目录
一、项目的需求:
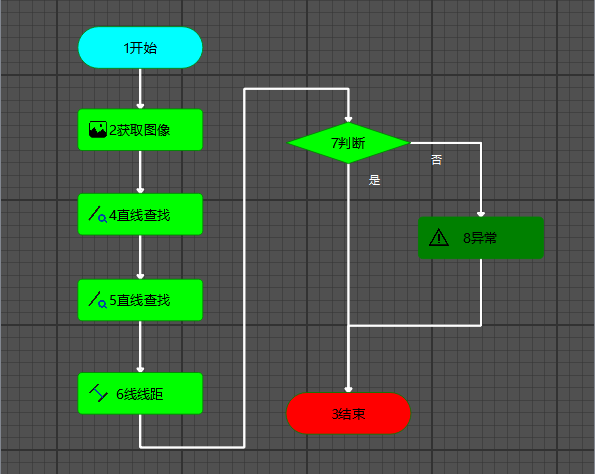
二、项目的思路流程:
三、项目的框架(基于JavaWeb):
四、项目的详细搭建
1、数据库--建库建表
2、JavaBean编写(以Status.java为例)
3、Dao层(StatusDao为例)
4、Service层(以StatusService为例)
5、Servlet层 (以StatusServlet为例)
6、编写jsp页面
五、结果展示:
一、项目的需求:

二、项目的思路流程:

三、项目的框架(基于JavaWeb):

四、项目的详细搭建
在搭建项目之前,要先清楚的了解三层架构是什么:
(427条消息) JavaWeb学习——JavaEE 项目的三层架构笔记_柿子镭的博客-CSDN博客
1、数据库--建库建表
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for info
-- ----------------------------
DROP TABLE IF EXISTS `info`;
CREATE TABLE `info` (
`id` int NOT NULL AUTO_INCREMENT,
`status` int NULL DEFAULT NULL,
`username` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,
`name` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,
`gender` varchar(5) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,
`age` int NULL DEFAULT NULL,
`phone` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,
`IDcard` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,
`email` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,
`img` longtext CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL,
`address` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 3 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Table structure for status
-- ----------------------------
DROP TABLE IF EXISTS `status`;
CREATE TABLE `status` (
`id` int NOT NULL AUTO_INCREMENT,
`status` int NULL DEFAULT NULL,
`user` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,
`name` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,
`operator` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL,
`suggest` text CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL,
`option` int NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 3 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- ----------------------------
-- Table structure for user
-- ----------------------------
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`username` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,
`password` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,
`type` int NULL DEFAULT NULL,
PRIMARY KEY (`username`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;2、JavaBean编写(以Status.java为例)
package com.pojo;
public class Status {
int id; //INFO-id
int status; //当前状态
String user; //用户昵称
String name; //用户提交的真实姓名
String operator; //操作者
String suggest; //审评意见
int option; //操作; 1-通过;2-回退;3-拒绝
public Status(){}
public Status(int id, int status, String user, String name, String operator,String suggest, int option) {
this.id = id;
this.status = status;
this.user = user;
this.name = name;
this.operator = operator;
this.suggest = suggest;
this.option = option;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUser() {
return user;
}
public void setUser(String user) {
this.user = user;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getOperator() {
return operator;
}
public void setOperator(String operator) {
this.operator = operator;
}
public int getStatus() {
return status;
}
public void setStatus(int status) {
this.status = status;
}
public String getSuggest() {
return suggest;
}
public void setSuggest(String suggest) {
this.suggest = suggest;
}
public int getOption() {
return option;
}
public void setOption(int option) {
this.option = option;
}
@Override
public String toString() {
return "Status{" +
"id=" + id +
", user='" + user + '\'' +
", name='" + name + '\'' +
", operator='" + operator + '\'' +
", status=" + status +
", suggest='" + suggest + '\'' +
", option=" + option +
'}';
}
}
3、Dao层(StatusDao为例)
package com.utils;
import java.sql.*;
import java.sql.Connection;
public class JDBC {
//数据库url、用户名和密码
static final String DB_URL="jdbc:mysql://127.0.0.1:3306/enrollment?autoReconnect=true&characterEncoding=UTF-8&useSSL=false&useUnicode=true&serverTimezone=UTC";
static final String USERNAME="root";
static final String PASSWORD="123456";
static final String DRIVER = "com.mysql.cj.jdbc.Driver";
public static ThreadLocal<Connection> local = new ThreadLocal<Connection>();
public static Connection getConnection() {
Connection conn = local.get();
if (conn == null) {
try {
Class.forName(DRIVER);
conn = DriverManager.getConnection(DB_URL, USERNAME, PASSWORD);
local.set(conn);
} catch (Exception e) {
e.printStackTrace();
}
}
return conn;
}
public static void closeAll(Connection conn, Statement st,ResultSet re) throws SQLException {
if(re!=null)
re.close();
if (st!=null)
st.close();
if (conn!=null){
conn.close();
//local.remove();
}
System.out.println("ok");
conn=null;
}
}package com.dao;
import com.pojo.Status;
import java.sql.SQLException;
public interface StatusDao {
/**
* 根据info-id查询当前info的状态
* @param id
* @return
*/
Status findById(int id) throws SQLException;
/**
* 添加状态,当用户提交info时,默认添加状态
* @param status
* @return
*/
void addStatus(Status status) throws SQLException;
/**
* 更新状态
* @param status
*/
void updateStatus(Status status) throws SQLException;
}
package com.dao.impl;
import com.dao.StatusDao;
import com.pojo.Status;
import com.utils.JDBC;
import org.apache.commons.dbutils.handlers.BeanHandler;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class StatusDaoimpl extends BaseDao implements StatusDao {
Connection con = JDBC.getConnection();
@Override
public Status findById(int id) throws SQLException {
Connection con = JDBC.getConnection();
String sql = "select * from status where id=?";
PreparedStatement stat = con.prepareStatement(sql);
stat.setInt(1,id);
ResultSet re = stat.executeQuery();
BeanHandler<Status> status = new BeanHandler<Status>(Status.class);
Status handle = status.handle(re);
con=null;
return handle;
}
@Override
public void addStatus(Status status) throws SQLException {
Connection con = JDBC.getConnection();
String sql = "insert into status(`id`,`status`,`user`, `name`,`operator`,`suggest`,`option`)values(?,?,?,?,?,?,?)";
PreparedStatement stat = con.prepareStatement(sql);
stat.setInt(1,status.getId());
stat.setInt(2,status.getStatus());
stat.setString(3,status.getUser());
stat.setString(4,status.getName());
stat.setString(5,status.getOperator());
stat.setString(6,status.getSuggest());
stat.setInt(7,status.getOption());
stat.executeUpdate();
con=null;
}
@Override
public void updateStatus(Status status) throws SQLException {
Connection con = JDBC.getConnection();
String sql = "update status set `status`=?,`user`=?,`name`=?,`operator`=?,`suggest`=?,`option`=? where id=?";
PreparedStatement stat = con.prepareStatement(sql);
stat.setInt(1,status.getStatus());
stat.setString(2,status.getUser());
stat.setString(3,status.getName());
stat.setString(4,status.getOperator());
stat.setString(5,status.getSuggest());
stat.setInt(6,status.getOption());
stat.setInt(7,status.getId());
stat.executeUpdate();
con=null;
}
}
4、Service层(以StatusService为例)
public interface StatusService {
public void addStatus(Status status) throws SQLException;
public void updateStatus(Status status) throws SQLException;
public Status findById(int id) throws SQLException;
}package com.service.impl;
import com.dao.StatusDao;
import com.dao.impl.StatusDaoimpl;
import com.pojo.Status;
import com.service.StatusService;
import java.sql.SQLException;
public class StatusServiceimpl implements StatusService {
private StatusDao statusDao = new StatusDaoimpl();
@Override
public void addStatus(Status status) throws SQLException {
statusDao.addStatus(status);
}
@Override
public void updateStatus(Status status) throws SQLException {
statusDao.updateStatus(status);
}
@Override
public Status findById(int id) throws SQLException {
return statusDao.findById(id);
}
}
5、Servlet层 (以StatusServlet为例)
package com.web;
import com.pojo.Info;
import com.pojo.Status;
import com.service.InfoService;
import com.service.StatusService;
import com.service.UserService;
import com.service.impl.InfoServiceimpl;
import com.service.impl.StatusServiceimpl;
import com.service.impl.UserServiceimpl;
import com.utils.WebUtils;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.File;
import java.io.IOException;
import java.sql.SQLException;
import java.util.List;
public class StatusServlet extends BaseServlet{
private UserService userService = new UserServiceimpl();
private InfoService infoService = new InfoServiceimpl();
private StatusService statusService = new StatusServiceimpl();
void updateStatus(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException, SQLException {
String choice = req.getParameter("option");
int option = choice.equals("通过")?1:choice.equals("回退")?2:3;
int id = Integer.parseInt(req.getParameter("ID"));
String operator = req.getParameter("operator");
String suggest = req.getParameter("suggest");
Status status = statusService.findById(id);
status.setSuggest(suggest);
status.setOperator(operator);
int sta = status.getStatus();
if((sta==1 && option==2)) {
status.setStatus(0); //需要回退给用户,进行修改,再次提交
userService.updatatype(status.getUser(),0);
} else if(sta==3) {
status.setStatus(sta);
userService.updatatype(status.getUser(),9); //过了终审的用户,报名成功,type==9;
} else {
if(option==1) {
status.setStatus(sta + 1); //管理员通过,status+1
if(status.getStatus()==3) //如果终审通过(status=3),用户报名成功,不能再报名,type==9
userService.updatatype((infoService.findById(id)).getUsername(),9);
} else if(option==2) {
status.setStatus(sta - 1); //管理员回退,status-1
} else {
status.setStatus(-1); //管理员拒绝,用户报名失败,不能再报名 type==-1
userService.updatatype((infoService.findById(id)).getUsername(),-1);
}
status.setOption(1);
}
statusService.updateStatus(status);
infoService.update(status.getStatus(),id);
int userType = userService.findUserType(operator);
List<Info> info_list = infoService.queryInfos(userType);
req.setAttribute("list",info_list);
req.setAttribute("operator",operator);
req.getRequestDispatcher("/pages/info/all_info.jsp").forward(req, resp);
}
void addInfo(HttpServletRequest req,HttpServletResponse resp) throws IOException, ServletException, SQLException {
req.setCharacterEncoding("utf-8");
String username = req.getParameter("username");
Info info = new Info();
Boolean isMultipart=ServletFileUpload.isMultipartContent(req); //是否是post、二进制流格式
if(!isMultipart)
return; //如果不是二进制流格式则不上传
try{
//创建 FileItemFactoru 对象
DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();
//创建文件上传的处理器
ServletFileUpload servletFileUpload = new ServletFileUpload(diskFileItemFactory);
// 解析请求
List<FileItem> fileItems = servletFileUpload.parseRequest(req);
for(FileItem item:fileItems){
String fieldName = item.getFieldName();
if(item.isFormField()){
//isFormField方法用于判断FileItem类对象封装的数据是一个普通文本表单字段,还是一个文件表单字段,如果是普通表单字段则返回true,否则返回false。因此,可以使用该方法判断是否为普通表单域,还是文件上传表单域。
String value = item.getString("utf-8");
System.out.println(fieldName + "->"+value);
if(fieldName.equals("name"))
info.setName(value);
else if(fieldName.equals("age"))
info.setAge(Integer.valueOf(value));
else if(fieldName.equals("gender"))
info.setGender(value);
else if(fieldName.equals("phone"))
info.setPhone(value);
else if(fieldName.equals("IDcard"))
info.setIDcard(value);
else if(fieldName.equals("email"))
info.setEmail(value);
else if(fieldName.equals("address"))
info.setAddress(value);
}else {
System.out.println(fieldName + "->"+item.getName()); // 参数1:标签name 参数2:文件的name
info.setImg("static/img/"+item.getName());
item.write(new File("D:\\求职学习\\JavaWeb\\web\\static\\img\\",item.getName()));
}
}
} catch (Exception e) {
e.printStackTrace();
}
info.setUsername(username);
info.setStatus(1);
if((userService.findUserType(username))==1) { //type=0,未报名的用户
info.setUsername(username);
infoService.addInfo(info);
int id = (infoService.findByIDcare(info.getIDcard())).getId();
statusService.addStatus(new Status(id, 1, username, info.getName(), username, "用户已提交", 1));
}else if((userService.findUserType(username))==0){ //type=0,被回退回来的报名表
int id = (infoService.findByIDcare(info.getIDcard())).getId();
info.setId(id);
infoService.updateInfo(info);
Status status = statusService.findById(id);
status.setStatus(1); //用户重新提交,status=1
status.setOperator(username);
status.setSuggest("用户已重新提交!");
statusService.updateStatus(status);
}
userService.updatatype(username,8);
req.getSession().setAttribute("username",username);
req.setAttribute("infotext", "您的报名表提交成功!请耐心等待审核....");
req.getRequestDispatcher("/pages/info/fill_success.jsp").forward(req,resp);
}
void showInfo(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException, SQLException {
HttpSession session = req.getSession();
String username = String.valueOf(session.getAttribute("username"));
Info info = infoService.findByUsername(username);
req.setAttribute("info",info);
req.getRequestDispatcher("/pages/info/show_info.jsp").forward(req,resp);
}
void getInfo(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException, SQLException {
int id = WebUtils.parseInt(req.getParameter("id"),1);
String operator = req.getParameter("operator");
Info info = infoService.findById(id);
Status status = statusService.findById(id);
int s = info.getStatus();
switch (s){
case 1:
req.setAttribute("s","初审");
break;
case 2:
req.setAttribute("s","终审");
break;
}
req.setAttribute("info",info);
req.setAttribute("operator",operator);
req.setAttribute("status",status);
req.getRequestDispatcher("/pages/info/review.jsp").forward(req,resp);
}
}
6、编写jsp页面
登录页面login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录页面</title>
<%@ include file="/pages/common/head.jsp"%>
</head>
<body>
<div id="login_header">
<img class="logo_img" alt="" src="static/img/info.png" >
</div>
<div class="login_banner">
<div id="l_content">
<span class="login_word">欢迎登录</span>
</div>
<div id="content">
<div class="login_form">
<div class="login_box">
<div class="tit">
<h1>用户登录</h1>
<a href="pages/user/register.jsp">立即注册</a>
</div>
<div class="msg_cont">
<b></b>
<span class="errorMsg">
<%--错误信息 <%=request.getAttribute("msg")==null?"":request.getAttribute("msg") %>--%>
${ empty requestScope.msg ? "请输入用户名和密码":requestScope.msg }
</span>
</div>
<div class="form">
<form action="userServlet" method="post">
<input type="hidden" name="action" value="login" />
<label>用户名称:</label>
<input class="itxt" type="text" placeholder="请输入用户名"
autocomplete="off" tabindex="1" name="username"
value="${requestScope.username}" />
<%--数据回显 value="<%=request.getAttribute("username")==null?"":request.getAttribute("username")%>"--%>
<br />
<br />
<label>用户密码:</label>
<input class="itxt" type="password" placeholder="请输入密码"
autocomplete="off" tabindex="1" name="password" />
<br />
<br />
<input type="submit" value="登录" id="sub_btn" />
</form>
</div>
</div>
</div>
</div>
</div>
<%--静态包含页脚内容--%>
<%@include file="/pages/common/footer.jsp"%>
注册页面register.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册页面</title>
<%-- 静态包含 base标签、css样式、jQuery文件 --%>
<%@ include file="/pages/common/head.jsp"%>
<script type="text/javascript">
// 页面加载完成之后
$(function () {
$("#username").blur(function (){
// 获取用户名
var username = this.value;
$.getJSON("http://localhost:8080/INFO/userServlet","action=ajaxExistsUsername&username="+username,function (data){
if(data.existsUsername){
$("span.errorMsg").text("用户名已存在");
}else{
$("span.errorMsg").text("用户名可用")
}
})
});
// 给注册绑定单击事件
$("#sub_btn").click(function () {
// 验证用户名:必须由字母,数字下划线组成,并且长度为3到7位
//1 获取用户名输入框里的内容
var usernameText = $("#username").val();
//2 创建正则表达式对象
var usernamePatt = /^\w{3,7}$/;
//3 使用test方法验证
if (!usernamePatt.test(usernameText)) {
//4 提示用户结果
$("span.errorMsg").text("用户名不合法!");
return false;
}
// 验证密码:必须由字母,数字下划线组成,并且长度为3到7位
//1 获取用户名输入框里的内容
var passwordText = $("#password").val();
//2 创建正则表达式对象
var passwordPatt = /^\w{3,7}$/;
//3 使用test方法验证
if (!passwordPatt.test(passwordText)) {
//4 提示用户结果
$("span.errorMsg").text("密码不合法!");
return false;
}
// 验证确认密码:和密码相同
//1 获取确认密码内容
var repwdText = $("#repwd").val();
//2 和密码相比较
if (repwdText != passwordText) {
//3 提示用户
$("span.errorMsg").text("确认密码和密码不一致!");
return false;
}
// 去掉错误信息
$("span.errorMsg").text("");
});
});
</script>
<style type="text/css">
.login_form{
height:420px;
margin-top: 25px;
}
</style>
</head>
<body>
<div id="login_header">
<img class="logo_img" alt="" src="static/img/info.png" >
</div>
<div class="login_banner">
<div id="l_content">
<span class="login_word">欢迎注册</span>
</div>
<div id="content">
<div class="login_form">
<div class="login_box">
<div class="tit">
<h1>注册账号</h1>
<span class="errorMsg">
${ requestScope.msg }
</span>
</div>
<div class="form">
<form action="userServlet" method="post">
<input type="hidden" name="action" value="regist">
<label>用户名称:</label>
<input class="itxt" type="text" placeholder="请输入用户名"
value="${requestScope.username}"
autocomplete="off" tabindex="1" name="username" id="username" />
<br />
<br />
<label>用户密码:</label>
<input class="itxt" type="password" placeholder="请输入密码"
autocomplete="off" tabindex="1" name="password" id="password" />
<br />
<br />
<label>确认密码:</label>
<input class="itxt" type="password" placeholder="确认密码"
autocomplete="off" tabindex="1" name="repwd" id="repwd" />
<br />
<br />
<input type="submit" value="注册" id="sub_btn" />
</form>
</div>
</div>
</div>
</div>
</div>
<%--静态包含页脚内容--%>
<%@include file="/pages/common/footer.jsp"%>
</body>
</html>信息填写页面 fill_info.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>填写信息页面</title>
<%@ include file="/pages/common/head.jsp"%>
<script type="text/javascript">
$(function (){
//给提交绑定单击事件
$("#sub_btn").click(function (){
//验证手机号
var phoneText = $("#phone").val();
var phonePatt = /^1(3[0-9]|4[01456879]|5[0-35-9]|6[2567]|7[0-8]|8[0-9]|9[0-35-9])\d{8}$/
if(!phonePatt.test(phoneText)){
$("span.errorMsg").text("手机号不符合要求");
return false;
}
//验证身份证号
var idcardText = $("#IDcard").val();
var idcardPatt = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9xX]$/;
if(!idcardPatt.test(idcardText)){
$("span.errorMsg").text("身份证号不符合要求");
return false;
}
// 邮箱验证:xxxxx@xxx.com
var emailText = $("#email").val();
var emailPatt ='^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*\.[a-zA-Z0-9]{2,6}$'
// /^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/;
if (!emailPatt.test(emailText)) {
$("span.errorMsg").text("邮箱格式不合法!");
return false;
}
// 去掉错误信息
// $("span.errorMsg").text("");
})
})
</script>
</head>
<body>
<div id="login_header">
<img class="logo_img" alt="" src="static/img/info.png" >
</div>
<div class="login_banner_1">
<div id="content_1">
<div class="login_form_1">
<div class="login_box_1">
<div class="tit">
<h1>填写信息 WELCOME 【${sessionScope.username}】</h1>
</div>
<div class="form">
<form action="statusServlet?action=addInfo&username=${sessionScope.username}" method="post" enctype="multipart/form-data">
<%-- 以二进制流的形式传输内容 enctype="multipart/form-data"--%>
<div class="left">
<label>姓名:</label>
<input class="itxt" type="text" placeholder="请输入姓名"
value="${requestScope.info.name}"
autocomplete="off" tabindex="1" name="name" id="name" />
<br />
<br />
<label>年龄:</label>
<input class="itxt" type="text" placeholder="请输入年龄"
value="${requestScope.info.age}"
autocomplete="off" tabindex="1" name="age" id="age" />
<br />
<br />
<label>性别:</label>
<input class="itxt" type="text" placeholder="请输入性别"
value="${requestScope.info.gender}"
autocomplete="off" tabindex="1" name="gender" id="gender" />
<br />
<br />
<label>手机号:</label>
<input class="itxt" type="text" placeholder="请输入手机号"
value="${requestScope.info.phone}"
autocomplete="off" tabindex="1" name="phone" id="phone" />
<br />
<br />
<label>身份证号:</label>
<input class="itxt" type="text" placeholder="请输入身份证号"
value="${requestScope.info.IDcard}"
autocomplete="off" tabindex="1" name="IDcard" id="IDcard" />
<br />
<br />
<label>电子邮件:</label>
<input class="itxt" type="text" placeholder="请输入邮箱地址"
value="${requestScope.info.email}"
autocomplete="off" tabindex="1" name="email" id="email" />
<br />
<br />
<label>通讯地址:</label>
<input class="itxt" type="text" placeholder="请输入通讯地址"
value="${requestScope.info.address}"
autocomplete="off" tabindex="1" name="address" id="address" />
<br />
<br />
</div>
<div class="right">
<label>审批意见:</label><br/>
<input class="suggesttext" type="text" placeholder="无" style="color: red; outline:none " disabled="disabled"
value="${requestScope.suggest}" autocomplete="off" tabindex="1" name="suggest" id="suggest" />
<br />
<br />
<label>上传照片:</label><br />
<div id="imgs" style="float: right; margin-right: 40px;margin-bottom:20px;width: 150px;height: 150px">
<input type="file" name="img" id="imgfiel" onchange="selectImage(this);">
<img src="${requestScope.info.img}" id="getimg" width="150px" height="150px"/>
</div>
<br>
<br />
<script type="text/javascript">
function selectImage(file){
if(!file.files || !file.files[0])
return;
var reader = new FileReader();
reader.onload = function (evt){
document.getElementById('getimg').src=evt.target.result;
image = evt.target.result;
}
reader.readAsDataURL(file.files[0]);
}
</script>
</div>
<input type="submit" value="提交" id="sub_btn" />
<span class="errorMsg">
${ requestScope.msg }
</span>
</form>
</div>
</div>
</div>
</div>
</div>
<%--静态包含页脚内容--%>
<%@include file="/pages/common/footer.jsp"%>
</body>
</html>
.......
五、结果展示:
用户登录:

用户注册:

用户报名页面:

管理员审核页面:


以用户头像不合格为例(初审人员回退用户的报名表),当用户登录账号,查看自己的报名情况,报名表不合格的用户可以根据审批意见,重新修改自己的报名表,再次提交。(但是如果被审核人员拒绝报名的用户或是报名成功的用户,不能再重新提交报名表)