最近工作中遇到一个问题,一份html文档因为内容里面的样式标签过多导致文件整体过大。
这些描述标签不是必须的,现在需要优化删除掉这些标签从而减小文件体积。
对于这种批量修改删除的任务,我们首先想到的就是使用编辑器处理。
编辑html文档,我使用的是VS Code,它支持正则表达式搜索和过滤,用起来非常好用。
整个任务的核心就是使用正则表达式过滤筛选出需要修改的内容,进行统一删除处理。
由于之前没有怎么使用过正则表达式,这几天学习了一下,以此记录。
一、 VS Code 批量筛选
在VS Code页面左上角的输入框内输入想要筛选的内容,比如关键词style。
之后点击右侧的".*"按钮,就可以筛选出全局所有用到style的地方了。
二、加入正则过滤
假如需要删除的内容为style=" font-sizing = 1.5pt; width = 10.5%; #000000;"
但是每个属性的名称,值,都不同,我们如何根据正则把它筛选出来呢?
在正则表达式中[a-z]可以筛选出任意一个小写字母,而[a-zA-Z0-9]可以筛选出任意字母,数字。
根据这个规律,我们可以指定我们的筛选策略。
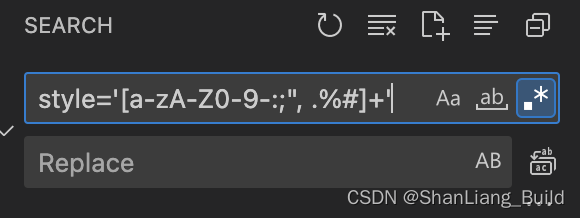
以style="[ ]"为基础,[ ]内是我们要添加的规则。
根据需求,我们填充[ ]内内容如下
[a-zA-Z0-9\-_ ;:.,#%]
\-是-的转义符,直接输入-好像会有问题,使用"\-"来过滤"-"。
空格是可以直接输入进去的,所以_和;之间打了空格。
这种描述方式的好处在于它会精准地筛选出style=""以及双引号内的描述内容,从而把所有style都过滤出来,方便进行删除或编辑。

在选择出所有style之后,点击Replace输入框最右侧的按钮,就可以进行替换。
由于Replace内容为空,所以替换为空就是删除操作。
至此,我们就实现了对于html文件中,多余描述标签的批量删除操作。
由于时间有限,对于正则没很深入的了解,日后有需求再深入学习,目前已经足够处理工作中遇到的问题了。






![[架构之路-176]-《软考-系统分析师》-1-嵌入式系统分析与设计 - 实时性(任务切换时间、中断延迟时间、中断响应时间)、可靠性、功耗、体积、成本](https://img-blog.csdnimg.cn/4273303146bb413ea9ef10879cd6ede1.png)