一、画布的使用
1、首先创建一个画布(canvas)
<canvas id=”myCanvas” width=”200” height=”100” style=”border:1px solid #000000”></canvas>
2、使用JavaScript来绘制图像
<script>
Var c=document.getElementByID(“myCanvas”)//得到画布
Var ctx=c.getContext(“2d”);//得到画笔
Cxt.fillStyle=”#FF0000”;//填充颜色
Cxt.fillRect(0,0,150,75);//规定顶点
</script>
3、Canvas - 路径
- moveTo(x,y) 定义线条开始坐标
- lineTo(x,y) 定义线条结束坐标
二、画图举例
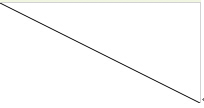
1、画直线:
定义开始坐标(0,0), 和结束坐标 (200,100). 然后使用 stroke() 方法来绘制线条:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();

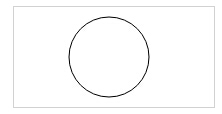
2、画圆
使用 arc() 方法 绘制一个圆:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();

3、画文本
使用 canvas 绘制文本,重要的属性和方法如下:
- font - 定义字体
- fillText(text,x,y) - 在 canvas 上绘制实心的文本
- strokeText(text,x,y) - 在 canvas 上绘制空心的文本
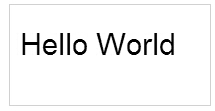
(1)、使用 fillText(),使用 "Arial" 字体在画布上绘制一个高 30px 的文字(实心):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);

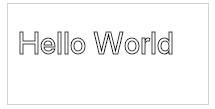
(2)、使用 strokeText(),使用 "Arial" 字体在画布上绘制一个高 30px 的文字(空心):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);

4、渐变
渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。
以下有两种不同的方式来设置Canvas渐变:
- createLinearGradient(x,y,x1,y1)
- 创建线条渐变 - createRadialGradient(x,y,r,x1,y1,r1)
- 创建一个径向/圆渐变
当我们使用渐变对象,必须使用两种或两种以上的停止颜色。
addColorStop()方法指定颜色停止,参数使用坐标来描述,可以是0至1.
使用渐变,设置fillStyle或strokeStyle的值为 渐变,然后绘制形状,如矩形,文本,或一条线
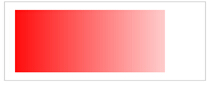
(1)、使用
createLinearGradient(),创建一个线性渐变。使用渐变填充矩形:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);//规定渐变的起始坐标
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);

(2)、使用
createRadialGradient(),创建一个径向/圆渐变。使用渐变填充矩形:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);

5、Canvas - 图像
把一幅图像放置到画布上, 使用以下方法:
- drawImage(image,x,y)
var
c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var
img=document.getElementById("scream");//得到id为scream的image,并定义为变量img
ctx.drawImage(img,10,10);//以画布坐标(10,10)为开始,将图片放置画布上。



















![[JAVA]前后端分离智慧校园电子班牌系统源码微信带小程序](https://img-blog.csdnimg.cn/f97c98f2384c442b84b65ef406454797.png)
