官网文档:https://uniapp.dcloud.net.cn/component/web-view.html#getenv
web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面(nvue 使用需要手动指定宽高)。
各小程序平台,web-view 加载的 url 需要在后台配置域名白名单,包括内部再次 iframe 内嵌的其他 url 。
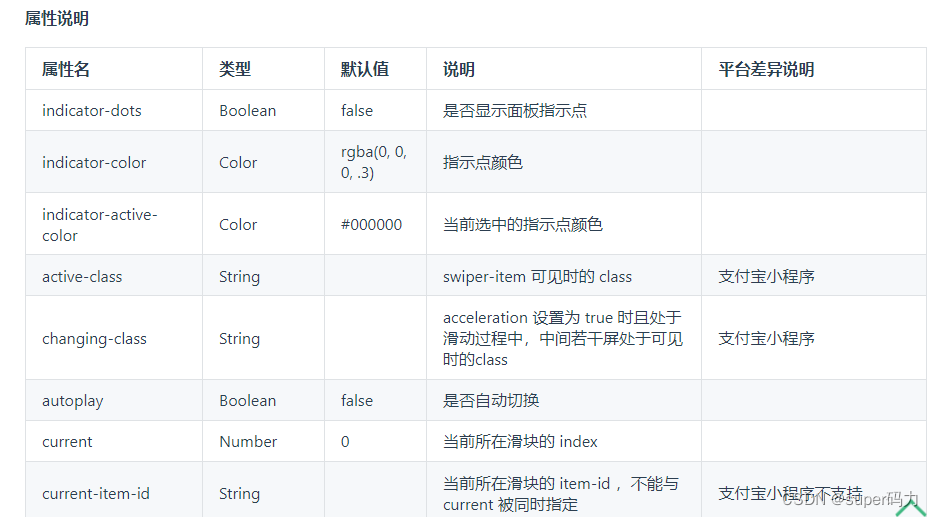
属性说明
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| src | String | webview 指向网页的链接 | |
| allow | String | 用于为 iframe 指定其特征策略 | H5 |
| sandbox | String | 该属性对呈现在 iframe 框架中的内容启用一些额外的限制条件。 | H5 |
| fullscreen | Boolean | 是否铺满整个页面,默认值:true。 | H5 (HBuilder X 3.5.4+) |
| webview-styles | Object | webview 的样式 | App-vue |
| update-title | Boolean | 是否自动更新当前页面标题。默认值:true | App-vue (HBuilder X 3.3.8+) |
| @message | EventHandler | 网页向应用 postMessage 时,会在特定时机(后退、组件销毁、分享)触发并收到消息。 | H5 暂不支持(可以直接使用 window.postMessage) |
| @onPostMessage | EventHandler | 网页向应用实时 postMessage | App-nvue |
APP --- vue页面与h5页面通讯
- src 指的是web-view需要引入的h5页面,vue页面模式下,嵌入的页面会自动铺满屏幕,不需要单独去设置页面宽高
- 嵌入的h5项目或者页面不是uni-app项目搭建的话,需要在index.html页面或这是当前的HTML页面引入uni-app项目的API ,这样才能使用,才能相互通讯--->API
 https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js
https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js - app端
// 引入需要嵌入的h5 链接 <template> <view> <web-view @message="message" src="https://uniapp.dcloud.io/static/web-view.html"></web-view> </view> </template> //在methods中接收h5发送的消息 /** * @information message中 接收到的是由h5项目通过uni.postMessage中传递出来的数据,以数组的形式接收每次的消息 */ message(event){ console.log('接收到消息',event.detail.data) } - h5 项目
//引入uni-app的api之后 ,只需绑定事件,向APP传递消息 <script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script> <script> document.addEventListener('UniAppJSBridgeReady', function() { uni.postMessage({ data: { action: '这是我传送的消息' } });//传递的消息信息,必须写在 data 对象中。 }); </script>
这个就是vue与h5 的整个通讯流程,BUT!!!,关键来了,注意点来了,就是他不能实时通讯。他只有在页面 后退,组件销毁,分享的时候会触发message事件并接收到消息,说白了就是他并不能实时通讯
解决办法
- 将uni-app项目的编译模式更改为V3编译模式,V3编译模式下,网页向应用postMessage为实时消息
- 将uni-app项目中的使用web-view的vue页面更改称为nuve页面,此时,消息传递也为实时通讯,详细介绍一下nvue与h5页面通讯
APP --- nvue页面与h5页面通讯
nuve页面对于web-view来说与vue有点点的不同
-
样式来说,nuve中的web-view必须指定宽高,它不像vue一样会自动铺满,需要自己自己规定,但是这个宽高不能‘写死’,咱们做的是APP端,屏幕不能是‘死’的,所以先获取手机屏幕信息之后再规定屏幕宽高吧
-
调试来说,nvue他现在不支持h5 哈,所以通讯这一块吧,你不能在浏览器上面调试,必须真机运行哒
-
方法来说,为了实时通讯,页面更换为nvue,相对应的方法也要从@message换成@onPostMessage
<template> <view> <web-view @onPostMessage="message" :style="{width:'200px', height:'200px'}" src="https://uniapp.dcloud.io/static/web-view.html"></web-view> </view> </template>
APP 跳转页面
在h5页面中引入web-view的方法的基础上,不但可以像上面一样进行通讯,还可以在跳转页面,达到从嵌入h5跳回到本地应用的页面上的效果,跳转页面的方式与uni-app一致,在h5页面写入方法就好
- uni.navigateTo // 跳转到指定页面
- uni.redirectTo // 关闭当前页面跳转到指定页面
- uni.reLaunch // 关闭所有页面跳转到指定页面
- uni.switchTab // 跳转tab页面--只能跳转tab页
- uni.navigateBack // 返回页面层级
注意
这里有一个冲突点,当web-view嵌入的h5 是uni-app生成的h5资源的话,这样跳转要怎么跳转呢
使用uni.webView.navigateTo //其中的webView指的是你嵌入的h5的跳转想要跳转回应用
小程序 --- vue页面与h5页面通讯
- 小程序的与app一致,引入的h5页面会自动铺满小程序页面。个人类型与海外类型的小程序暂不支持
- 小程序的src不变
- 通讯方法由@message更改为@bindmessage 出发时机依旧为小程序后退,组件销毁或者分享触发并接收到消息
- 引入uni-appAPI之后,再引入微信平台的js文件 --->wx
 https://res.wx.qq.com/open/js/jweixin-1.3.2.js
https://res.wx.qq.com/open/js/jweixin-1.3.2.js - 发送消息方法更改为 wx.miniProgram.postMessage({ data: 'hhh' })
- 小程序
<web-view src="http://a.html?id=123"></web-view> - h5
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script> // javascript wx.miniProgram.postMessage({ data: 'hhh' }) //此时接收不到,因为没有触发时机,所以可以进行人为操作 <script type="text/javascript"> wx.miniProgram.navigateBack({ delta: 1 }) wx.miniProgram.postMessage({ data: 'foo' }) </script>
APP端web-view扩展
App端的webview是非常强大的,可以更灵活的控制和拥有更丰富的API。
每个vue页面,其实都是一个webview,而vue页面里的web-view组件,其实是webview里的一个子webview。这个子webview被append到父webview上。
通过以下方法,可以获得这个web-view组件对应的js对象,然后参考https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewObject,可以进一步重设这个web-view组件的样式,比如调整大小
<template>
<view>
<web-view src="https://www.baidu.com"></web-view>
</view>
</template>
<script>
var wv; //计划创建的webview
export default {
onReady() {
// #ifdef APP-PLUS
var currentWebview = this.$scope.$getAppWebview()
//此对象相当于html5plus里的plus.webview.currentWebview()。在uni-app里vue页面直接使用plus.webview.currentWebview()无效,非v3编译模式使用this.$mp.page.$getAppWebview()
setTimeout(function() {
wv = currentWebview.children()[0] wv.setStyle({
top: 150,
height: 300
})
}, 1000);
//如果是页面初始化调用时,需要延时一下
// #endif
}
};
</script>
获取当前环境
- HTML 在不同的环境下,可能需要执行不同的操作或传递不同的消息。可以通过 uni.getEnv() 方法,来获取当前的环境信息。
document.addEventListener('UniAppJSBridgeReady', function() { uni.getEnv(function(res) { if (res.plus) { console.log('当前环境为【5+App】'); } else if (res.miniprogram) { console.log('当前环境为【微信小程序】'); } }); })