目录
- 零、ChatGPT
- 一、代码
- 1.代码备忘清单
- 2.菜鸟教程
- 3.代码转图片
- 4.代码在线运行
- 5.LaTeX 公式编辑器
- 6.GitCode、GitHub 等代码仓库平台
- 二、绘图
- 1.Canva 可画
- 2.Echarts Js画图
- 3.算法可视化
- 4.函数绘图
- 5.遇到 `Alt` 截不上的窗口图
- 6.图片转字符图片
- 7.Segment Anything 在线抠图
- 三.软件工具
- 1.Mouse without Borders
- 2.ScreenToGif
- 3.snipaste截图工具
零、ChatGPT
如今 ChatGPT 火爆出圈,ChatGPT来写简单的代码和一般作画也是可以胜任的,但是核心创造力目前来说还是我们的大脑高出一筹。常用的还有newBing、文心一言、通义千问、元宇宙头条、知汇、AI百晓生 、AI文本工具站等等,他们有的可以写文本代码作画,使用也很简单,不多介绍了。
然后为了让我们可以更好的进行开发、学习,这里分享一些常用的好用的有趣的工具~
一、代码
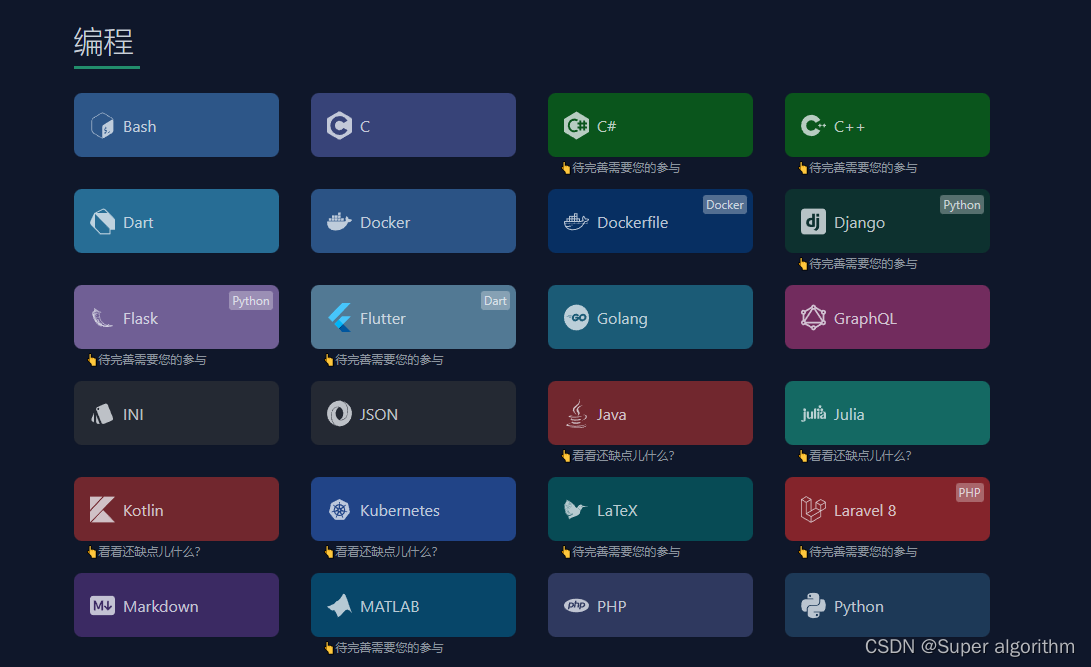
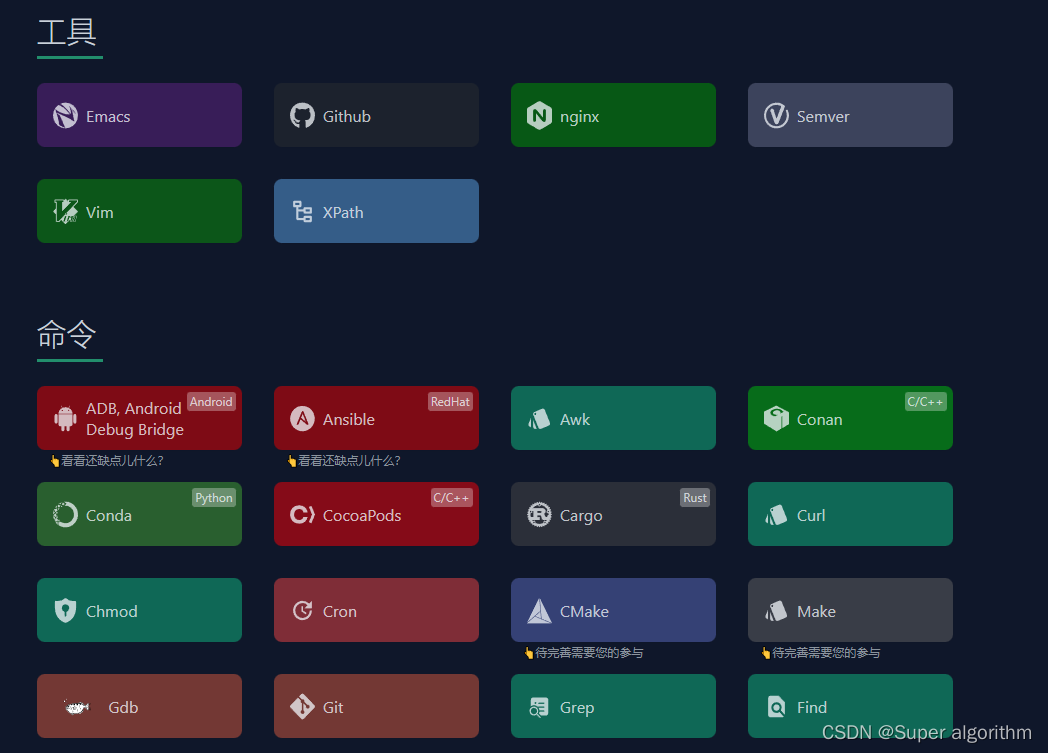
1.代码备忘清单
Quick Reference 网页链接、GitHub链接
这是一款为开发人员分享快速参考备忘清单速查表,方便自己的技术栈查阅。
提供了许多工具的使用:


例如我需要知道什么类型代码怎么写,查阅下,主要是类型多,从常见的C、Java、Python、Golang到一些不常见的工具都有。

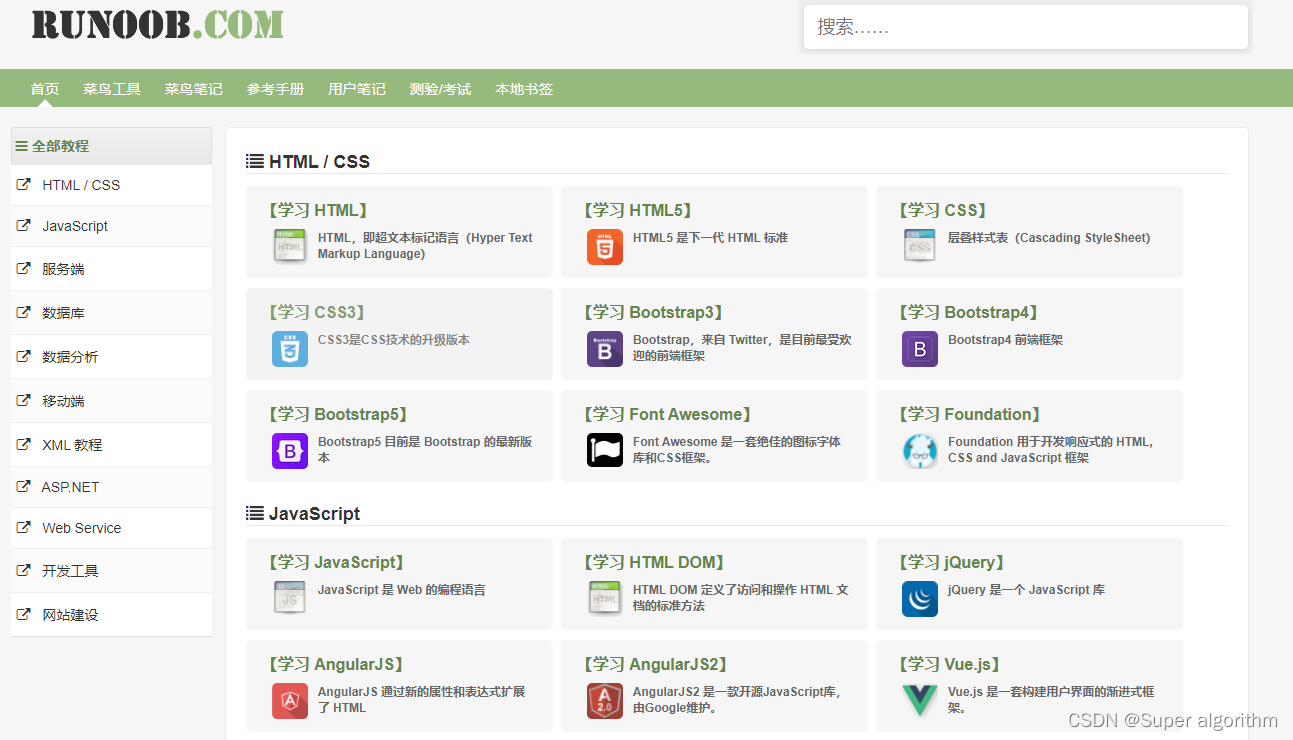
2.菜鸟教程
【菜鸟教程】链接
这个大家都不陌生吧!

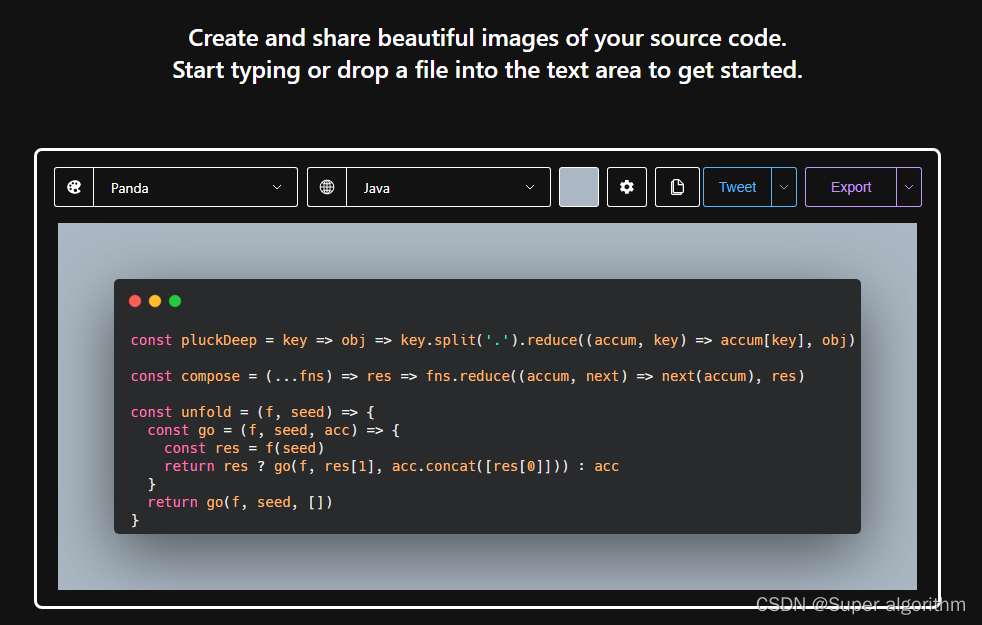
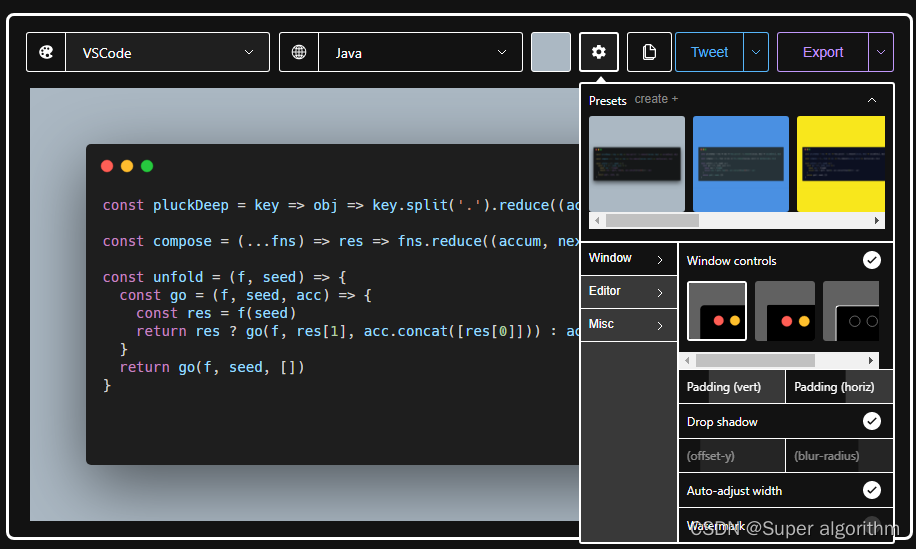
3.代码转图片
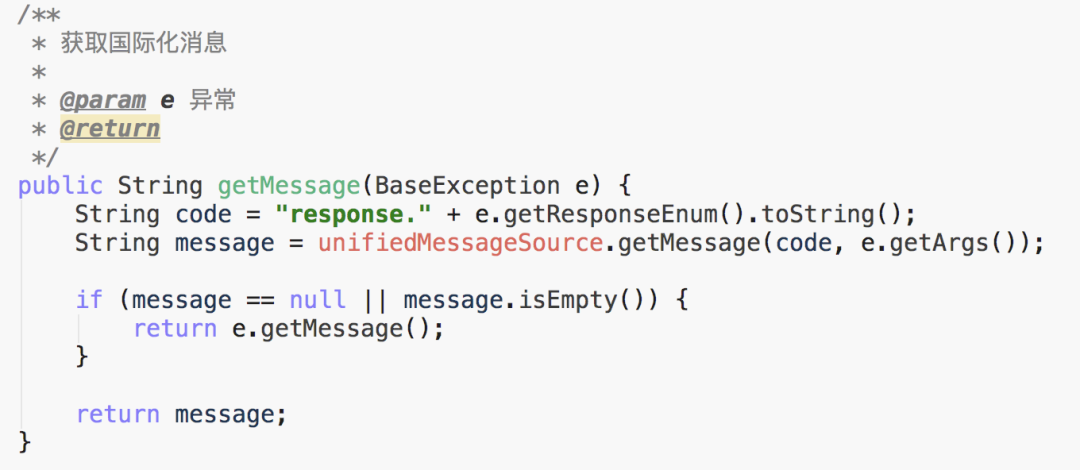
carbon 网页链接、GitHub 链接
将你的代码段以好看的图片样式展示。

丰富的可供选择的自定义样式:

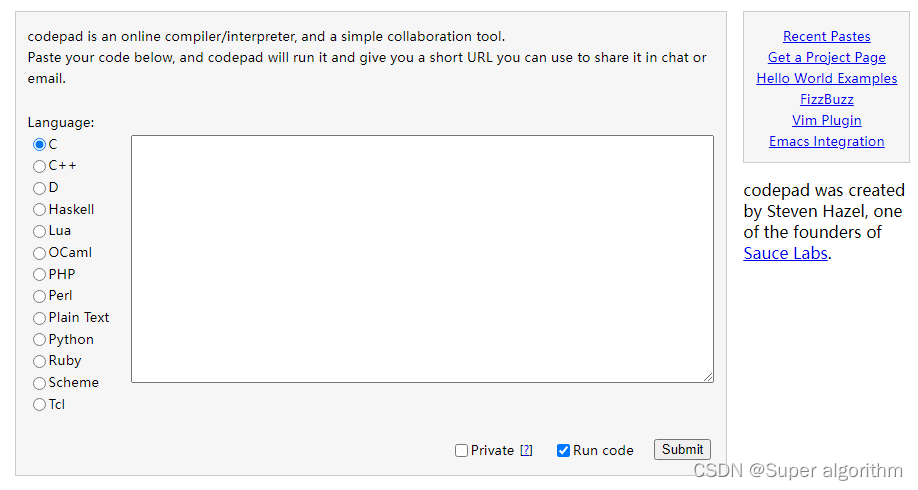
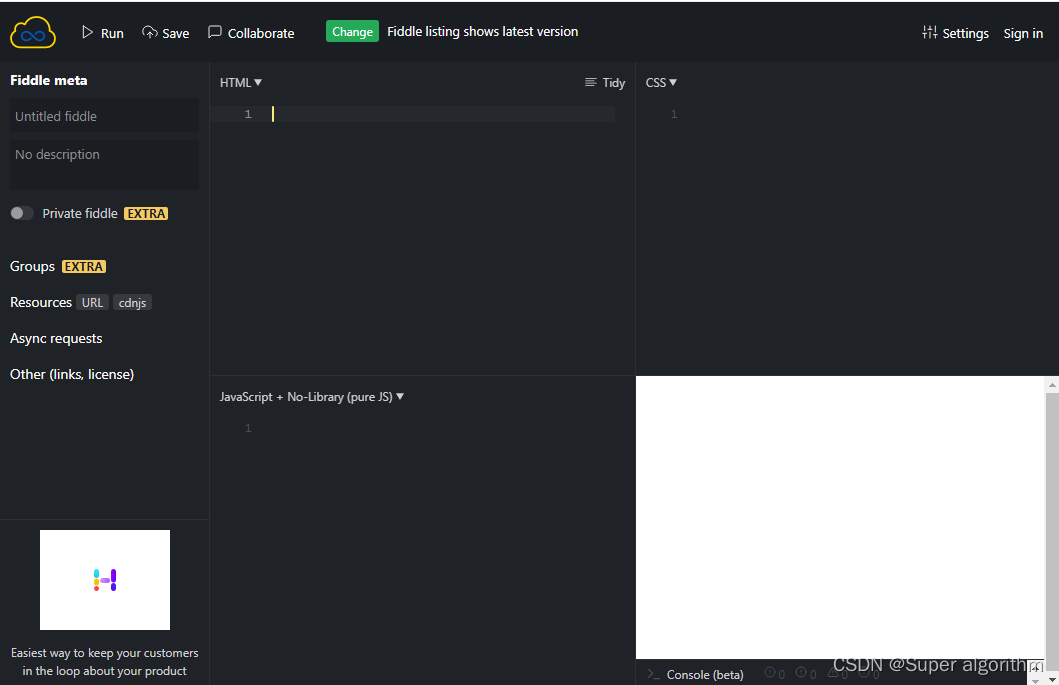
4.代码在线运行
codepad.org/、ideone.com、jsfiddle.net
几个在线代码调试工具


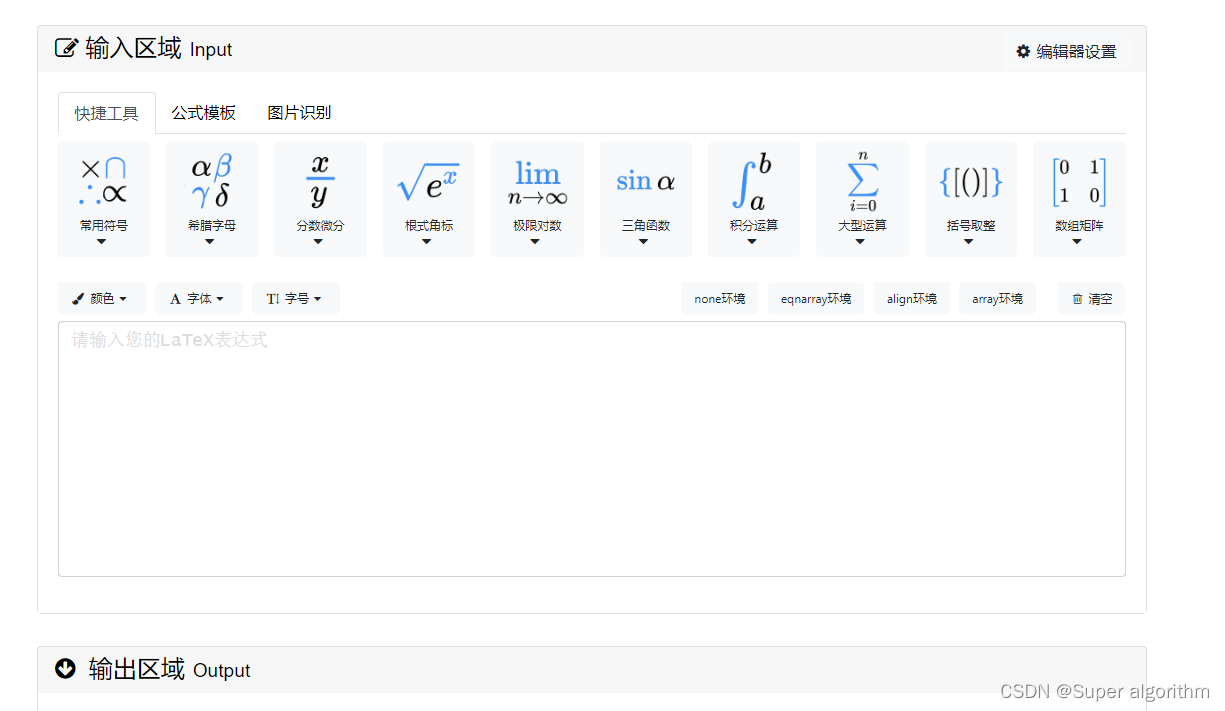
5.LaTeX 公式编辑器
LaTeX 公式编辑器 链接
提供了公式的快捷工具、模板。

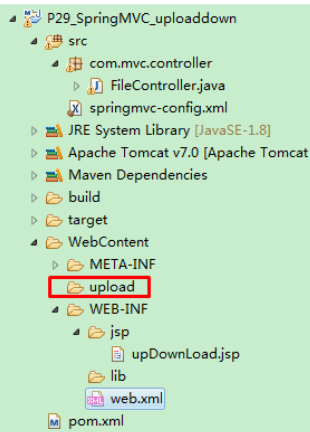
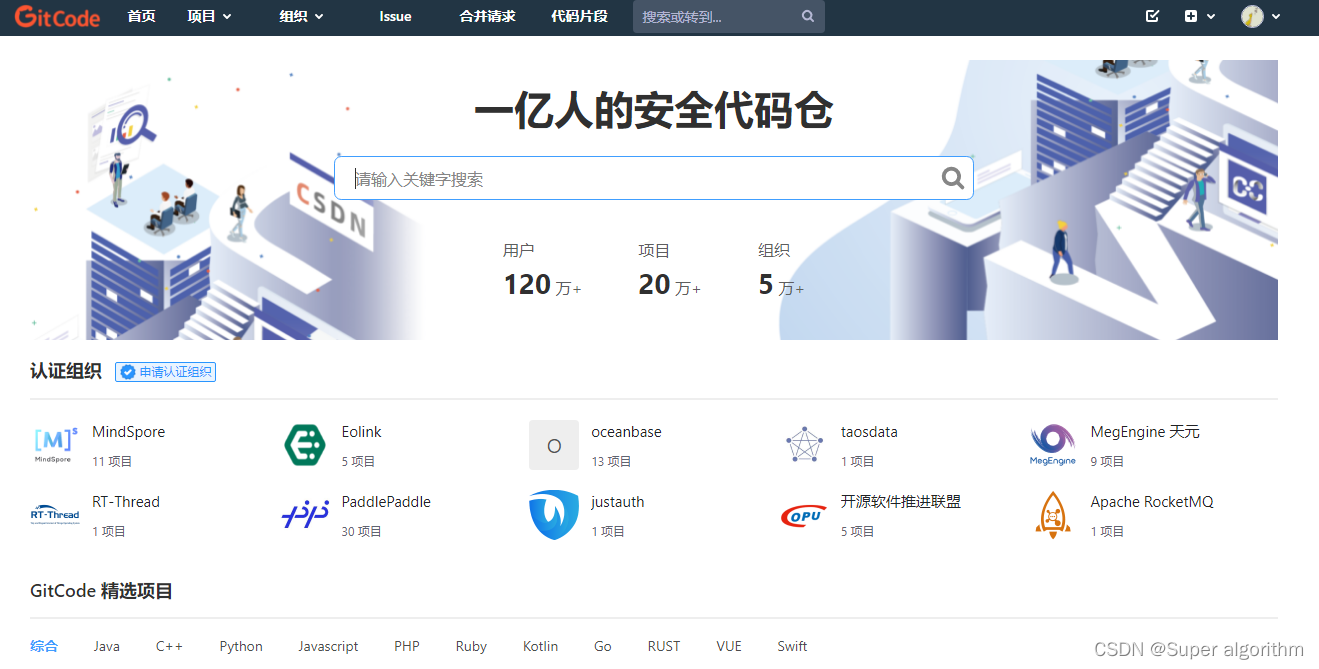
6.GitCode、GitHub 等代码仓库平台
可以保管我们的代码、版本控制、代码发布等,可以参考 Git 的使用介绍。

二、绘图
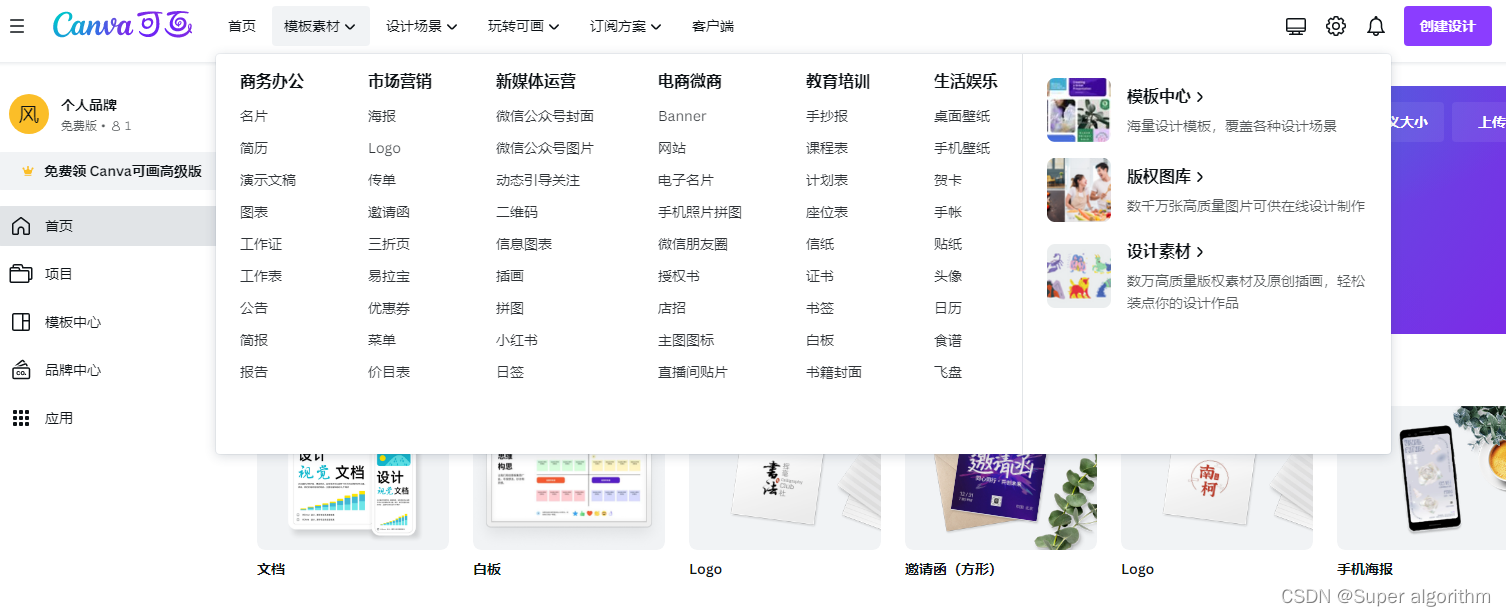
1.Canva 可画
【Canva 可画】链接
在这里可以制作好的精美的图片,也有很多模板可供选择。

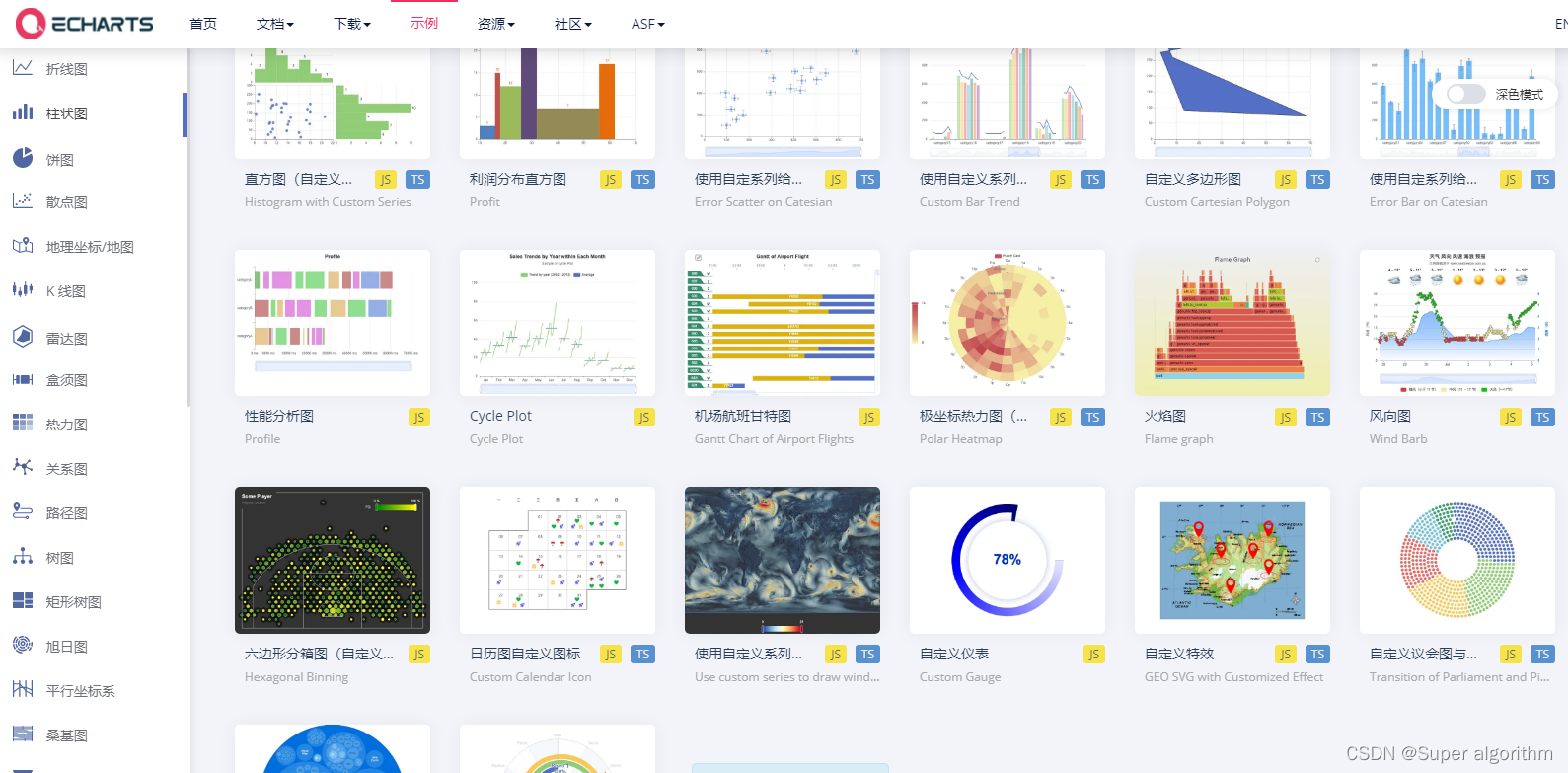
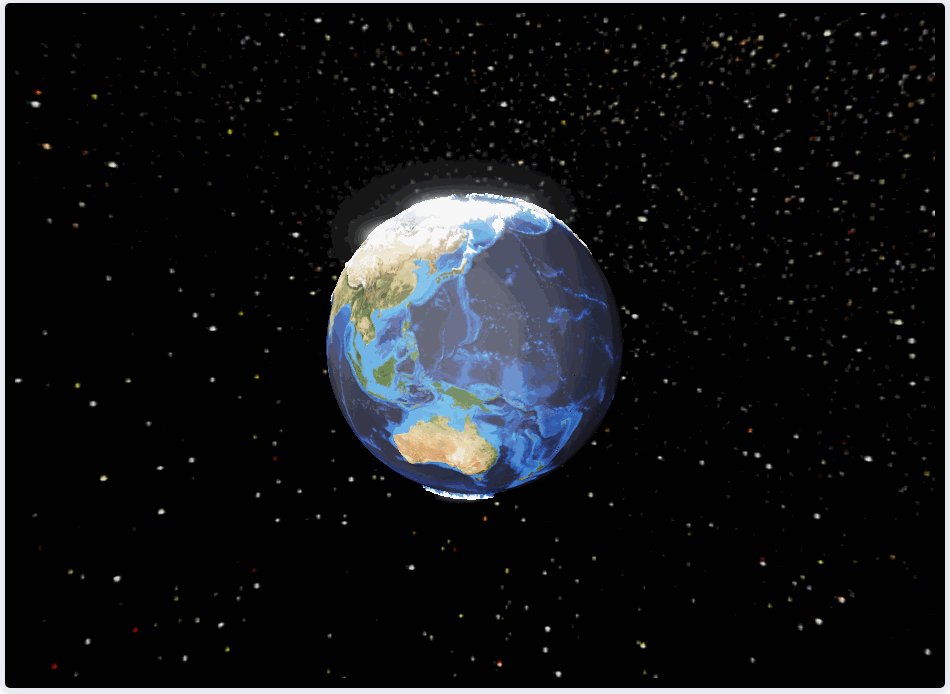
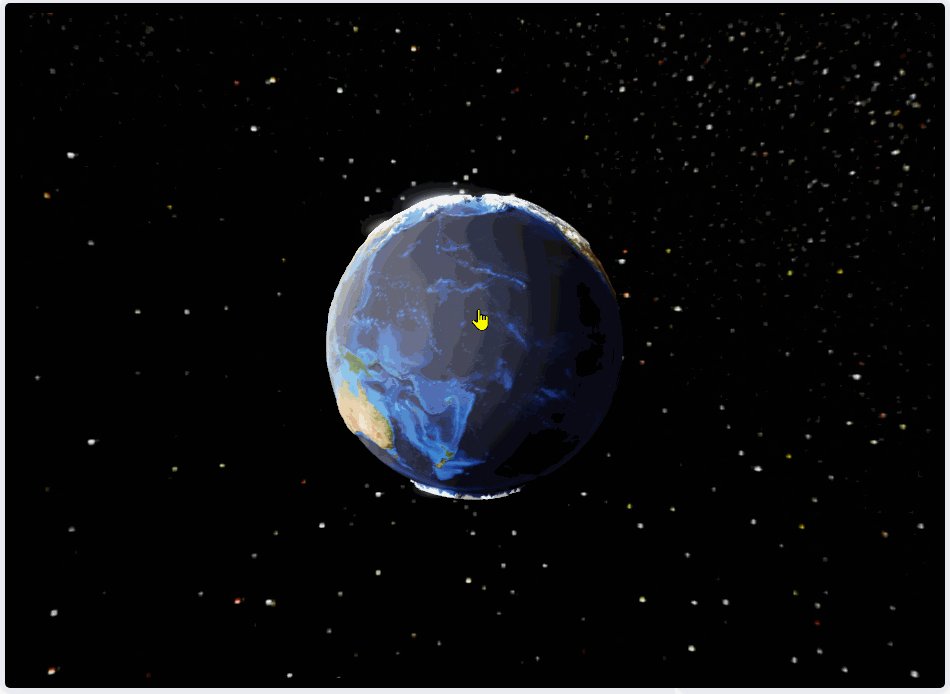
2.Echarts Js画图
一个基于 JavaScript 的 开源可视化图表库。你能画出这样的动态图吗?


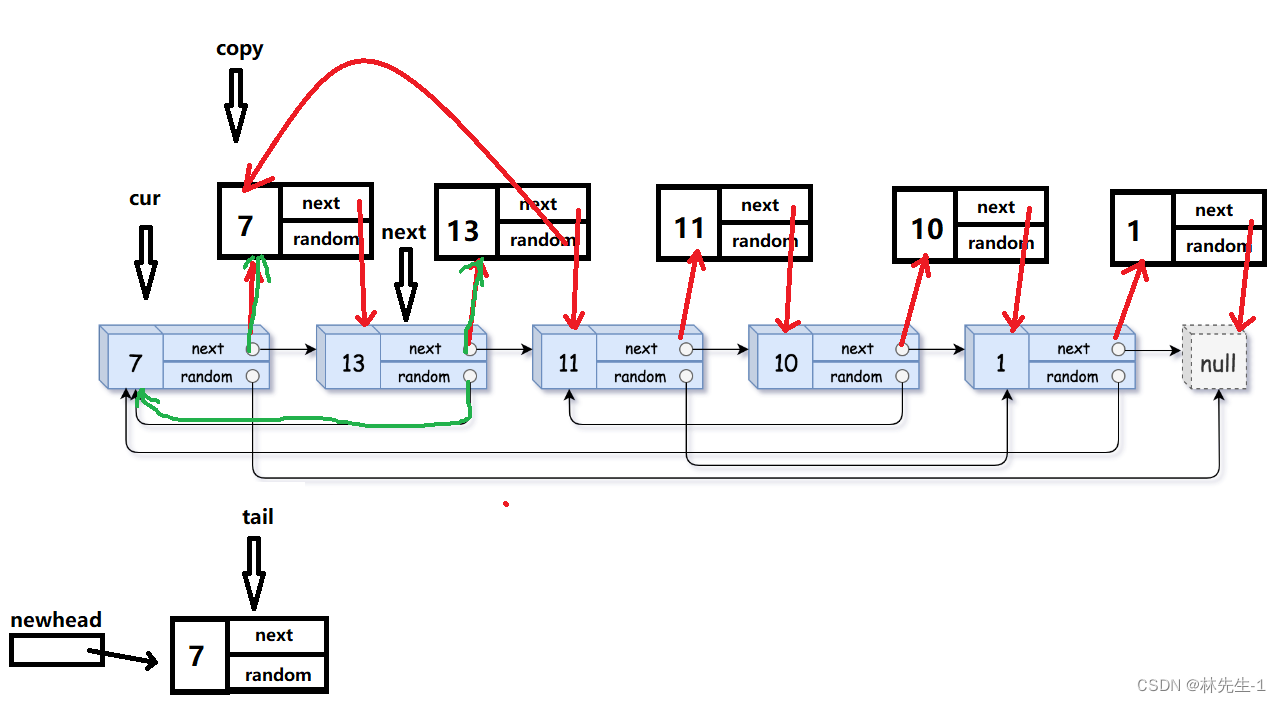
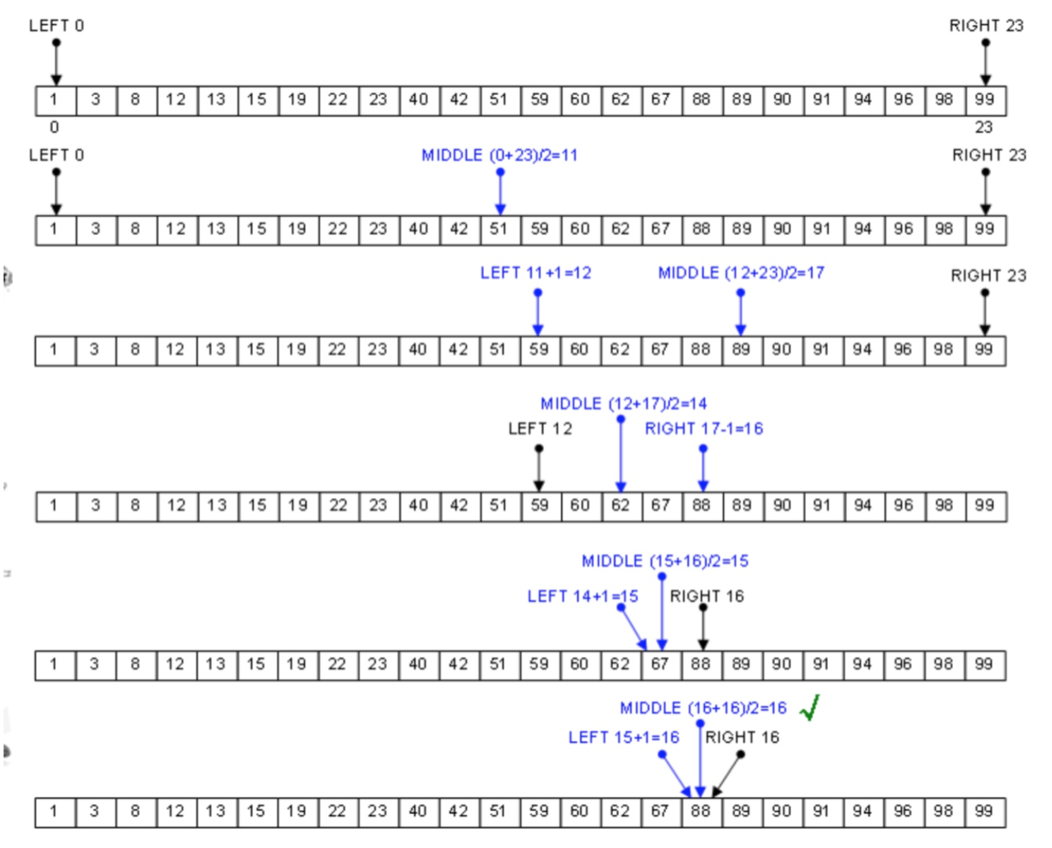
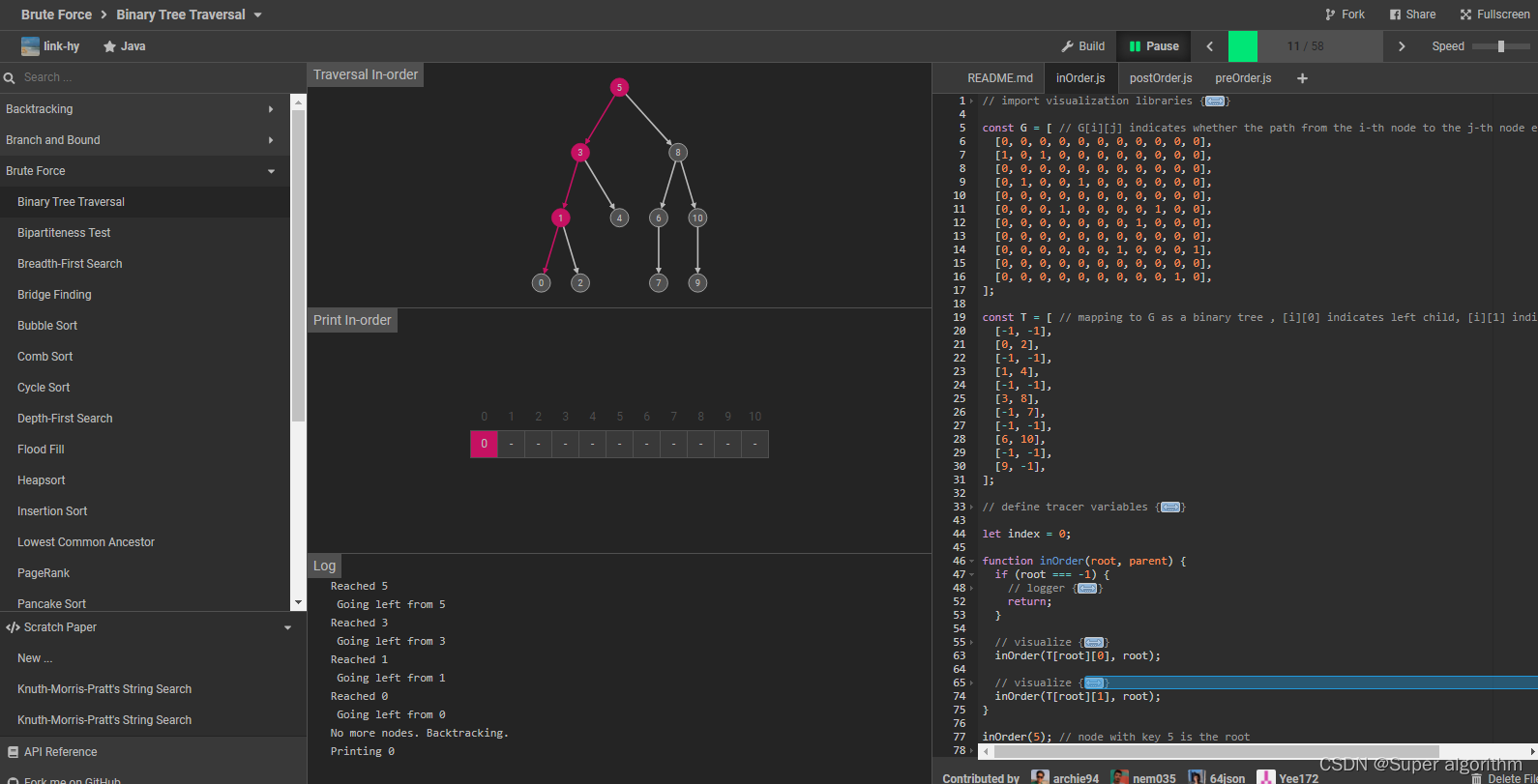
3.算法可视化
算法可视化 、GitHub 链接
这里提供了一些算法代码,也可以在右边写你的可视化算法,点击运行会在中间图形化显示。

类似的还有 VisuALGO

4.函数绘图
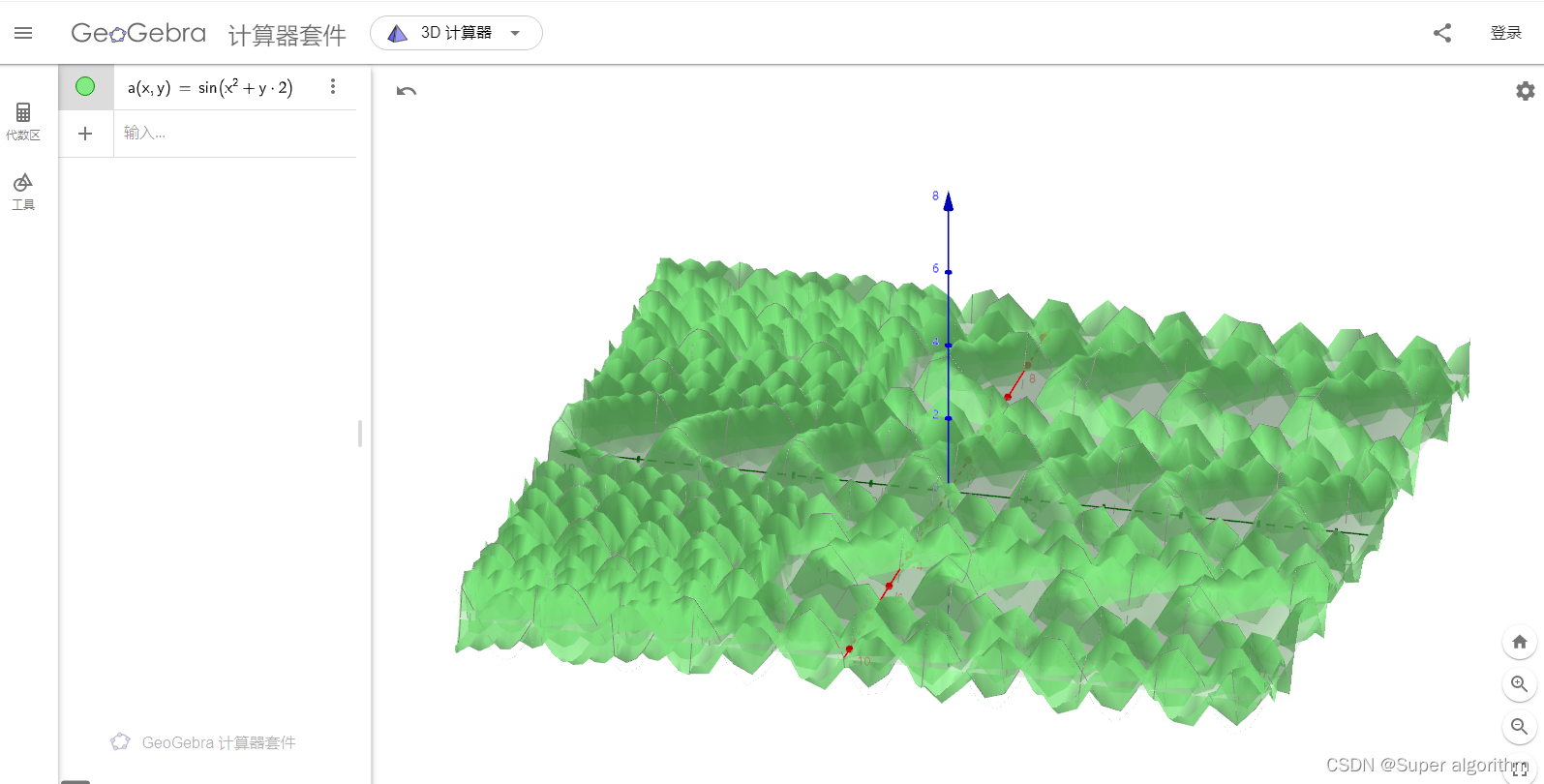
Geogebra
一个好用的函数计算绘图工具。


5.遇到 Alt 截不上的窗口图
我们经常遇到一些界面,使用Alt就给关闭了,而常用的QQ微信截图工具快捷键有 Alt。这时候我们不想安装其他软件或者修改快捷键,就可以试试系统自带的 Print Screen 一键截图。
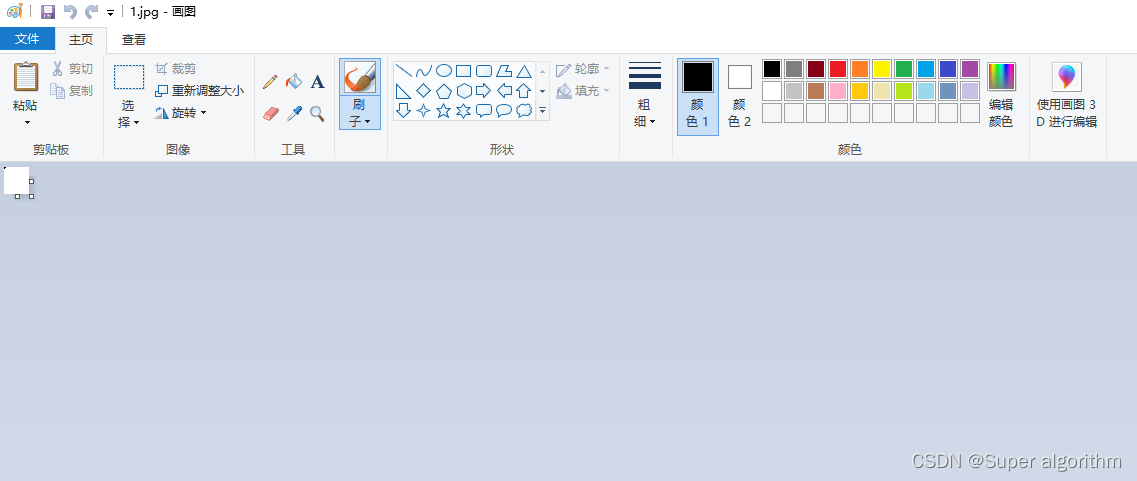
这个截图是截取全部屏幕的,然后随机新建一个文件改为后缀名为.jpg的,鼠标右击选 编辑 ,

直接Ctrl V 粘贴

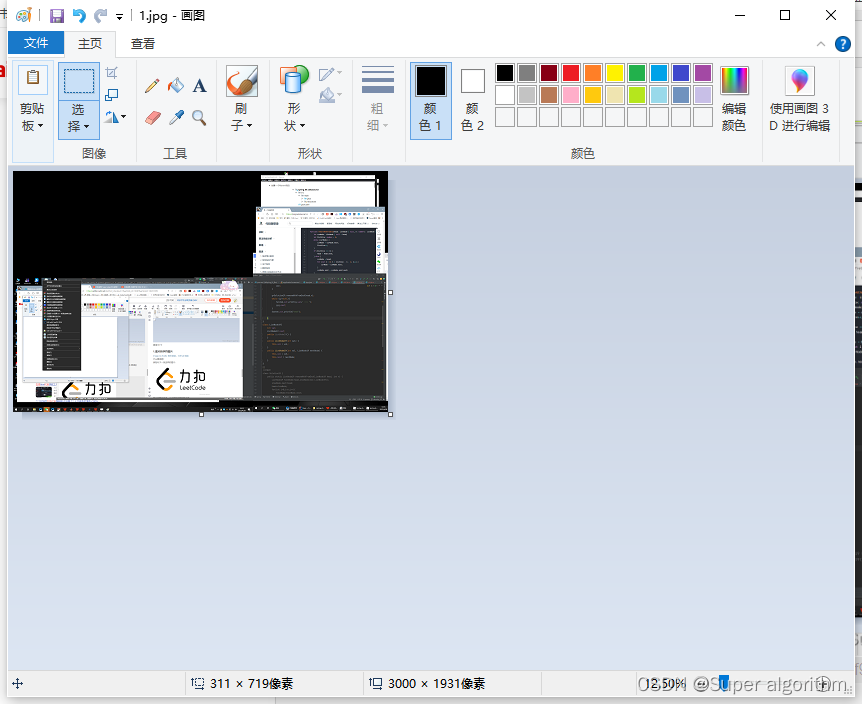
选择你需要的复制一下即可:


6.图片转字符图片
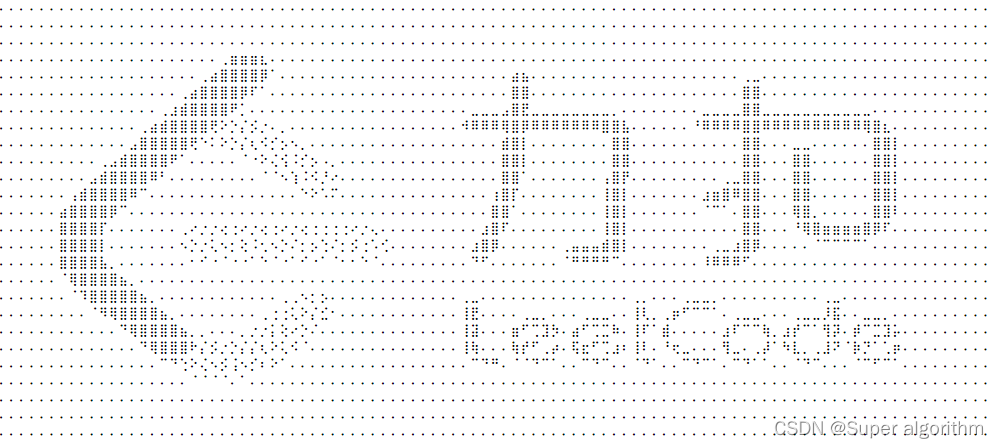
Image-to-Braille 网页链接、GitHub 链接
什么意思呢?
例如对于一张这样的图片:

可以给我们生成一个这样的字符矩阵出来:

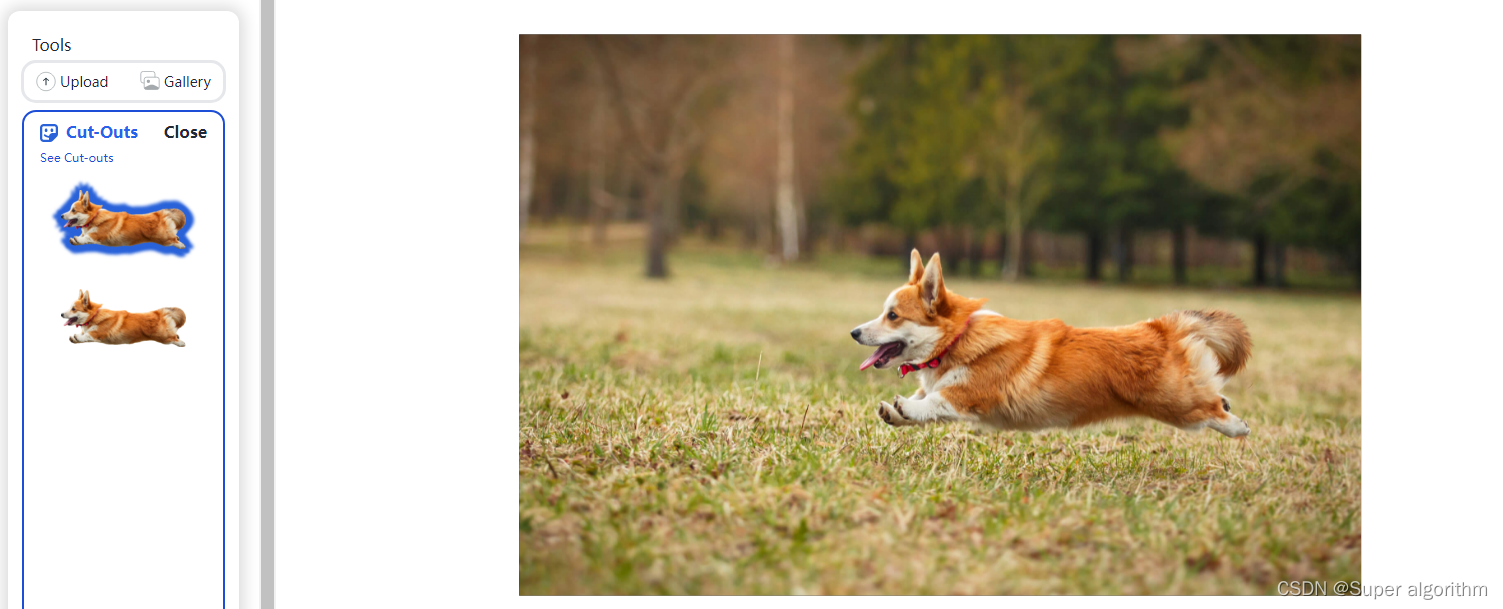
7.Segment Anything 在线抠图
Segment Anything 网页链接 、GitHub 链接
Research by Meta AI.
可以在线抠图,使用也挺方便的。


类似还有【remove】ttps://www.remove.bg/zh)
三.软件工具
1.Mouse without Borders
Mouse without Borders,微软官方产品,可以使用一套鼠标键盘控制多个电脑。
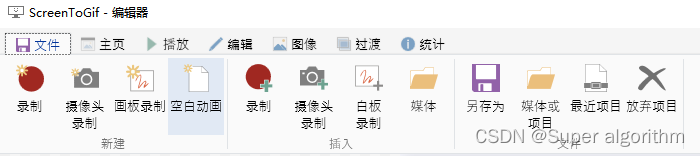
2.ScreenToGif
ScreenToGif,如其名,就是一个录制 Gif 动图的工具。

3.snipaste截图工具
snipaste截图工具,前面提到有些界面不能截图,可以使用这个软件

QQ截图:

回到首页☝🏻
☕物有本末,事有终始,知所先后。🍭
🍎☝☝☝☝☝我的CSDN☝☝☝☝☝☝🍓