |||
| guanlifeiyong | int | 管理费用 | |||
| caiwufeiyong | int | 财务费用 | |||
| touzishouyi | int | 投资收益 | |||
| butieshouyi | int | 补贴收益 | |||
| yingyewaishouru | int | 营业外收入 | |||
| yingyewaizhichu | int | 营业外支出 | |||
| suodeshui | int | 所得税 | |||
| jinglirun | int | 净利润 | |||
| dengjishijian | date | 登记时间 |
第五章 系统功能实现
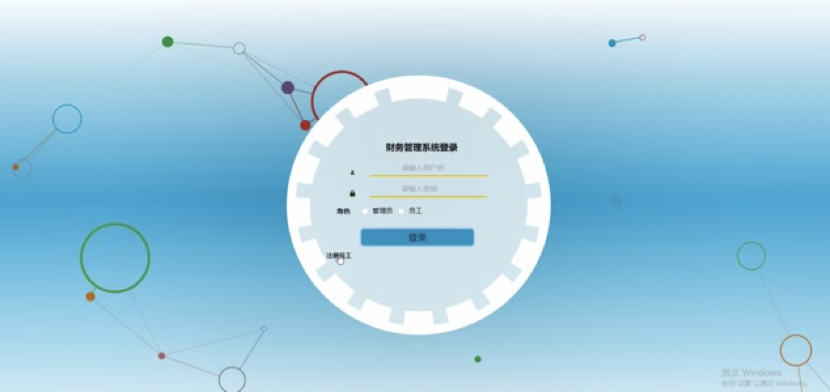
系统登录,管理员和员工进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。

5.1管理员功能模块
管理员登录系统后,可以对首页,个人中心,员工管理,部门管理,员工工资管理,工资调整管理,资产类别管理,固定资产管理,经营信息管理,序时账管理,年度利润管理,系统管理等功能进行相应的操作管理,如图5-2所示。

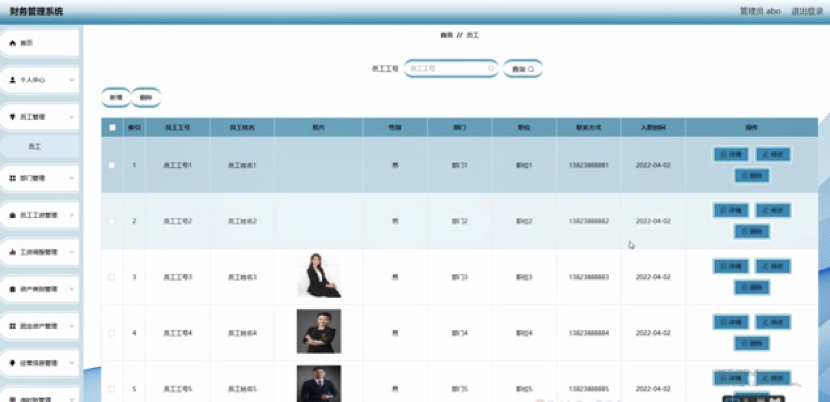
员工管理,在员工管理页面可以对索引,员工工号,员工姓名,图片,性别,部门,职位,联系方式,入职时间等内容进行详情,修改和删除等操作,如图5-3所示。

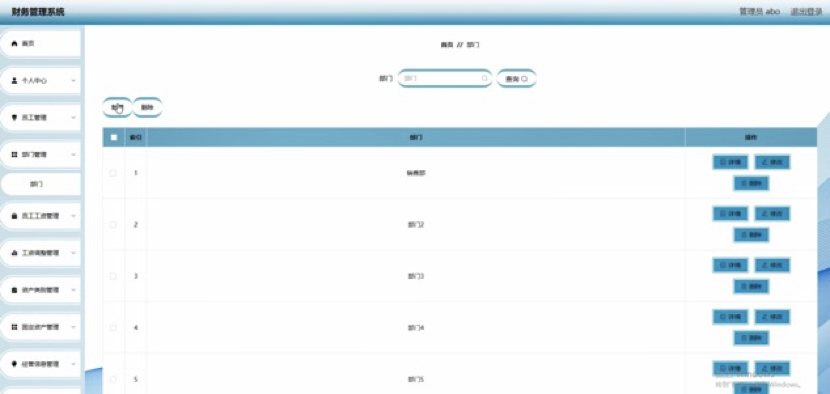
部门管理,在部门管理页面可以对索引,部门等信息进行详情,修改和删除等操作,如图\d-\d.*图所示。

员工工资管理,在员工工资管理页面可以对索引,工资月份,员工工号,部门,基本工资,工龄补贴,加班工资,奖励,罚款,个税,社保代缴,奖惩说明,实发工资,登记时间等内容进行详情,修改,删除等操作,如图5-5所示。

工资调整管理,在工资调整管理页面可以对索引,调整原因,调整额度,调整时间,员工工号,员工姓名,部门等内容进行详情,修改,删除等操作,如图5-6所示。