目录
1.http协议
1.Http简介
2.Http特点
3.Http协议格式
1)客户端请求消息格式
2)服务器响应消息格式:
2.Html简介
3.Html标签
1.标签格式:
2.标签分类:
3. 常用标签:
1)h1-h6标题标签
2)p段落标签
3)br换行标签
4)div标签
5)Input表单标签
6)Label标签
1.http协议
1.Http简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于Web Browser(浏览器)到Web Server(服务器)进行数据交互的传输协议。
HTTP是应用层协议
HTTP是一个基于TCP通信协议传输来传递数据(HTML 文件, 图片文件, 查询结果等)
HTTP协议工作于B/S架构上,浏览器作为HTTP客户端通过URL主动向HTTP服务端即WEB服务器发送所有请求,Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口
2.Http特点
HTTP是短连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
3.Http协议格式
1)客户端请求消息格式
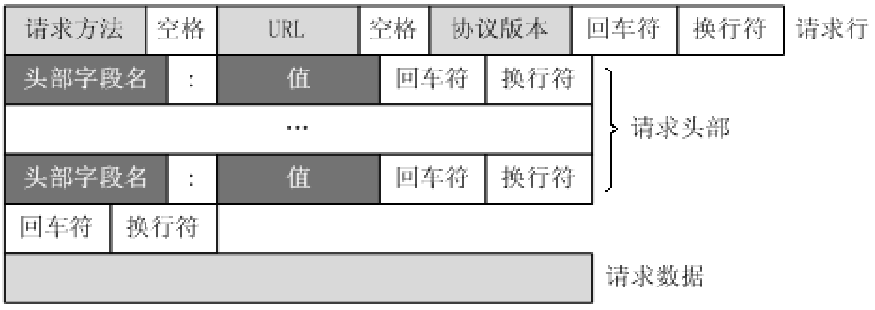
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行、请求头部、空行和请求数据四个部分组成,下图给出了请求报文的一般格式。

a. 请求行:请求行是由请求方法字段、url字段、http协议版本字段3个部分组成。请求行定义了本次请求的方式,格式如下:GET /example.html HTTP/1.1(CRLF)。
b. 请求头:也被称作消息报头,请求头是由一些键值对组成,每行一对,关键字和值用英文冒号“:”分隔。允许客户端向服务器发送一些附加信息或者客户端自身的信息,典型的请求头如下:
Accept:作用:描述客户端希望接收的 响应body 数据类型;示例:Accept:text/html
Accept-Charset:作用:浏览器可以接受的字符编码集;示例:Accept-Charset:utf-8
Accept-Language:作用:浏览器可接受的语言;示例:Accept-Language:en
Connection:作用:表示是否需要持久连接,注意HTTP1.1默认进行持久连接;示例:Connection:close
Content-Length:作用:请求的内容长度:示例:Content-Length:348
Content-Type:作用:描述客户端发送的 body 数据类型
2)服务器响应消息格式:
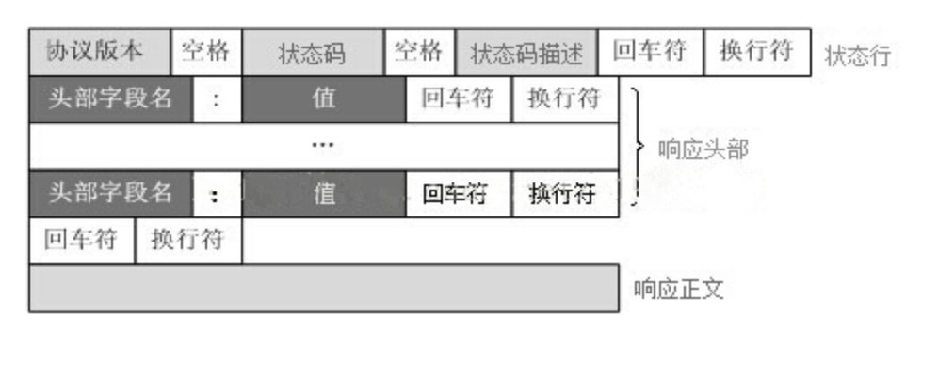
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。
状态行:由三部分组成,HTTP协议的版本号、状态码、以及对状态码的文本描述。例如:HTTP/1.1 200 OK (CRLF) 。(200表示请求已经成功)

开发环境:vscode
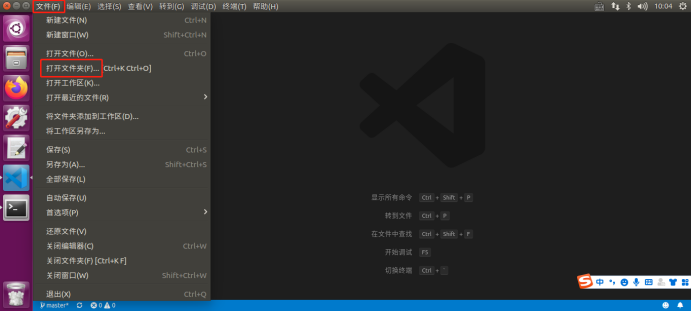
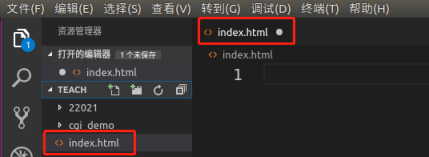
1.在某路径下新建文件夹,打开VScode打开文件夹,新建文件,文件命名为index.html


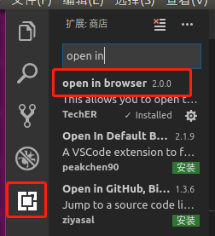
2. 安装库 open in browser
库安装完成后,在编写文本位置右击->open in other browser->选择合适的浏览器即可在网页显示html标签内容


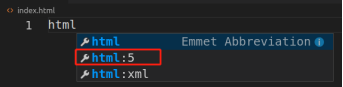
输入html,选择html:5进行框架搭建

2.Html简介
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”。是用来描述网页的一种语言。
所谓超文本,因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
HTML 不是一种编程语言,而是一种标记语言 (markup language)
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容
3.Html标签
1.标签格式:
(1)有尖括号包围的关键字,如:<html>
(2)通常成对存在,如:<body></body>
(3)上面的标签前面是开始标签,后面是结束标签
2.标签分类:
(1)单标签:也称空标签 <标签名 /> 如:<br/>
- 双标签:成对存在 <标签名> 内容 </标签名>
3. 常用标签:
1)h1-h6标题标签
格式:<hn> 标题文本 </hn>
举例:
<h1>这是标题标签</h1>
<h2>这是标题标签</h2>
<h3>这是标题标签</h3>
<h4>这是标题标签</h4>
<h5>这是标题标签</h5>
<h6>这是标题标签</h6>
2)p段落标签
一个段落中会根据浏览器窗口的大小自动换行
格式:<p> 文本内容 </p>
3)br换行标签
格式:<br />
4)div标签
是一个块级元素,可以把文档分割为独立的、不同的部分,可以在div中嵌套标签
举例:
<div class="news">
<h2>News headline 1</h2>
<p>some text. some text. some text...</p>
</div>
注:可以给div设置class或id,通过选择器设置属性,则内部成员具有相同属性
5)Input表单标签
表示输入的意思,是单标签
格式:<input type=” ” name=” ” value=” ” id=” ”.....>
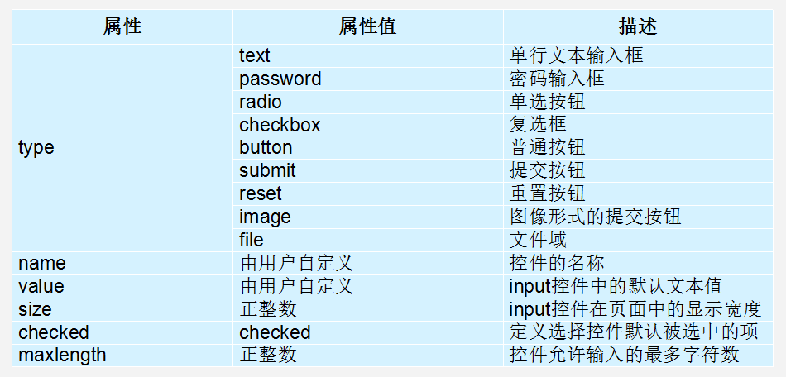
属性有多种:

这里重点讲type为text、radio
当type为text,表示是文本输入框
用法:<input type=”text” value=”文本框默认值” >
当type为radio,表示是单选框
用法:<input type=”radio” name=”控件名称” value=”提交的数值” οnclick=”处理函数” checked=”checked”>
解释:name:控件名称,同一组单选框设置相同名称
//Value:必须要有,是当点击时会提交的数据
Onclick:点击时会执行双引号中的处理函数
Checked:默认选中,同一组中只设置一个即可
6)Label标签
label 标签为 input 元素定义标注(标签)
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
举例:<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
注:这里for要跟input中的id一致
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--请求数据调用函数的路径-->
<script src="js/xhr.js"></script>
<script>
function fun(obj){
if(obj == 'man'){
console.log("I am Man")
}else{
console.log("I am Woman")
}
}
function get_info(){
var v = document.getElementsByName("username");
//v[0].Value="hello"; //修改文本框默认值
XHR.post('/cgi-bin/web.cgi',"get",function(x,info){
console.log(info); //在控制台打印
v[0].value=info; //打印到文本框中
})
}
</script>
</head>
<body>
hello!
<br />
nihao~
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
<div style = "color:darkblue;background:chartreuse">
<p>#ifndef CUSTOM_HANDLE_H
#define CUSTOM_HANDLE_H
int parse_and_process(char *input);
#endif // REQ_HANDLE_H
</p>
</div>
按钮:
<input type="button" name="flash" onclick="get_info()">
用户名:
<!--input表单标签-->
<!--type类型为text 表示文本输入 ,value为文本框默认值-->
<input type="text" name="username" value="admin">
<br/>
性别:
<!--type类型为radio表示单选框,表示统一类型的单选框按钮name必须相同-->
男<input type="radio" name = "sex" id = "man" checked = "checked" onclick="fun(id)">
<!--checked = "checked"默认选项-->
女<input type="radio" name = "sex" id = "woman" onclick="fun(id)">
<br/>
<!--女(name必须相同才能二选一)<input type="radio" name = "sexhh" id = "woman">-->
</body>
</html>
![]()



![[计算机图形学]蒙特卡洛积分与路径追踪(前瞻预习/复习回顾)](https://img-blog.csdnimg.cn/432c9ab4117f46b786ce3097a17b4fb7.png)