文章目录
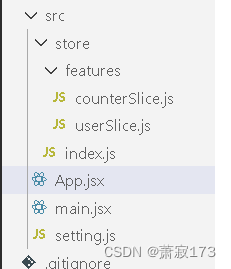
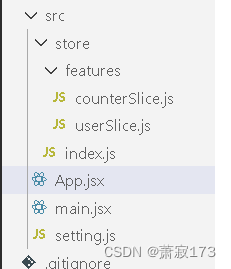
以下为模板代码 安装(添加 Redux Toolkit 和 React-Redux 依赖包到你的项目中) 以下为项目目录 在store/index.js里面的模板 创建模块(模块化思想),这里就是模板,所有模块通用(src/features/userSlice.js) 在main.jsx引入模板(只需要看下面画横线的四行) 在组件内使用 以下是针对上面模板的示例代码 在store/index.js里面的 创建模块一(模块化思想),src/features/userSlice.js 创建模块二(模块化思想),src/features/counterSlice.js 在main.jsx引入模板 在组件内使用
npm install @reduxjs/ toolkit react- redux
import { configureStore } from '@reduxjs/toolkit' ;
import { setUserinfo } from '@/store/features/userSlice' ;
const store = configureStore ( {
reducer : {
user : setUserinfo
} ,
} ) ;
export default store;
import { createSlice } from '@reduxjs/toolkit' ;
export const userSlice = createSlice ( {
name : 'user' ,
initialState : {
userinfo : {
} ,
} ,
reducers : {
setUserinfo ( state, { payload } ) {
} ,
} ,
} ) ;
export const { setUserinfo } = userSlice. actions;
export default userSlice. reducer;
import { StrictMode } from 'react' ;
import ReactDOM from 'react-dom/client' ;
import App from './App' ;
import store from '@/store' ;
-- -- -- -- -- -- -- -- -- -- -- -- -- -
import { Provider } from 'react-redux' ;
-- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
const root = ReactDOM. createRoot ( document. getElementById ( 'root' ) ) ;
root. render (
< StrictMode>
< Provider store= { store} >
-- -- -- -- -- -- -- -- -- -- -- -
< App / >
< / Provider>
-- -- -- -- -- -
< / StrictMode>
) ;
import { useDispatch, useSelector } from 'react-redux' ;
import { setUserinfo } from '@/store/features/userSlice' ;
export default function App ( ) {
const { userinfo } = useSelector ( store => store. user) ;
const dispatch = useDispatch ( ) ;
return (
< div className= 'App' >
< ! -- 这里点击按钮就可以修改store的值了-- >
< button onClick= { ( ) => dispatch ( setUserinfo ( { name : '李四' , age : 22 } ) ) } > 按钮3 < / button>
< / div>
) ;
}
import { configureStore } from '@reduxjs/toolkit' ;
import counterReducer from './features/counterSlice' ;
import userReducer from './features/userSlice' ;
const store = configureStore ( {
reducer : {
counter : counterReducer,
user : userReducer,
} ,
} ) ;
export default store;
import { createSlice } from '@reduxjs/toolkit' ;
export const userSlice = createSlice ( {
name : 'user' ,
initialState : {
userinfo : {
name : '张三' ,
age : 18 ,
} ,
} ,
reducers : {
setUserinfo ( state, { payload } ) {
console. log ( 'setUserinfo: ' , payload) ;
state. userinfo = payload;
} ,
} ,
} ) ;
export const { setUserinfo } = userSlice. actions;
export default userSlice. reducer;
import { createSlice } from '@reduxjs/toolkit' ;
export const counterSlice = createSlice ( {
name : 'counter' ,
initialState : {
count : 1 ,
} ,
reducers : {
increment ( state ) {
console. log ( 'increment state: ' , state. count) ;
state. count++ ;
} ,
incrementByData ( state, { payload, type} ) {
console. log ( 'payload: ' , payload) ;
state. count += payload
}
} ,
} ) ;
export const {
increment,
incrementByData
} = counterSlice. actions;
export default counterSlice. reducer;
import { StrictMode } from 'react' ;
import ReactDOM from 'react-dom/client' ;
import App from './App' ;
import store from '@/store' ;
import { Provider } from 'react-redux' ;
import '@/setting' ;
const root = ReactDOM. createRoot ( document. getElementById ( 'root' ) ) ;
root. render (
< StrictMode>
< Provider store= { store} >
< App / >
< / Provider>
< / StrictMode>
) ;
import { useDispatch, useSelector } from 'react-redux' ;
import { increment, incrementByData } from '@/store/features/counterSlice' ;
import { setUserinfo } from '@/store/features/userSlice' ;
export default function App ( ) {
const { count } = useSelector ( store => store. counter) ;
const { userinfo } = useSelector ( store => store. user) ;
const dispatch = useDispatch ( ) ;
return (
< div className= 'App' >
< h1 className= 'h1' > hello react < / h1>
< p> count = { count} < / p>
< p> userinfo. name = { userinfo. name} < / p>
< p> userinfo. age = { userinfo. age} < / p>
< button onClick= { ( ) => dispatch ( increment ( ) ) } > 按钮1 < / button>
< button onClick= { ( ) => dispatch ( incrementByData ( 2 ) ) } > 按钮2 < / button>
< button onClick= { ( ) => dispatch ( setUserinfo ( { name : '李四' , age : 22 } ) ) } > 按钮3 < / button>
< / div>
) ;
}