<!--考虑比亚迪车友不是程序员的多,写了个html版的,复制以下代码在记事本,改后缀名为test.html,然后用浏览器打开-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>连续12个月不超3万公里计算LIGUANGHUA</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style>
.clocks {
height: 500px;
margin: 25px auto;
position: relative;
width: 500px;
}
</style>
</head>
<!-- <h1><a href="http://10.0.2.52:8081/test/index1" target="_parent">测试手动调用接口</a>></h1>-->
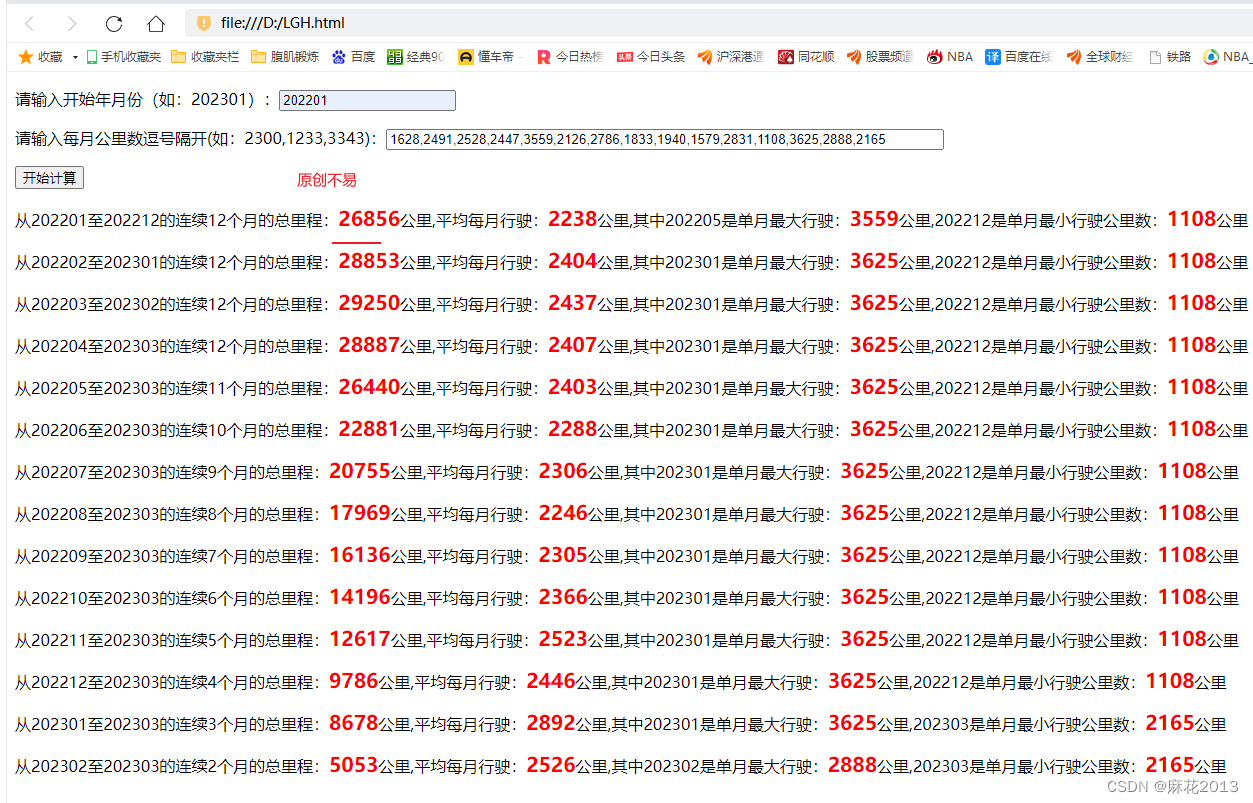
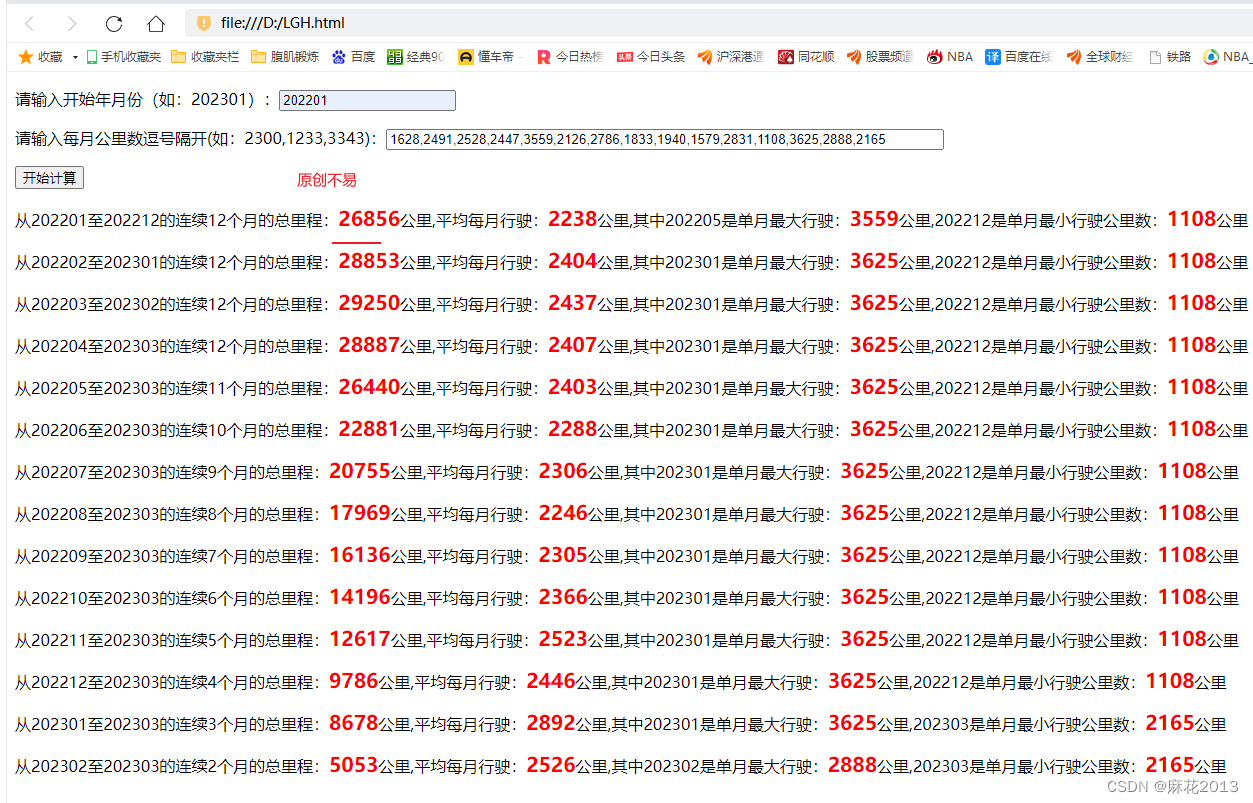
<p>请输入开始年月份(如:202301):<input type="text" name="month" id="month"></p>
<p>请输入每月公里数逗号隔开(如:2300,1233,3343):<input type="text" name="amounts" id="amounts" style="width:550px;"></p>
<p><input type="button" value="开始计算" οnclick="counts()"></p>
<div id="jieguo">
</div>
<script>
function counts() {
var months, amounts,array,hev;
months = document.getElementById('month').value;
amounts = document.getElementById('amounts').value;
array = amounts.split(",");
var sum=0,length,max,min,maxYear,minYear,k;
length=array.length;
var s;
var jve=0;
for (var i = 0; i < length; i++) {
k=0;
hev=parseInt(array[i]);
max=hev;
console.log(months);
minYear=handelYear(months,i);
maxYear=handelYear(months,i);
console.log(minYear);
console.log(maxYear);
min=hev;
sum += parseInt(array[i]);
k++;
for (var j = i+1; j < length; j++) {
// months.add(array[j]);
jve=parseInt(array[j]);
if (jve>max){
max=jve;
maxYear=handelYear(months,j);
}
if (jve<min){
min=jve;
minYear=handelYear(months,j);
}
sum+= jve;
k++;
if (k==12){
if (j<12){
console.log("从"+months+"至"+handelYear(months,11)+"的连续12个月的总里程:"+sum+"公里,平均每月行驶:"+parseInt(sum/k)+"公里,其中"+maxYear+"是单月最大行驶:"+max+"公里,"+minYear+"是单月最小行驶公里数:"+min+"公里");
s='<p> 从'+months+'至'+handelYear(months,11)+'的连续12个月的总里程:<span style="color: red ;font-size:20px;font-weight: bold">'+sum+'</span>公里,平均每月行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+parseInt(sum/k)+'</span>公里,其中'+maxYear+'是单月最大行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+max+'</span>公里,'+minYear+'是单月最小行驶公里数:<span style="color: red ;font-size:20px;font-weight: bold">'+min+'</span>公里'+'</p> ';
}else{
console.log("从"+handelYear(months,i)+"至"+handelYear(handelYear(months,i),11)+"的连续12个月的总里程:"+sum+"公里,平均每月行驶:"+parseInt(sum/k)+"公里,其中"+maxYear+"是单月最大行驶:"+max+"公里,"+minYear+"是单月最小行驶公里数:"+min+"公里");
s=s+' <p> 从'+handelYear(months,i)+'至'+handelYear(handelYear(months,i),11)+'的连续12个月的总里程:<span style="color: red ;font-size:20px;font-weight: bold">'+sum+'</span>公里,平均每月行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+parseInt(sum/k)+'</span>公里,其中'+maxYear+'是单月最大行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+max+'</span>公里,'+minYear+'是单月最小行驶公里数:<span style="color: red ;font-size:20px;font-weight: bold">'+min+'</span>公里'+'</p> ';
}
sum=0;
k=0;
break;
}else if (k<12&&j==length-1){
if (j<12){
console.log("从"+handelYear(months,i)+"至"+handelYear(months,length-1)+"的连续"+ k+"个月的总里程:"+sum+"公里,平均每月行驶:"+parseInt(sum/k)+"公里,其中"+maxYear+"是单月最大行驶:"+max+"公里,"+minYear+"是单月最小行驶公里数:"+min+"公里");
//System.out.println("从"+month+"至"+handelYear(month,11)+"里程详情"+months.stream().map(String::valueOf).collect(Collectors.joining(",")));
s=s+'<p> 从'+handelYear(months,i)+'至'+handelYear(months,length-1)+'的连续'+ k+'个月的总里程:<span style="color: red ;font-size:20px;font-weight: bold">'+sum+'</span>公里,平均每月行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+parseInt(sum/k)+'</span>公里,其中'+maxYear+'是单月最大行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+max+'</span>公里,'+minYear+'是单月最小行驶公里数:<span style="color: red ;font-size:20px;font-weight: bold">'+min+'</span>公里'+'</p> ';
}else{
console.log("从"+handelYear(months,i)+"至"+handelYear(handelYear(months,i),k-1)+"的连续"+ k+"个月的总里程:"+sum+"公里,平均每月行驶:"+parseInt(sum/k)+"公里,其中"+maxYear+"是单月最大行驶:"+max+"公里,"+minYear+"是单月最小行驶公里数:"+min+"公里");
s=s+'<p> 从'+handelYear(months,i)+'至'+handelYear(handelYear(months,i),k-1)+'的连续'+ k+'个月的总里程:<span style="color: red ;font-size:20px;font-weight: bold">'+sum+'</span>公里,平均每月行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+parseInt(sum/k)+'</span>公里,其中'+maxYear+'是单月最大行驶:<span style="color: red ;font-size:20px;font-weight: bold">'+max+'</span>公里,'+minYear+'是单月最小行驶公里数:<span style="color: red ;font-size:20px;font-weight: bold">'+min+'</span>公里'+'</p> ';
}
sum=0;
k=0;
break;
}
}
}
console.log(sum);
document.getElementById('jieguo').innerHTML='';
document.getElementById('jieguo').innerHTML=s;
/* oDate1 = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0]) //转换为9-25-2017格式
aDate = sDate2.split("-")
oDate2 = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0])
iDays = parseInt(Math.abs(oDate1 - oDate2) / 1000 / 60 / 60 / 24) //把相差的毫秒数转换为天数
return iDays*/
}
function handelYear(month,length){
var year=parseInt(month.substring(0,4));
var mo=month.substring(4,6);
var mon=0;
if (mo.startsWith("0")){
mon=parseInt(month.substring(5,6));
}else{
mon=parseInt(month.substring(4,6));
}
mon=mon+length;
var j=parseInt(mon/12);
if (mon>12){
year=year+j;
mon=mon-12*j;
}
var yearmon=null;
if (mon>9){
yearmon=year.toString()+mon.toString();
}else{
if (mon==0){
mon=mon+1;
}
yearmon=year.toString()+"0"+mon.toString();
}
return yearmon;
}
</script>
<div>
<!-- <table border="1">
<tr>
<td th:text="${users}">100</td>
<td>300</td>
</tr>
</table>-->
</div>
<body>
</body>
</html>