这是本人学习的总结,主要学习资料如下
- 马士兵教育
目录
- 1、引入CSS
- 1.1、引入CSS的方式
- 1.2、优先级
- 2、元素选择器
- 2.1、基本选择器
- 2.1.1、选择器
- 2.1.2、优先级
- 2.2、关系选择器
- 2.2.1、优先级
- 2.3、属性选择器
- 2.4、伪类选择器
1、引入CSS
1.1、引入CSS的方式
第一个是内联样式,直接作为标签内部的属性设置样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
书写方式:内联样式(行内样式)
在标签中加入一个style属性,CSS的样式作为属性值
多个属性值之间用;进行拼接
-->
<h1 style="color: deeppink;font-family: '宋体';">这是一个h1标题</h1>
</body>
</html>
第二个是内部样式,将样式定义在<head>标签中,定义整个页面的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--
书写方式:内部样式:
head标签中加入一个style标签,在里面定位到你需要修饰的元素,然后在{}中加入你要修饰的样式。
-->
<style type="text/css">
h1{
color: royalblue;
font-family: 宋体;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
</body>
</html>
最后是外部样式,在外部专门定义一个CSS文件,HTML页面引入这个CSS文件即可。
h1{
color: red;
font-family: 宋体;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入外部CSS资源:link-->
<link rel="stylesheet" type="text/css" href="css/mystyle.css"/>
</head>
<body>
<h1>这是一个标题</h1>
</body>
</html>
1.2、优先级
原则是就近原则,离元素最近的发挥作用,即内联样式>内部样式>外部样式。
2、元素选择器
元素选择器是指通过一定的方式定位到页面元素,给这些元素添加样式。
2.1、基本选择器
2.1.1、选择器
有三种基本选择器,元素选择器,类选择器和id选择器。
- 元素选择器就是通过元素名选择元素,比如说
<h1>等。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
h1{
color: red;
}
i{
color: blue;
}
</style>
</head>
<body>
<h1>我是<i>一个</i>标题</h1>
<h1>我是一个标题</h1>
</body>
</html>

- 类选择器,可以将类名当做元素的属性,通过类名找到元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
【2】基本选择器:类选择器
应用场合:不同类型的标签使用相同的类型
格式:
.class的名字{
css样式;
}
*/
.mycls{
color: green;
}
</style>
</head>
<body>
<h1 class="mycls">我是一个标题</h1>
<h1>我是一个标题</h1>
<h2 class="mycls">我是h2标题</h2>
</body>
</html>

- id选择器。和类选择器类似,只是属性名从
class改成id,虽然即使有多个元素的id相同CSS也能生效,但还是建议让元素的id唯一。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
【3】基本选择器:id选择器:
应用场合:可以定位唯一的一个元素
不同的标签确实可以使用相同的id,但是一般我们会进行人为的控制,让id是可以唯一定位到一个元素。
格式:
#id名字{
css样式;
}
*/
#myid{
color: purple;
}
</style>
</head>
<body>
<h2 id="myid">我是h2标题</h2>
</body>
</html>

2.1.2、优先级
范围小的大于范围大的。id选择器>类选择器>元素选择器。
2.2、关系选择器
关系选择器是可以选择标签A下的子标签。比如<h1>下的所有标签。
这种选择器有两种,一种是所有子标签,另一种是直接子标签,不包括孙子及以后的标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*关系选择器:
* 后代选择器:只要是这个元素的后代,样式都会发生变化
* div下面的所有h1标签样式都会改变
*/
div h1{
color: red;
}
/*关系选择器:子代选择器
只改变子标签的样式*/
div>h1{
color: royalblue;
}
span>h1{
color: yellow;
}
</style>
</head>
<body>
<div>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<span>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
</span>
</div>
</body>
</html>
2.2.1、优先级
直接子标签>所有子标签,div>h1这样的写法优先级比div h1的高。
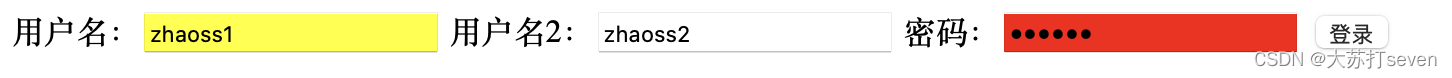
2.3、属性选择器
通过属性选择元素。比如有元素
<input type="password" value="123123"/>
那我们可以选择input中属性type=password的元素。
下面是示例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*属性选择器*/
input[type="password"]{
background-color: red;
}
input[type="text"][value="zhaoss1"]{
background-color: yellow;
}
</style>
</head>
<body>
<form>
用户名:<input type="text" value="zhaoss1" />
用户名2:<input type="text" value="zhaoss2" />
密码:<input type="password" value="123123" />
<input type="submit" value="登录" />
</form>
</body>
</html>

2.4、伪类选择器
伪类选择器是在其他选择器的基础上,添加事件。
比如说下面是基础选择器,<h1>标签都变红色。
h1 {
color: red
}
我们可以添加事件,变成只有鼠标在这个标签上时标签才变成红色。
h1:hover{
color: red
}
事件有四个:link,hover,active,visited。分别是静止,悬浮,触发,完成。
就是正常状态(鼠标不在元素上),鼠标在元素在元素上, 鼠标点击后事件处理中,鼠标点击后事件处理完。
下面是示例,一个超链接,刚开始是黄色,鼠标放上去变红色,点击超链接且没跳转到链接前变蓝色,跳转链接后变绿色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*设置静止状态*/
input:link{
color: yellow;
}
/*设置鼠标悬浮状态*/
input:hover{
color: red;
}
/*设置触发状态*/
input:active{
color: blue;
}
/*设置完成状态*/
input:visited{
color: green;
}
</style>
</head>
<body>
<a href="index.html">超链接</a>
<input type="text"/>
</body>
</html>