背景
想实现一个这样的效果:

但是发现设置HSmartWindowControlWPF 的Background 根本就没有反应。
探索过程
于是就换个思路,把棋盘格画到Border里面。
<Border Grid.Row="1" Grid.ColumnSpan="2" Panel.ZIndex="0" >
<Border.Background>
<DrawingBrush Viewport="0,0,20,20" ViewportUnits="Absolute" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="Gray">
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0 0 10 10"/>
<RectangleGeometry Rect="10 10 10 10"/>
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Border.Background>
</Border>
<halcon:HSmartWindowControlWPF Grid.Row="1" Grid.ColumnSpan="2" x:Name="hSmart" HMoveContent="{Binding CanMove}">
</halcon:HSmartWindowControlWPF>
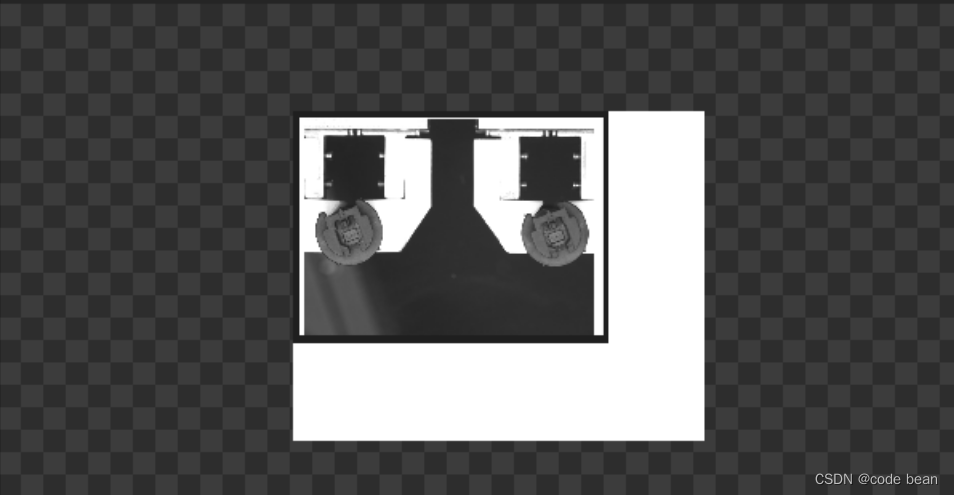
结果发现,要不就是躲在后面显示不出来,
要不在前面挡住了:
 搞得,HSmartWindowControlWPF 没法操作了。
搞得,HSmartWindowControlWPF 没法操作了。
那只有将Border设置在后面,然后将HSmartWindowControlWPF背景设置为半透明,但是目前HSmartWindowControlWPF 的Background属性设置了根本不起作用。
于是我查资料发现,可以通过算子 SetWindowParam 设置颜色:
HOperatorSet.SetWindowParam(hSmart.HalconWindow, "background_color", "#d8d8d9");
这样是生效了但是单一的颜色,而且不透明,怎么才能透明呢?
我继续找资料,发现有个帖子是这么写的:

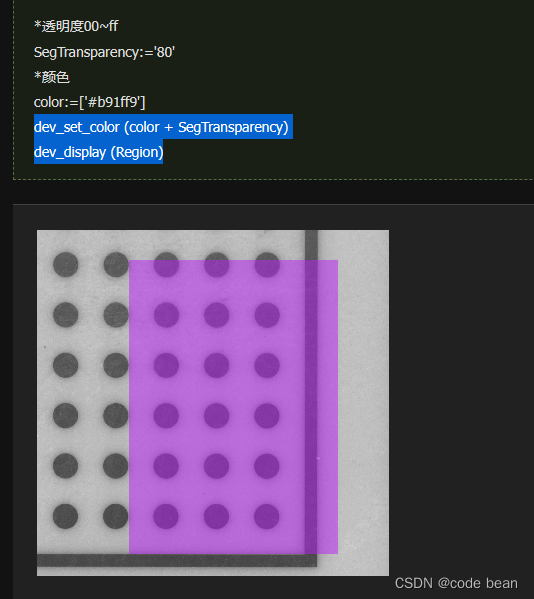
也就是说,颜色可以由 四对 16进制的数 设置。 前3对对应的是 红绿蓝,最后一对是 透明度(数字越小越透明)。
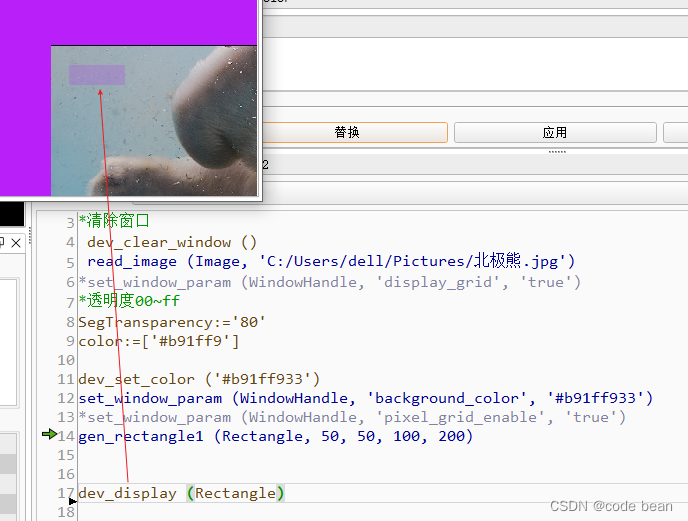
我用halcon做了测试,确实是有效果的:

但是,如果用于设置背景,这个透明度就没效果了:
HOperatorSet.SetWindowParam(hSmart.HalconWindow, "background_color", "#d8d8d933");
最终,还是没能实现棋盘格效果啊!先搁着吧~~~~~