文章目录
- 一、背景
- 二、Lint-staged
- 2.1 简介
- 2.2 修改package.json
- 2.3 修改pre-commit
- 2.4 测试
- 三、小结
- 3.1 代码格式规范
- 3.2 Git提交规范
一、背景
通过前面几节的介绍,目前想要提交代码,就要保证代码格式规范和提交信息格式规范,特别是pre-submit会检测所有代码的格式规范,这就会存在两个问题:
- 假如我们只修改了个别文件,就没有必要检测所有的文件代码格式
- 目前只能给我们提示出对应的错误,还需要手动进行代码修改
二、Lint-staged
2.1 简介
要处理上面两个问题,就需要使用lint-staged插件了。
lint-staged可以让当前的代码检查只检查本次修改更新的代码,并在出现错误的时候,自动修复且推动
lint-staged无需单独淡妆,在生成项目时,vue-cli已经帮我们安装过了,所以直接使用即可。
2.2 修改package.json
修改package.json,如下:
"lint-staged": {
"src/**/*.{js,vue}": [
"eslint --fix",
"git add"
]
}
如上配置,在每次本地commit之前,校验提交的内容是否符合本地配置的eslint规则,校验会出现两种情况:
- 符合规则:提交成功
- 不符合规则:自动执行
eslint --fix尝试自动修复,如果修复成功,则自动把修复后的代码提交,如果失败,会提示错误,手动修复后才允许提交代码
2.3 修改pre-commit
在.husky中的pre-commit,修改指令,如下:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
# npx eslint --ext .js,.vue src
npx lint-staged
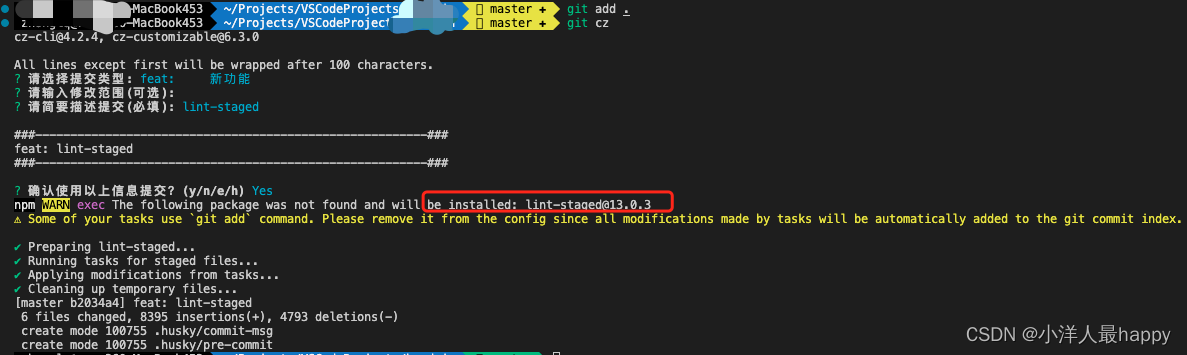
2.4 测试
将HomeView中的单引号修改为双引号,执行提交操作,如下:

这样就完成了代码格式的自动修复及提交。
三、小结
在这几篇文章中,主要处理了编程格式规范的问题,整个规范分为两大类:
- 代码格式推翻
- Git提交规范
3.1 代码格式规范
对于代码格式规范,通过ESLint + Prettier + VSCode配置配合进行了处理,最终达到了在保存代码时自动规范化代码格式的目的。
3.2 Git提交规范
对于git提交规范,我们使用了husky来检测git hooks钩子,并且通过以下插件完成了对应的配置:
- 约定式提交规范
commitizen:git提交规范化工具commitlint:检查提交信息规范pre-commit/commit-msg:git hooks钩子lint-staged:只检查本次修改更新的代码,并在出现错误的时候自动修复并推送