学过了vue的props属性,那react中的props属性如何使用呢?
props的基本使用
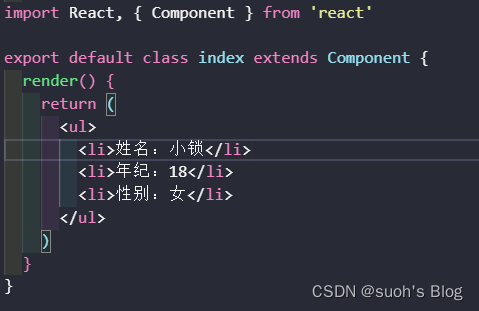
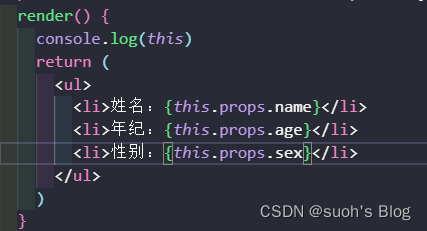
我们先定义一个person组件

我们想要这三个参数动态传递进来,如何实现?
答:跟vue一样,直接在引用组件的地方进行传递即可。

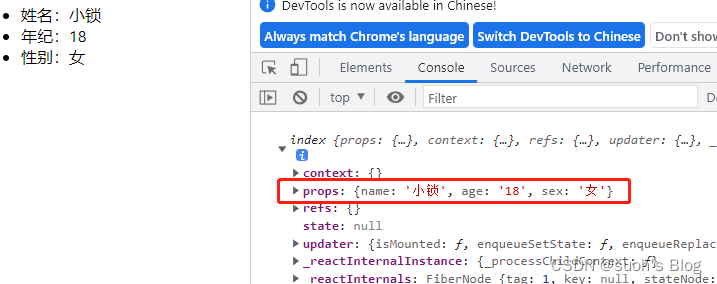
在render中打印this,可以看到已经传递过来了

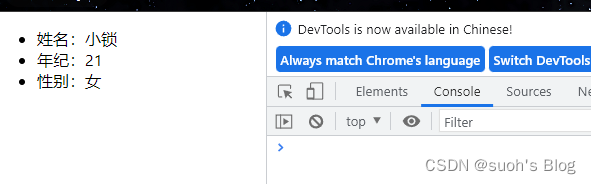
在person组件中进行使用

批量传递props
如果属性特别多,我们通过上面的方式传递十分繁琐,那如何批量传递呢?
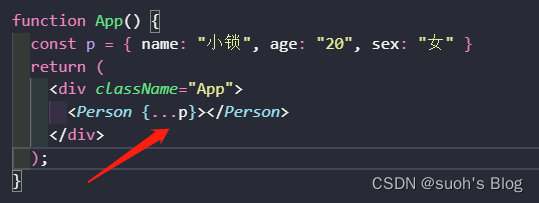
利用扩展运算符实现:

- 此处{ …p }的 {} 不是解构赋值的那个 {},而是react用来放置变量的 {},实际上真实的表达式只有…p,但是根据es6语法,对象的展开运算符必须要包一层 {} 的,这里是因为react.development.js 和babel 将代码转义了才可以省略 {}
- 这里的{ …p }不是解构赋值的意思,而是单纯的使用了变量表达式p,他仅仅适用于标签属性的传递
类式组件中props的使用
问题1:我们想要年龄加一岁如何实现?
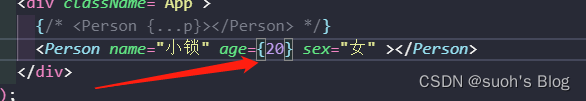
假如我们用这种方式传递参数,想要年龄加1
![]()
有人说,那直接加1 就好了呀

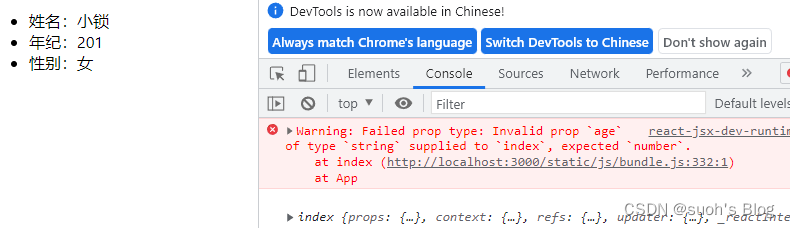
看下效果,变成字符串拼接了。那如何传递数字呢?

应该加上花括号,react才会去读取花括号里面的东西(还记得vue里面吗,vue是在变量名加上冒号,代表读取变量,如 :age="20"),

这样就正常了。

问题2:我们如何对props属性的类型进行限制呢?以免其他人使用时传参不规范。
在react V15.5之前,限制props的写法是:React.PropTypes

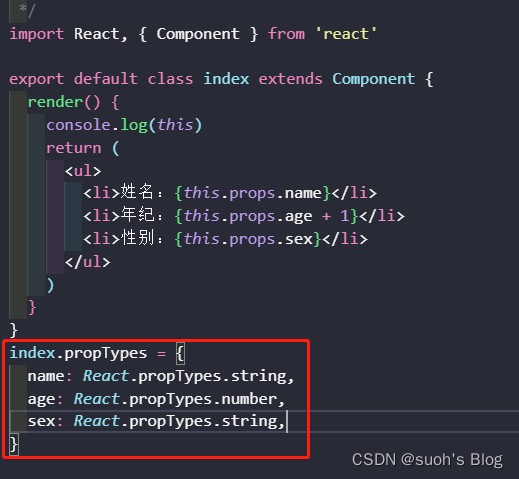
在react V15.5之后,限制props的写法是:1、需要引入prop-types库 2、调用PropTypes

可以看到,当我们的年纪传入一个字符串时,就会报错


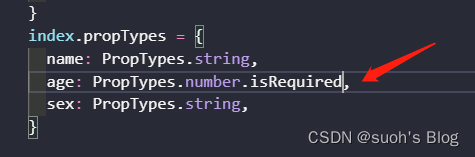
问题3:如何限制参数是否必传?
很简单,在限制类型的后面加上 .isRequired 关键字即可


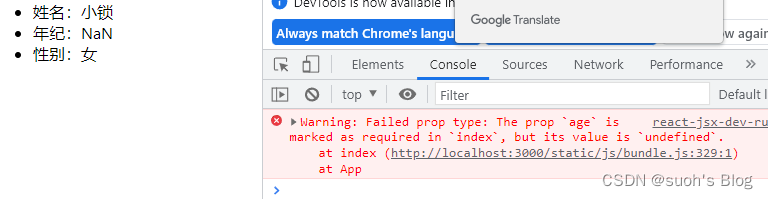
不传年龄,就会报错

问题4:当年龄不传的时候,我们如何设置一个默认值?
给组件添加 defaultProps 属性进行默认值设置
这样,当不传年龄的时候,也不会报错了

问题5:如何传递一个函数?
假如我们传递了一个speak函数


可以看到是可行的、这点需要注意一下 函数类型的设置是 func 而不是 function

注意:props属性是只读的,不允许修改
问题6:如何简化props?
因为在刚才的代码中我们发现,对props的处理是两个分离的模块,代码不够简化,应该将对props的处理同样放入class类里面比较好,这样跟组件相关的东西都在类里面,方便后期维护

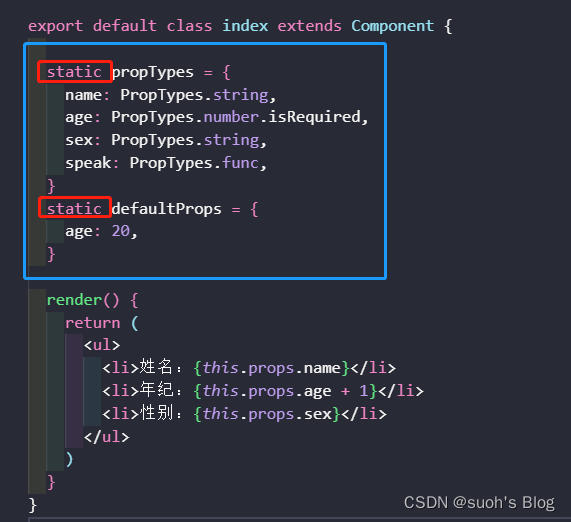
如下修改、写在类里面,加上static关键字(还记得之前关于类的相关知识中,static表示的是给这个类本身添加一个静态属性或方法。如果不加static就是给实例对象加的),就可以实现了

问题7:类中的构造器接收的props到底有什么作用呢?
构造器是否接收props,是否传递给super,取决于:是否希望在构造器中通过this访问props
(这种情况几乎不存在,在构造器中我们可以直接访问props而不是this.props,因此在实际开发中构造器就是能省略就省略,作用不大)
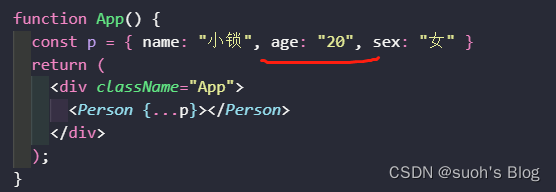
函数式组件中props的使用
问题函数式组件中没有this,那如何拿到props属性的值呢?
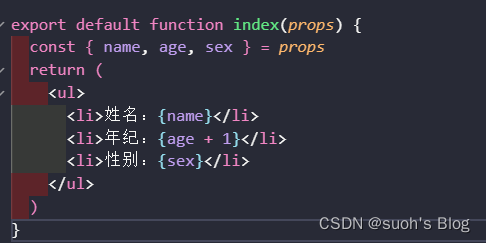
他自己的本身的函数可以接收到props参数,在jsx中直接用即可

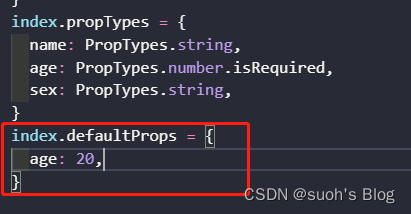
做参数限制的话不能写在函数里面了,只能放外侧,给组件自身添加propTypes和defaultProps属性即可,如下图

注意:函数式组件局限性比较大,他只能用用props,比如上篇文章的state属性,在他身上就是不存在的,以及下一篇要讲的refs属性也是不可使用的。但类式组件存在这三大属性。