文章目录
- 一、ViewModel + LiveData + DataBinding 核心要点
- 1、ViewModel 使用要点
- 2、LiveData 使用要点
- 3、DataBinding 使用要点
- 二、ViewModel + LiveData + DataBinding 代码示例
- 1、ViewModel + LiveData 代码
- 2、build.gradle 构建脚本 - 启用 DataBinding
- 3、DataBinding 布局文件 - 配置 ViewModel 类
- 4、Activity 系统组件代码 - 加载 DataBinding 布局 / 布局配置 ViewModel 对象 / 设置 LiveData 观察者
- 5、执行结果
一、ViewModel + LiveData + DataBinding 核心要点
1、ViewModel 使用要点
ViewModel 架构组件 是 视图 View 与 数据模型 Model 之间 数据交互的 桥梁 ;
传统 Android 开发中 , 视图 View 与 数据模型 Model 都在 Activity 中维护 , 导致 二者有很高的耦合度 , 不利于代码维护 ;
引入了 ViewModel 架构组件后 , 视图 View 与 数据模型 Model 之间实现了解耦 , 同时也能 保证二者之间的双向数据交互 , 减少了 Activity 代码量 , 增加了应用程序的可维护性 ;
ViewModel 使用要点 :
- 首先 , 创建 自定义 ViewModel 视图模型 类 , 继承 androidx.lifecycle.ViewModel 类 , 该类就是 要设置到 视图 中的 数据模型 ;
- 与 DataBinding 结合使用时 , 在 DataBinding 布局中设置的就是该 视图模型 类对象 ;
- 该 ViewModel 类中 , 还 使用了 LiveData , 可以实时监听数据改变 , 以更新界面 UI 组件 ;
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class MyViewModel: ViewModel() {
lateinit var number: MutableLiveData<Int>
init {
number = MutableLiveData()
number.value = 0
}
}
- 然后 , 在 Activity 系统组件 中 获取视图模型 ;
- 创建 ViewModelProvider 对象 , 传入如下两个参数 :
- ViewModelStoreOwner 对象 , 就是 本 Activity 组件 ;
- ViewModelProvider.Factory 对象 , 通过调用 ViewModelProvider.AndroidViewModelFactory 函数 获取 ;
- 调用 ViewModelProvider#get 函数 , 获取自定义 ViewModel 类 ;
- 创建 ViewModelProvider 对象 , 传入如下两个参数 :
var viewModel: MyViewModel = ViewModelProvider(this, ViewModelProvider.AndroidViewModelFactory(application)).get(MyViewModel::class.java)
- 最后 , 将 视图模型中的数据 设置到 视图组件 中 ;
- 与 DataBinding 结合使用时 , 将 ViewModel 对象设置到 DataBinding 布局中 ;
// 3. 向布局中设置数据模型对象
activityMainBinding.viewmodel = viewModel
2、LiveData 使用要点
LiveData 是基于 ViewModel 的 , 是 对 ViewModel 数据维护的一个补充 ;
在 Activity 中使用代码可以将 ViewModel 初始数据 设置给 视图组件 , 进行 初始状态显示 ; 如果 在运行过程中 , ViewModel 中的数据发生了变化 , 如何将变化应用到视图组件中 , 在视图中显示最新的数据内容 , 此时就用到了 LiveData 组件 ;
在 ViewModel 的基础上 , 通过 引入 LiveData , 可以将 运行过程中 ViewModel 中的 Model 模型数据改变 通知 视图 View , 令视图组件显示最新的数据内容 ;
在 ViewModel 中使用了 LiveData 后 , 必须调用 LiveData#observe 函数 为 LiveData 设置 androidx.lifecycle.Observer 监听器 , 如果 监听到了 LiveData 数据变化 , 直接 回调 监听器的 androidx.lifecycle.Observer#onChanged 函数 , 在该回调函数中执行 更新视图 操作 ;
LiveData 使用核心要点 :
- 首先 , 在 自定义 ViewModel 类中 , 定义 MutableLiveData 成员 ;
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class MyViewModel: ViewModel() {
lateinit var number: MutableLiveData<Int>
init {
number = MutableLiveData()
number.value = 0
}
}
- 然后 , 将 在 DataBinding 布局 中 , 设置该 自定义 ViewModel 类型实例对象 作为绑定的数据 ;
<data>
<variable
name="viewmodel"
type="kim.hsl.vld.MyViewModel" />
</data>
- 再后 , 在 Activity 组件中 获取 DataBinding 布局对应的 ActivityMainBinding 实例对象 , 为 Activity 组件设置布局文件;
// 1. 加载数据绑定布局
var activityMainBinding: ActivityMainBinding =
DataBindingUtil.setContentView<ActivityMainBinding>(
this,
R.layout.activity_main
)
- 最后 , 设置 LiveData 在 DataBinding 中观察者生命周期所有者 ;
// 4. 设置 LiveData 在 DataBinding 中观察者生命周期所有者
activityMainBinding.lifecycleOwner = this
在最后调用的 ViewDataBinding#setLifecycleOwner 函数 , 设置 LiveData 在 DataBinding 布局 中 的 观察者 的 生命周期所有者 ;
LiveData 如果要生效 , 需要为其 设置 androidx.lifecycle.Observer 观察者 , 如果 监听到了 LiveData 数据变化 , 直接 回调 监听器的 androidx.lifecycle.Observer#onChanged 函数 ;
DataBinding 布局 生成对应的 ViewDataBinding 类 , 调用 ViewDataBinding#setLifecycleOwner 函数 , 传入的 LifecycleOwner 实例对象 , 该对象就是 LiveData 的观察者 , 如果不设置该项 , LiveData 发生数据改变后 , 则 不会通知 UI 组件进行数据更新 ;
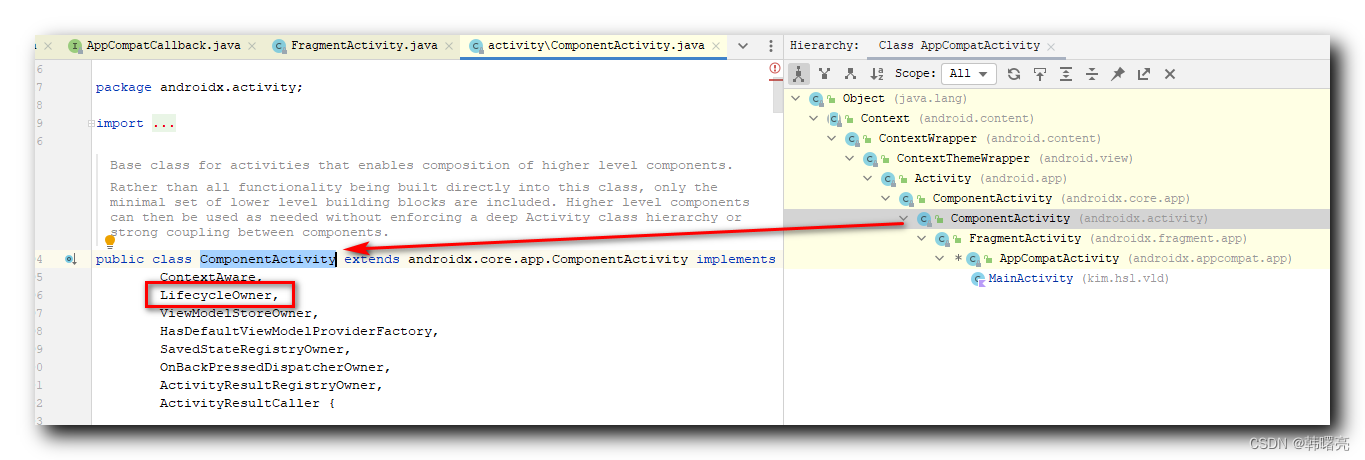
Activity 组件继承了 AppCompatActivity ,
- AppCompatActivity 继承了 FragmentActivity ,
- FragmentActivity 继承了 ComponentActivity ,
- ComponentActivity 实现了 LifecycleOwner 接口 ;
- FragmentActivity 继承了 ComponentActivity ,
因此可以 将 Activity 作为 LifecycleOwner 设置给 ViewDataBinding 数据绑定布局类 ;
public class ComponentActivity extends androidx.core.app.ComponentActivity implements
ContextAware,
LifecycleOwner,
ViewModelStoreOwner,
HasDefaultViewModelProviderFactory,
SavedStateRegistryOwner,
OnBackPressedDispatcherOwner,
ActivityResultRegistryOwner,
ActivityResultCaller {

3、DataBinding 使用要点
DataBinding 的主要作用是 绑定 下面两个元素 :
- 数据模型 Model / 视图模型 ViewModel
- 视图 View
DataBinding 中除了绑定 数据模型 Model 之外 , 还可以直接绑定 视图模型 ViewModel , 这是 DataBinding + ViewModel 组合用法 , 如果 ViewModel 中使用了 LiveData 变量 , 则变成了 DataBinding + ViewModel + LiveData 组合用法 ;
DataBinding 使用核心要点 :
- 首先 , 启用 DataBinding , 在 build.gradle 构建脚本 中的 " android / defaultConfig " 配置块 中 , 配置如下内容以 启用 DataBinding ;
// 启用 DataBinding
dataBinding {
enabled = true
}
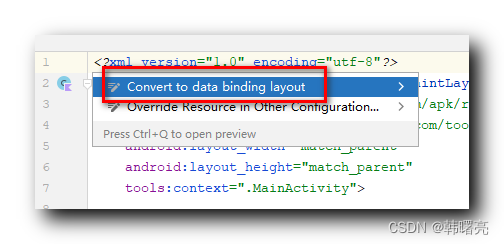
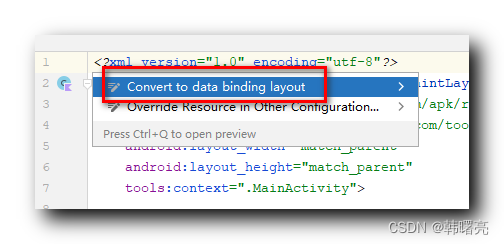
- 然后 , 将 普通布局文件 转换为 DataBinding 布局文件 , 将光标放在布局左上角 , 按下 " Alt + 回车 " 组合键 , 选择 " Convert to data binding layout " 选项 ;

- 再后 , 在 DataBinding 中配置 Model 数据模型对象 或者 ViewModel 视图模型对象 , 在本示例中配置的是 ViewModel 实例对象 ;
- 配置 Model 数据模型对象 , 那么就是 DataBinding 简单使用 ;
- 配置 ViewModel 视图模型对象 , 那么就是 DataBinding + ViewModel 组合使用 ;
<data>
<variable
name="viewmodel"
type="kim.hsl.vld.MyViewModel" />
</data>
- 最后 , 在 Activity 组件中 , 加载 DataBinding 布局 并 获取对应的 ViewDataBinding 对象 , 向该 ViewDataBinding 对象中设置 ViewModel 对象 , 即可完成数据绑定 实现了 DataBinding + ViewModel 组合使用 , 在最后为 LiveData 设置观察者 , 实现了 DataBinding + ViewModel + LiveData 组合使用 ;
// 1. 加载数据绑定布局
var activityMainBinding: ActivityMainBinding = DataBindingUtil.setContentView<ActivityMainBinding>(this, R.layout.activity_main)
// 2. 获取数据模型
var viewModel: MyViewModel = ViewModelProvider(this, ViewModelProvider.AndroidViewModelFactory(application)).get(MyViewModel::class.java)
// 3. 向布局中设置数据模型对象
activityMainBinding.viewmodel = viewModel
// 4. 设置 LiveData 在 DataBinding 中观察者生命周期所有者
activityMainBinding.lifecycleOwner = this
二、ViewModel + LiveData + DataBinding 代码示例
代码示例 :
- GitHub : https://github.com/han1202012/ViewModel_LiveData_DataBinding
- CSDN : https://download.csdn.net/download/han1202012/87736717
1、ViewModel + LiveData 代码
定义 ViewModel 视图模型类 , 该类继承了 androidx.lifecycle.ViewModel 类 ;
在该自定义 ViewModel 类中 , 定义了 MutableLiveData 成员 , 这是 LiveData 实现 , 用于在 运行过程中 , 一旦 ViewModel 数据发生改变 , 就 通知 View 视图组件 , 更新数据显示 ;
LiveData 生效需要 为 MutableLiveData 设置 androidx.lifecycle.Observer 监听器 , 当数据发生改变时 , 就会 回调 监听器中的 androidx.lifecycle.Observer#onChanged 回调函数 ;
代码示例 :
package kim.hsl.vld
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class MyViewModel: ViewModel() {
lateinit var number: MutableLiveData<Int>
init {
number = MutableLiveData()
number.value = 0
}
fun plus(): Unit {
number.value = number.value?.plus(1)
}
fun minus(): Unit {
number.value = number.value?.minus(1)
}
fun reset(): Unit {
number.value = 0
}
}
2、build.gradle 构建脚本 - 启用 DataBinding
在 build.gradle 构建脚本 中的 " android / defaultConfig " 配置块 中 , 配置如下内容以 启用 DataBinding ;
配置内容 :
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
id 'kotlin-kapt'
}
android {
namespace 'kim.hsl.vld'
compileSdk 32
defaultConfig {
applicationId "kim.hsl.vld"
minSdk 21
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
dataBinding{
enabled = true
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.5.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.3'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}
3、DataBinding 布局文件 - 配置 ViewModel 类
首先 , 将 普通布局文件 转换为 DataBinding 布局文件 , 将光标放在布局左上角 , 按下 " Alt + 回车 " 组合键 , 选择 " Convert to data binding layout " 选项 ;

然后 , 在 DataBinding 中配置 ViewModel 视图模型对象 ;
在 TextView 中显示文本时 , 设置如下属性 , 由于显示的内容是 Int 数字 , 需要转为 String 后才能显示 ;
android:text="@{String.valueOf(viewmodel.number)}"
为 Button 组件设置点击事件时 , 如果要 调用配置的 ViewModel 对象的函数 , 需要使用 ()->对象.函数() 的形式进行调用 , 如下示例 :
android:onClick="@{()->viewmodel.plus()}"
DataBinding 布局文件代码 :
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="viewmodel"
type="kim.hsl.vld.MyViewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(viewmodel.number)}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.3"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+1"
android:onClick="@{()->viewmodel.plus()}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-1"
android:onClick="@{()->viewmodel.minus()}"
app:layout_constraintStart_toEndOf="@+id/button"
app:layout_constraintEnd_toStartOf="@+id/button3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="158dp" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="reset"
android:onClick="@{()->viewmodel.reset()}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button2"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
4、Activity 系统组件代码 - 加载 DataBinding 布局 / 布局配置 ViewModel 对象 / 设置 LiveData 观察者
在 该 Activity 中 , 需要完成三个任务 :
- 加载 DataBinding 布局 , 需要获取 DataBinding 布局对应的 ViewDataBinding 类 , 该类生成后的名称为 ActivityMainBinding , 这是根据 activity_main.xml 布局文件名称生成的类 ;
- 为 DataBinding 布局 配置 ViewModel 实例对象 , 先获取 ViewModel 实例 , 然后设置给 DataBinding 布局 ;
- 设置 LiveData 观察者 , 在 ViewDataBinding 类中 , 可以直接调用 调用的 ViewDataBinding#setLifecycleOwner 函数 将本 Activity 组件设置为 LiveData 的观察者即可 ;
Activity 系统组件代码 :
package kim.hsl.vld
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.databinding.DataBindingUtil
import androidx.lifecycle.ViewModelProvider
import kim.hsl.vld.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 1. 加载数据绑定布局
var activityMainBinding: ActivityMainBinding = DataBindingUtil.setContentView<ActivityMainBinding>(this, R.layout.activity_main)
// 2. 获取数据模型
var viewModel: MyViewModel = ViewModelProvider(this, ViewModelProvider.AndroidViewModelFactory(application)).get(MyViewModel::class.java)
// 3. 向布局中设置数据模型对象
activityMainBinding.viewmodel = viewModel
// 4. 设置 LiveData 在 DataBinding 中观察者生命周期所有者
activityMainBinding.lifecycleOwner = this
}
}
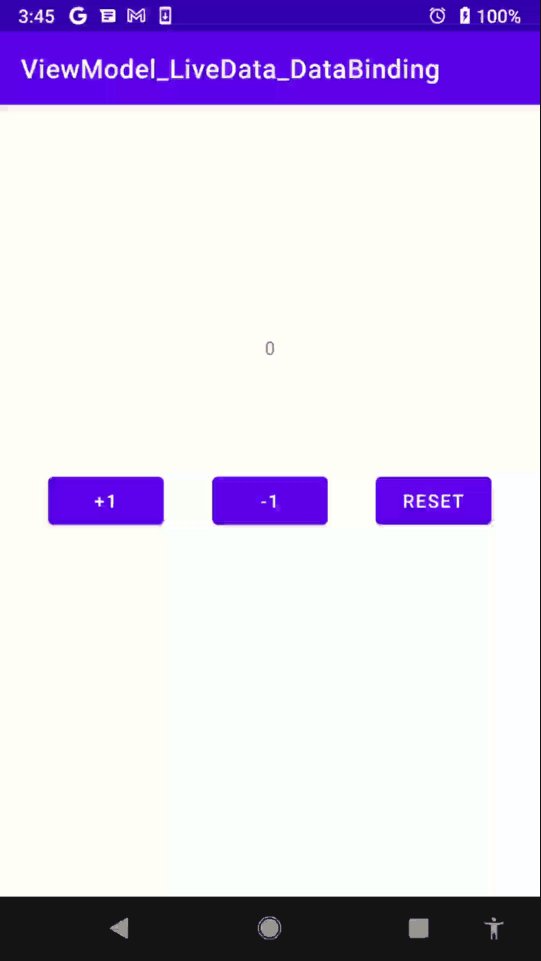
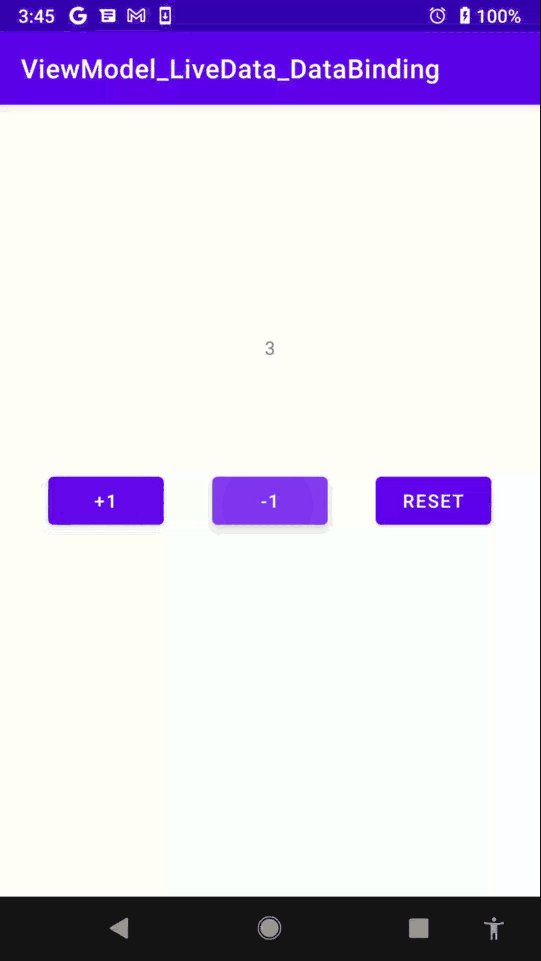
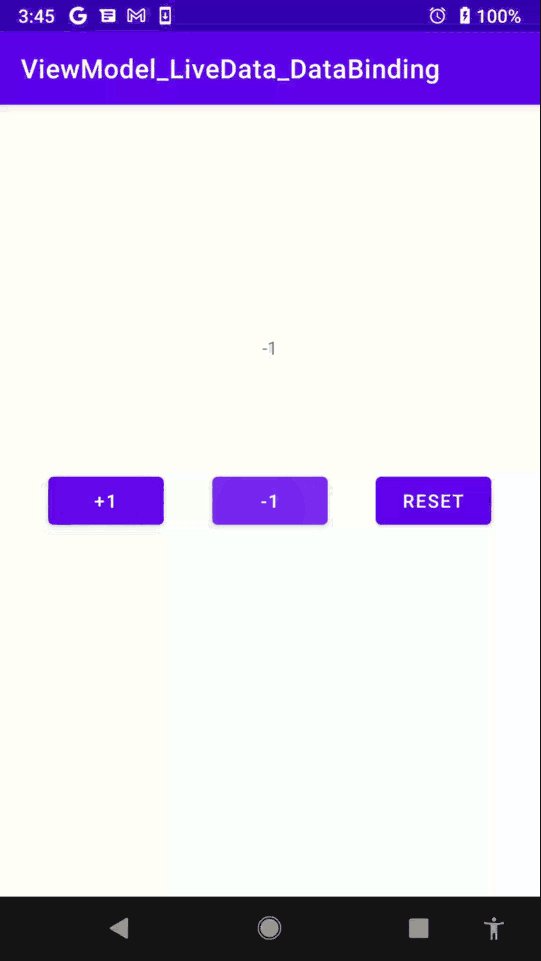
5、执行结果

代码示例 :
- GitHub : https://github.com/han1202012/ViewModel_LiveData_DataBinding
- CSDN : https://download.csdn.net/download/han1202012/87736717