中间件的概念
1. 什么是中间件
中间件(Middleware ),特指业务流程的中间处理环节。
2. 现实生活中的例子
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准。

处理污水的这三个中间处理环节,就可以叫做中间件。
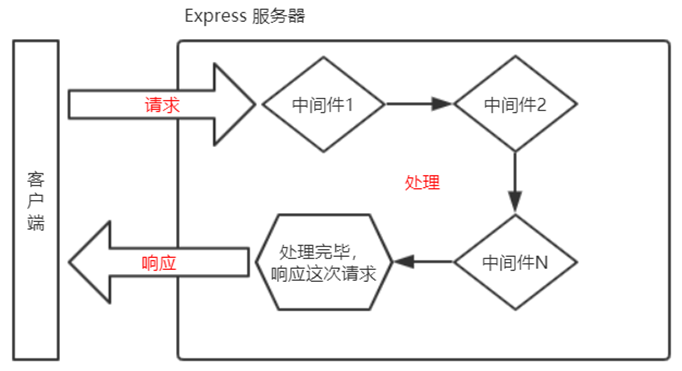
3. Express 中间件的调用流程
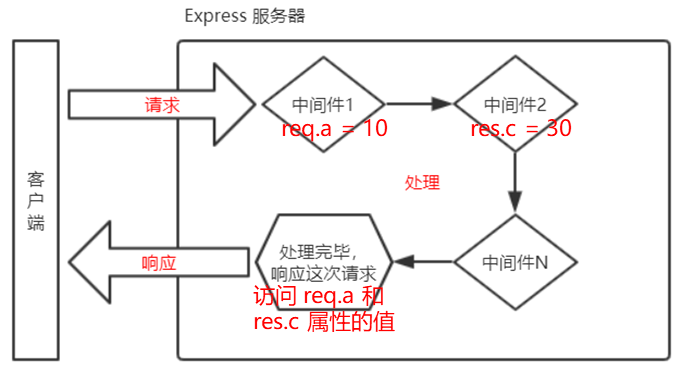
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。
 4. Express 中间件的格式
4. Express 中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下:

注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
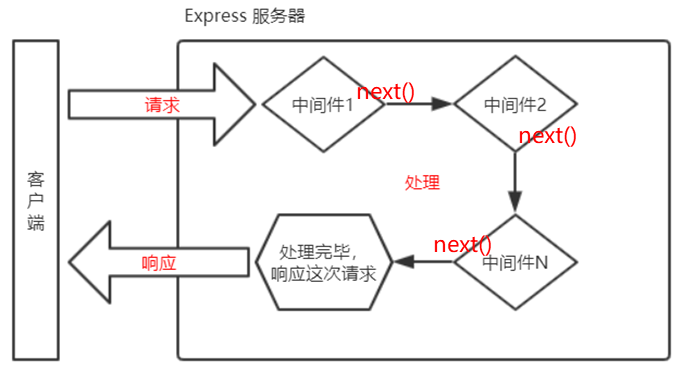
5. next 函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
 Express 中间件的初体验
Express 中间件的初体验
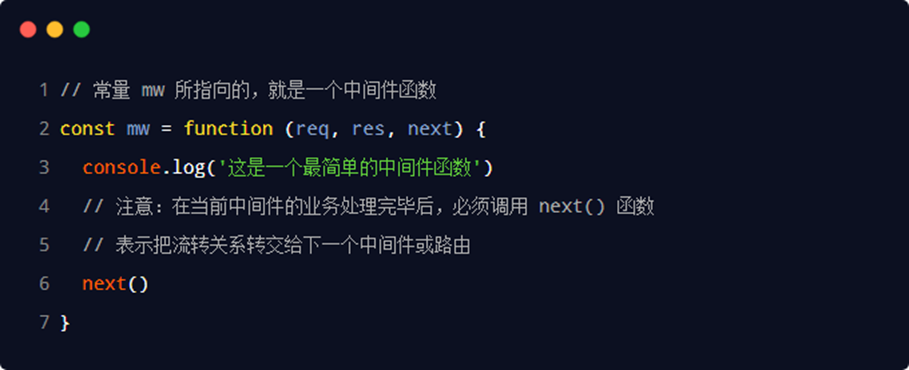
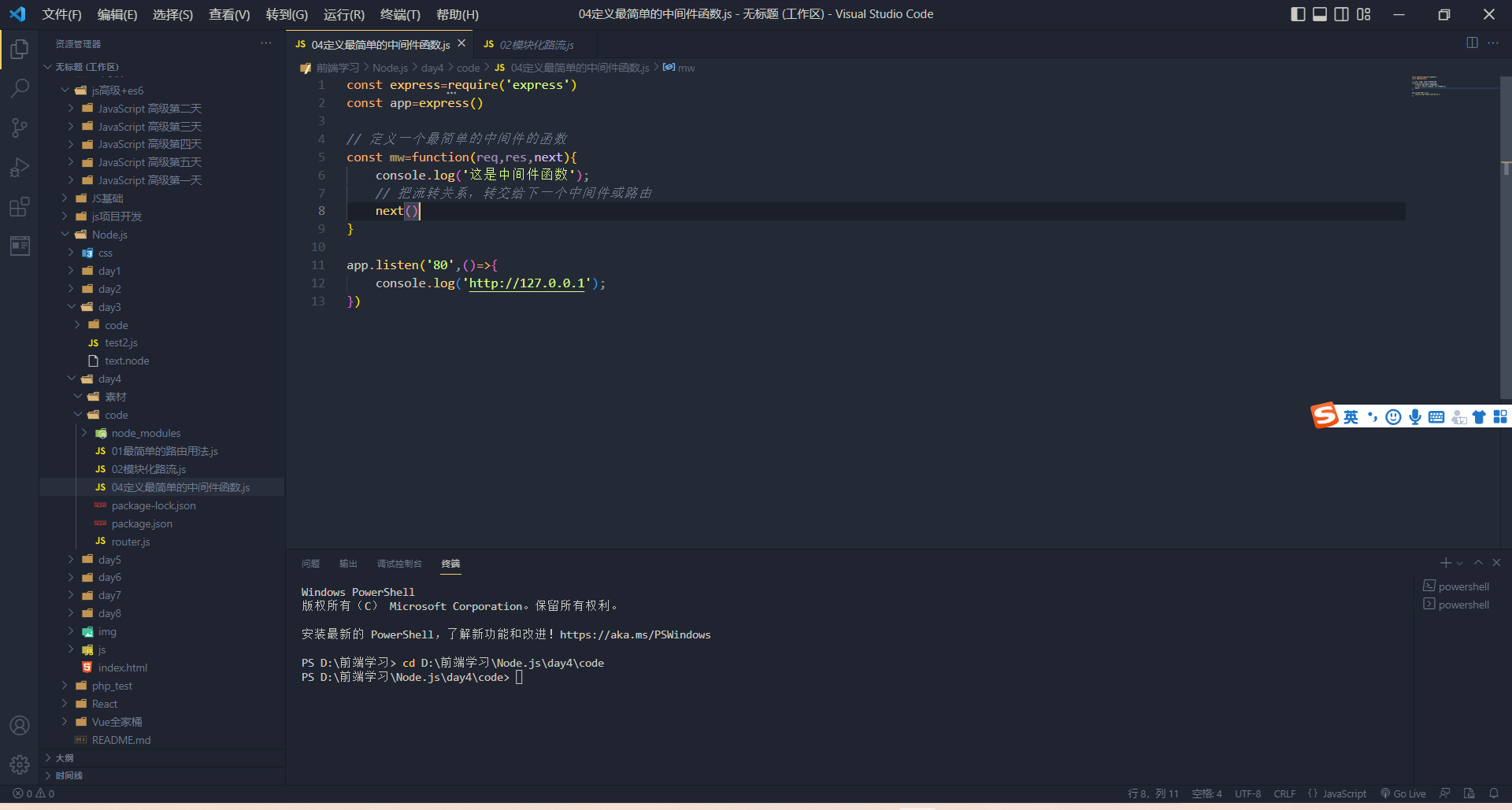
1. 定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:

 2. 全局生效的中间件
2. 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
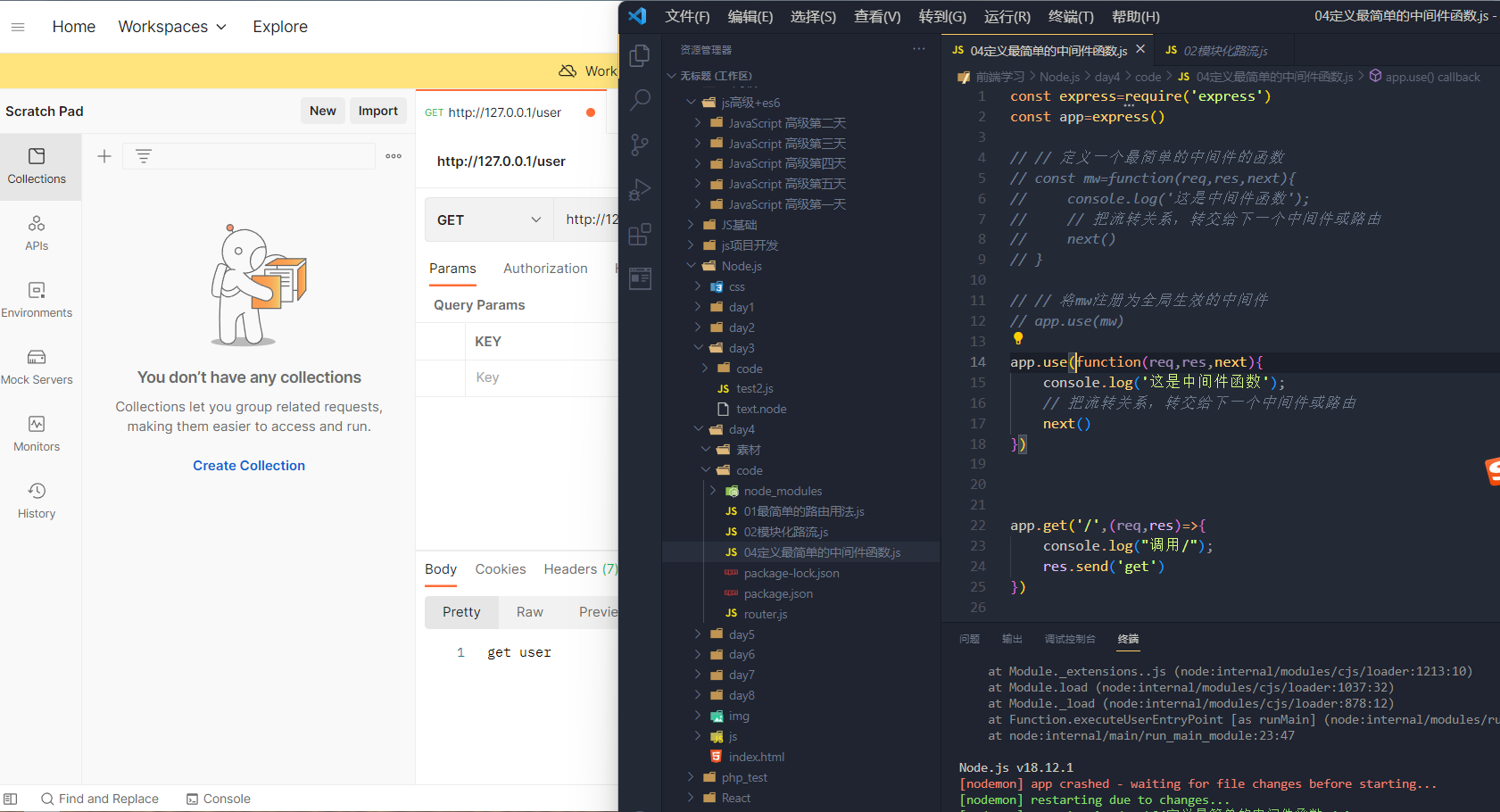
通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:

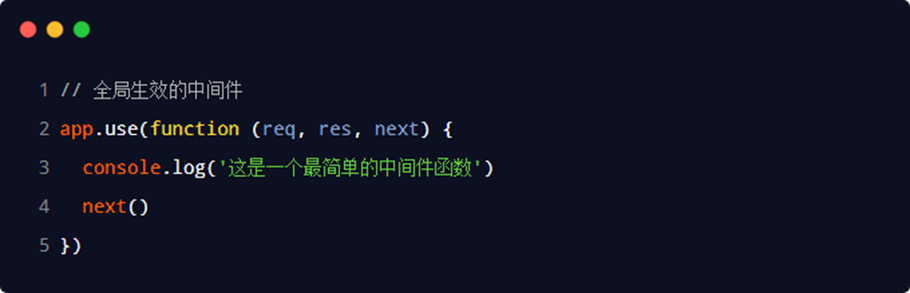
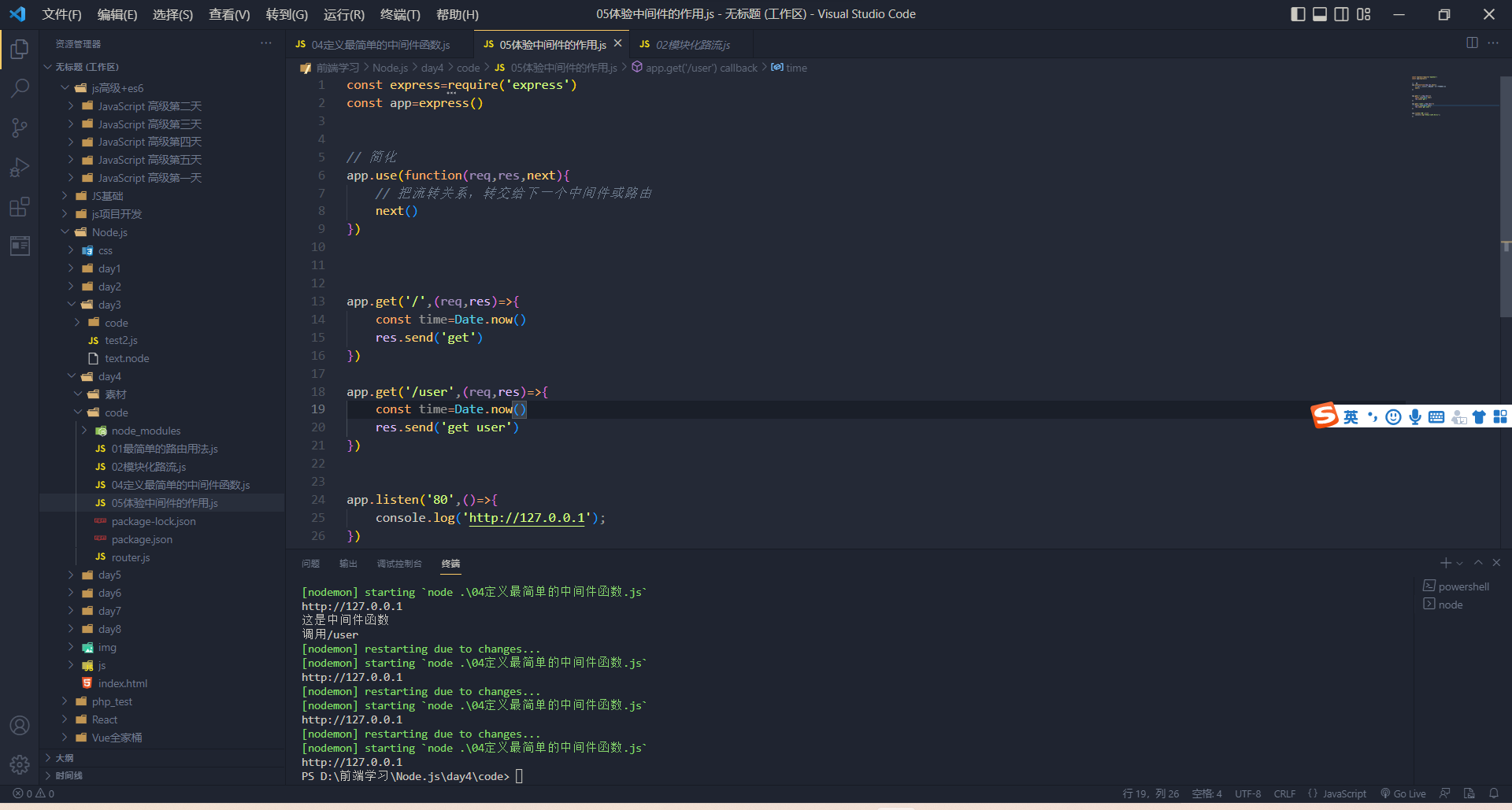
 3. 定义全局中间件的简化形式
3. 定义全局中间件的简化形式


必须要有next()不然只是调用了中间件函数,却没有将它流传下去
4. 中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

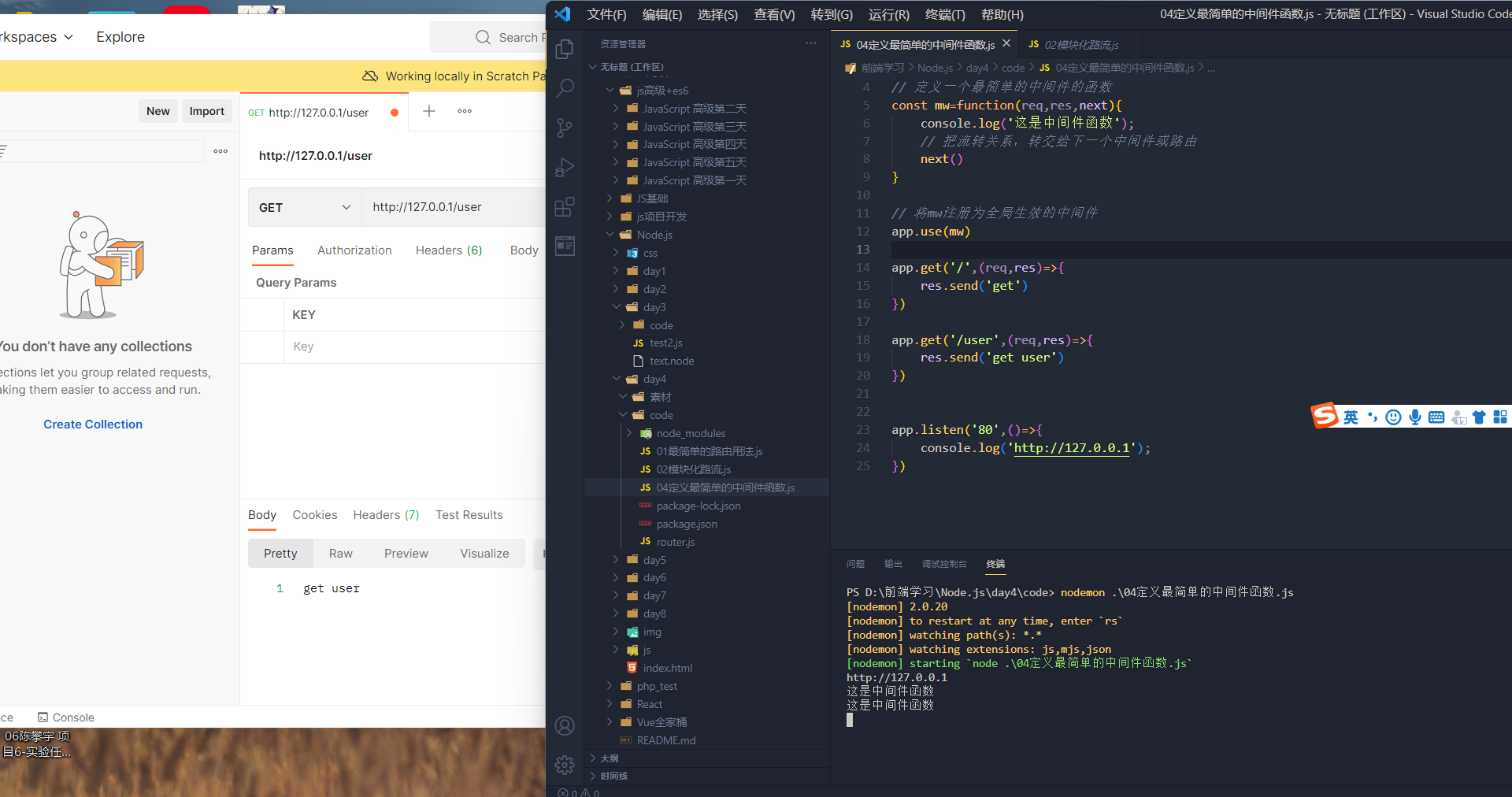
5. 定义多个全局中间件
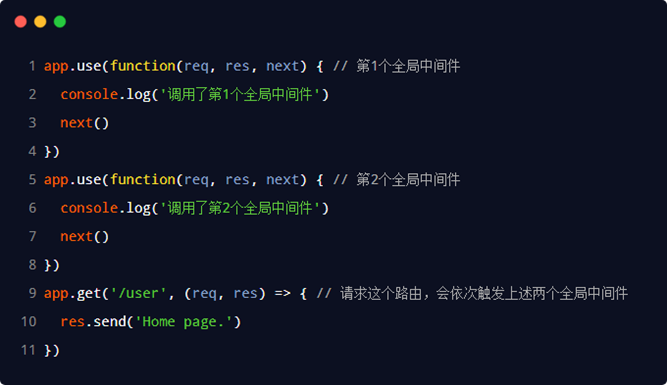
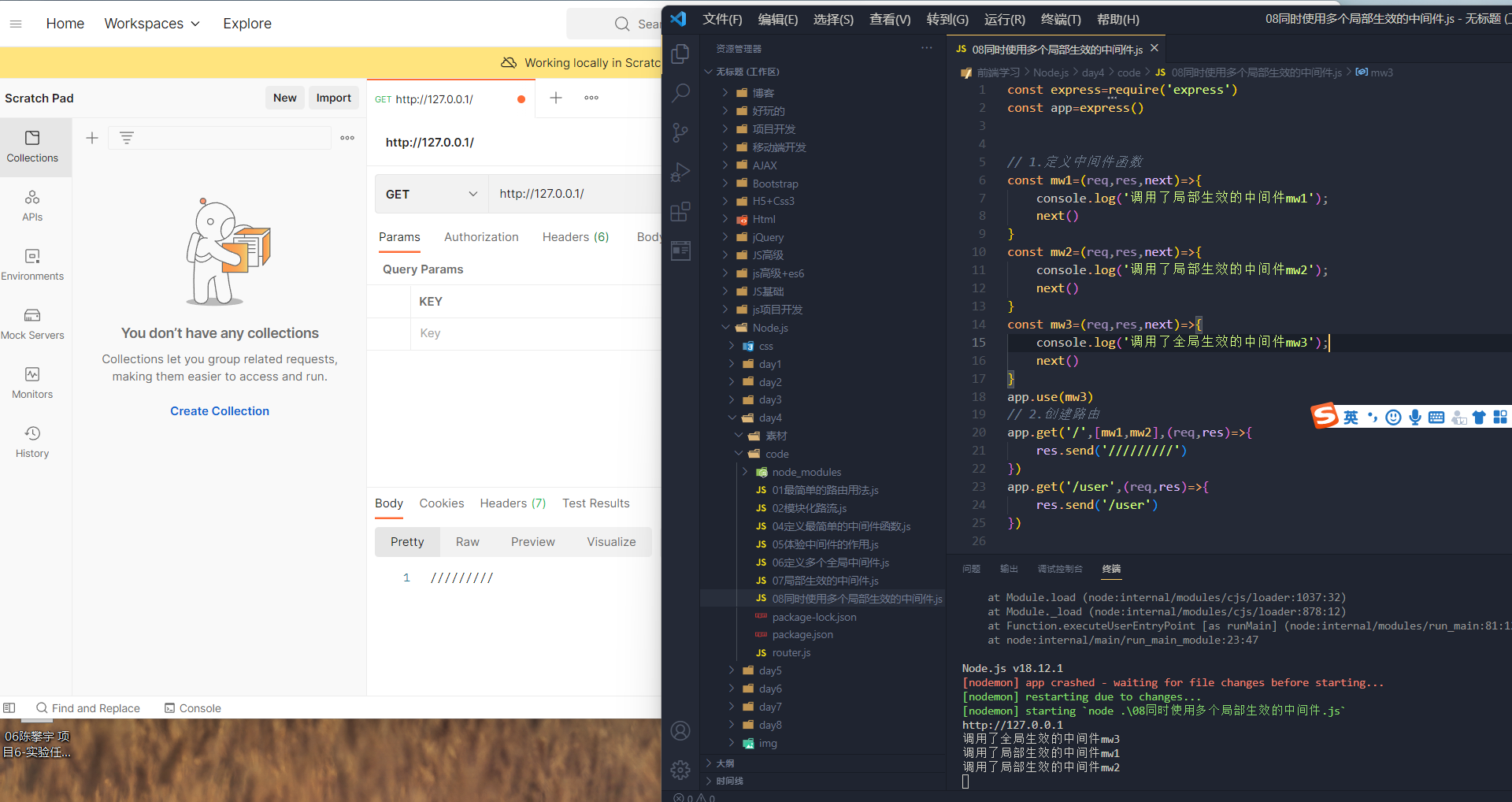
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:


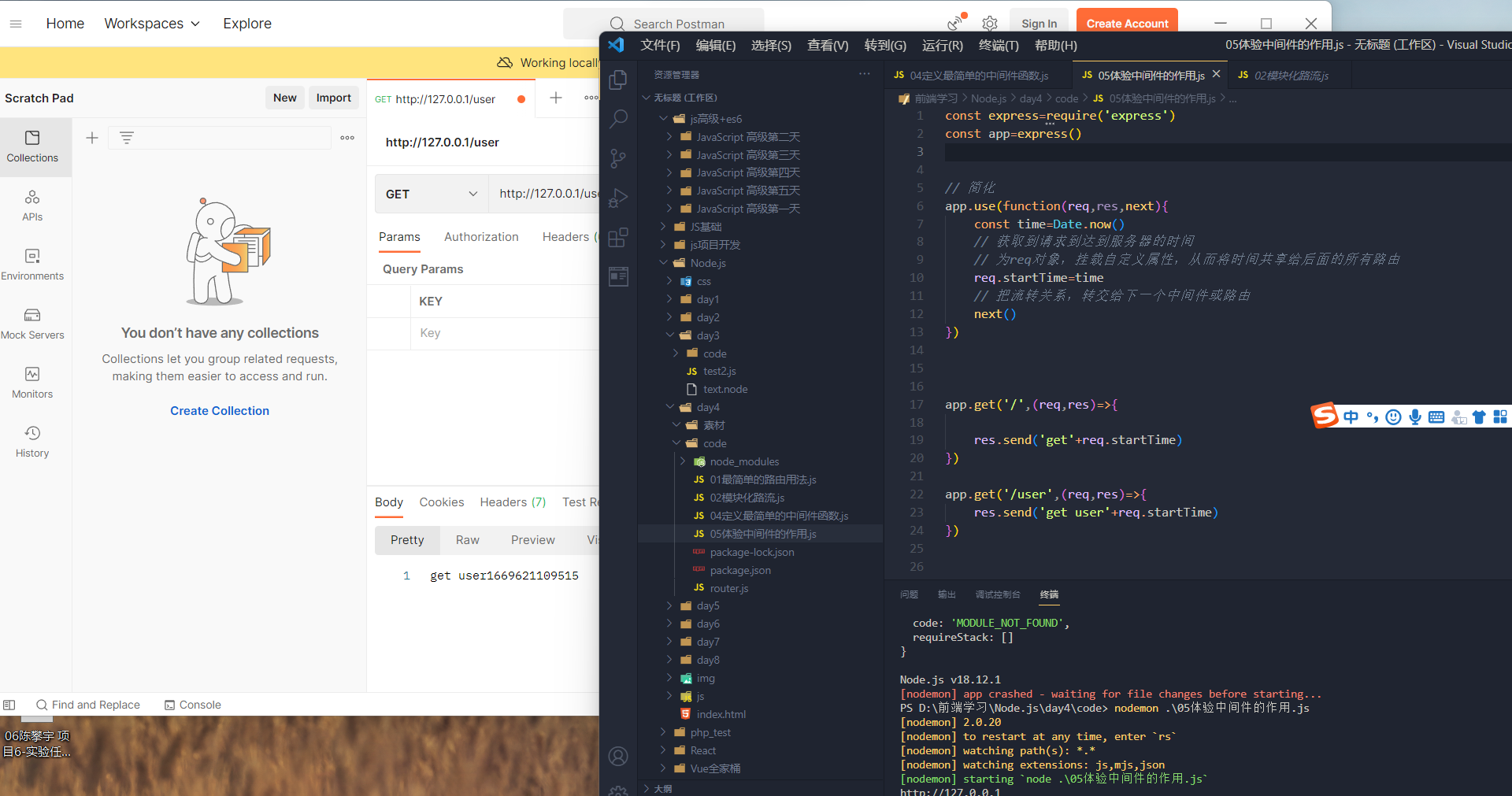
不使用中间件,如果有需求,获取路由到服务器的时间,我们这么写,代码的重复率太高了,而此时我们可以挂载到中间件中,因为中间件可以传递到下面


6. 局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:


7. 定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:

 如果有全局中间件和局部中间件,会先调用全局
如果有全局中间件和局部中间件,会先调用全局

8. 了解中间件的5个使用注意事项
①一定要在路由之前注册中间件
②客户端发送过来的请求,可以连续调用多个中间件进行处理
③执行完中间件的业务代码之后,不要忘记调用 next() 函数
next函数主要负责将控制权交给下⼀个中间件,如果当前中间件没有终结请求,并且next没有被调⽤,那么请求将被挂起,后边定义的中间件将得不到被执⾏的机会
④为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
⑤连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
中间件的分类
为了方便大家理解和记忆中间件的使用,Express 官方把常见的中间件用法,分成了 5 大类,分别是:
① 应用级别的中间件
② 路由级别的中间件
③ 错误级别的中间件
④ Express 内置的中间件
⑤ 第三方的中间件
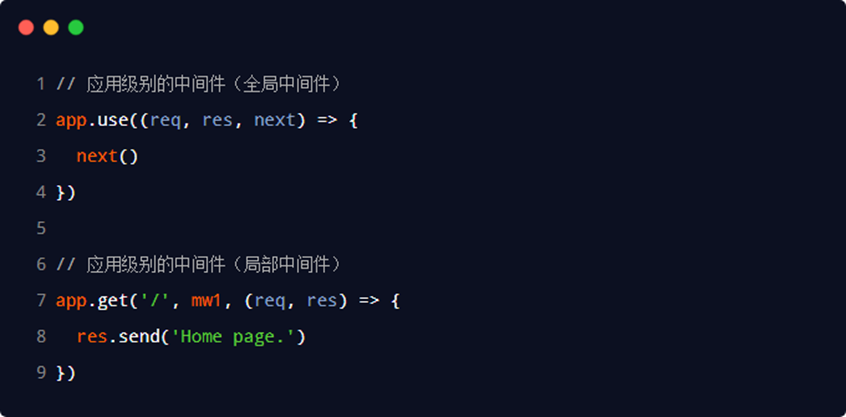
1. 应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:

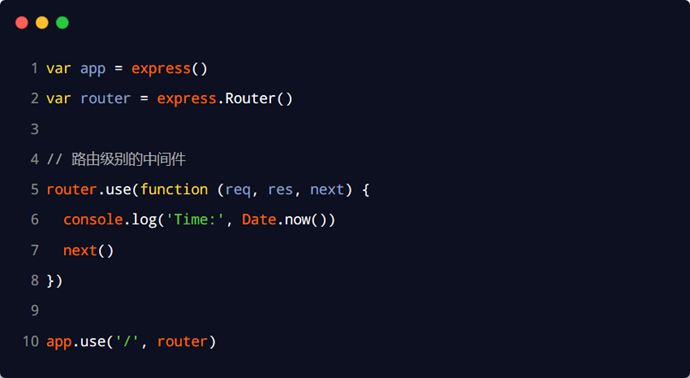
2. 路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:
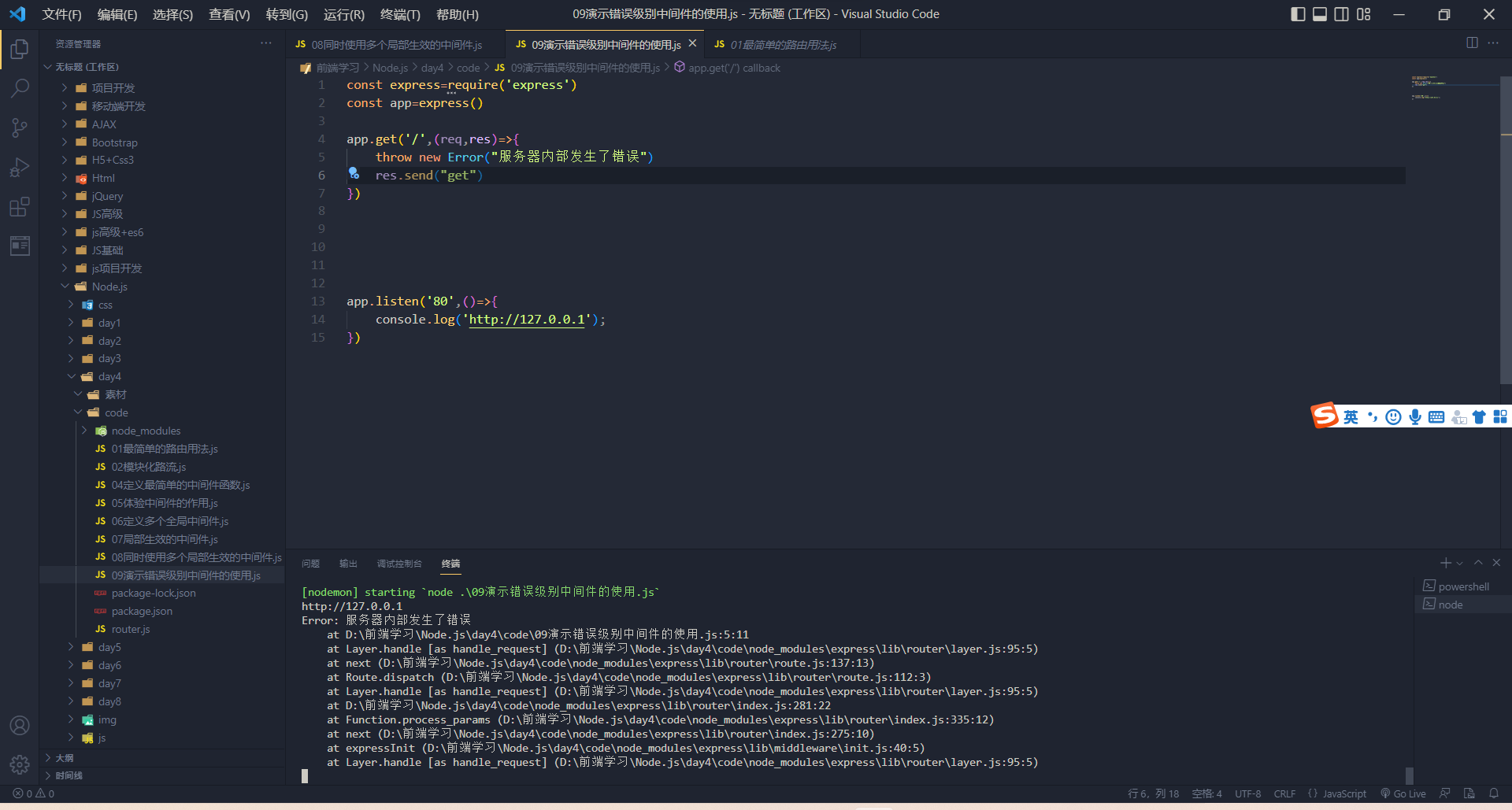
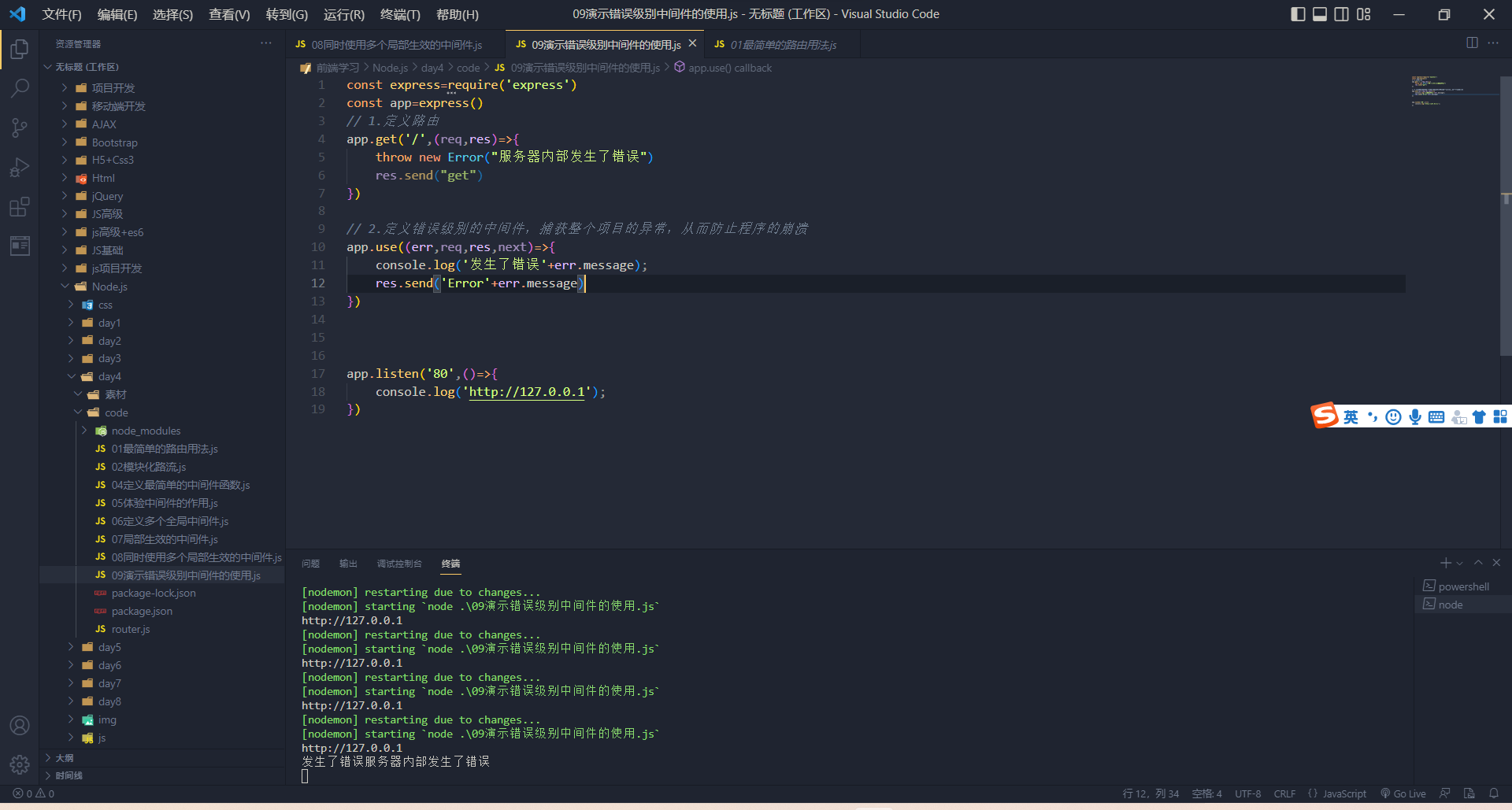
 3. 错误级别的中间件
3. 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。

注意:错误级别的中间件,必须注册在所有路由之后!

崩溃了
 错误的消息
错误的消息
要放在所有路由后面
4. Express内置的中间件
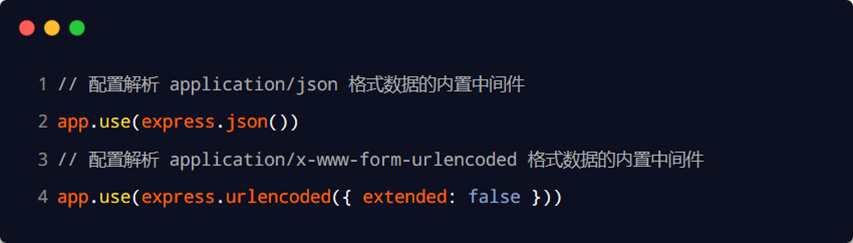
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
① express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
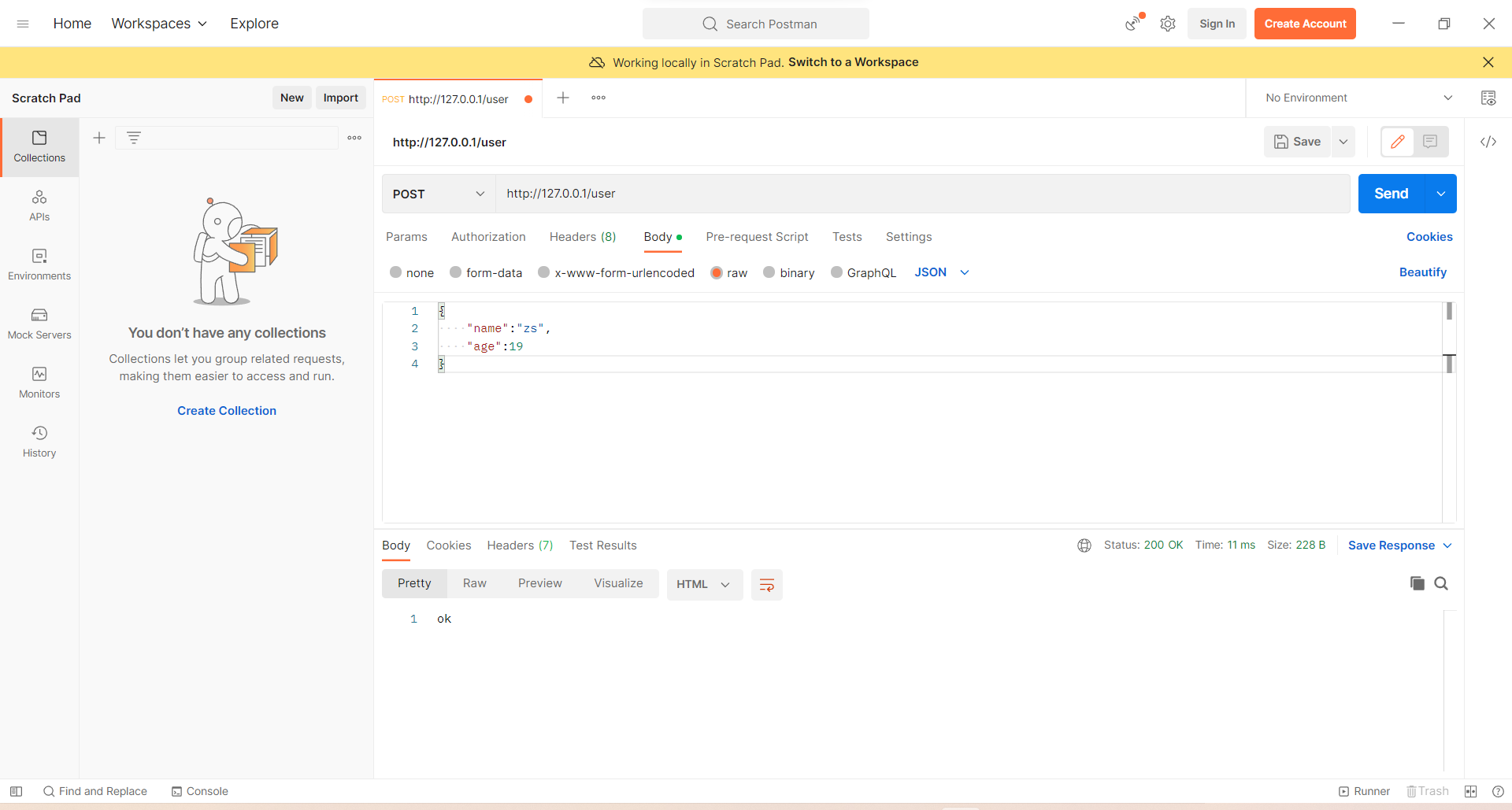
② express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)

如果没有配置json解析,那么返回的是 undefined

这样就拿到了
③ express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)

 没有解析的传入的是空对象
没有解析的传入的是空对象
app.use(express.urlencoded({extended:false}))固定写法
extended:false的意思是:不使用第三方的解析方式,只使用自身的解析方式;如果是true就使用第三方解析方式

5. 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
①运行 npm install body-parser 安装中间件

②使用 require 导入中间件
③调用 app.use() 注册并使用中间件

注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
自定义中间件
1. 需求描述与实现步骤
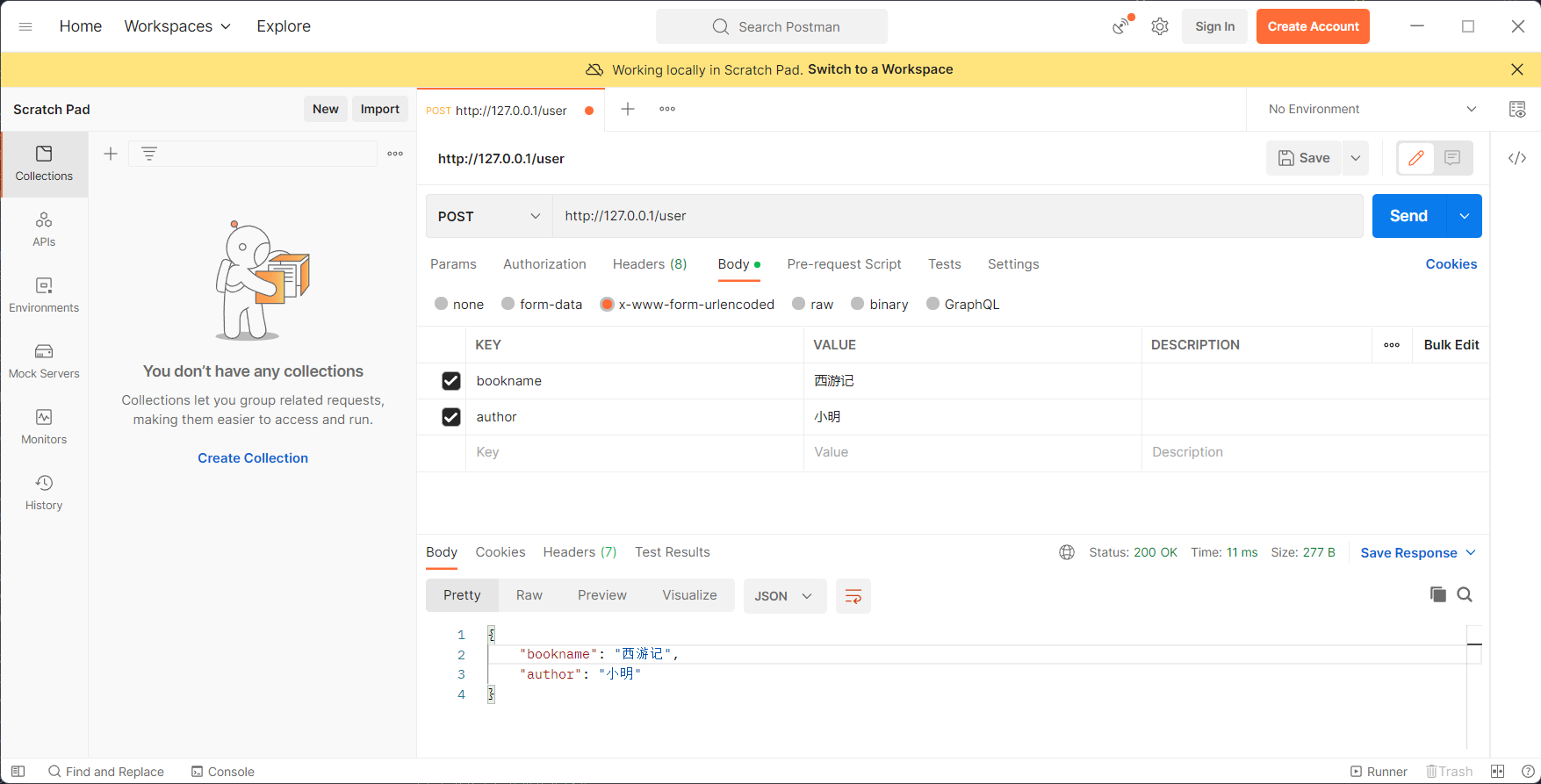
自己手动模拟一个类似于 express.urlencoded 这样的中间件,来解析 POST 提交到服务器的表单数据。
实现步骤:
①定义中间件
②监听 req 的 data 事件
③监听 req 的 end 事件
④使用 querystring 模块解析请求体数据
⑤将解析出来的数据对象挂载为 req.body
将自定义中间件封装为模块
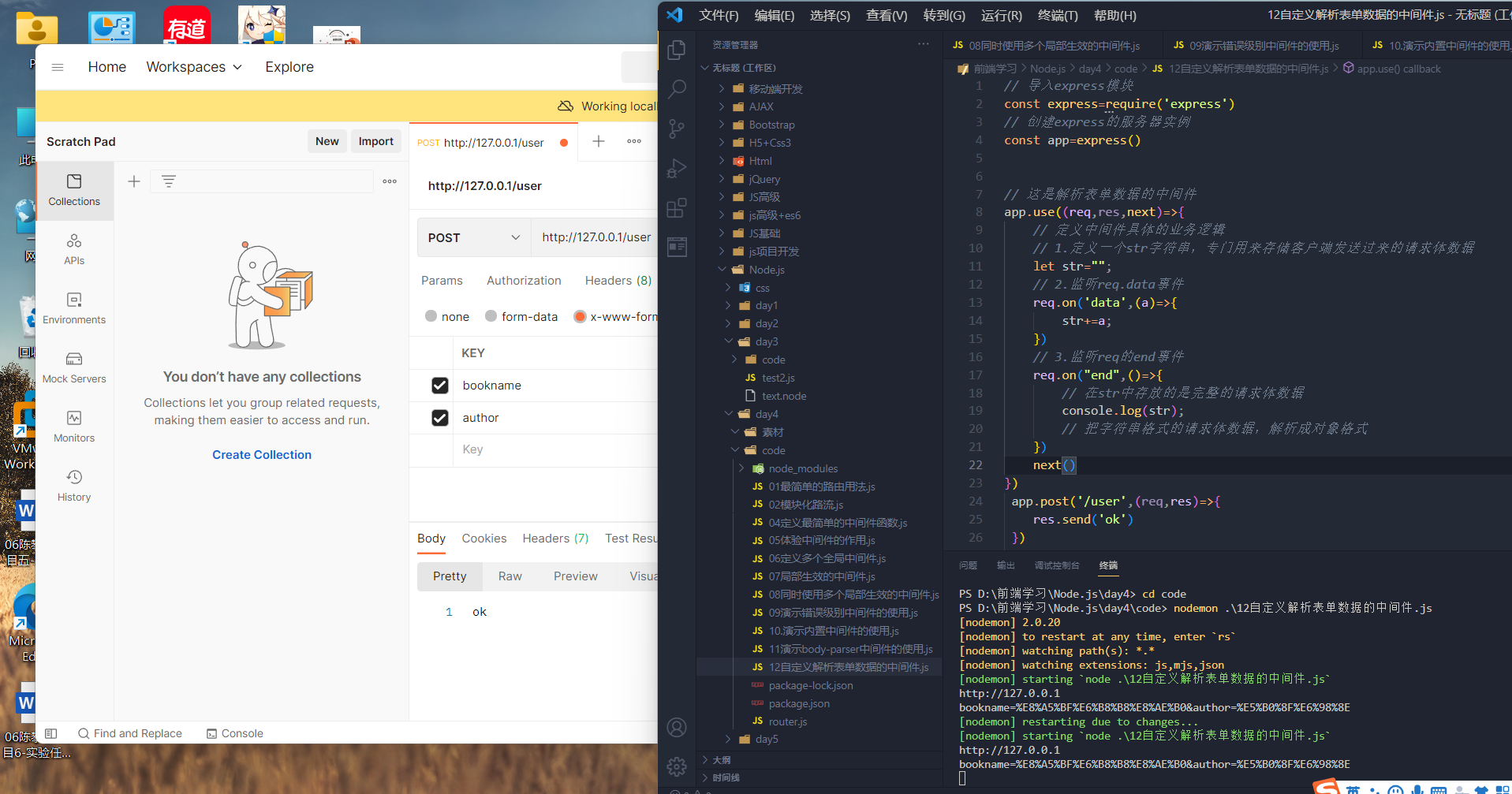
2. 定义中间件
使用 app.use() 来定义全局生效的中间件,代码如下:

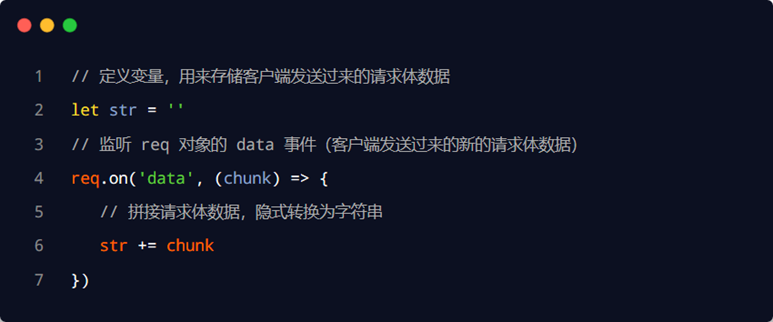
3. 监听 req 的 data 事件
在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。

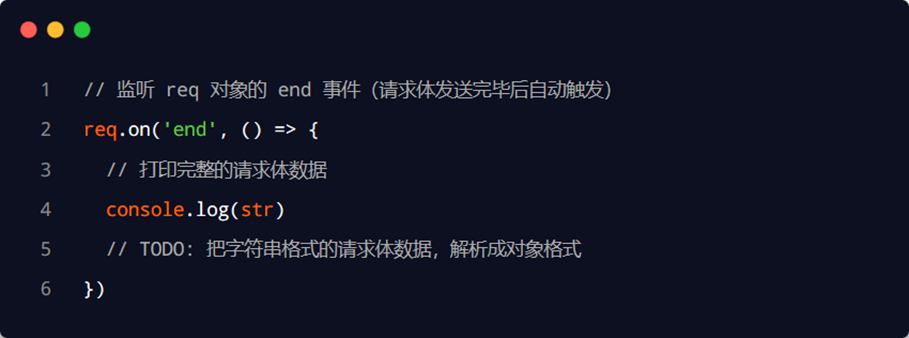
4. 监听 req 的 end 事件
当请求体数据接收完毕之后,会自动触发 req 的 end 事件。
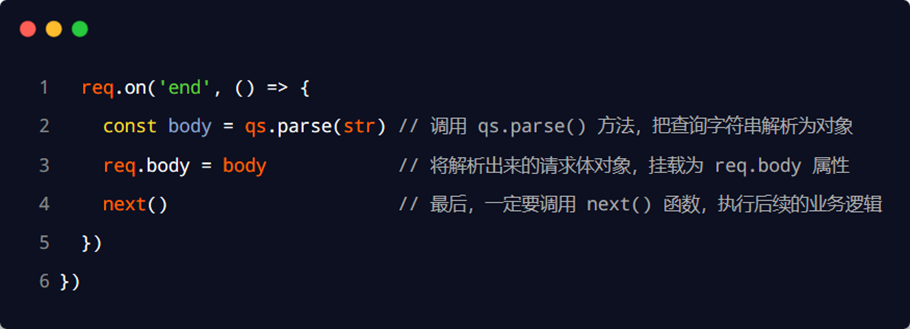
因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。示例代码如下:

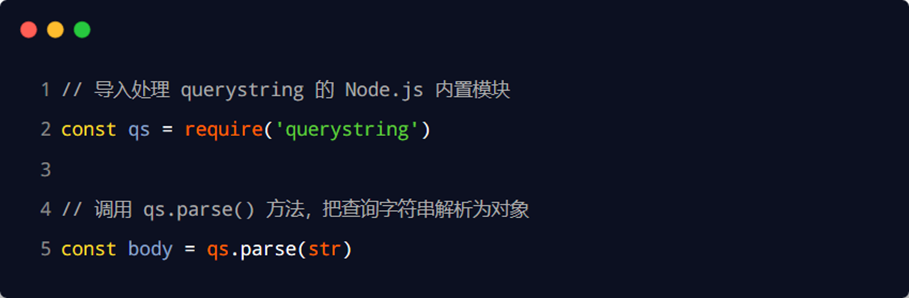
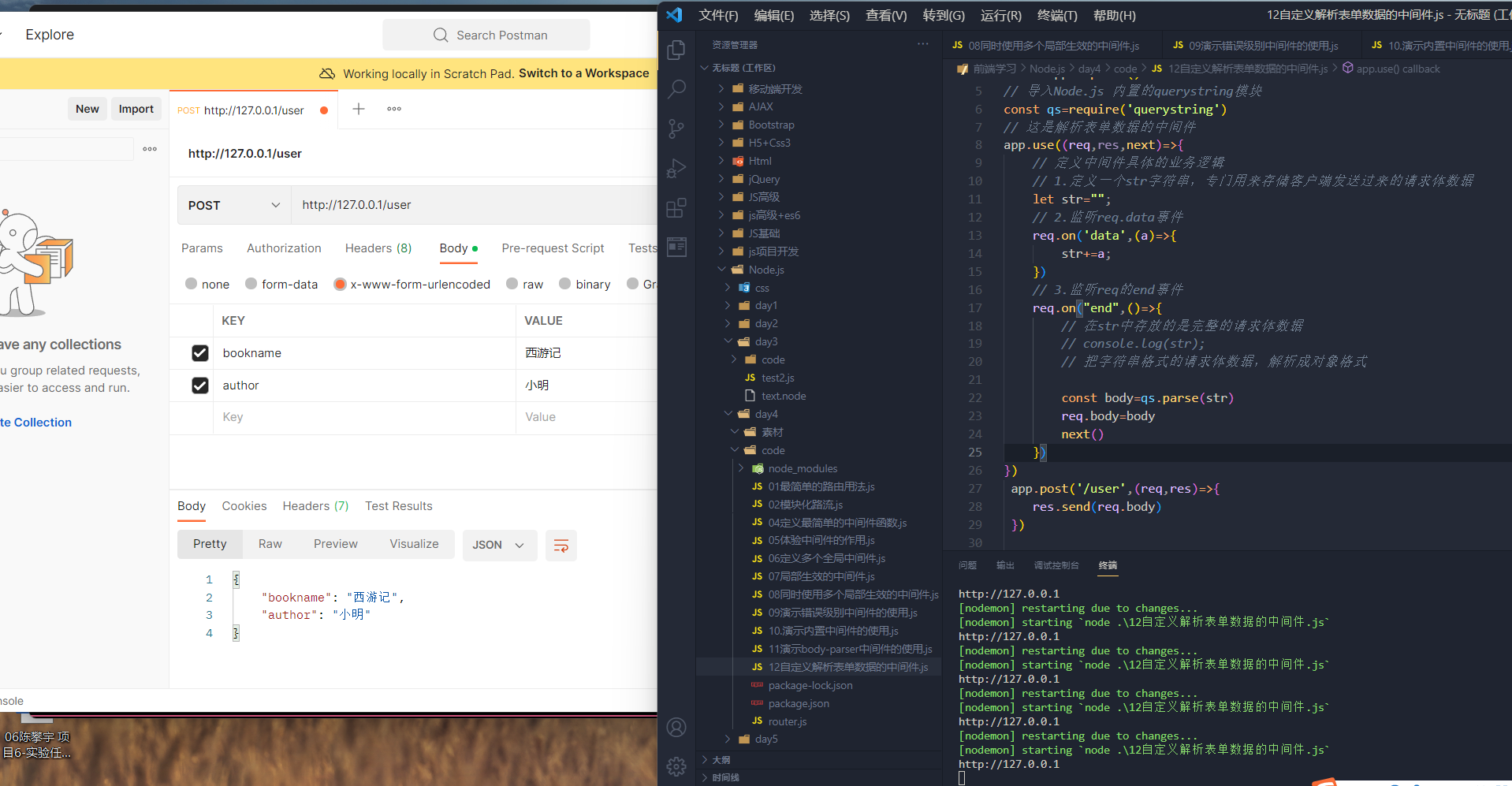
 5. 使用 querystring 模块解析请求体数据
5. 使用 querystring 模块解析请求体数据
Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把查询字符串,解析成对象的格式。示例代码如下:


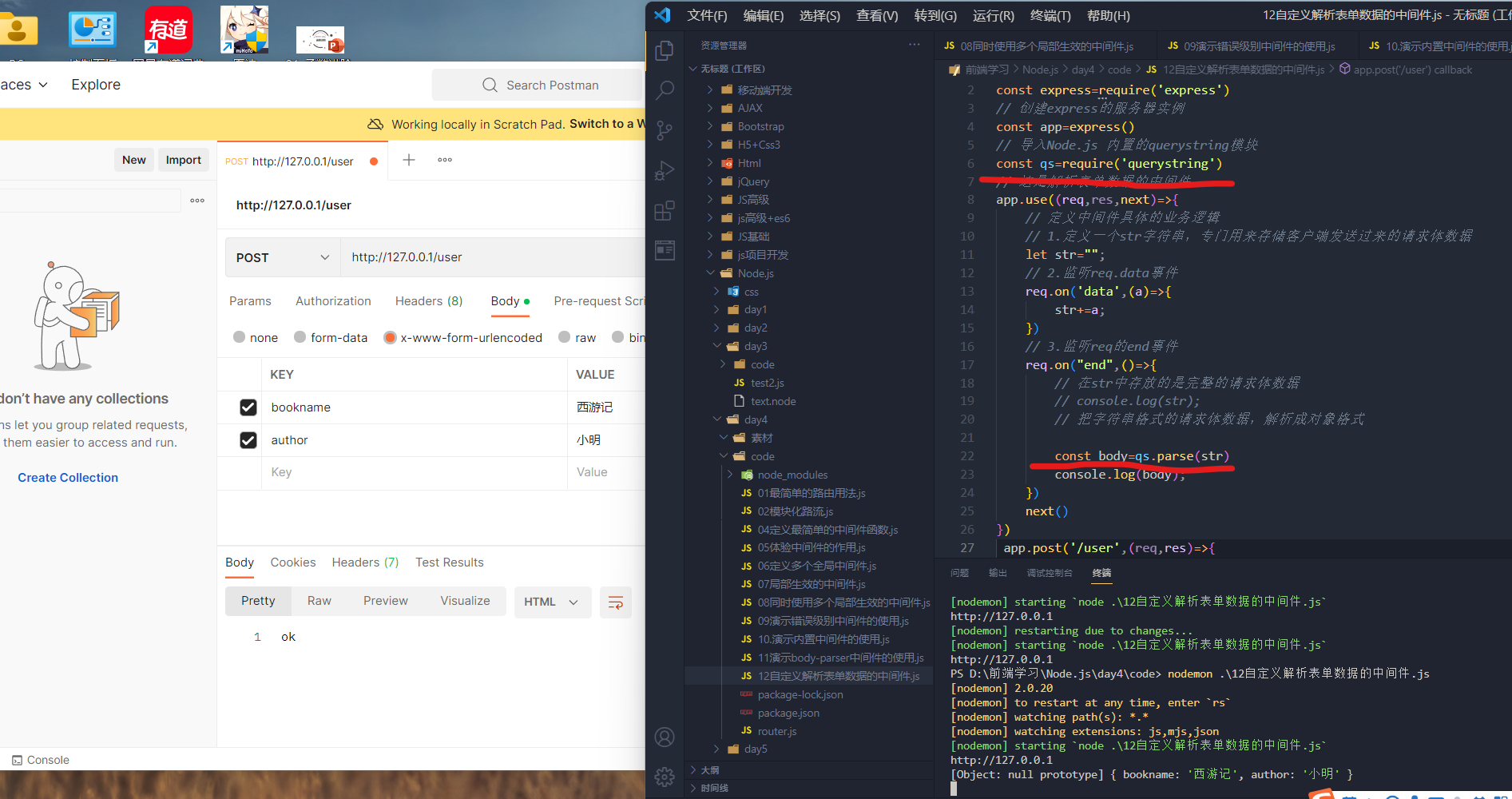
6. 将解析出来的数据对象挂载为 req.body
上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res。因此,我们可以将解析出来的数据,挂载为 req 的自定义属性,命名为 req.body,供下游使用。示例代码如下:

 这里要注意一定要在end事件使用next()引流下去
这里要注意一定要在end事件使用next()引流下去
7. 将自定义中间件封装为模块
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,示例代码如下:

对自定义的中间件模块化拆分
// 导入express模块
const express=require('express')
// 创建express的服务器实例
const app=express()
//1.导入自己封装的中间件模块
const customBodyParser=require('./14.custom-body-parser')
// 2.将自定义的中间件函数,注册为全局可用的中间件
app.use(customBodyParser)
app.post('/user',(req,res)=>{
res.send(req.body)
})
// 调用app.listen方法,指定端口号并启动web服务器
app.listen('80',()=>{
console.log('http://127.0.0.1');
})custom-body-parser
// 导入Node.js 内置的querystring模块
const qs=require('querystring')
const bodyParser=(req,res,next)=>{
// 定义中间件具体的业务逻辑
// 1.定义一个str字符串,专门用来存储客户端发送过来的请求体数据
let str="";
// 2.监听req.data事件
req.on('data',(a)=>{
str+=a;
})
// 3.监听req的end事件
req.on("end",()=>{
// 在str中存放的是完整的请求体数据
// console.log(str);
// 把字符串格式的请求体数据,解析成对象格式
const body=qs.parse(str)
req.body=body
next()
})
}
module.exports=bodyParser







![[附源码]计算机毕业设计springboot基于Java的日用品在线电商平台](https://img-blog.csdnimg.cn/0b3e0de816594f41befe507d7aecd354.png)