浅谈浏览器调试
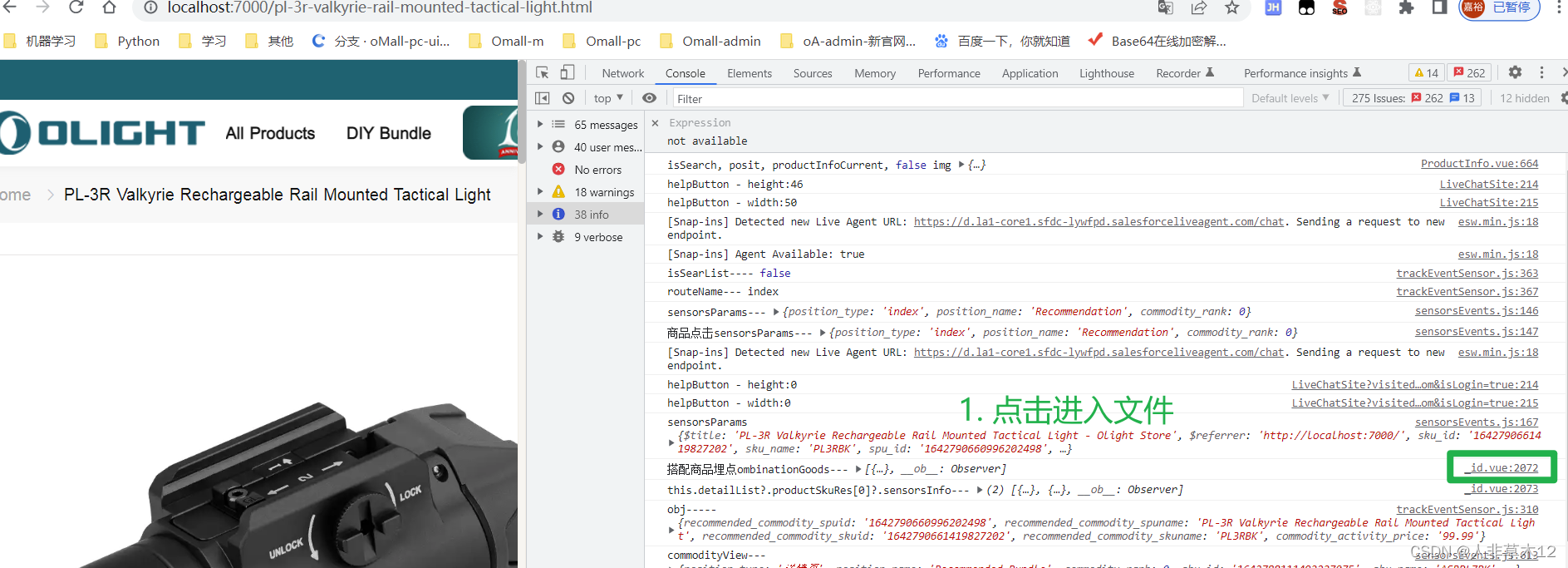
- 1. 假设你在控制台打印了一个变量 , 想在浏览器追踪从哪里来要到那里去:
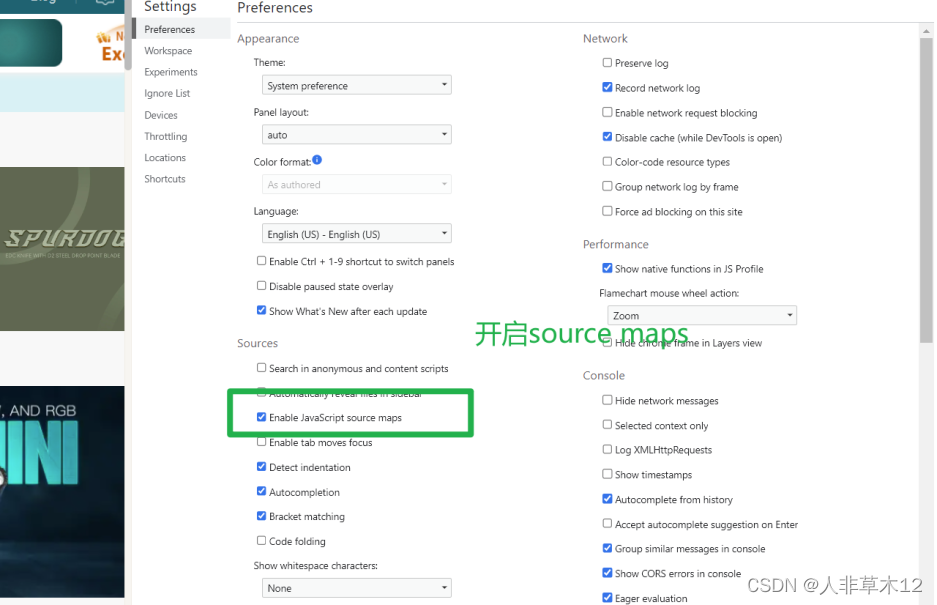
- 2. 开启source maps
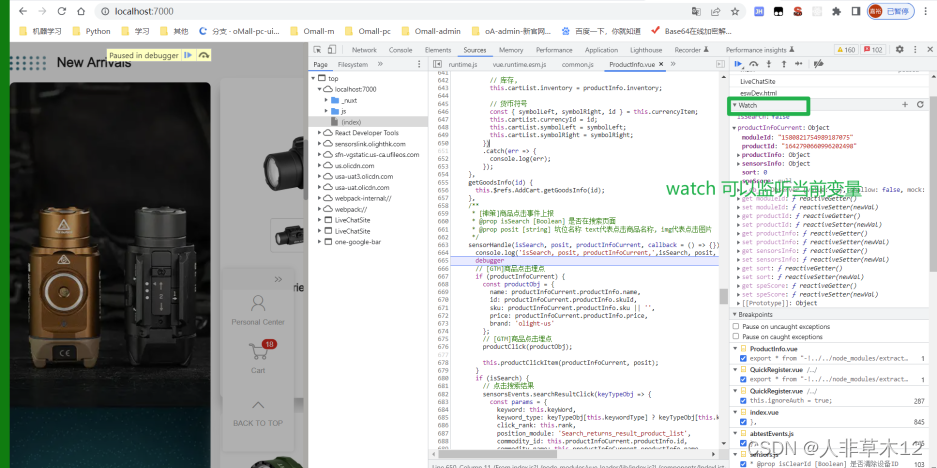
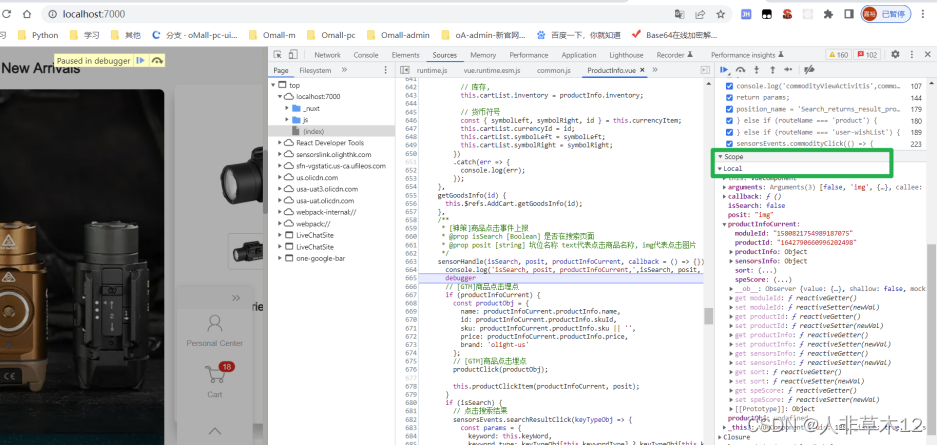
- 3. watch 可以监听当前变量, 也可以在scope中看当前作用域的变量:
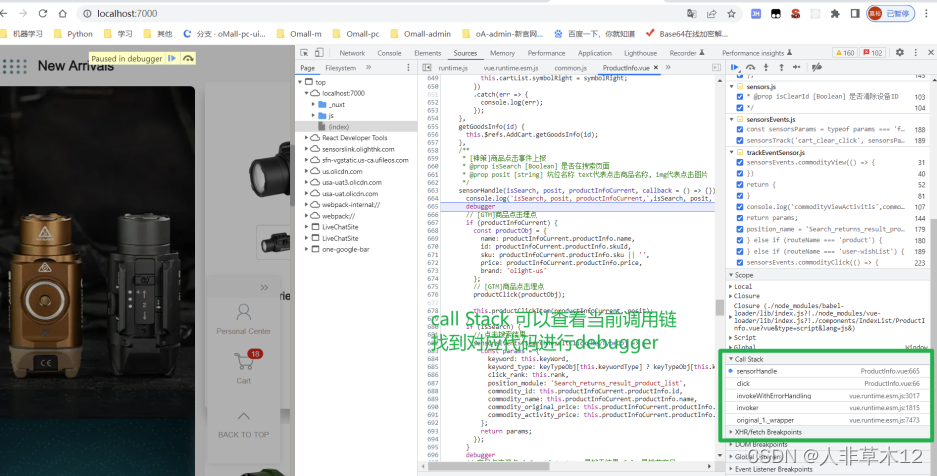
- 4. call Stack 可以查看当前调用链, 找到对应代码进行debugger
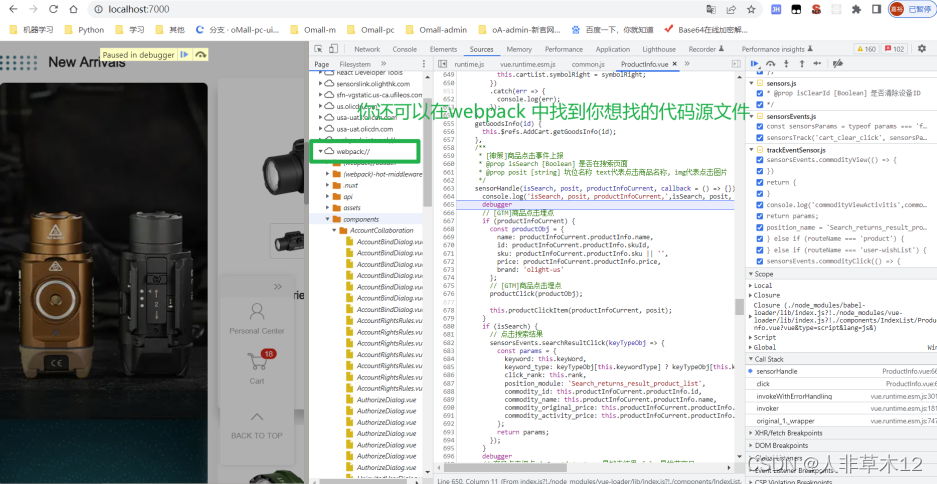
- 5. 你还可以在webpack 中找到你想找的代码源文件, 或者ctrl+P 输入文件名也可以快速找到
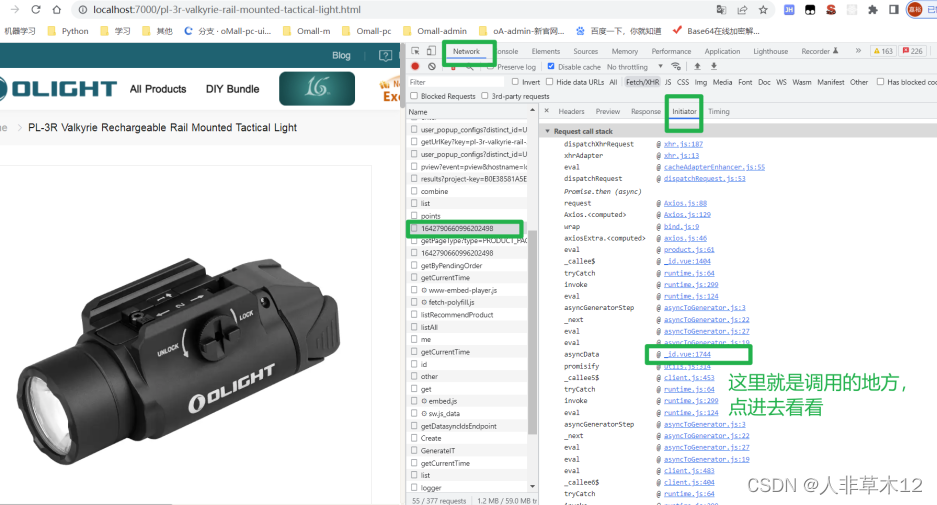
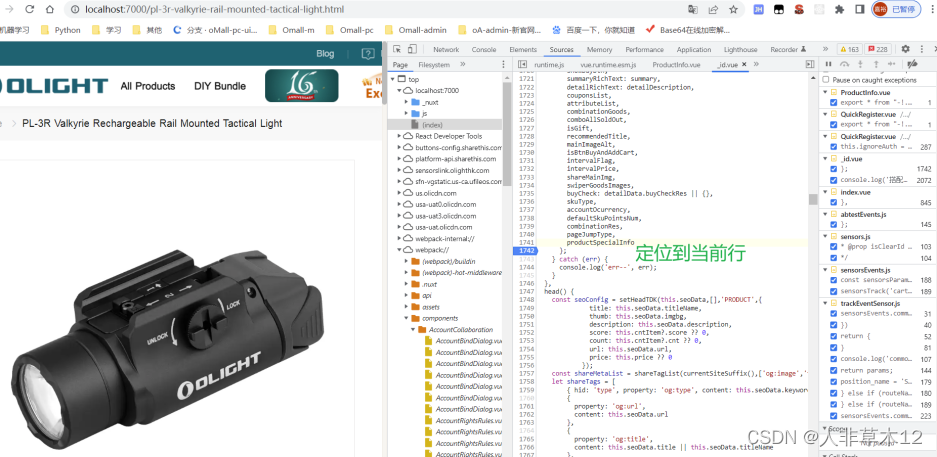
- 6. 如果你想要快速找到某一个接口在代码的哪一个文件中调用?
1. 假设你在控制台打印了一个变量 , 想在浏览器追踪从哪里来要到那里去:

2. 开启source maps

3. watch 可以监听当前变量, 也可以在scope中看当前作用域的变量:


4. call Stack 可以查看当前调用链, 找到对应代码进行debugger

5. 你还可以在webpack 中找到你想找的代码源文件, 或者ctrl+P 输入文件名也可以快速找到

6. 如果你想要快速找到某一个接口在代码的哪一个文件中调用?


至此, 全篇结束。