//组件 IShadow.qml
import QtQuick
import QtQuick.Controls
Item {
id:root
anchors.fill: parent
anchors.margins: -4
property color color: "#999999"
property int radius: 4
Rectangle {
width : root.width
height : root.height
anchors.centerIn : parent
color : "#00000000"
opacity : 0.02
border.width : 1
radius : root.radius
border.color : root.color
}
Rectangle {
width : root.width - 2
height : root.height - 2
anchors.centerIn : parent
color : "#00000000"
opacity : 0.04
border.width : 1
radius : root.radius
border.color : root.color
}
Rectangle {
width : root.width - 4
height : root.height - 4
anchors.centerIn : parent
color : "#00000000"
opacity : 0.06
border.width : 1
radius : root.radius
border.color : root.color
}
Rectangle {
width : root.width - 6
height : root.height - 6
anchors.centerIn : parent
color : "#00000000"
opacity : 0.08
border.width : 1
radius : root.radius
border.color : root.color
}
Rectangle {
width : root.width - 8
height : root.height - 8
anchors.centerIn : parent
opacity : 0.1
radius : root.radius
color : "#00000000"
border.width : 1
border.color : root.color
}
}
//组件 IRectangle.qml
import QtQuick
import QtQuick.Controls
import Qt5Compat.GraphicalEffects
Item {
id:root
property var radius:[0,0,0,0]
property color color : "#FFFFFF"
property bool shadow: true
default property alias contentItem: container.data
Rectangle {
id : container
width : root.width
height : root.height
opacity : 0
color : root.color
}
IShadow {
anchors.fill: container
radius: root.radius[0]
visible: {
if(root.radius[0] === root.radius[1] && root.radius[0] === root.radius[2] && root.radius[0] === root.radius[3] && root.shadow) {
return true
}
return false
}
}
Canvas {
id: canvas
anchors.fill: parent
visible: false
onPaint: {
var ctx = getContext ( "2d" ) ;
var x = 0;
var y = 0;
var w = root.width;
var h = root.height;
ctx.setTransform ( 1, 0, 0, 1, 0, 0) ;
ctx.clearRect ( 0, 0, canvas.width, canvas.height) ;
ctx.save ( ) ;
ctx.beginPath ( ) ;
ctx.moveTo ( x + radius[0], y) ;
ctx.lineTo ( x + w - radius[1], y) ;
ctx.arcTo ( x + w, y, x + w, y + radius[1], radius[1]) ;
ctx.lineTo ( x + w, y + h - radius[2]) ;
ctx.arcTo ( x + w, y + h, x + w - radius[2], y + h, radius[2]) ;
ctx.lineTo ( x + radius[3], y + h) ;
ctx.arcTo ( x, y + h, x, y + h - radius[3], radius[3]) ;
ctx.lineTo ( x, y + radius[0]) ;
ctx.arcTo ( x, y, x + radius[0], y, radius[0]) ;
ctx.closePath ( ) ;
ctx.fillStyle = root.color;
ctx.fill ( ) ;
ctx.restore ( ) ;
}
}
OpacityMask {
anchors.fill : container
source : container
maskSource : canvas
}
}
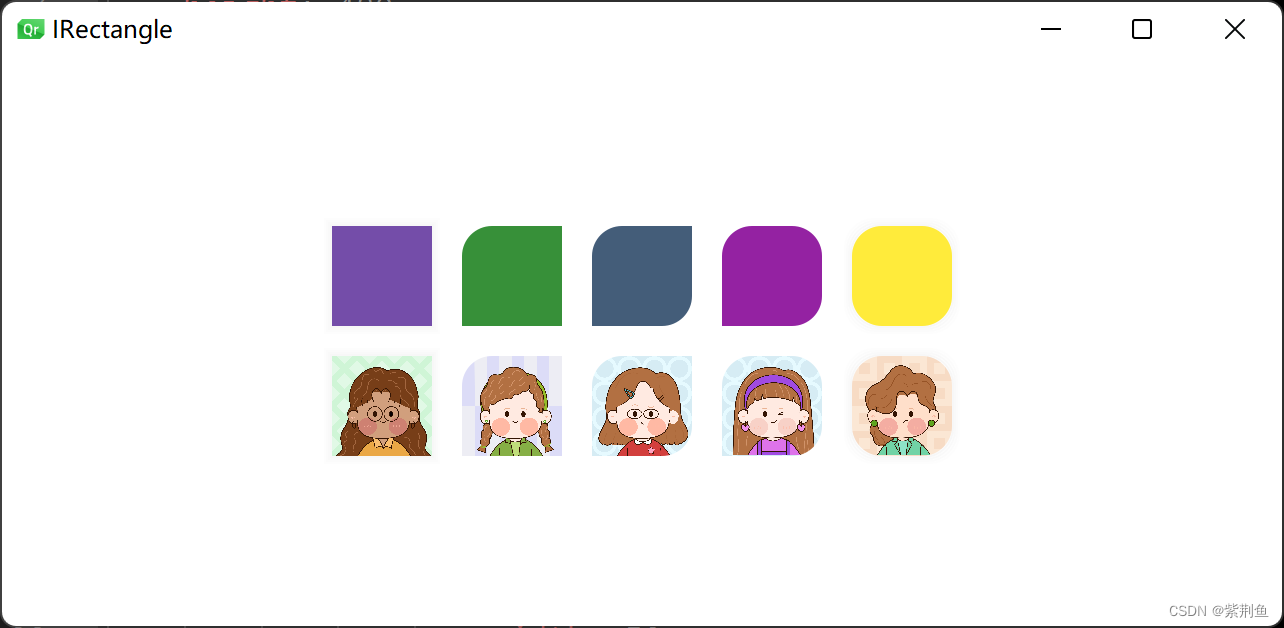
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Window {
width: 640
height: 480
visible: true
title: qsTr("IRectangle")
//color: Qt.rgba(226/255,229/255,234/255,1)
ColumnLayout {
anchors.centerIn: parent
Item {
width: 320
height: 60
RowLayout {
anchors.centerIn: parent
spacing: 15
IRectangle {
width : 50
height : 50
color : "#744da9"
radius : [0, 0, 0, 0]
}
IRectangle {
width : 50
height : 50
color : "#379039"
radius : [15, 0, 0, 0]
}
IRectangle {
width : 50
height : 50
color : "#445d79"
radius : [15, 0, 15, 0]
}
IRectangle {
width : 50
height : 50
color : "#9422a2"
radius : [15, 15, 15, 0]
}
IRectangle {
width : 50
height : 50
color : "#ffeb3b"
radius : [15, 15, 15, 15]
}
}
}
Item {
width: 320
height: 60
RowLayout {
anchors.centerIn: parent
spacing: 15
IRectangle {
width: 50
height: 50
radius:[0,0,0,0]
Image {
anchors.fill : parent
source : "svg/avatar_1.svg"
}
}
IRectangle {
width: 50
height: 50
radius:[15,0,0,0]
Image {
anchors.fill : parent
source : "svg/avatar_2.svg"
}
}
IRectangle {
width: 50
height: 50
radius:[15,0,15,0]
Image {
anchors.fill : parent
source : "svg/avatar_3.svg"
}
}
IRectangle {
width: 50
height: 50
radius:[15,15,15,0]
Image {
anchors.fill : parent
source : "svg/avatar_4.svg"
}
}
IRectangle {
width: 50
height: 50
radius:[15,15,15,15]
Image {
anchors.fill : parent
source : "svg/avatar_5.svg"
}
}
}
}
}
}