vue3——咸鱼仔
- vue3——咸鱼仔
- P1.前言 【00:45】
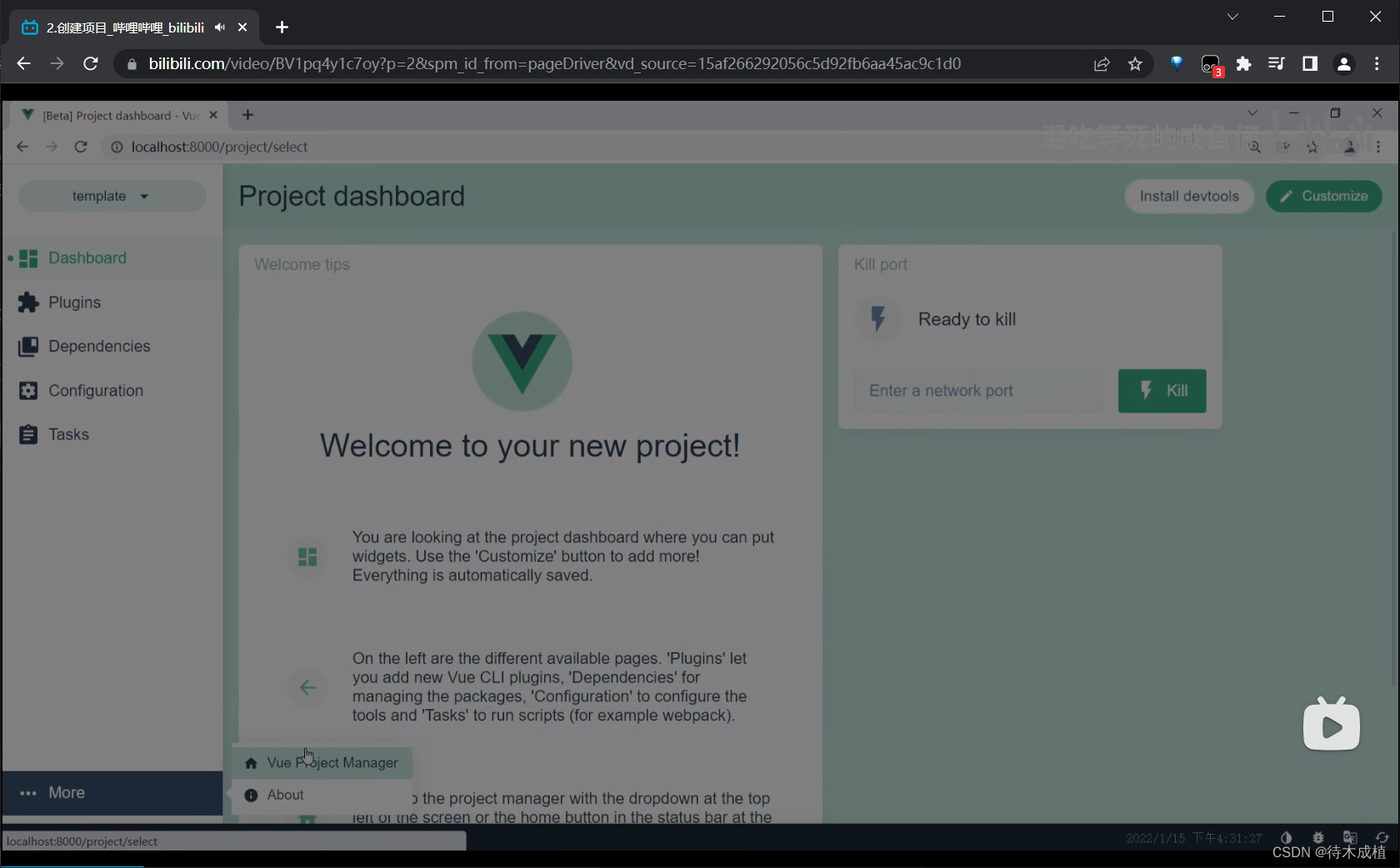
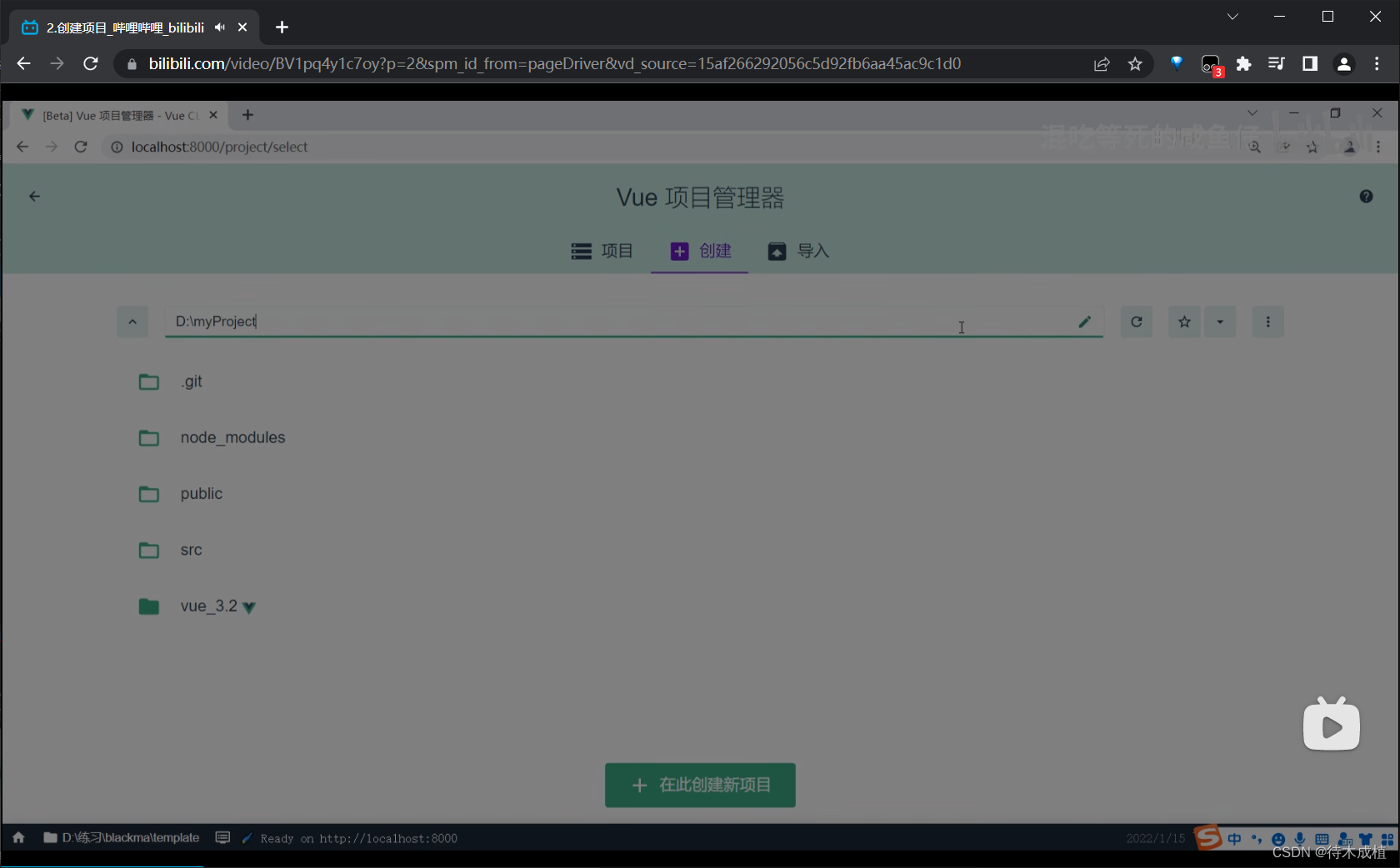
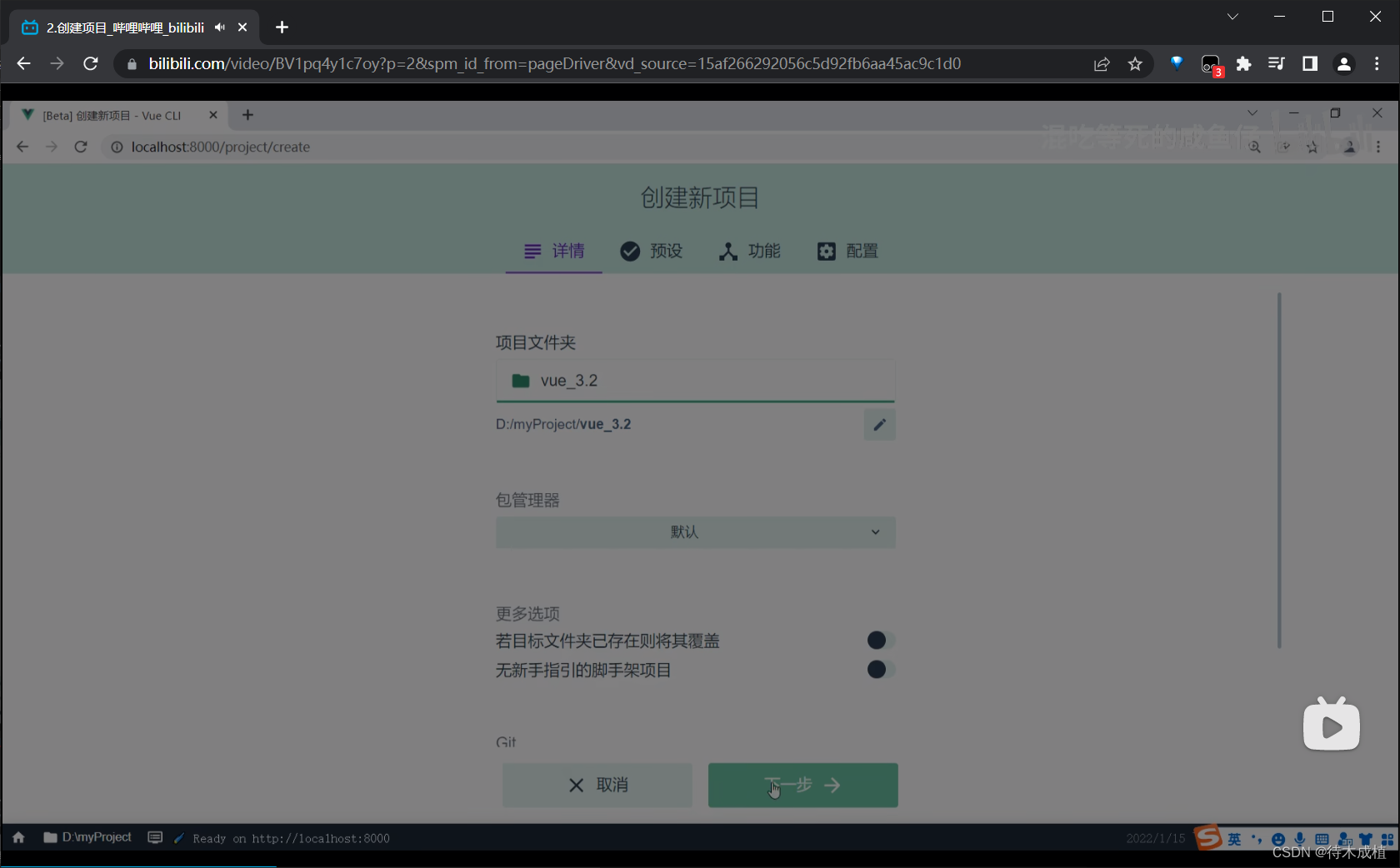
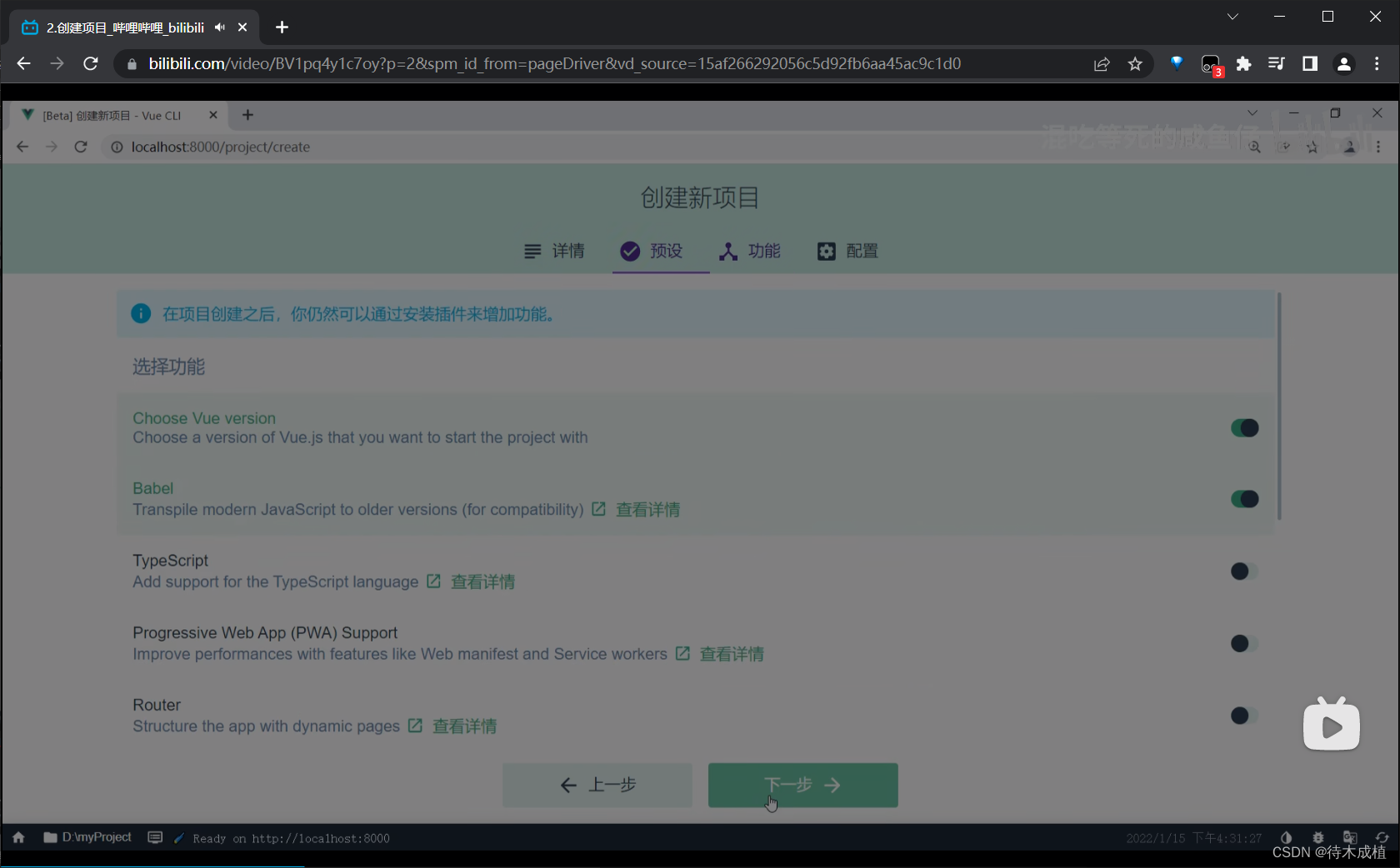
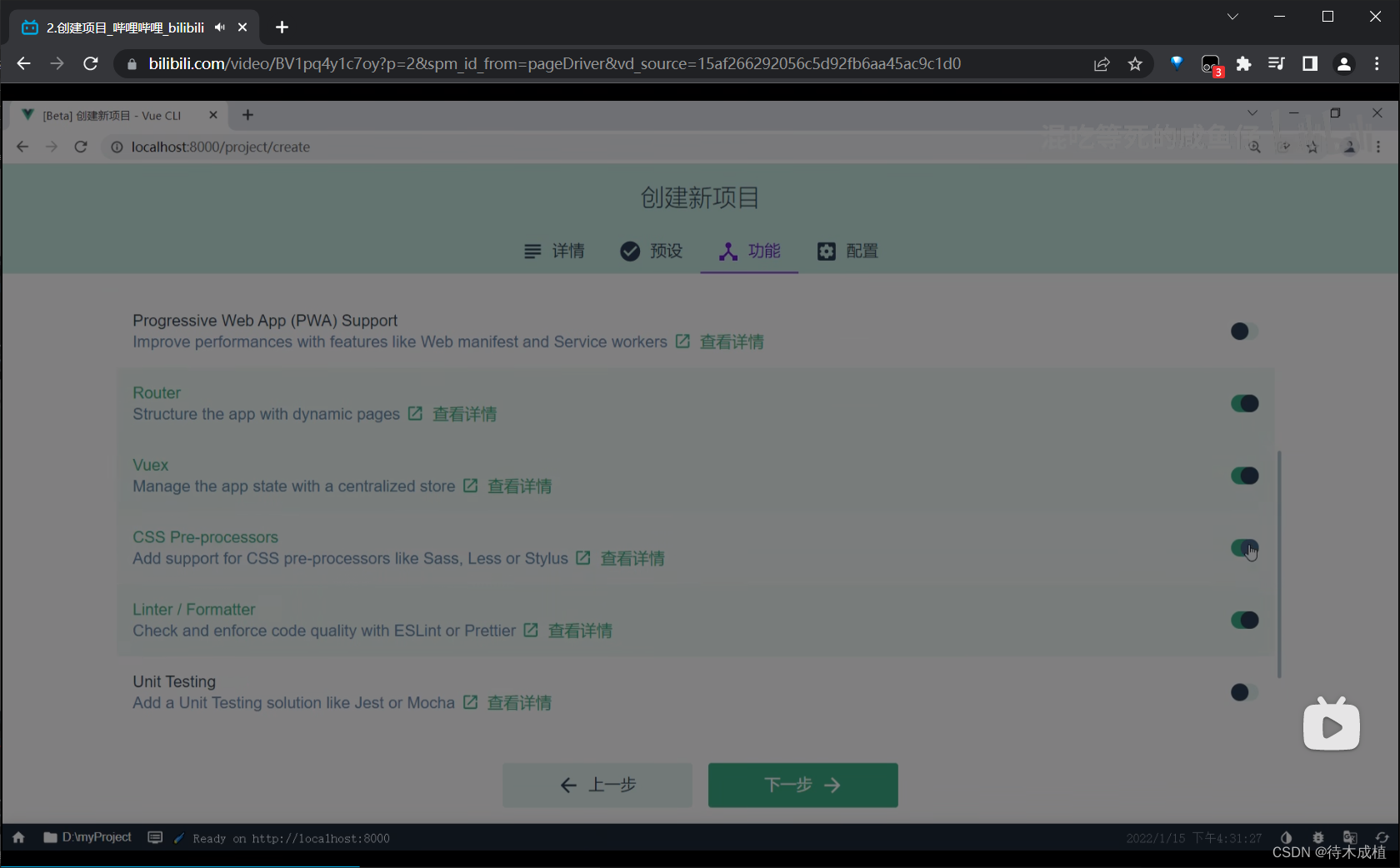
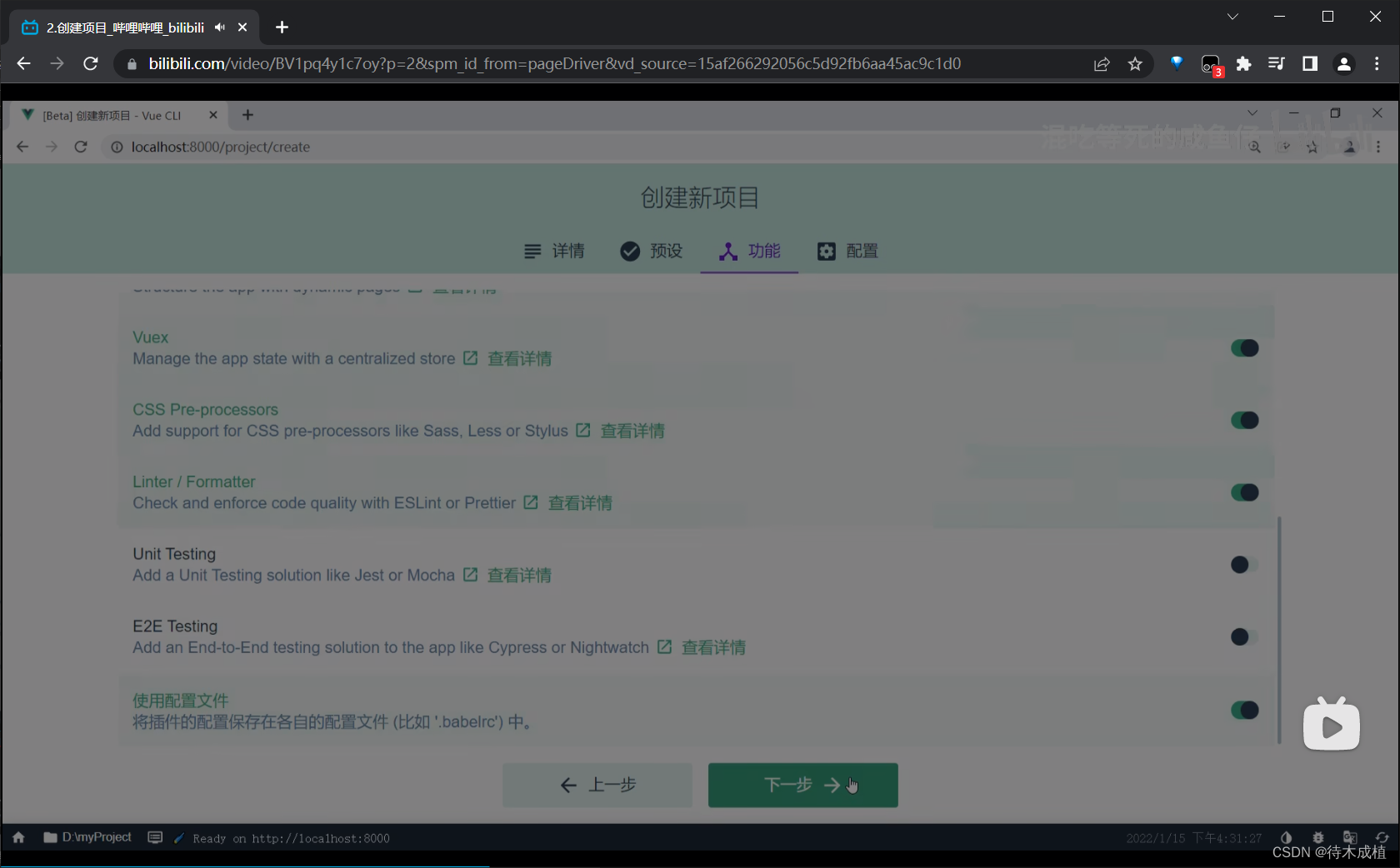
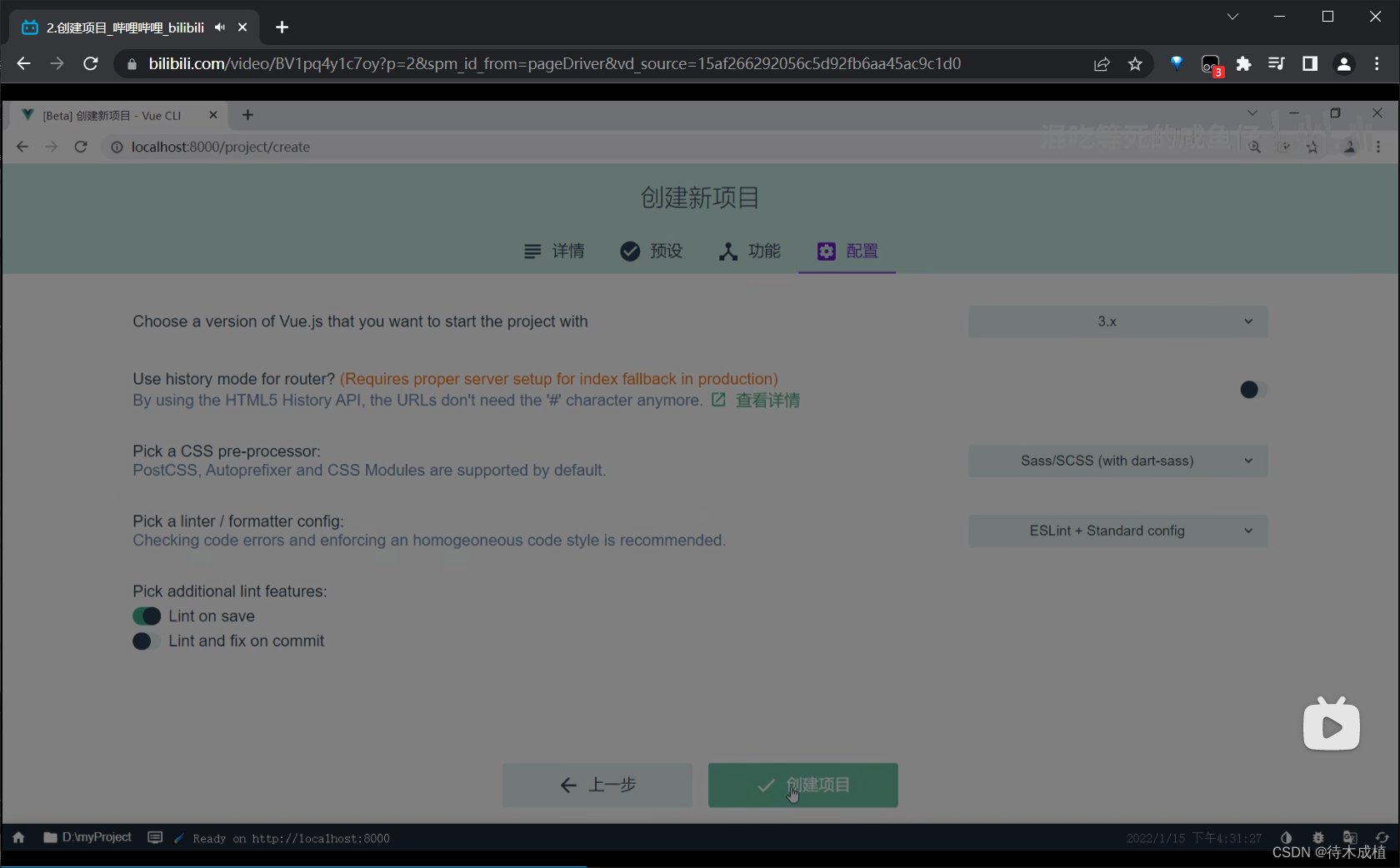
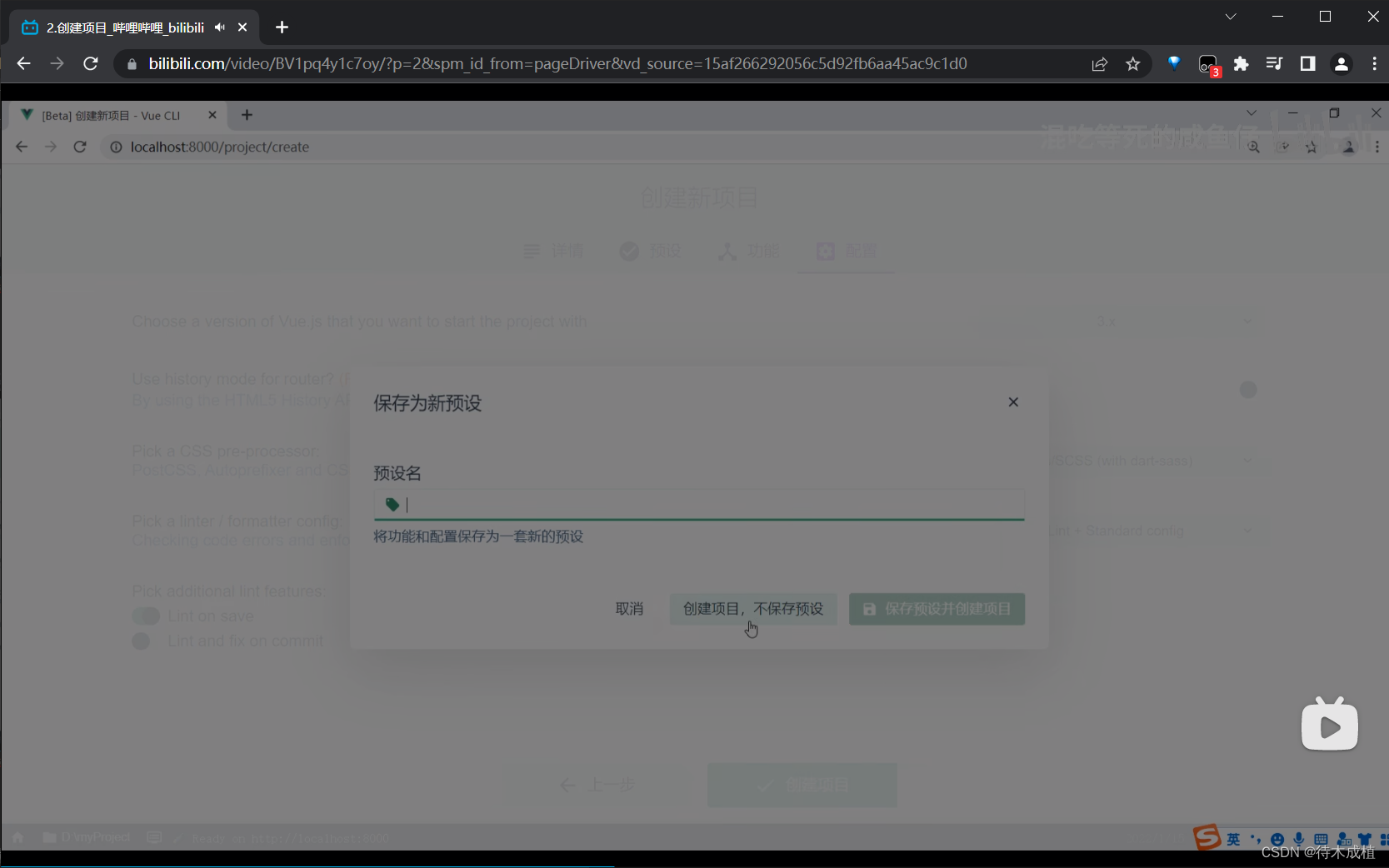
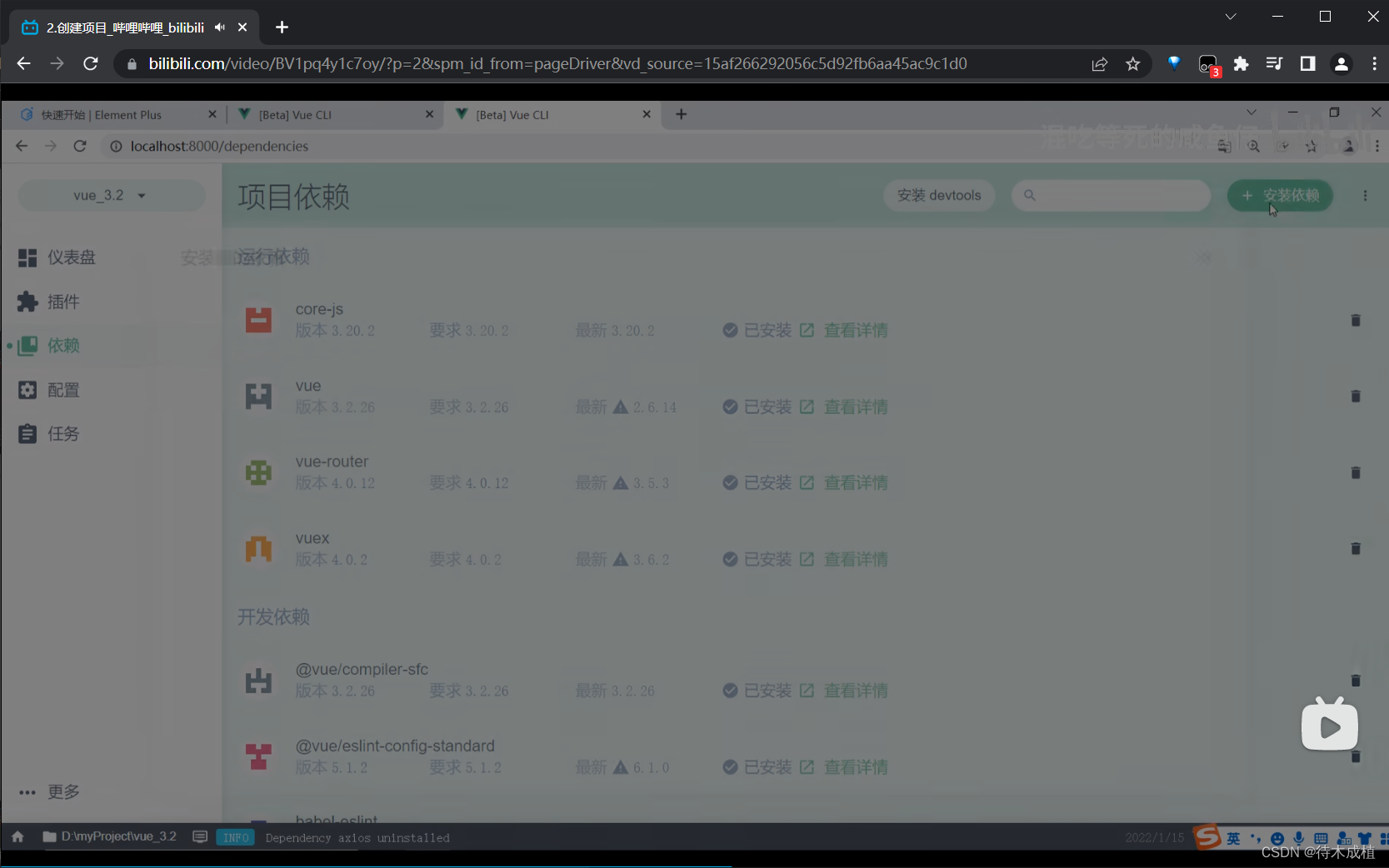
- P2.创建项目 【02:09】
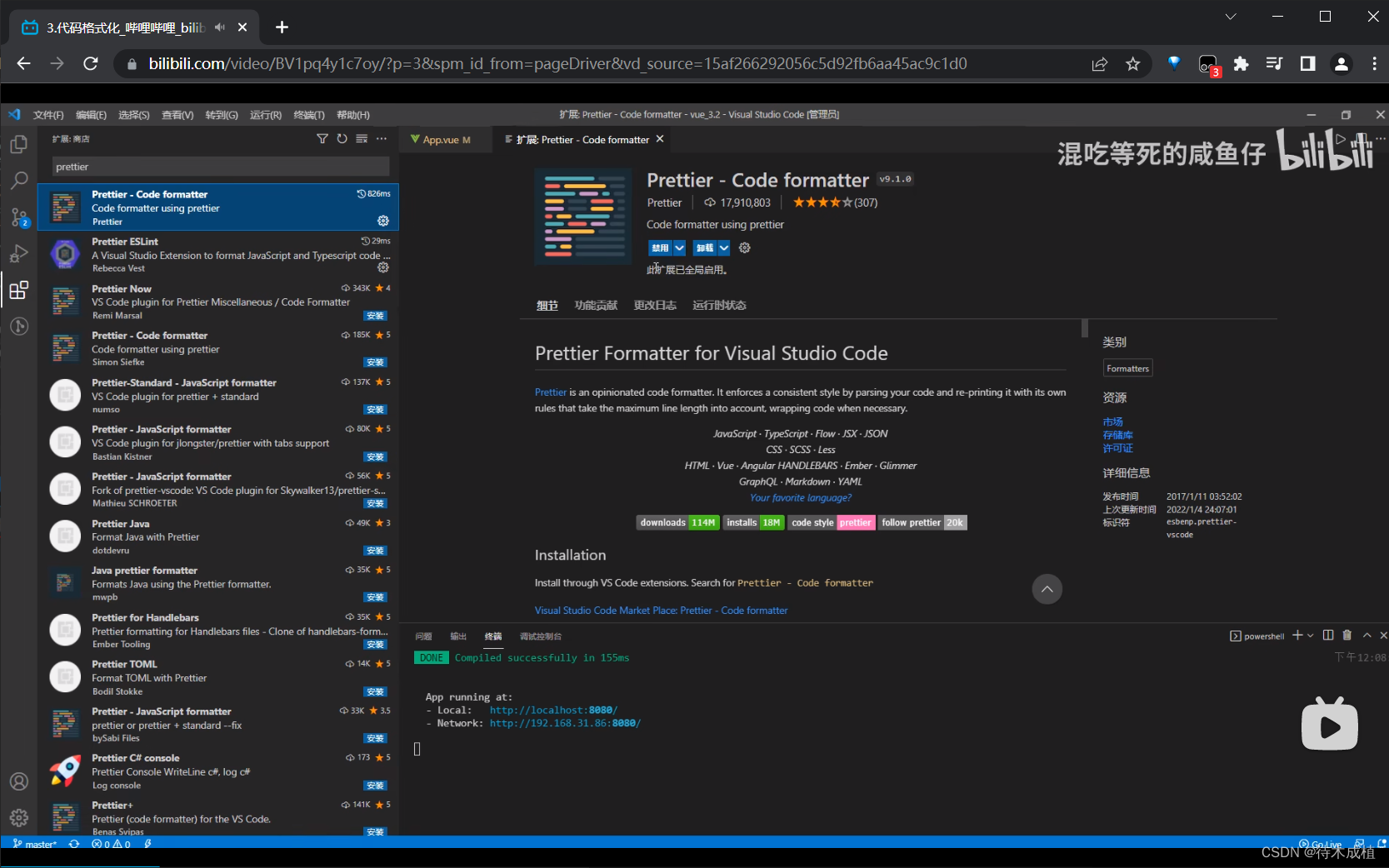
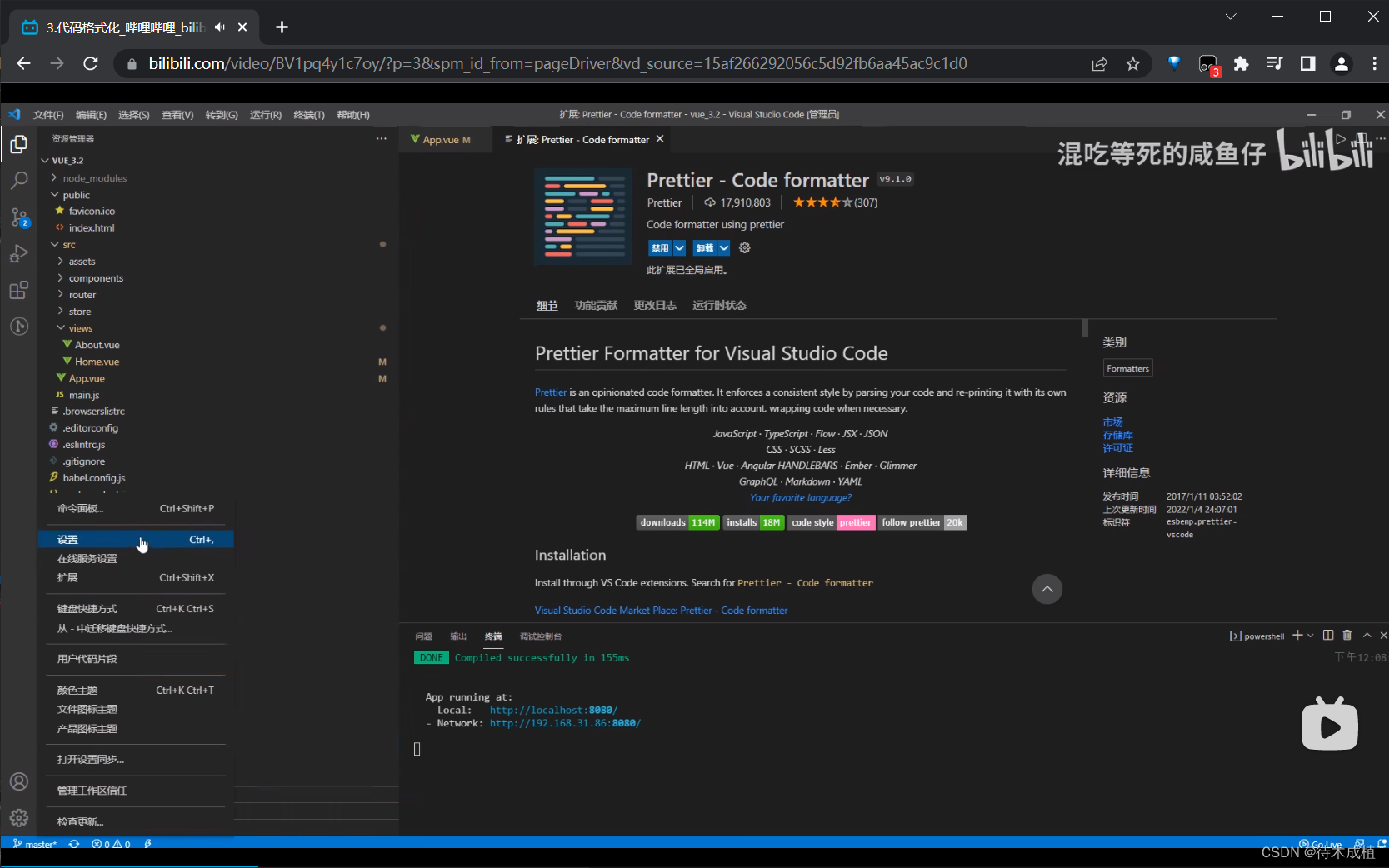
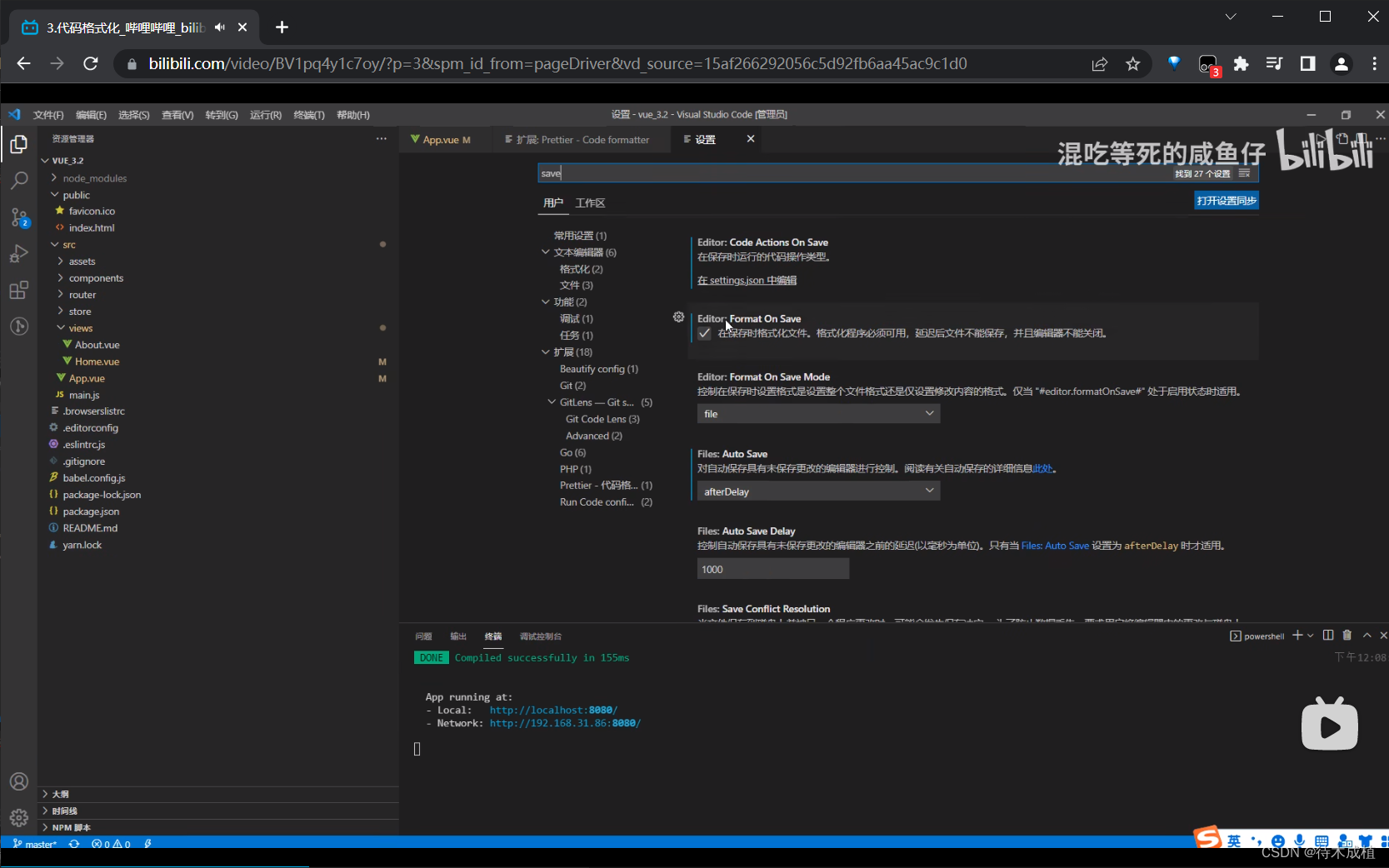
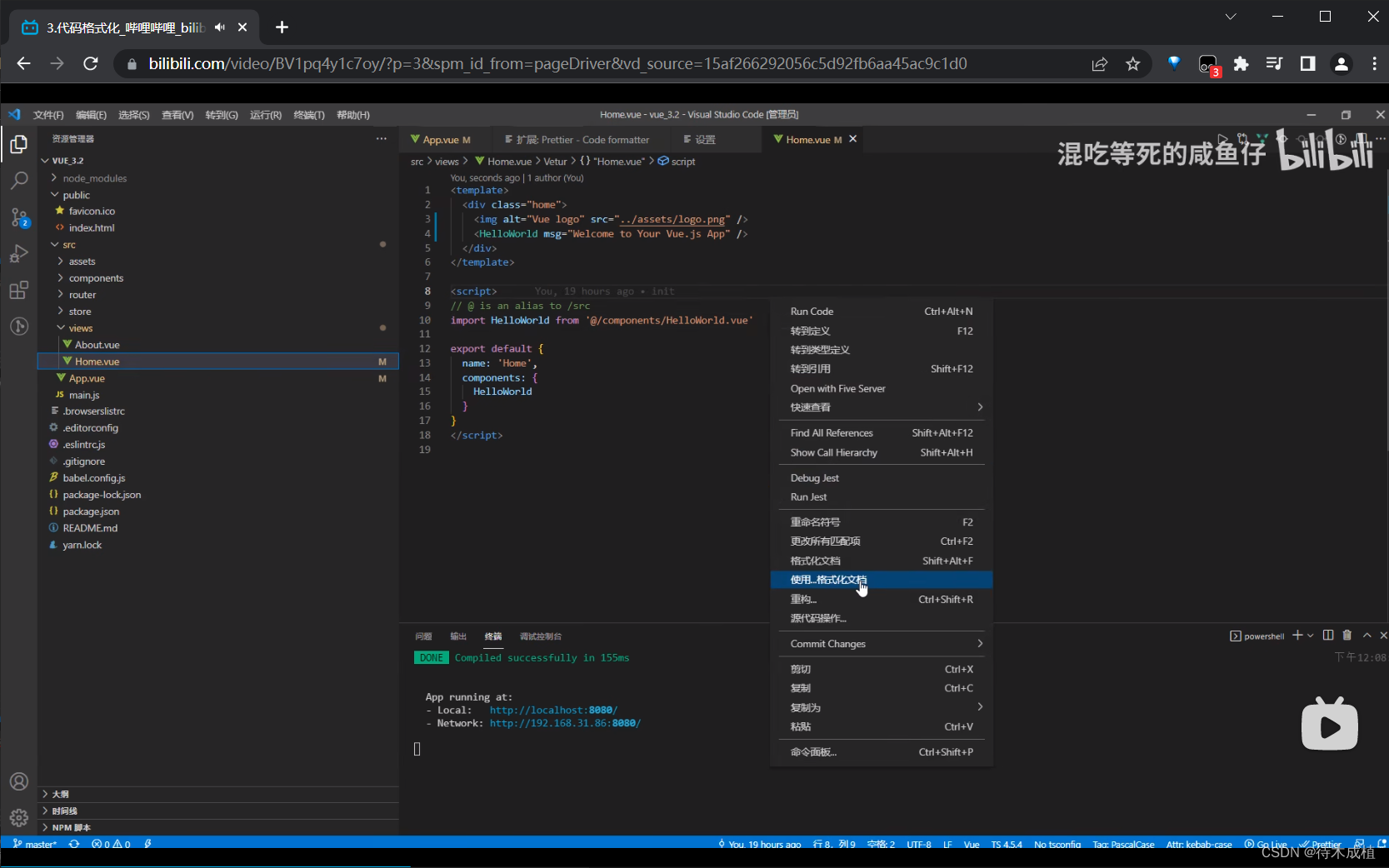
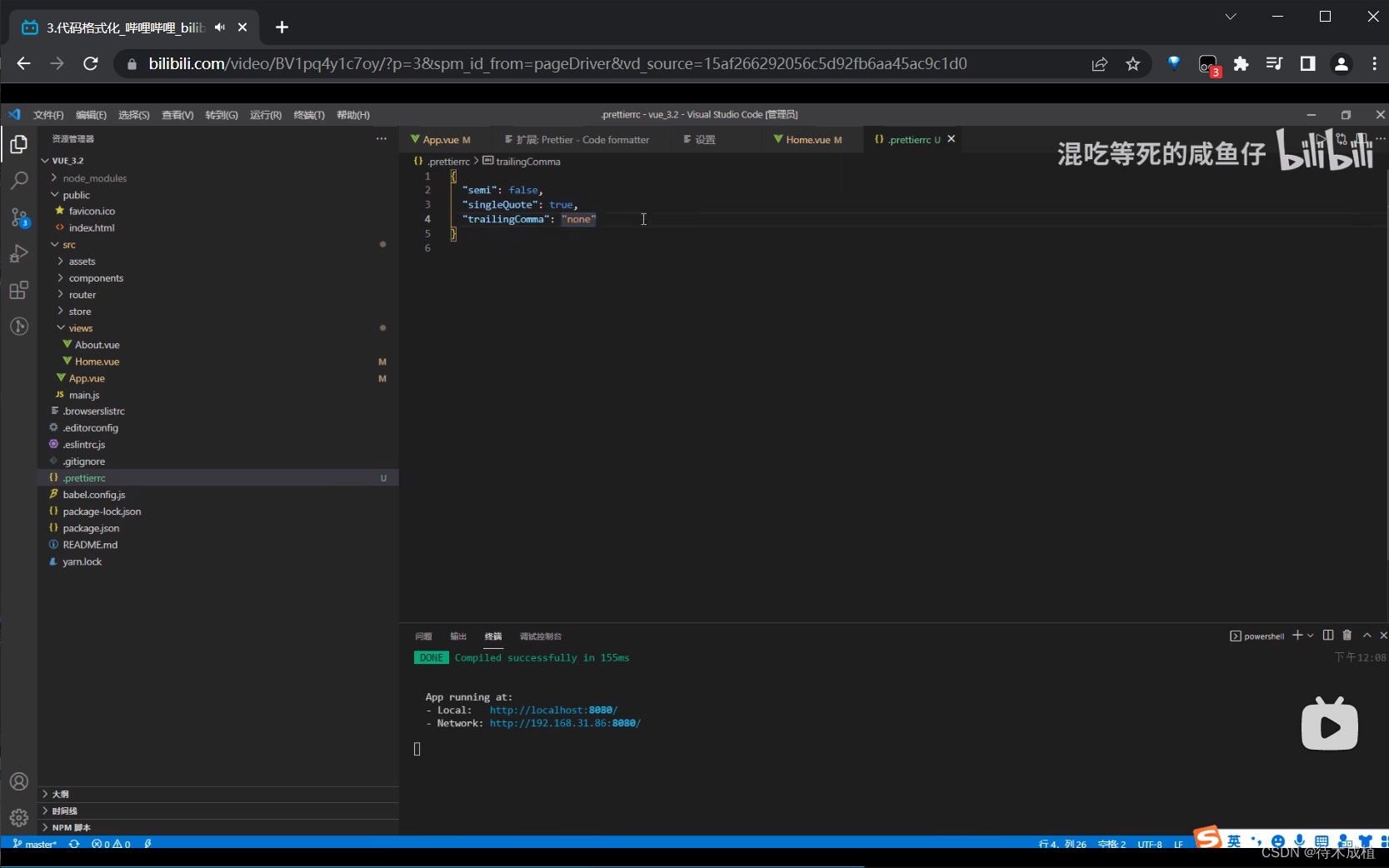
- P3.代码格式化 【01:37】
- P4.commit规范 【01:57】
- P5.强制commit 【02:41】
- P6.强制代码规范 【01:03】
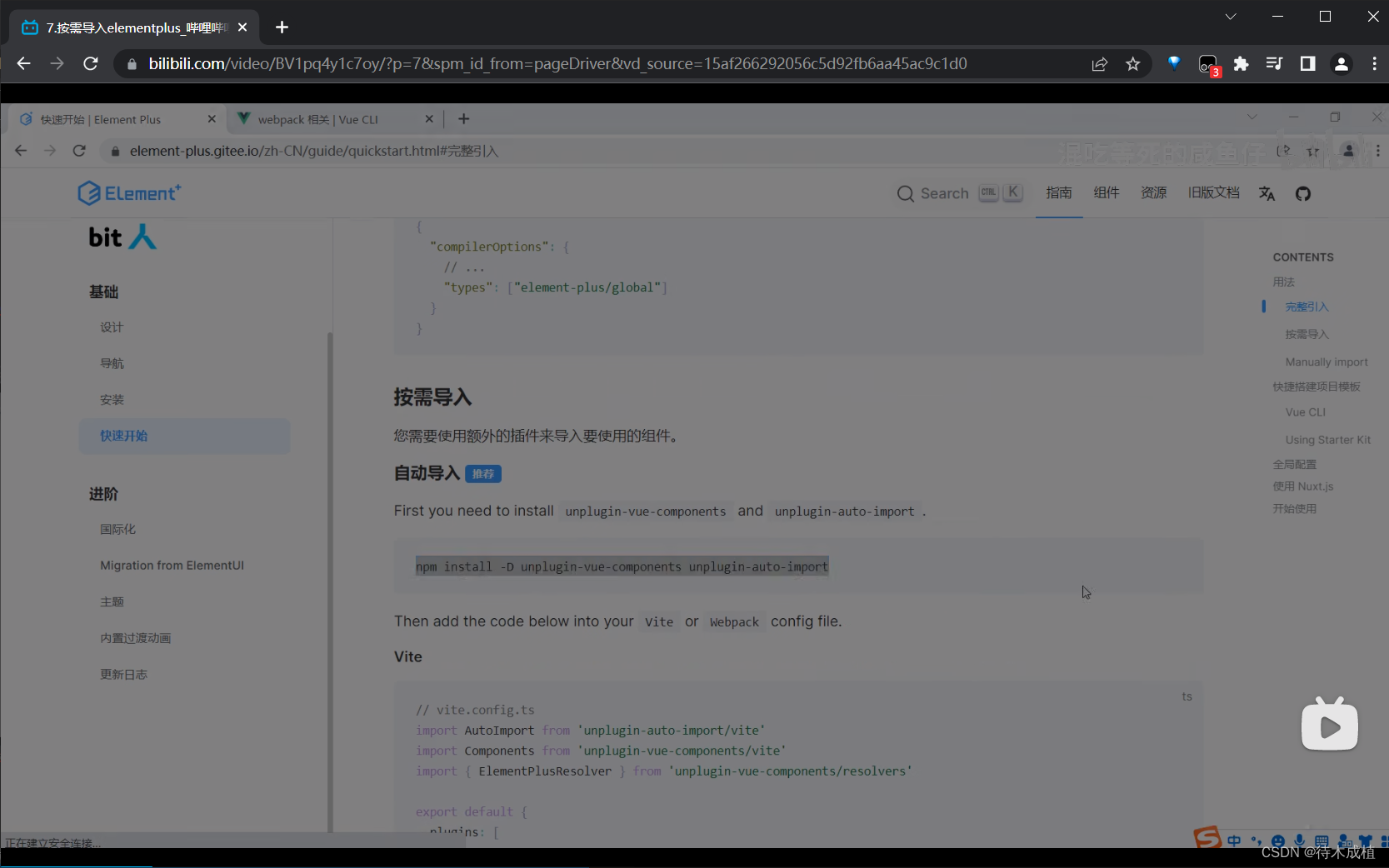
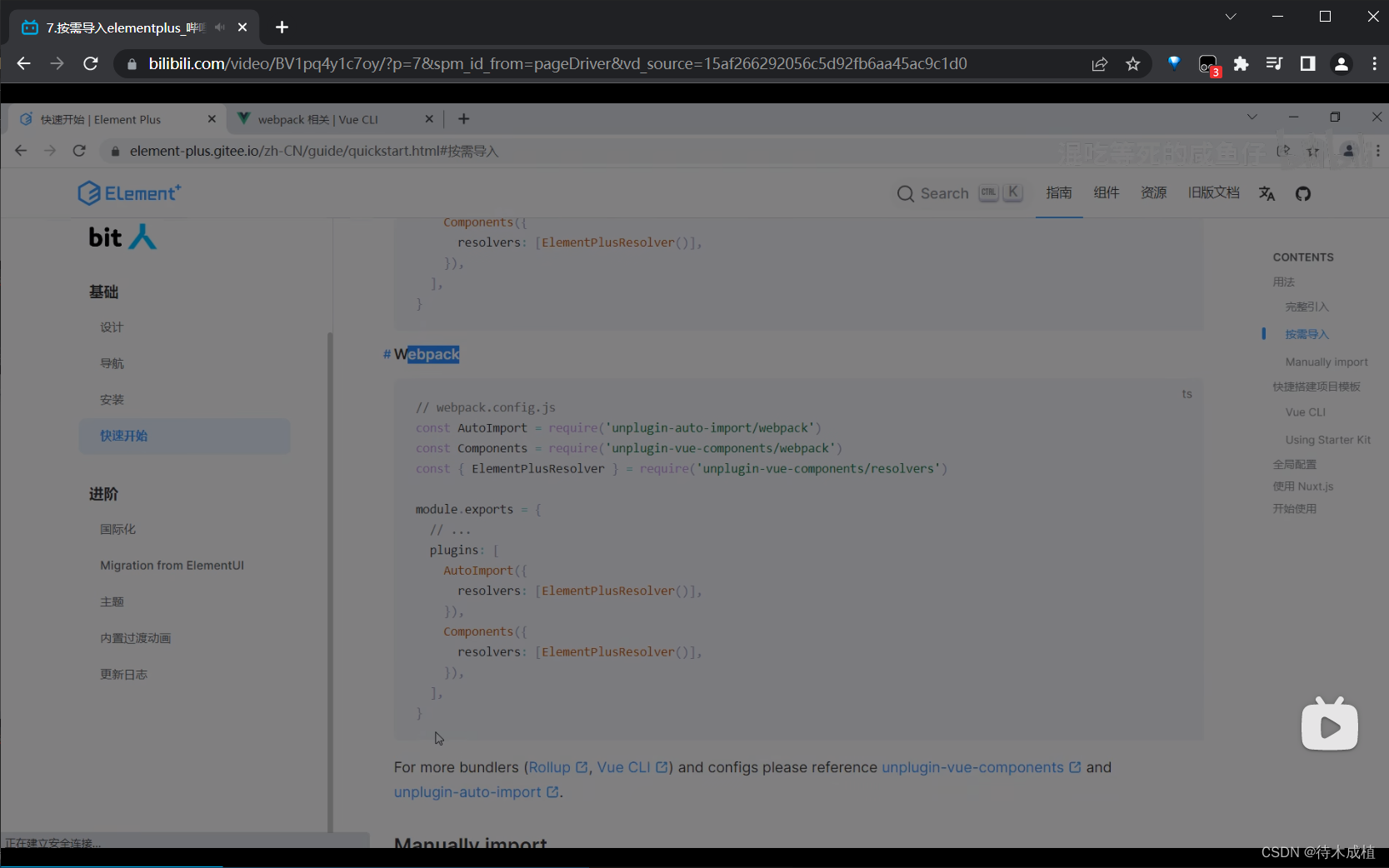
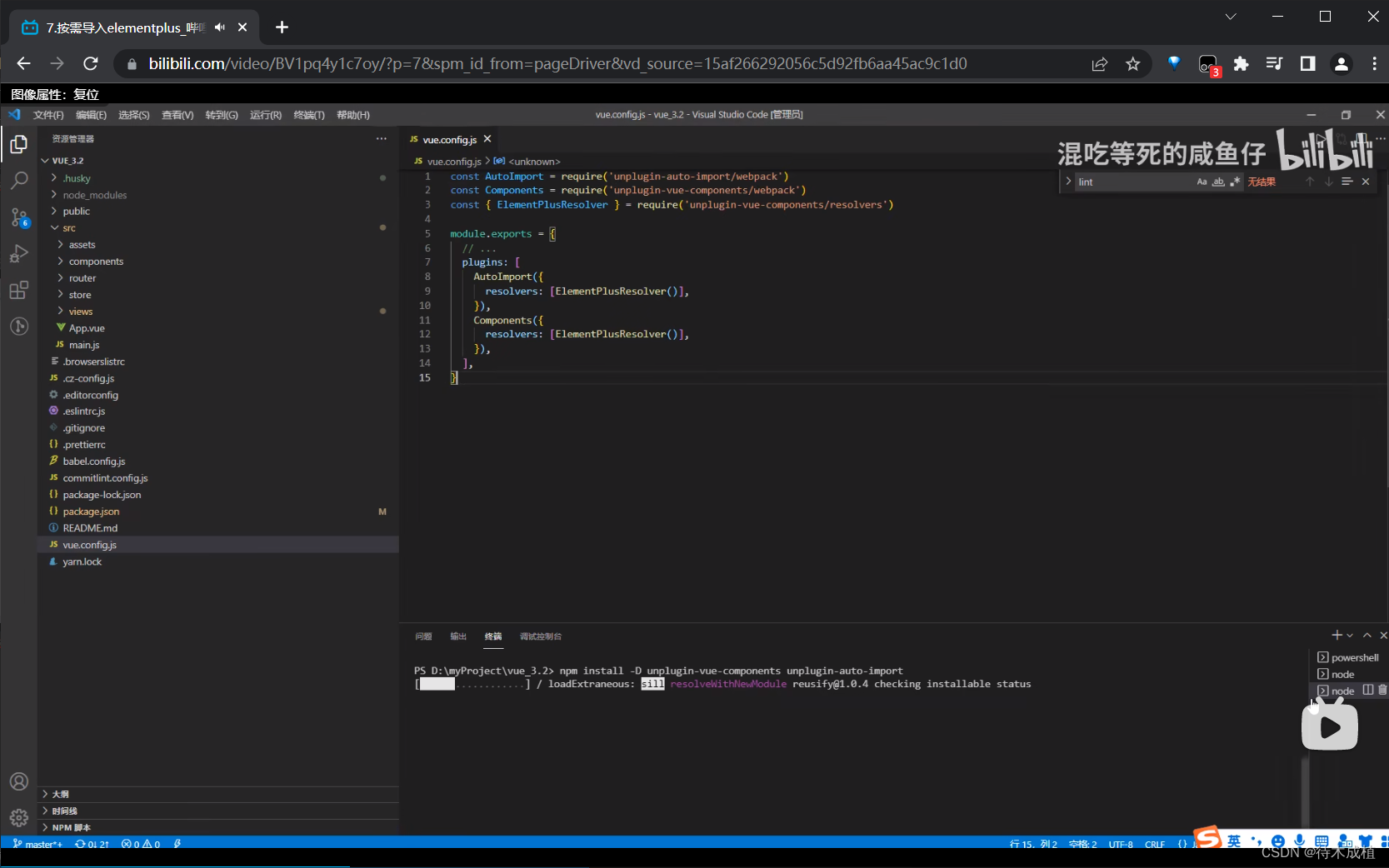
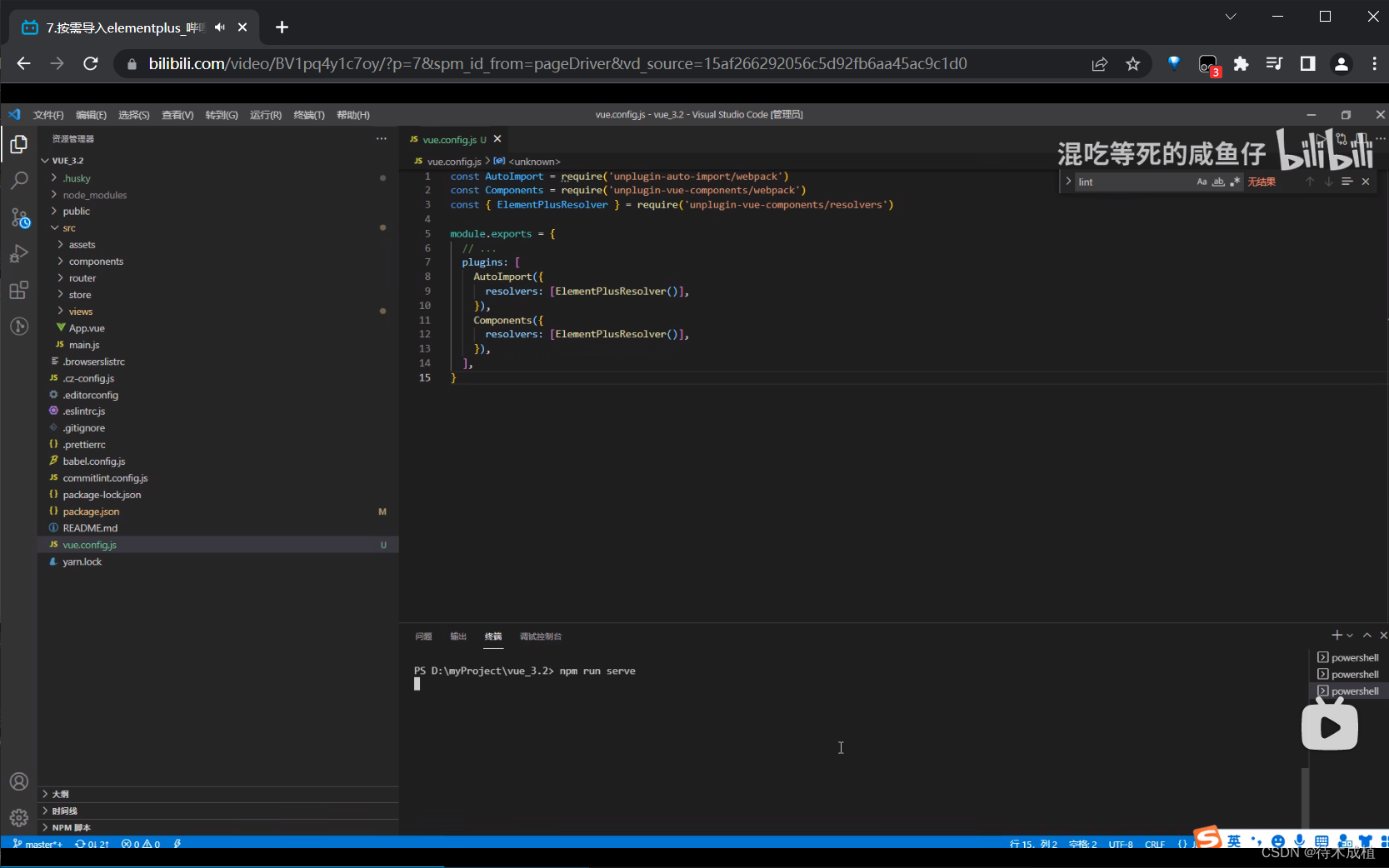
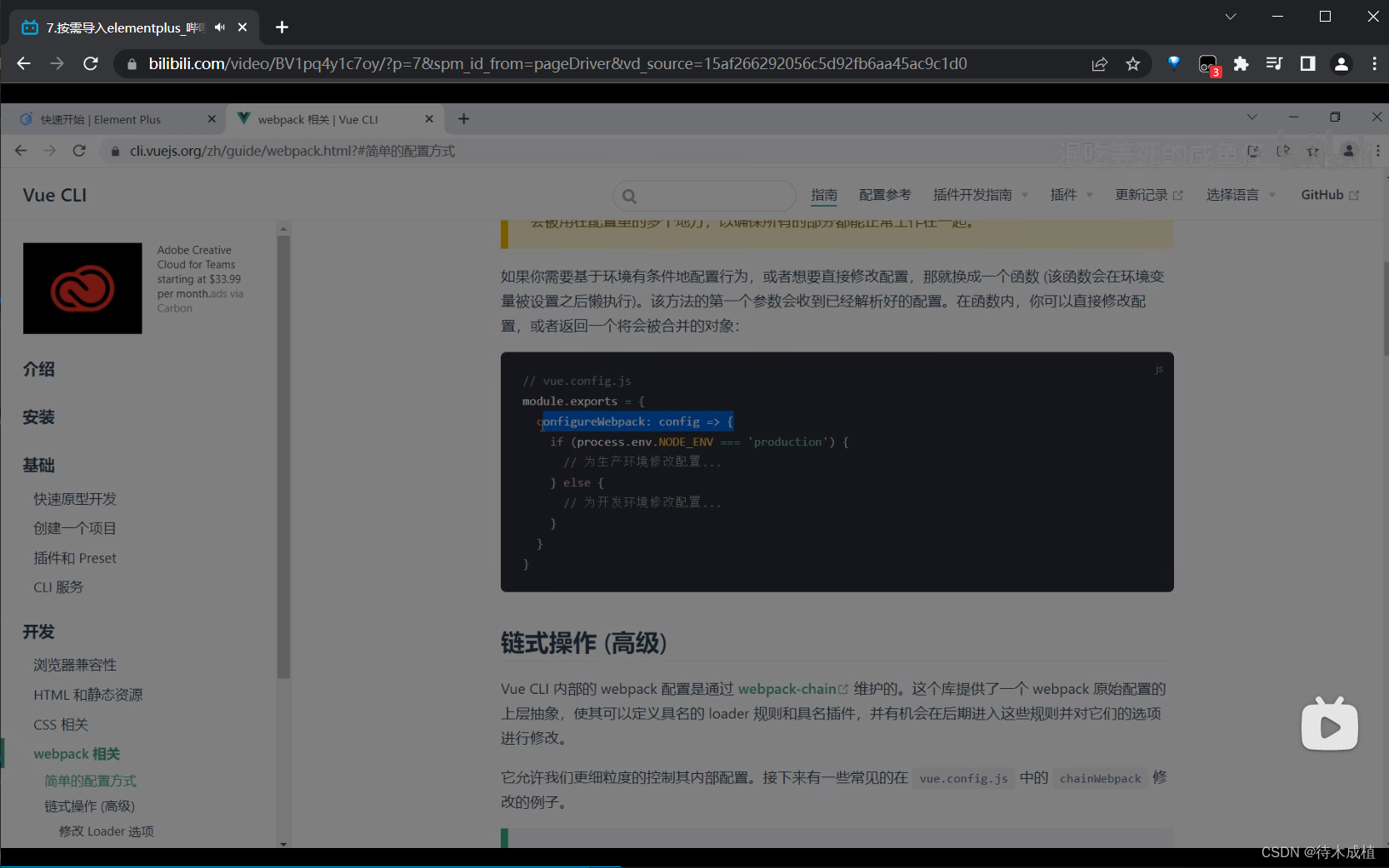
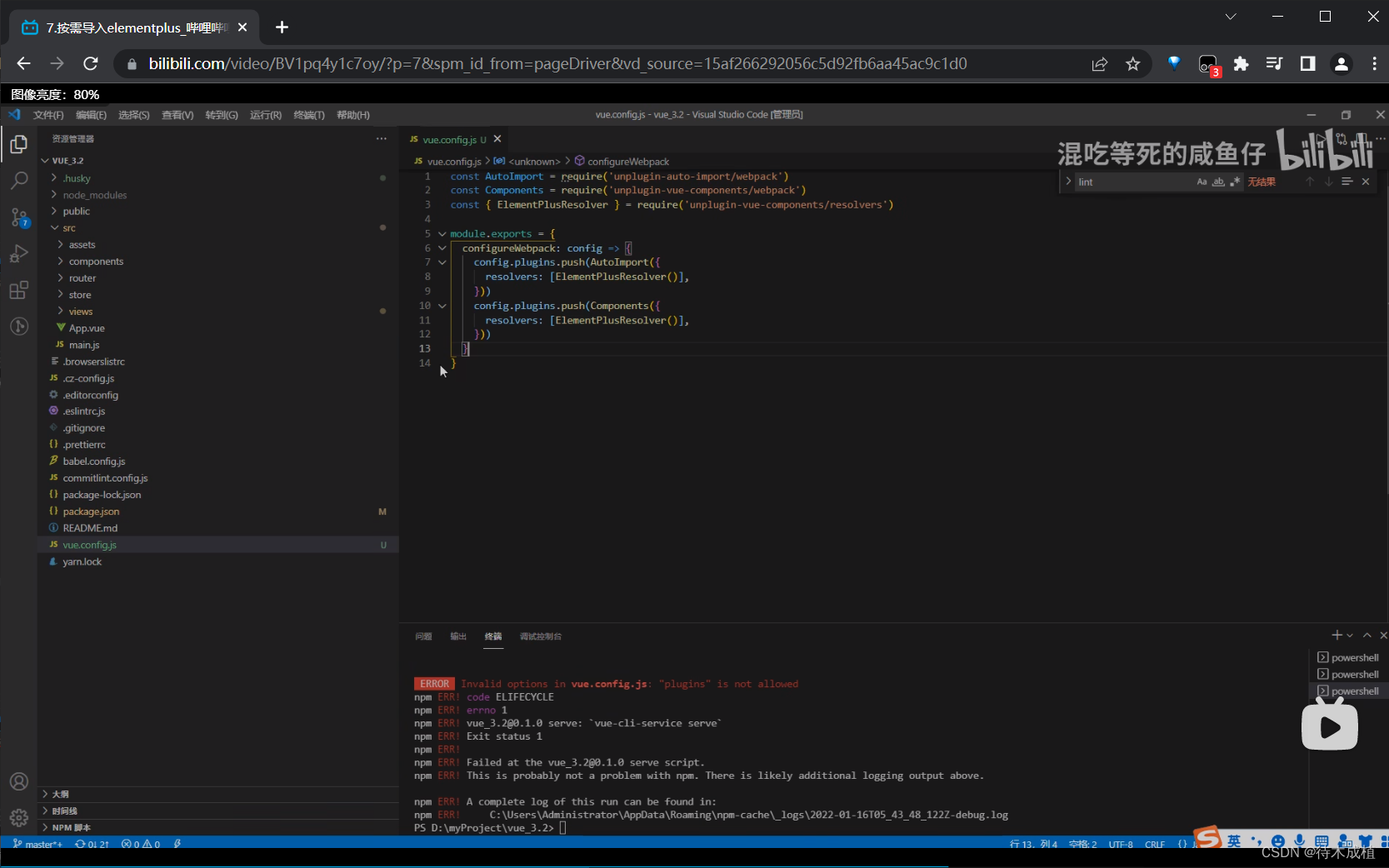
- P7.按需导入elementplus 【02:58】
- P8.vue3.2新特性 【01:42】
- P9.初始化项目 【02:47】
- P10.登录页面静态 【04:59】
- P11.svg-icon 【07:48】
- P12.表单验证 【02:59】
- P13.发起登录请求 【04:52】
- P14.响应拦截器 【07:46】
- P15.登录 【05:38】
- P16.请求拦截器 【01:13】
- P17.路由守卫 【04:05】
- P18.layout 【03:03】
- P19.menus菜单 【18:45】
- P20.被动退出 【07:42】
- P21.汉堡按钮伸缩项_bilibili 【13:28】
- P22.动态面包屑导航 【09:03】
- P23.头像退出 【04:46】
- P24.i18n初使用 【04:47】
- P25.导入i18n中英资源 【02:53】
- P26.中英切换 【07:47】
- P27.全屏 【06:02】
- P28.引导页_bilibili 【13:30】
- P29.表格静态页 【12:54】
- P30.全局属性 【06:33】
- P31.分页器 【04:15】
- P32.添加用户 【20:29】
- P33. 编辑用户 【10:53】
- P34.删除用户 【04:57】
vue3——咸鱼仔
https://www.bilibili.com/video/BV1pq4y1c7oy/?p=7&spm_id_from=pageDriver&vd_source=15af266292056c5d92fb6aa45ac9c1d0
https://www.bilibili.com/video/BV1pq4y1c7oy/?p=7&spm_id_from=pageDriver&vd_source=15af266292056c5d92fb6aa45ac9c1d0
P1.前言 【00:45】
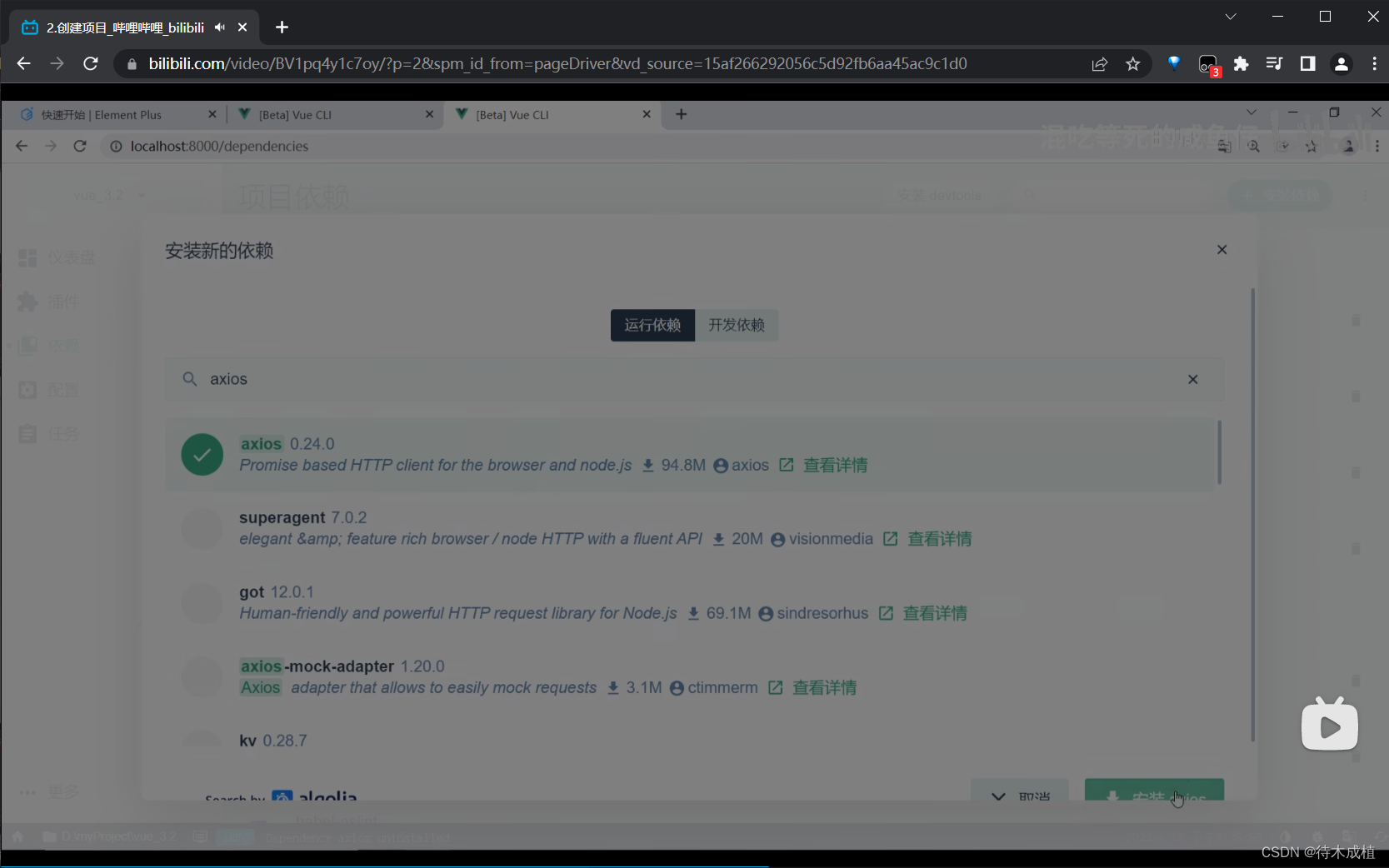
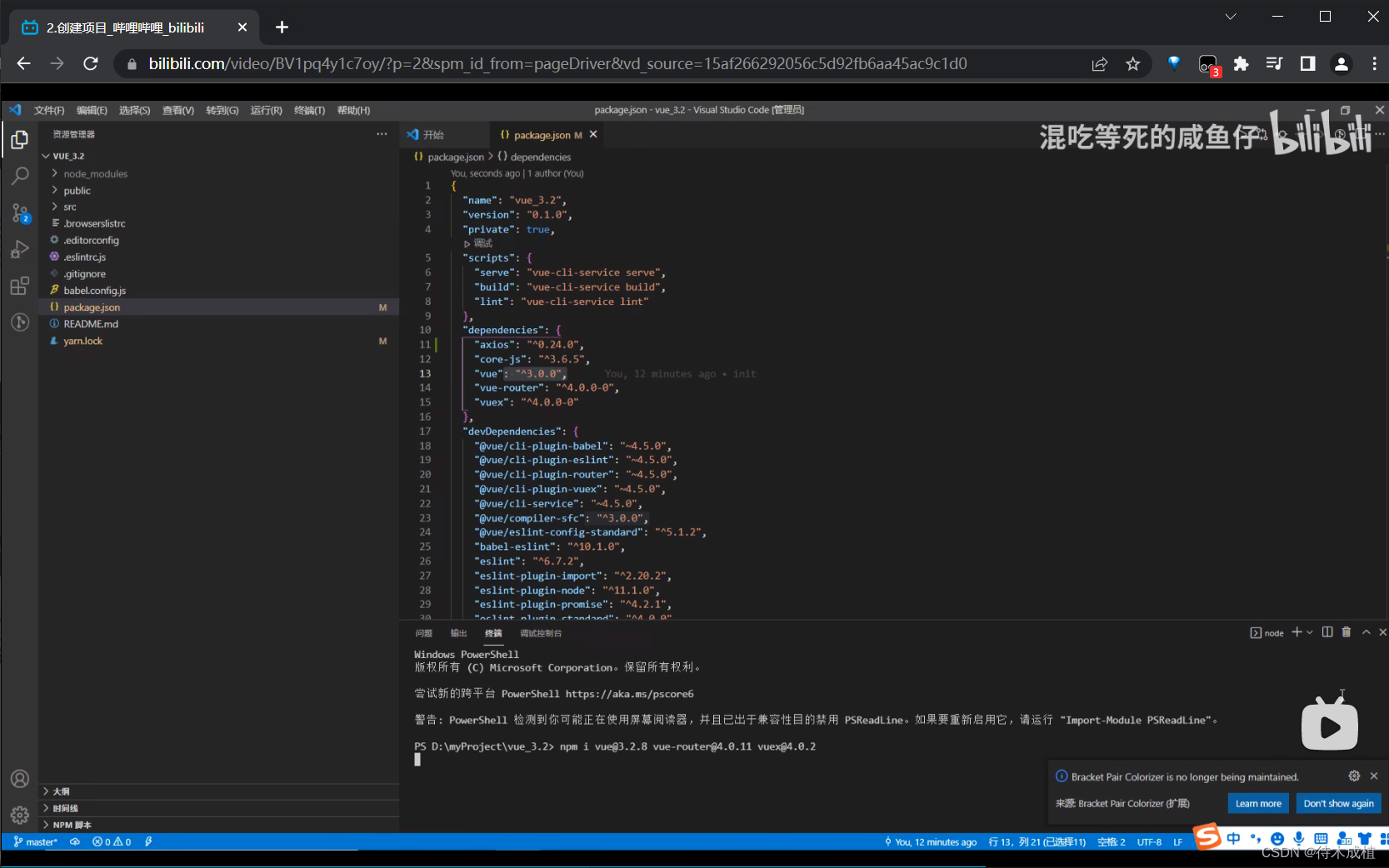
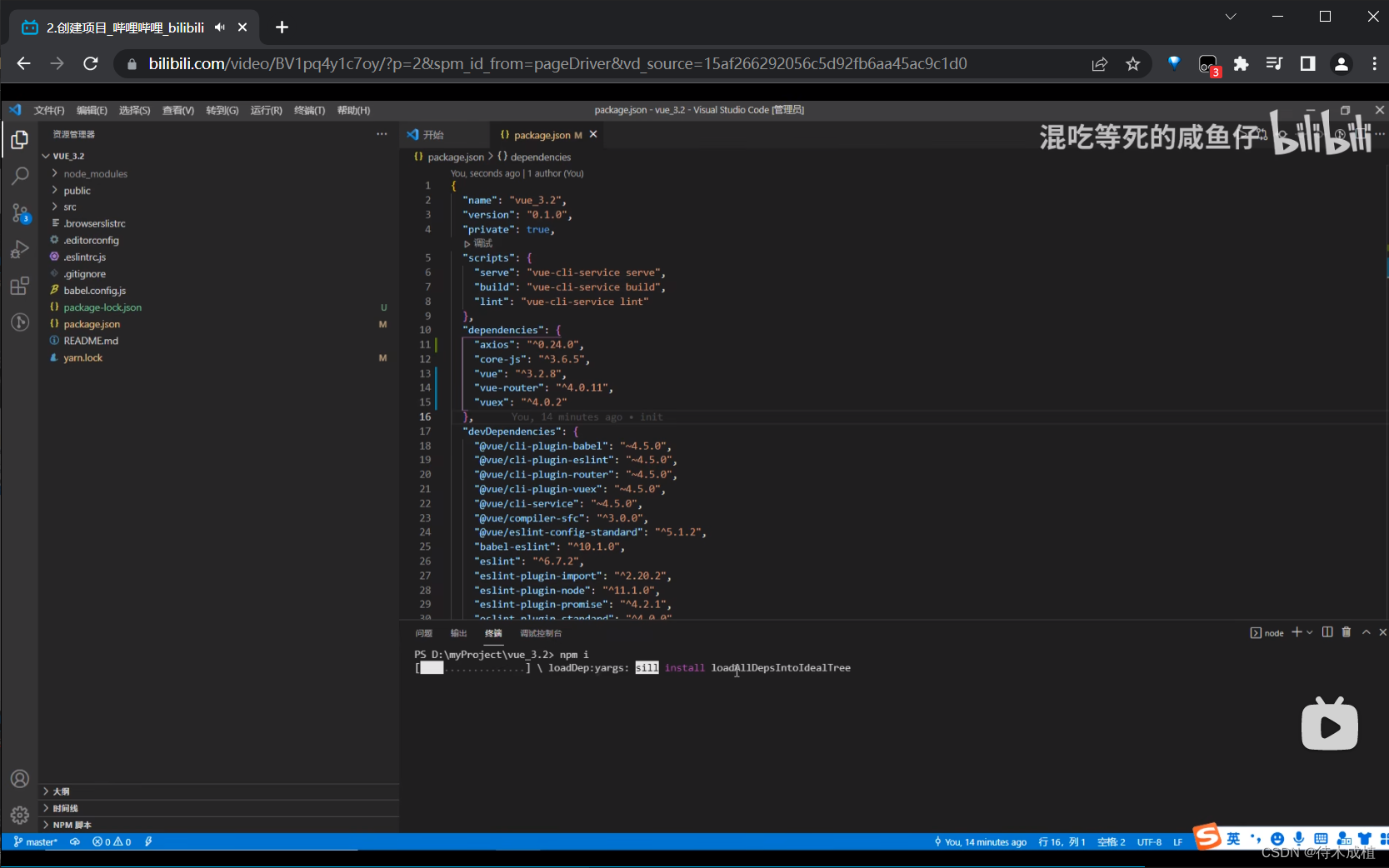
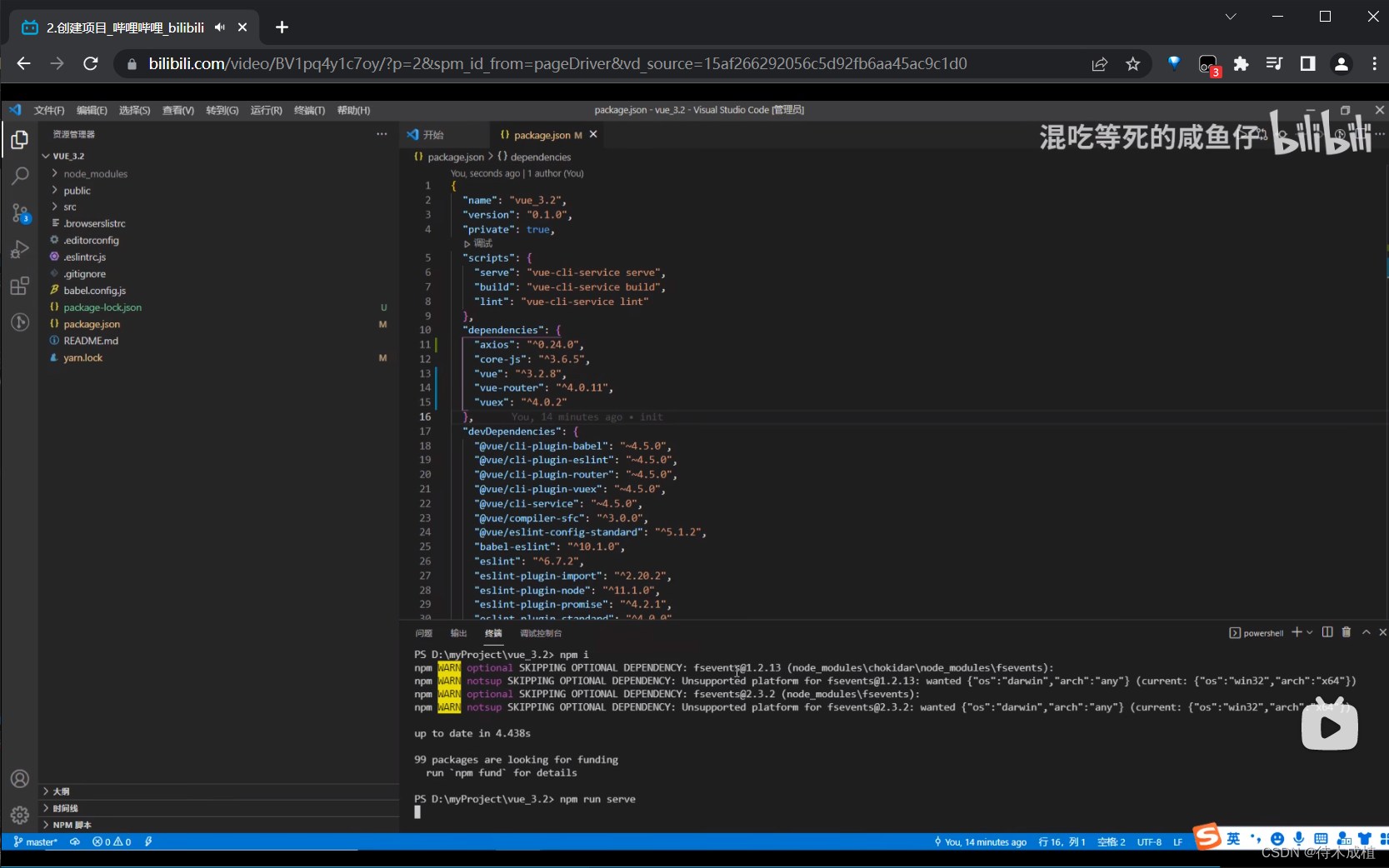
P2.创建项目 【02:09】
















P3.代码格式化 【01:37】







P4.commit规范 【01:57】
P5.强制commit 【02:41】
P6.强制代码规范 【01:03】
P7.按需导入elementplus 【02:58】