本人之前从未学过HTML、CSS、JavaScript,然而我导是做前端的,要求我必须在三周内掌握d3.js,我只能从0学起并以此记录自己的学习过程。
首先对这三种语言有一个初步的认识:HTML是用于搭建网页框架,CSS是美化网页的,JavaScript用于编写网页内容。而d3.js是JavaScript里面的一个库,主要用于数据可视化。
然后要知道在哪写js代码。主要有两种方式:
记事本
第一种方式是用记事本来写。新建一个文本文档,将后缀改成html即可。



双击图标即可打开网页。
【右键】-【打开方式】-【记事本】,即可在记事本里编写代码。
vsCode
第二种方式是用vsCode来写。强烈推荐这种方式,vsCode自带一些快捷键,写起来更加方便。vsCode下载、安装、配置可以参考这篇文章: vsCode配置。
VsCode有许多快捷键,我最常用的两个如下:
英文输入法【!】+【enter】生成HTML基本格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
【shift】+【alt】+【F】代码格式化,即自动对齐、缩进。
可以直接在HTML文档中写js代码。在body里面添加script标签,即可在里面进行编程。
<body>
<script>
console.log('Hello, world!')
</script>
</body>
Console.log()函数相当于python的print函数,非常有用。
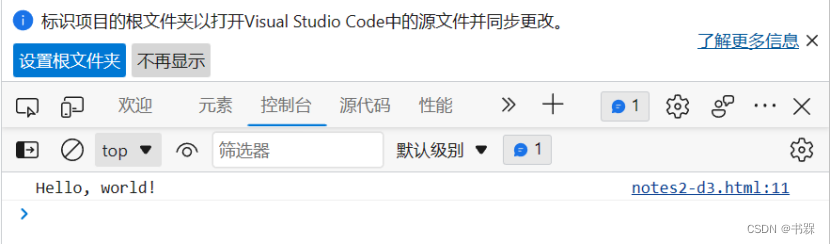
打开该网页,快捷键【F12】打开【开发者工具】,即可看到这行代码。

若要使用d3.js,还需要引用d3的库文件。可以直接通过网络引用(须保持网络通畅),在head标签里加入最后这行代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://d3js.org/d3.v5.min.js" charset="utf-8"></script>
</head>
我看的许多教材里用到的版本是v3,现在已经更新到v5,但v3也能使用。