首先理清需求,通过Mars3d的基础项目,在基础项目模板上添加一个风力发电机模型。
Mars3d官网的基础项目下载地址:Mars3D三维可视化平台 | 火星科技
gitee地址:
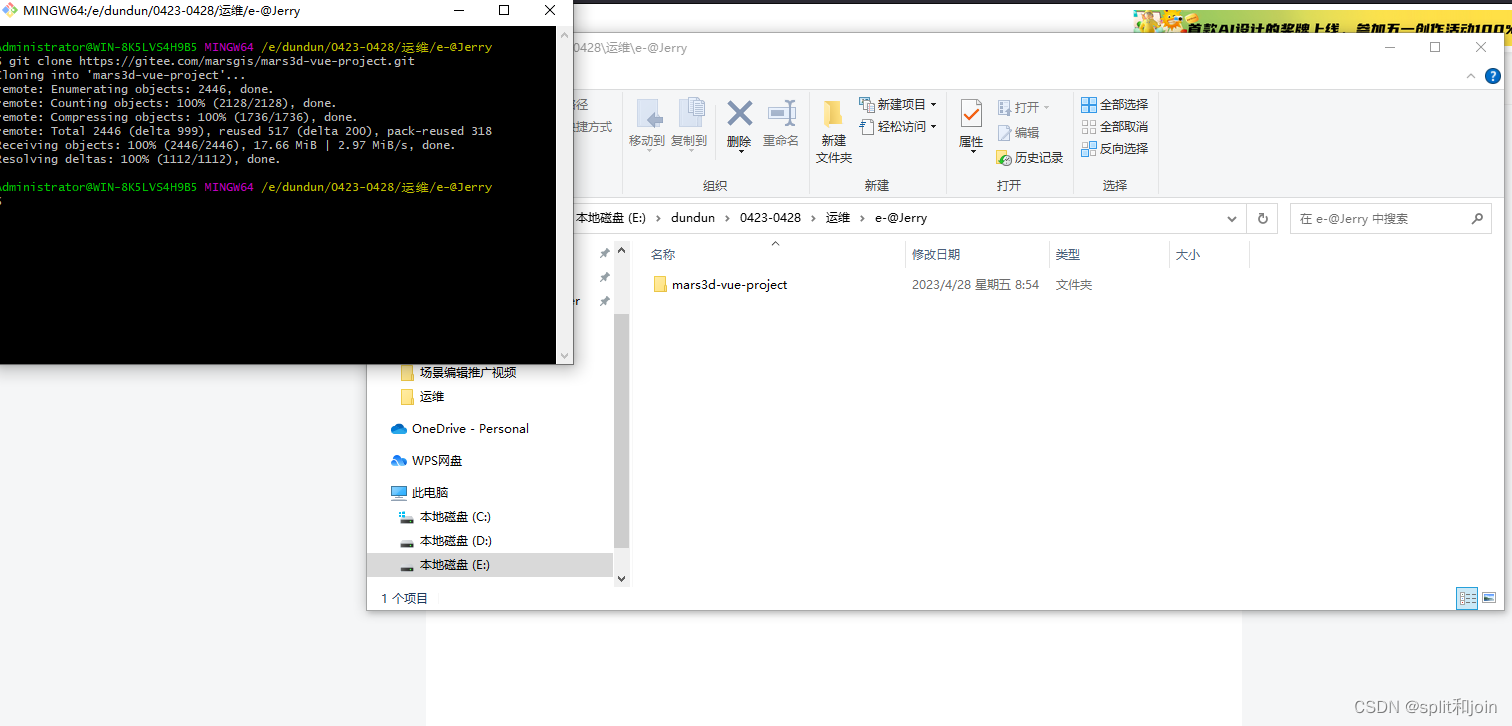
git clone https://gitee.com/marsgis/mars3d-vue-project.git
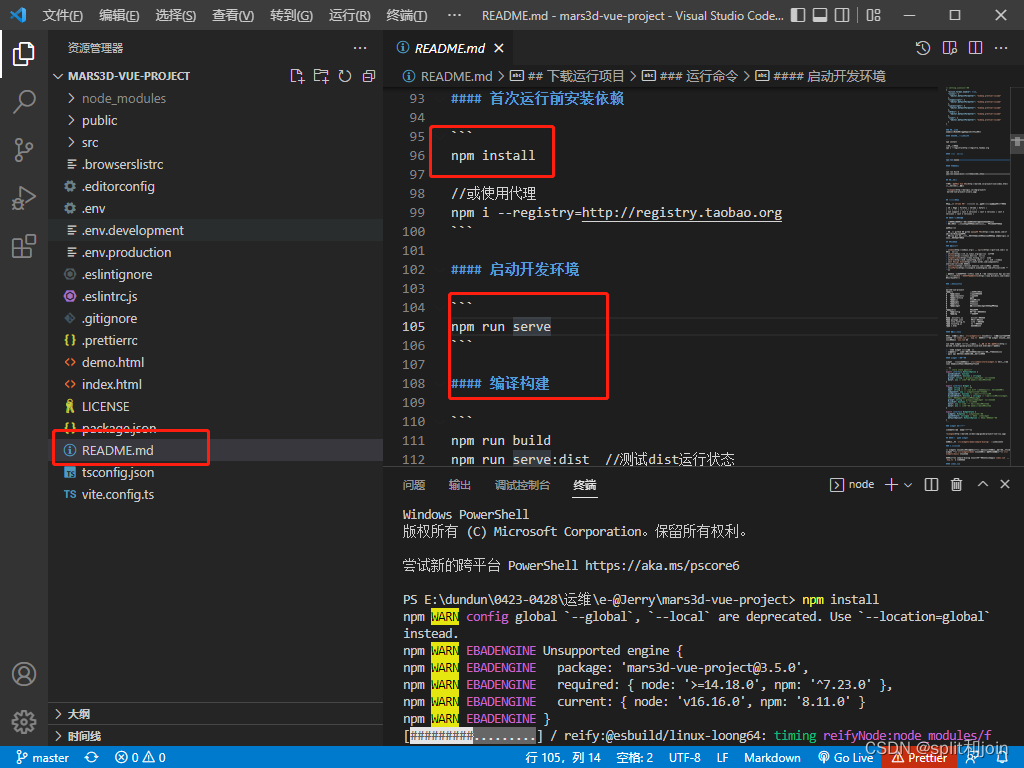
下载一份基础项目模板到本地后,参考README.md正常打开运行即可


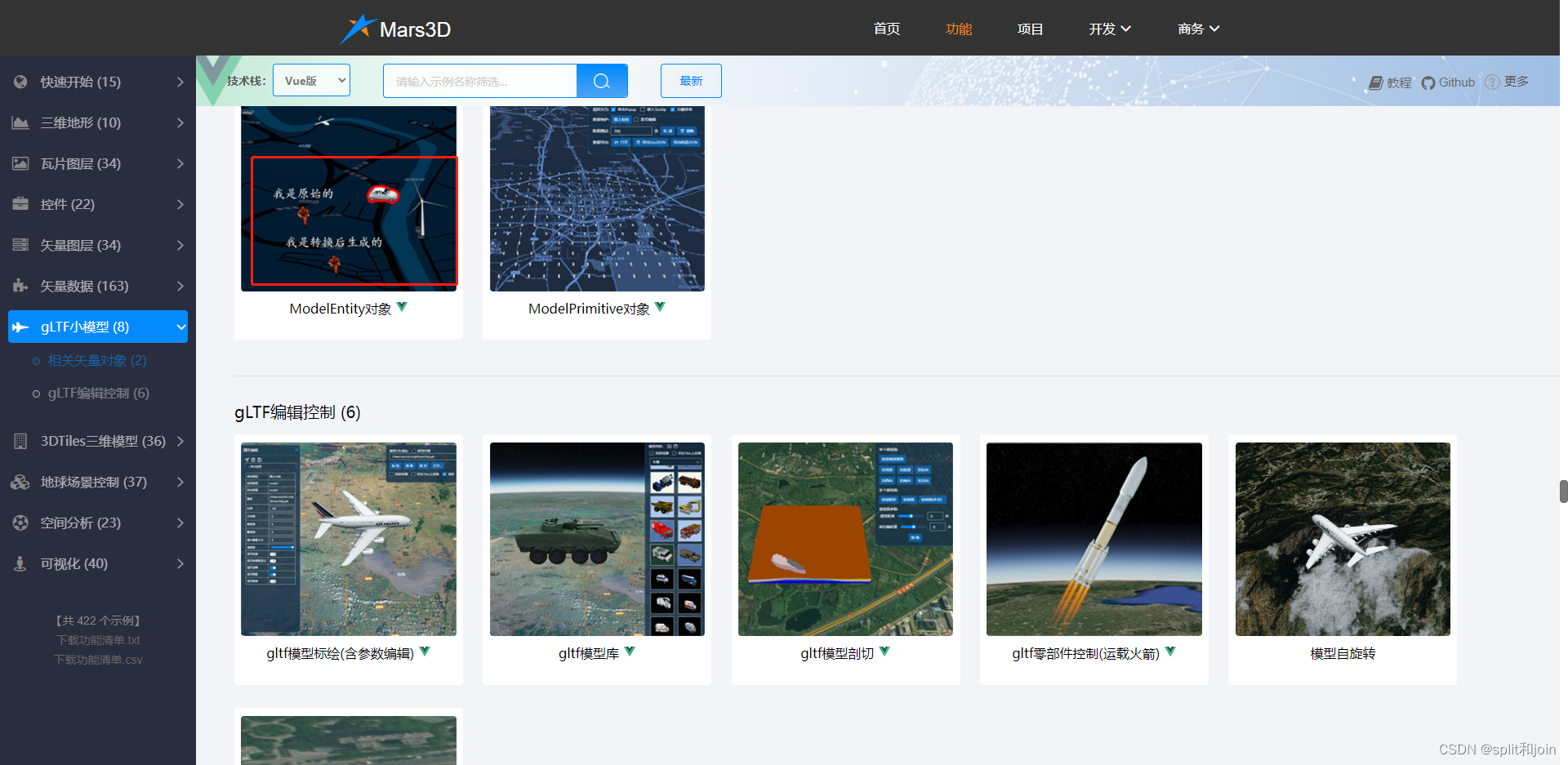
其次,找到Mars3d官网的功能示例,找到gltf小模型示例模块。Mars3D三维可视化平台 | 火星科技


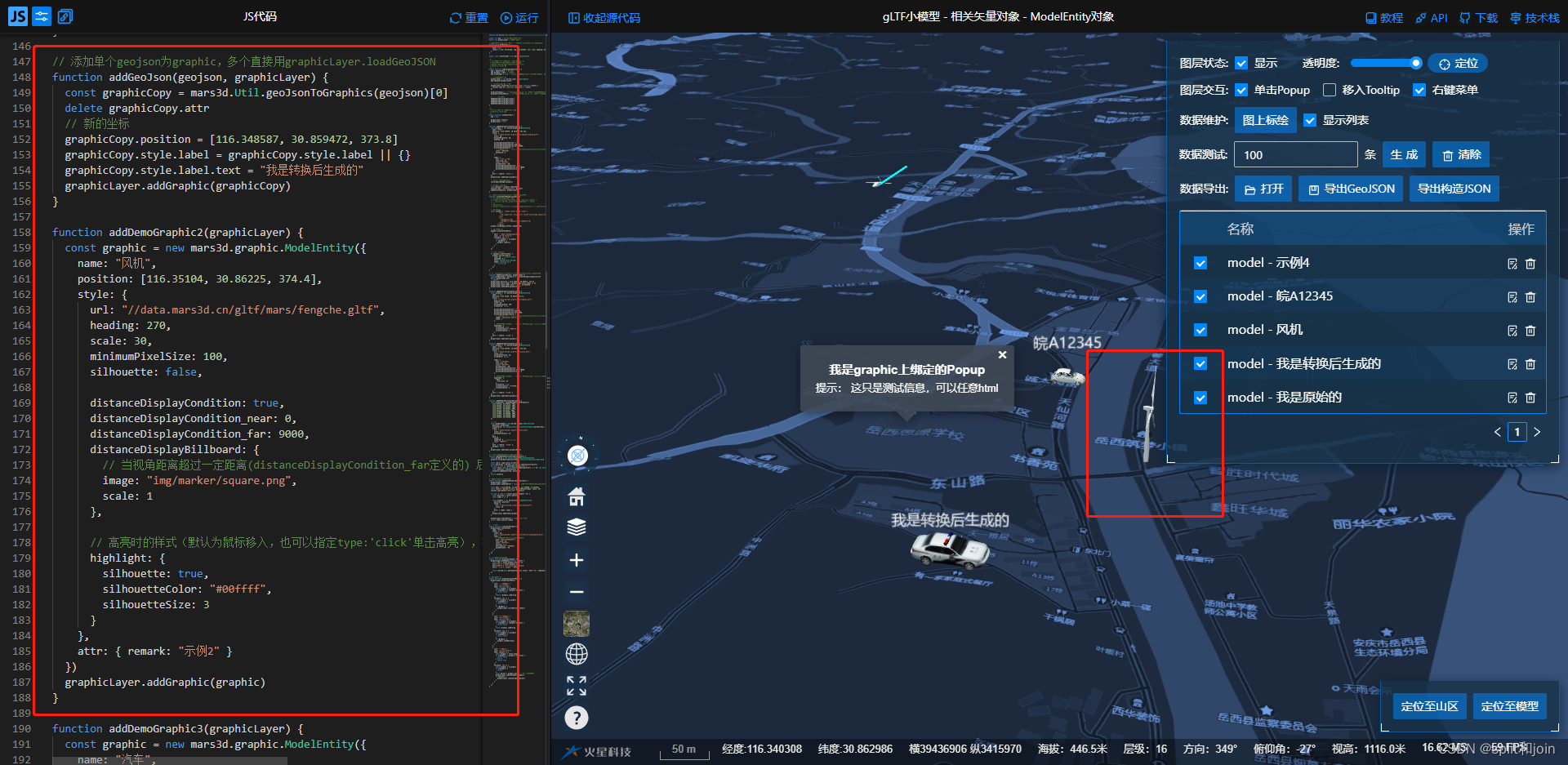
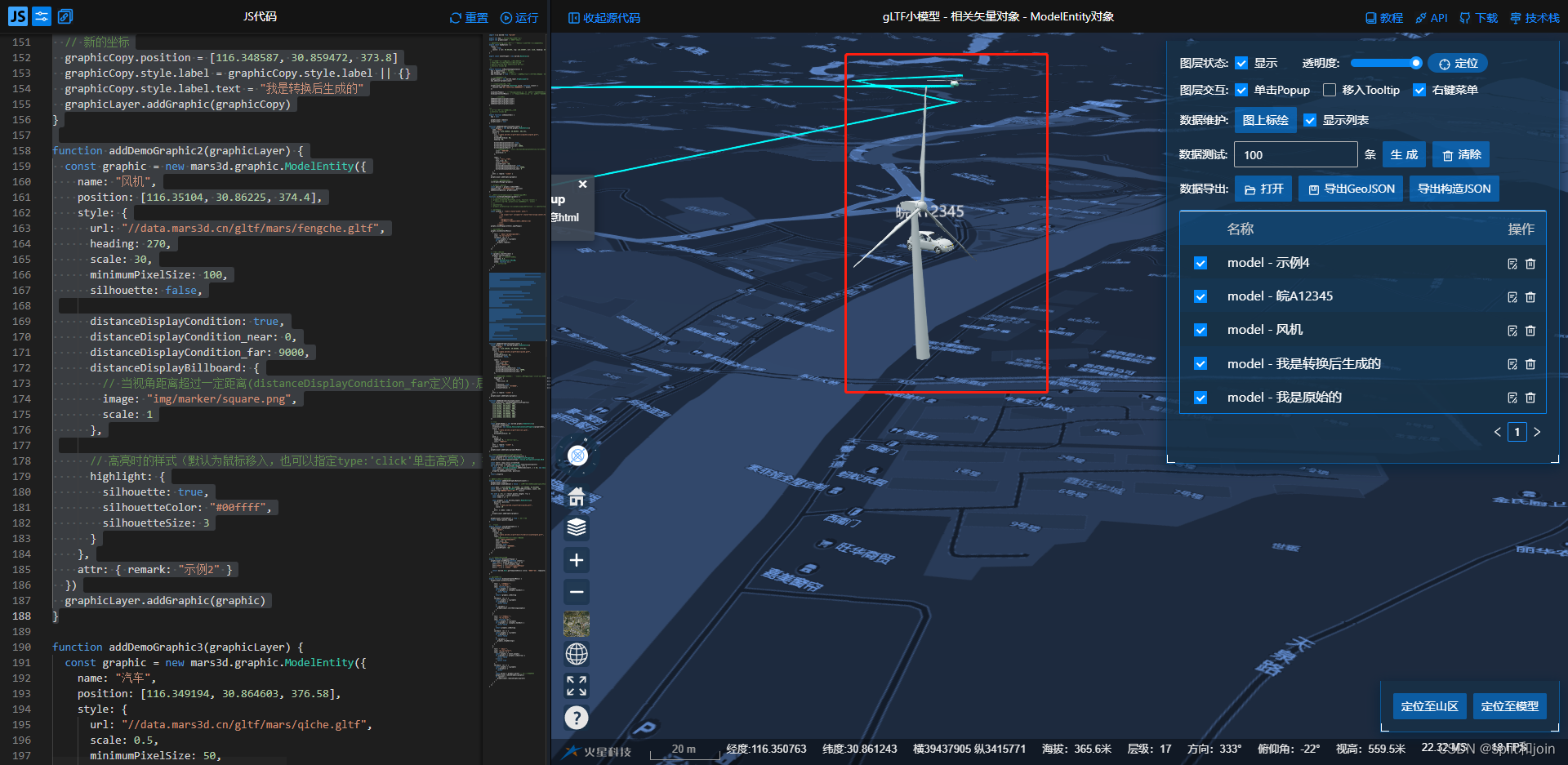
找到加载风机模型的演示代码,参考示例代码,在基础项目中实现添加矢量数据进行模型加载尝试。
// 添加单个geojson为graphic,多个直接用graphicLayer.loadGeoJSON
function addGeoJson(geojson, graphicLayer) {
const graphicCopy = mars3d.Util.geoJsonToGraphics(geojson)[0]
delete graphicCopy.attr
// 新的坐标
graphicCopy.position = [116.348587, 30.859472, 373.8]
graphicCopy.style.label = graphicCopy.style.label || {}
graphicCopy.style.label.text = "我是转换后生成的"
graphicLayer.addGraphic(graphicCopy)
}
function addDemoGraphic2(graphicLayer) {
const graphic = new mars3d.graphic.ModelEntity({
name: "风机",
position: [116.35104, 30.86225, 374.4],
style: {
url: "//data.mars3d.cn/gltf/mars/fengche.gltf",
heading: 270,
scale: 30,
minimumPixelSize: 100,
silhouette: false,
distanceDisplayCondition: true,
distanceDisplayCondition_near: 0,
distanceDisplayCondition_far: 9000,
distanceDisplayBillboard: {
// 当视角距离超过一定距离(distanceDisplayCondition_far定义的) 后显示为图标对象的样式
image: "img/marker/square.png",
scale: 1
},
// 高亮时的样式(默认为鼠标移入,也可以指定type:'click'单击高亮),构造后也可以openHighlight、closeHighlight方法来手动调用
highlight: {
silhouette: true,
silhouetteColor: "#00ffff",
silhouetteSize: 3
}
},
attr: { remark: "示例2" }
})
graphicLayer.addGraphic(graphic)
}
这里注意到问题,示例中采用的是js的写法,基础项目采用的是ts的写法,需要按需修改。
另外风机模型需要转为gltf格式的数据,才能够在Mars3d或者是cesium平台上加载。
具体转换格式可以参考Mars3d官网教程:
Mars3D三维可视化平台 | 火星科技
发布三维服务后在平台上加载,具体可以参考以下步骤:Mars3D三维可视化平台 | 火星科技










![[mars3d 学习] 最近升级版本造成的问题](https://img-blog.csdnimg.cn/06898ec3cd1c475ca9d8931ca7d5fe79.png)


![JAVA-6-[Spring框架]Bean的作用域和生命周期](https://img-blog.csdnimg.cn/880ac002537a4f899dc191d30271bfbd.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA55qu55qu5Yaw54eD,size_20,color_FFFFFF,t_70,g_se,x_16)