布局管理系统
布局管理器
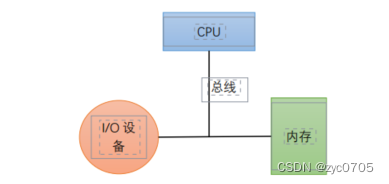
QLayout类继承图:

新建Qt Widgets项目mylayout,选择基类QWidget,类名MyWidget
.ui拖用Font Combo Box、Text Edit,单击主界面,ctrl+L,发现两个部件填满界面,运行后随着主界面窗口改变大小

QBoxLayout(基本布局)
单击主界面,查看属性栏


右键主界面,布局->打破布局
//mywidget.cpp构造函数中添加
#include<QHBoxLayout>
QHBoxLayout *layout=new QHBoxLayout;
layout->addWidget(ui->fontComboBox);
layout->addWidget(ui->textEdit);
layout->setSpacing(50);
layout->setContentsMargins(0,0,50,100);
setLayout(layout);
运行结果:

QGridLayout(栅格布局)
.ui拖用一个Push Button
//mywidget.cpp构造函数中注释之前的,添加如下
#include<QGridLayout>
QGridLayout *layout=new QGridLayout;
//从0行0列开始,占据1行2列
layout->addWidget(ui->fontComboBox,0,0,1,2);
layout->addWidget(ui->pushButton,0,2,1,1);
layout->addWidget(ui->textEdit,1,0,1,3);
setLayout(layout);
运行结果:

QFormLayout(窗体布局)
.ui拖用Form Layout,双击,编辑标签文字如下,字段类型使用QLineEdit
继续添加,性别使用QComboBox、年龄使用QSpinBox、邮箱使用QLineEdit
运行结果:

综合使用
拖用Horizontal Layout,放入fontComboBox、pushButton
拖用Vertical Spacer分隔符,位置大致如下,属性栏sizeHint设置为100(暂时不会变,见下文)
单击主界面,ctrl+L
运行后Vertical Spacer不可见

设置部件大小
将Spacer的sizeType改为Fixed,再设置高度100,立刻变化
改变垂直布局管理器中的比例为2:1:
选中horizintalLayout,设置属性layoutStretch为2,1


改变窗体布局管理器的输入框宽度和对齐方式:


其中,layoutFieldGrowthPolicy设置部件大小的变化方式,layoutRowWrapPolicy设置是否需要换行,layoutLabelAlignment设置标签的对齐方式,layoutFormAlignment设置部件在表单的对齐方式
layoutFormAlignment示例

可拓展窗口
更改pushButton的文本为“显示可拓展窗口”,属性栏勾选checkable,转到槽toggled(bool)
//mywidget.cpp改动部分
//构造函数中添加
ui->textEdit->hide();
//槽
void MyWidget::on_pushButton_toggled(bool checked)
{
//设置文本编辑器为可拓展
ui->textEdit->setVisible(checked);
if(checked) ui->pushButton->setText(tr("hide"));
else ui->pushButton->setText(tr("show"));
}
运行结果:



QSplitter分裂器
新建Qt Widgets项目mysplitter,选择基类QWidget,类名MyWidget
.ui拖用4个Push Button,同时选中,右键->布局->使用分裂器水平布局,拉大分裂器
属性栏设置如下:

运行结果:

设置伙伴(buddy)
新建Qt Widgets项目mybuddy,选择基类QWidget,类名MyWidget
.ui拖用4个Label,再拖用Push Button、Check Box、Line Edit、Spin Box
Label的文本编辑如下:

编辑伙伴关系:


文本中的&消失

运行结果:快捷键对应的字母有下划线

编辑Tab键顺序

按自定义顺序单击数字

运行后,按下Tab键,光标按照选定顺序移动
等价代码:
//mywidget构造函数中添加:
setTabOrder(ui->checkBox,ui->lineEdit);//checkBox在lineEdit之前
setTabOrder(ui->lineEdit,ui->pushButton);
setTabOrder(ui->pushButton,ui->spinBox);
Qt Creator的定位器
ctrl+K调出定位器


参考书目
链接:Qt Creator快速入门第三版
提取码:3ryu