非单文本组件(用的少)
在vue中,组件是有两种编写格式的,第一种格式叫非单文本组件,第二种格式叫单文本组件
非单文本组件:一个文件中含有多个组件,也叫多文本组件,比如demo.html里面包含js,css…
单文本组件(使用较多):一个文件中只有1个组件,一个文件只有一个组件,是一一对应的,比如demo.vue
注意: 非单文本组件在开发中用的比较少,一般用单文本组件比较多,但是它可以让我们学到很多东西,还是值得学习的
1 编写例子
编写代码,实现一个小例子

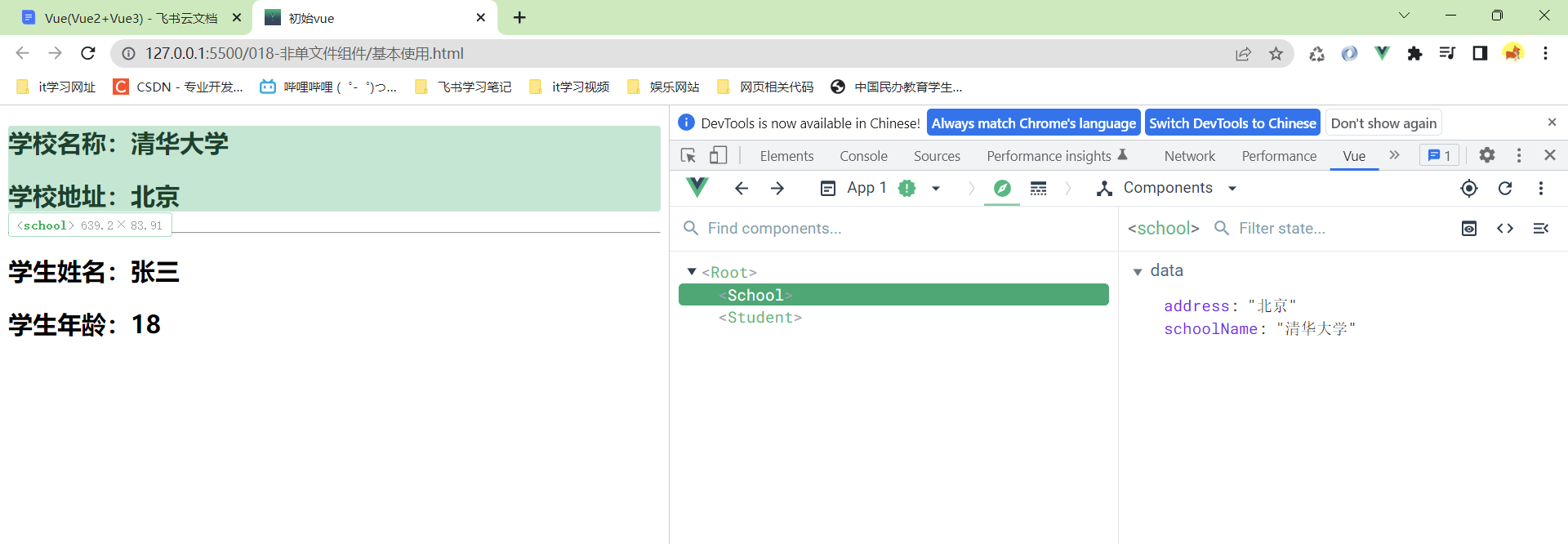
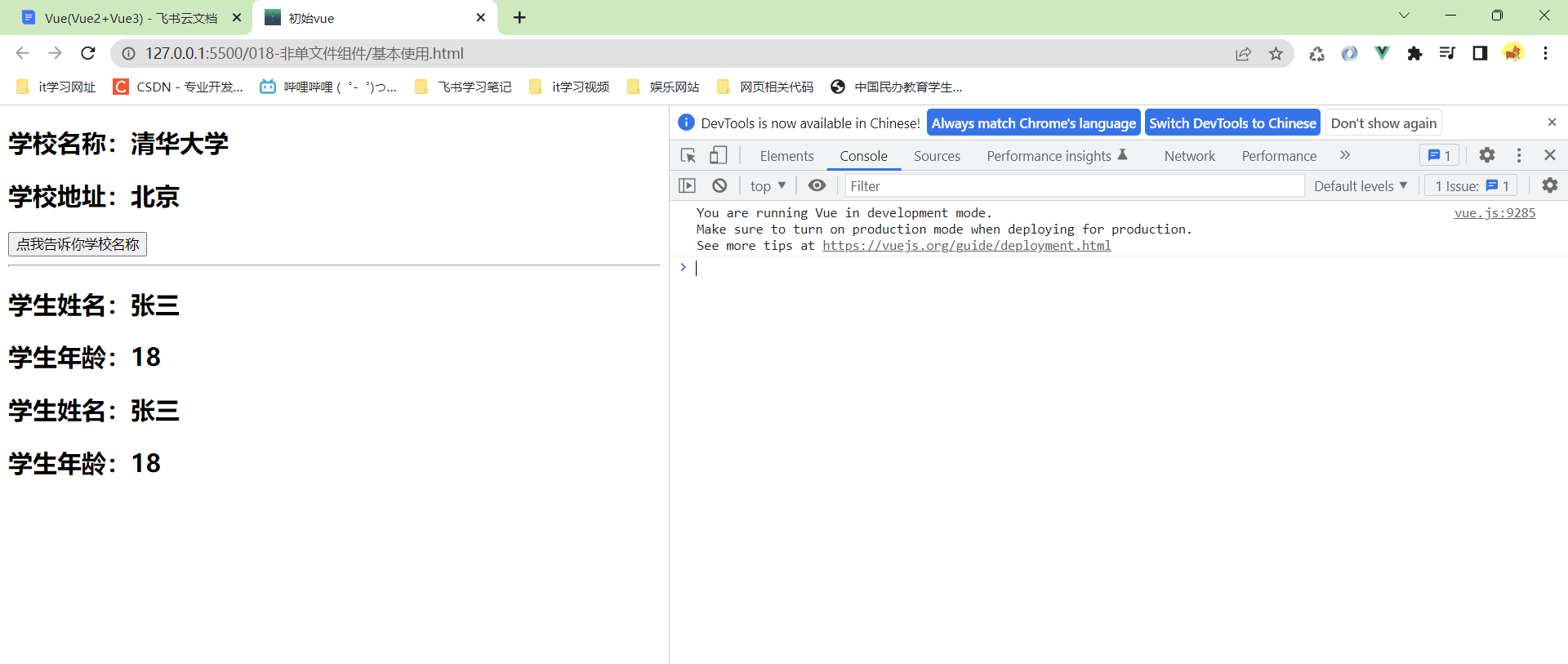
看下效果,虽然没有报错,但是总觉得不太好,如果能够给上面的信息单独写一个叫school的组件,给下面的写一个叫student组件,感觉会好很多

下面就通过vue去创建组件
2 创建组件(extend)
在vue中,创建组件的api叫extend(扩展) 注意:没有s,不是extends!
它是一个函数,需要调用,并且调用的时候要传入一个配置对象,在配置对象里面可以配置很多东西。这些东西都是用来控制组件相关内容的,和vm写法几乎一样的
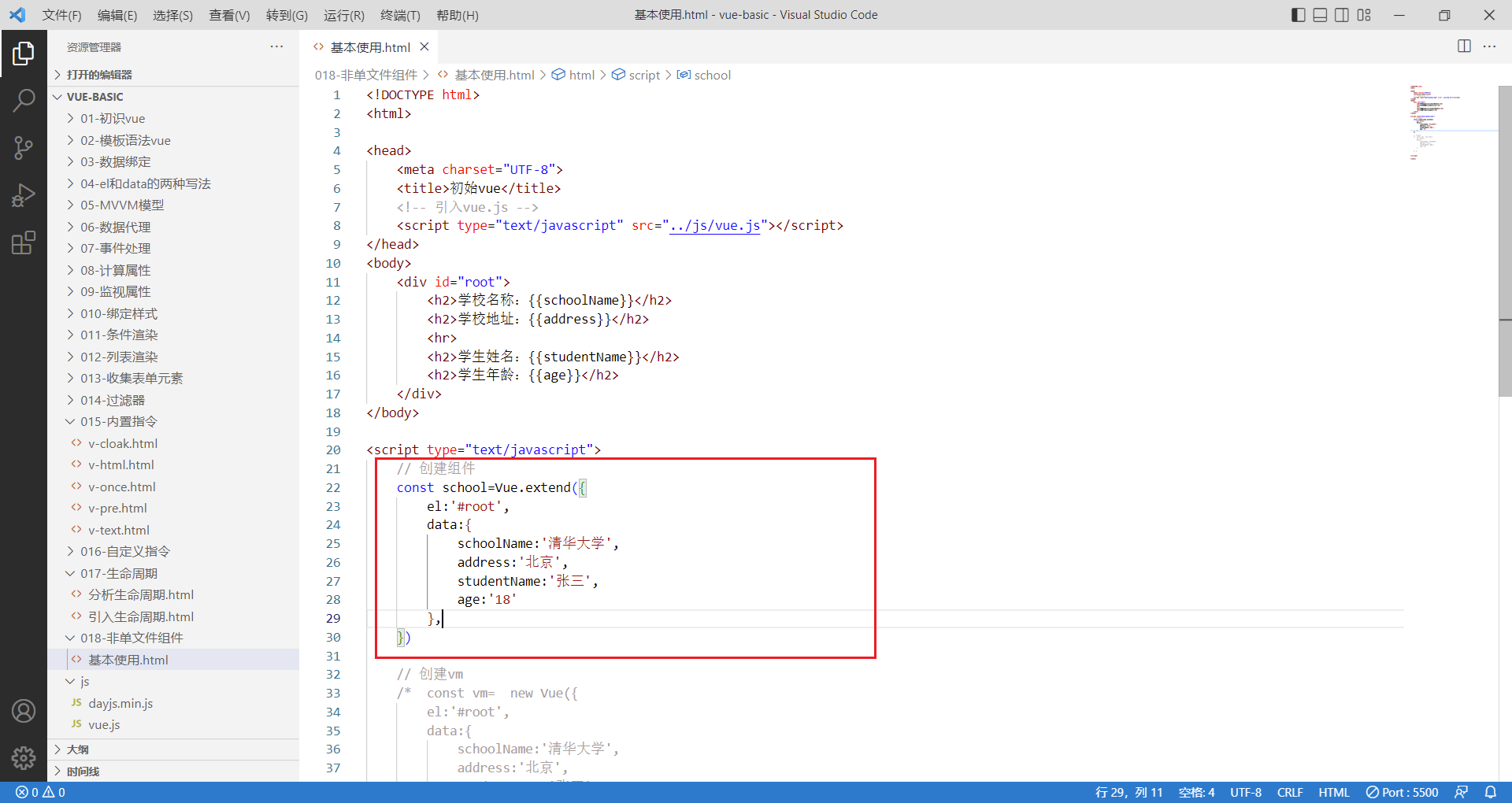
// 创建组件
const school=Vue.extend({})
这里我直接把vm中的对象属性复制使用,但是报错了

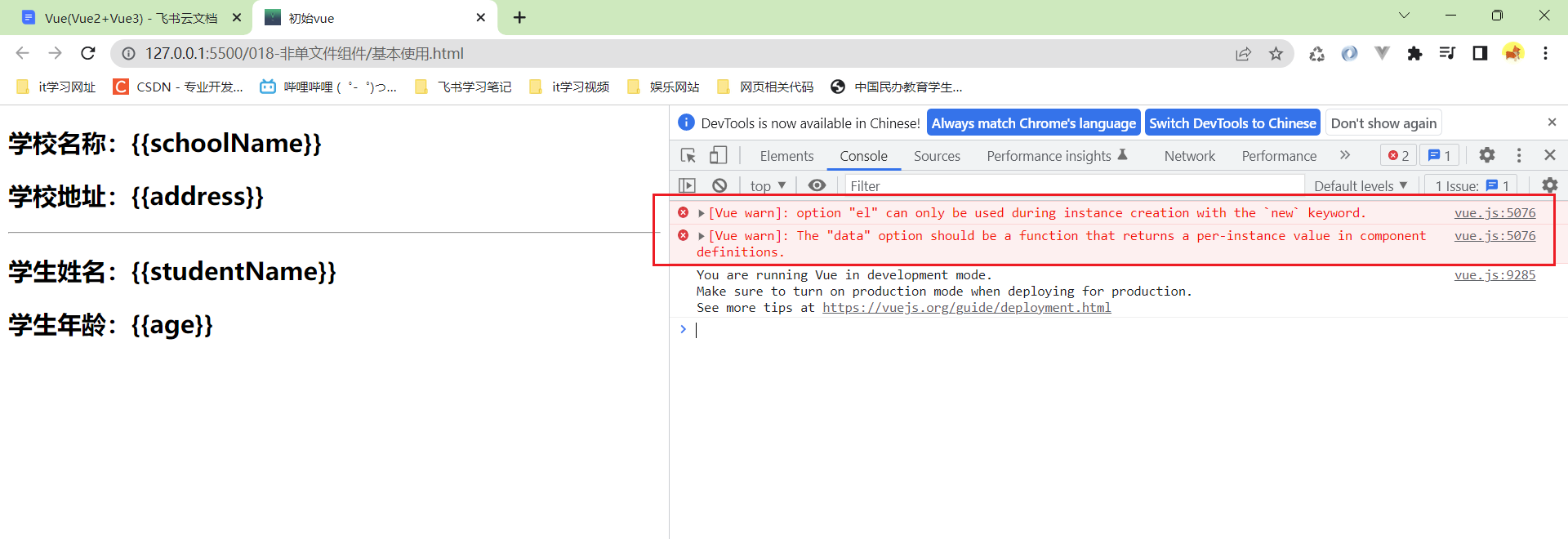
报错提示,这些属性只能在new vue的时候使用

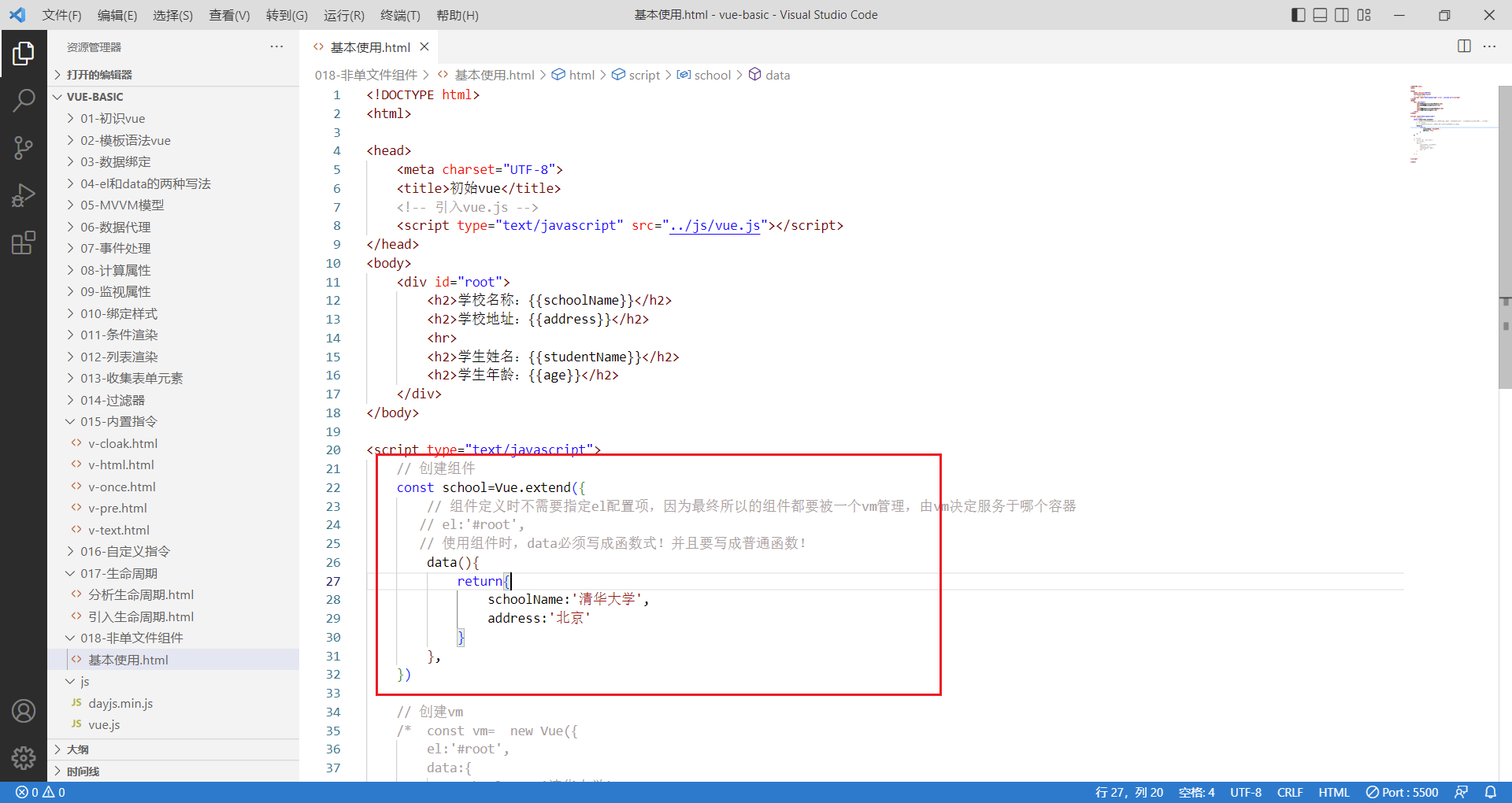
组件定义时不需要指定el配置项,因为最终所以的组件都要被一个vm管理,由vm决定服务于哪个容器

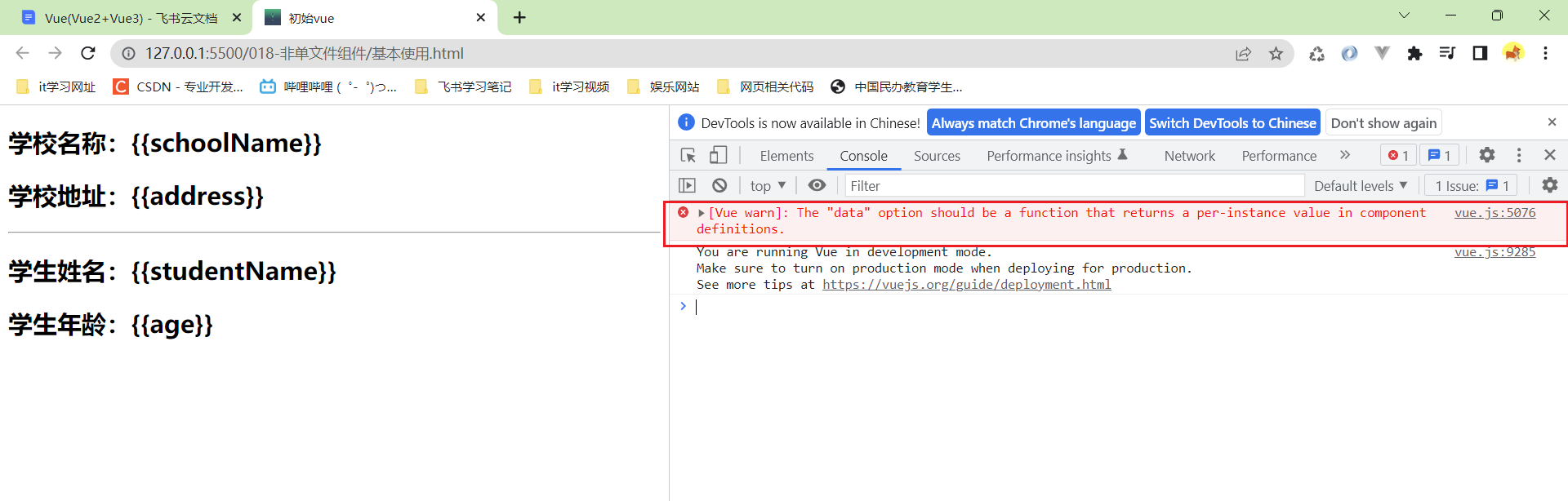
注释掉el,再次查看页面,发现少了一个错误信息,但是还有一个错误,说的是不要把data直接写成一个对象,而是要写成一个函数,函数里面写data想返回的对象

使用组件时,data必须写成函数式!并且要写成普通函数!

这时候查看页面,没有任何报错信息了

对应的,把管理学生的组件也创建出来

这样组件就创建完成了
3 使用组件
创建组件只需要使用extend即可,但是想使用组件需要分为三步
1 创建组件(extend)
第一步已经完成,接下来进行第二步
2 注册组件(components)
因为不同的组件数据在对应的组件里面,那么vm中的data就不需要了
这时候需要用到一个全新的配置项:components
注册组件,里面是一组一组的key,value组合 key就是组件名,在这里面key才是决定性的组件名称,创建组件的时候的名称只是一个中转,如果key和创建时候名称一样,那么可以只写key
组件中需要有自己的元素,所以要配置template模板。最好使用模板字符串的引号 (Tab上面那个键在英文输入法下按两下)这样可以随意换行,一般需要一个根容器(div)把元素进行包裹

到了这里,才是一个有意义的组件了,有自己的模板和数据项,然后就可以被vm使用了
3 使用组件
使用组件,编写组件标签

查看页面,正常显示,说明组件正常使用了

到这样组件的定义,以及注册,使用就完成了,注意:上面用的是局部注册
4 新增其他属性
如果想在组件模板中新增其他属性,直接在对应的组建中添加即可
比如我想在学校组件中新增一个按钮,点击的时候提示学校名称,像vm一样直接编写即可

5 全局组件
全局组件用的并不多,想对来说局部组件用的更多,但是还是有必要学下
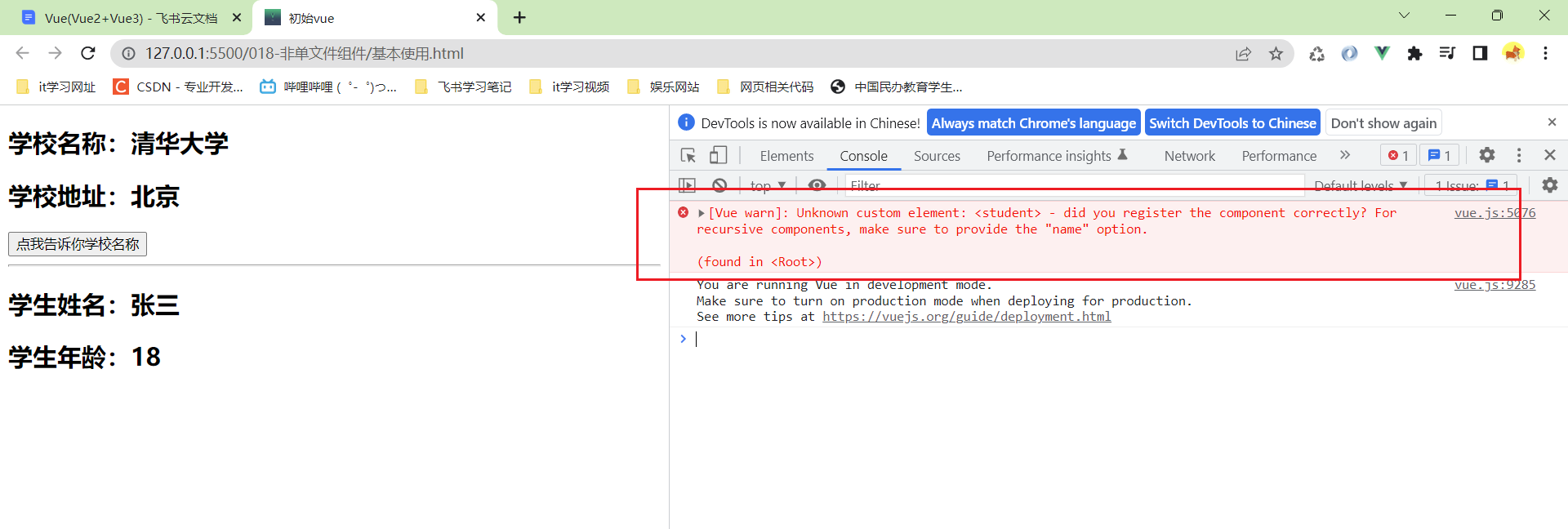
上面注册的组件都是局部的,如果我再创建一个vm里面没有任何组件,使用组件标签

直接报错,没有注册的组件

这时候就要用到全局组件了:component,注意不是components!
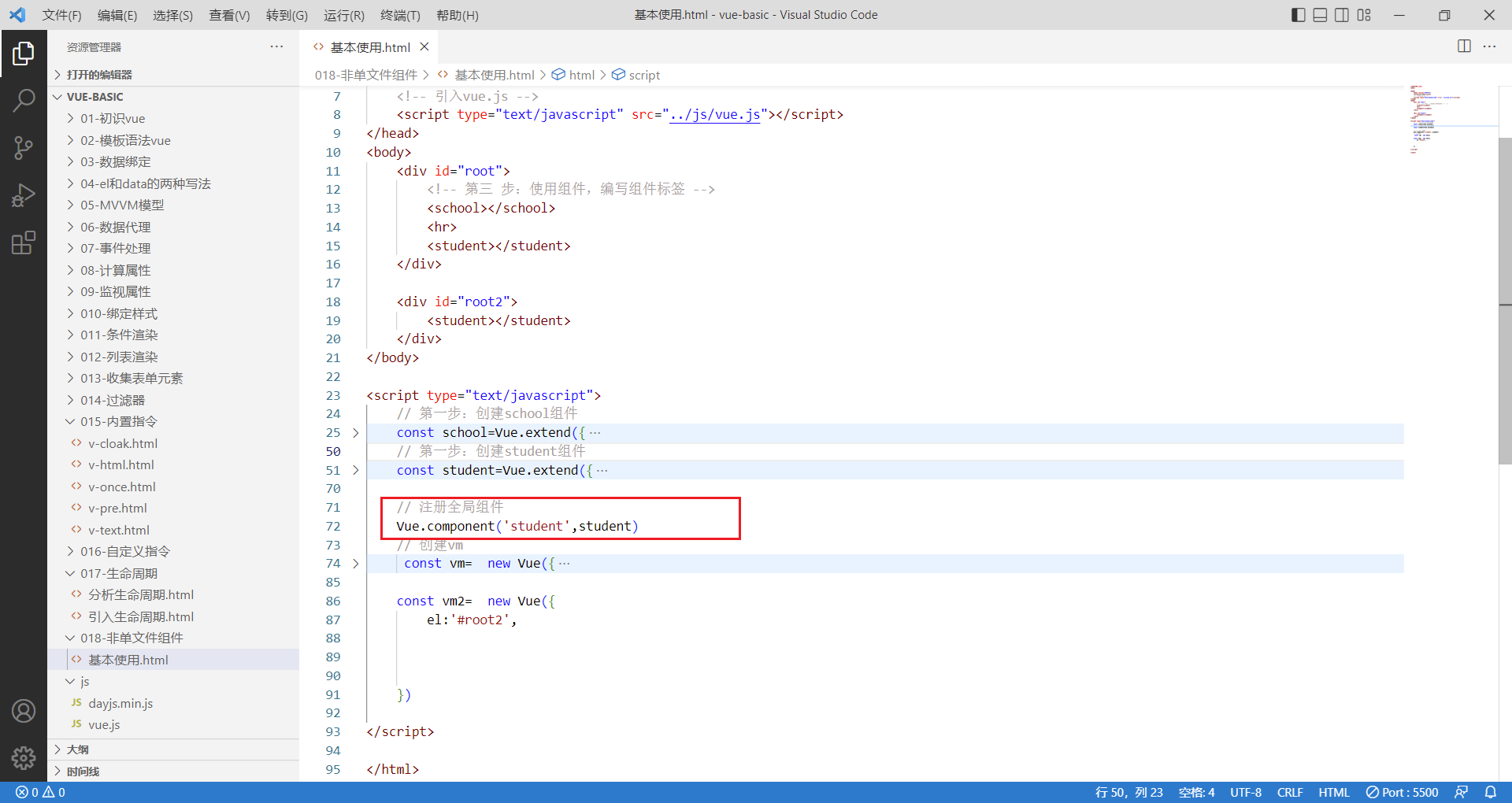
// 注册全局组件
Vue.component('student',student)

页面正常了

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 第三 步:使用组件,编写组件标签 -->
<school></school>
<hr>
<student></student>
</div>
<div id="root2">
<student></student>
</div>
</body>
<script type="text/javascript">
// 第一步:创建school组件
const school=Vue.extend({
// 模板配置项 最好使用模板字符串的引号 (Tab上面那个键在英文输入法下按两下)这样可以随意换行
// 一般需要一个根容器(div)把元素进行包裹
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click='showInfo'>点我告诉你学校名称</button>
</div>
`,
// 组件定义时不需要指定el配置项,因为最终所以的组件都要被一个vm管理,由vm决定服务于哪个容器
// el:'#root',
// 使用组件时,data必须写成函数式!并且要写成普通函数!
data(){
return{
schoolName:'清华大学',
address:'北京'
}
},
methods: {
showInfo(){
alert(this.schoolName)
}
},
})
// 第一步:创建student组件
const student=Vue.extend({
// 模板配置项 最好使用模板字符串的引号 (Tab上面那个键在英文输入法下按两下)这样可以随意换行
// 一般需要一个根容器(div)把元素进行包裹
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
// 组件定义时不需要指定el配置项,因为最终所以的组件都要被一个vm管理,由vm决定服务于哪个容器
// el:'#root',
// 使用组件时,data必须写成函数式!并且要写成普通函数!
data(){
return{
studentName:'张三',
age:'18'
}
},
})
// 注册全局组件
Vue.component('student',student)
// 创建vm
const vm= new Vue({
el:'#root',
//第二步:注册组件(局部注册),里面是一组一组的key,value组合 key就是组件名,在这里面key才是决定性的组件名称
// 创建组件的时候的名称只是一个中转,如果key和创建时候名称一样,那么可以只写key
components:{
school,
student
}
})
const vm2= new Vue({
el:'#root2',
})
</script>
</html>



















![[2023.4.28]知识体系脑图](https://img-blog.csdnimg.cn/5e9de154e5d84037936eccbeef881e1b.jpeg)