我们来继续我们的 Teams sample 之旅,上一个讲了 Tab app,那我们这里再深入一步,看一下如何使用 sso 机制。
sso 是一个很有用机制,它可以让我们的 teams app 能获取当前用户的身份。sso 很多时候比较难彻底理解,在开发的时候也需要较多的经验和开发成本,好在 Teams Toolkit 为我们做了很多工作,让整个的 sso 开发变得轻松很多。让我们用几篇文章来通过一个sample 来剖析 sso 机制,看看它到底是怎么运作的。
我们先打开 vscode,然后进入 Teams Toolkit,创建新的 sample,选择 “Hello World Tab with SSO”

创建完后,我们已经轻车熟路了,按 F5 运行程序,稍等一会儿后,我们的app就安装到了 teams 里,进入 tab,我们看到文字上有点不同,这里显示出了我的名字,也就是说这个 tab 知道当前的用户是谁了。

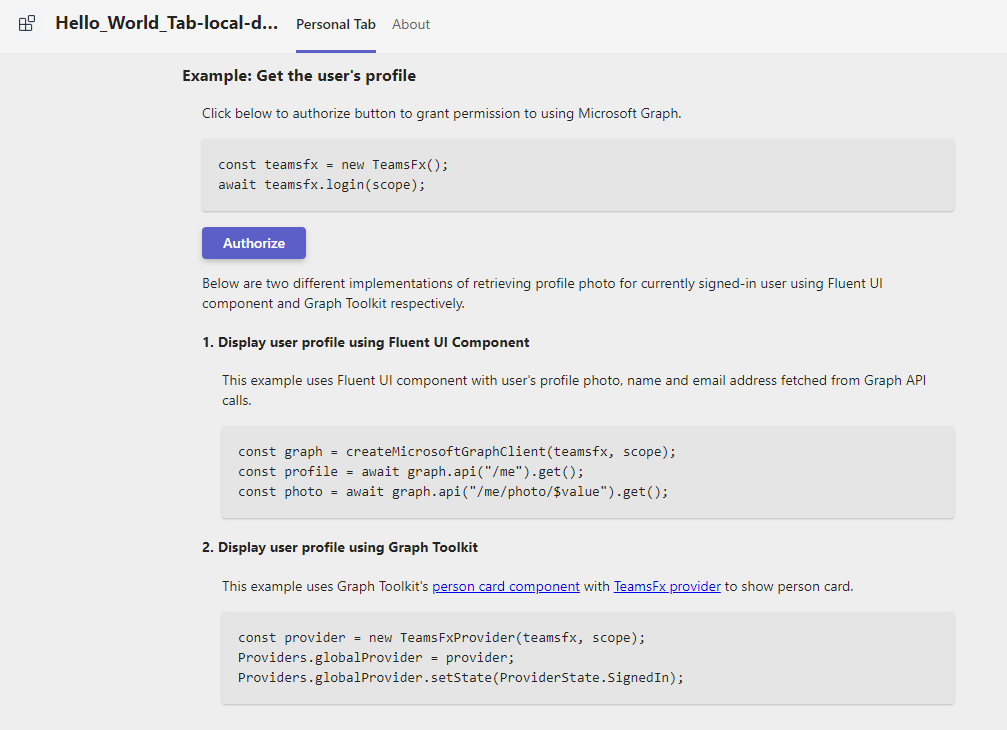
继续把页面往下滚动,我们看到有一个 Authorize 按钮

点击 Authorize 按钮,就会新弹出一个浏览器对话框,里面要求当前用户同意授权。在对话框里我们能够看到这个app需要的权限,能够 sign in 并且能够读取用户 profile 的权限。

值得注意的是,上面这个弹出对话框里,还有一个 checkbox:Consent on behalf of your organization,这个的目的是问我们是否同意为我当前 org 里的所有用户都授权,有这个选项的原因是我这个当前用户是当前office365租户的管理员,如果是一个普通的用户,在对话框里是没有这个选项的。
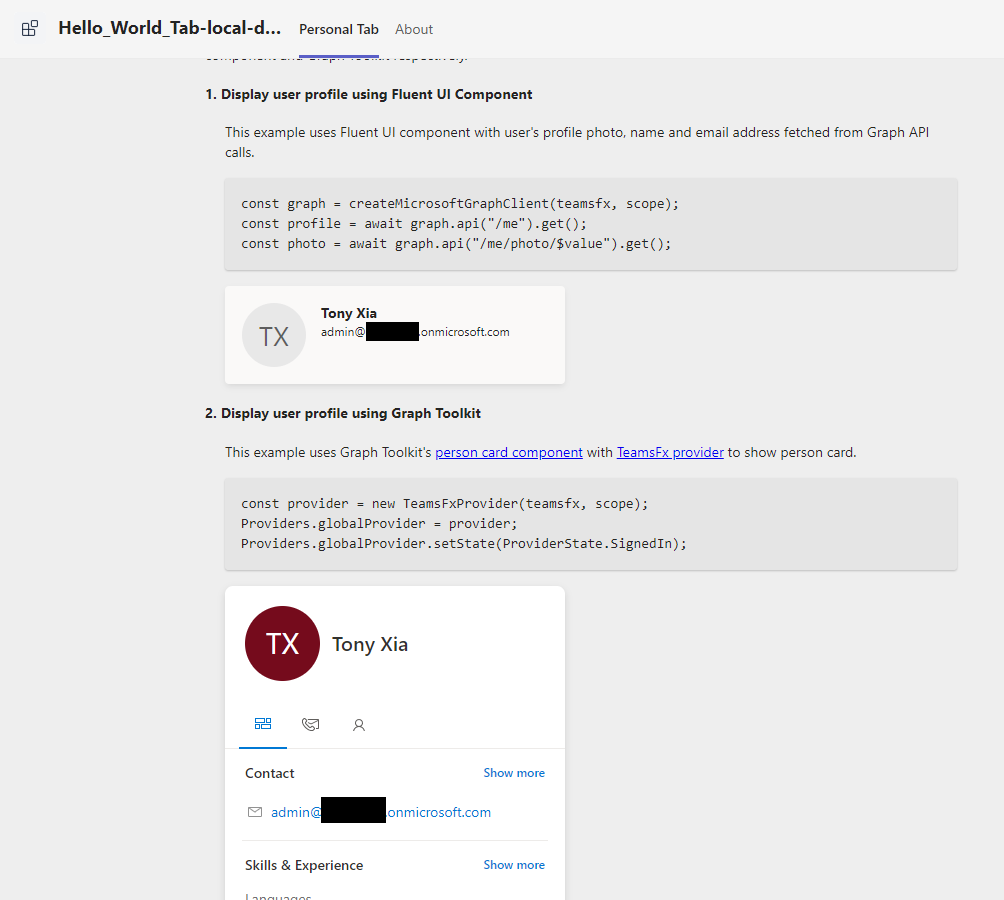
我们点击 “Accept”,对话框会关闭掉,当过了1-2秒钟后,我们的 tab 页面上就能够显示出当前用户我的更加详细的信息,比如我的邮件地址,我的头像等等信息。实际上通过sso,可以以当前用户的身份完成很多操作。我们后面慢慢展开。

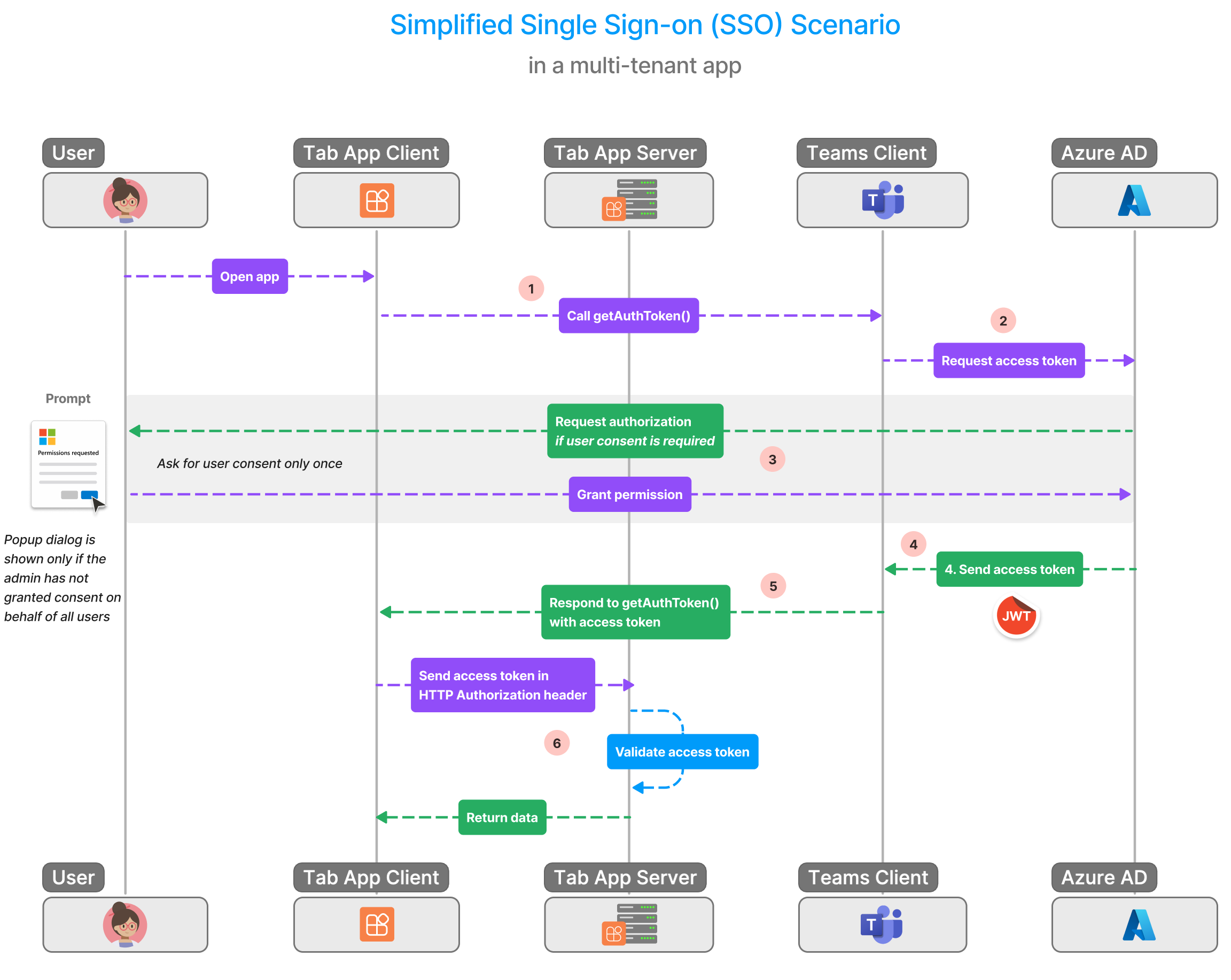
我们看了上面整个过程,我这里再引用微软官方的一张时序图,让大家更好的理解 SSO。

再深入剖析 sso 之前,我们先来看一下一个不需要 sso 就能获得当前用户的名字的做法,就是上面截图里的 “Congratulations, Tony Xia”,这个实际上比较简单,我们打开代码,找到 tabs/src/components/sample/Welcome.tsx,里面有这么一段代码:
export function Welcome(props: { environment?: string }) {
......
const { teamsfx } = useContext(TeamsFxContext);
const { loading, data, error } = useData(async () => {
if (teamsfx) {
const userInfo = await teamsfx.getUserInfo();
return userInfo;
}
});
const userName = (loading || error) ? "": data!.displayName;
return (
......
<h1 className="center">
Congratulations{userName ? ", " + userName : ""}!
</h1>
......
);
}
了解 React 和 typescript 的读者可能已经立刻发现了最最关键的一句 await teamsfx.getUserInfo(),这句话就能够获取到当前用户的信息,getUserInfo() 返回的信息如下:
export declare interface UserInfo {
displayName: string;
objectId: string;
preferredUserName: string;
}
可以看到这里面并没有 sso 之后获取到的 email 信息,这里只有用户的显示名,和 object id,object id是azure ad 里给每个用户的一个 guid,所以如果不使用 sso,我们只能得到最最简单的当前用户的显示名而已。
我们下篇文章就来详细讲一下 sso。





![[附源码]计算机毕业设计springboot基于Java的日用品在线电商平台](https://img-blog.csdnimg.cn/0b3e0de816594f41befe507d7aecd354.png)