功能需求
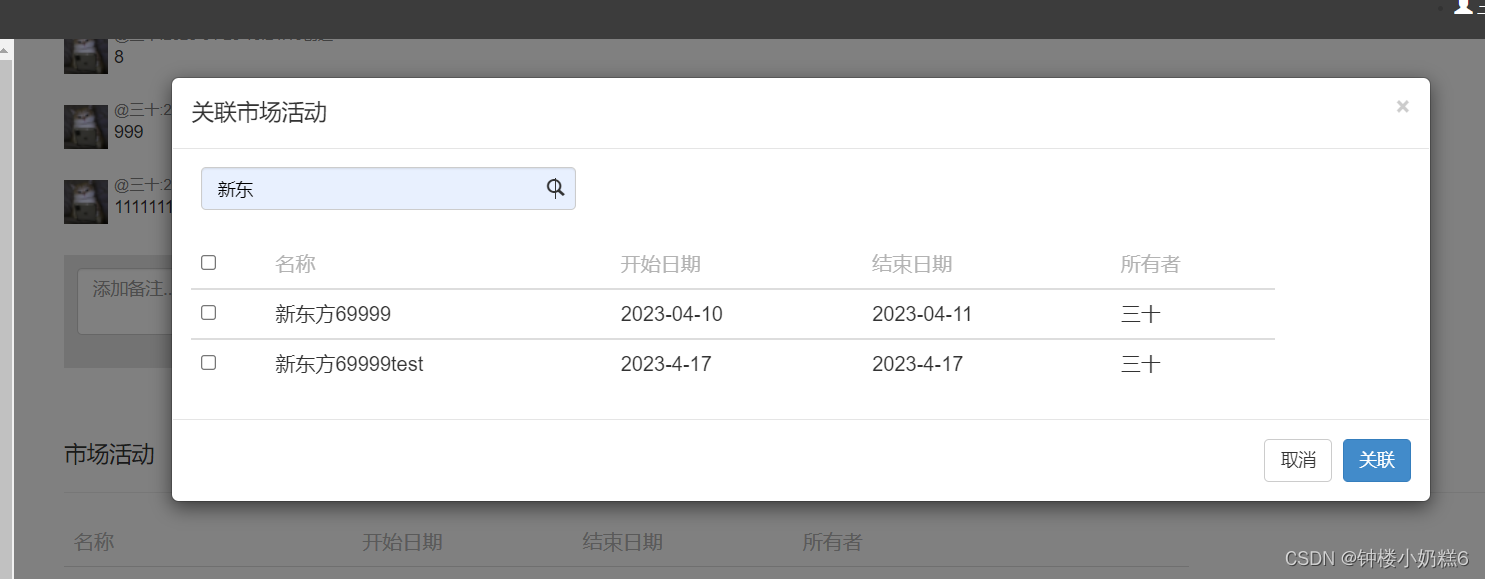
用户在线索明细页面,点击"关联市场活动"按钮,弹出线索关联市场活动的模态窗口;
用户在线索关联市场活动的模态窗口,输入搜索条件,每次键盘弹起,根据名称模糊查询市场活动,把所有符合条件的市场活动显示到列表中;
用户选择要关联的市场活动,点击"关联"按钮,完成线索关联市场活动的功能.
*每次至少关联一个市场活动
*同一个市场活动只能跟同一个线索关联一次
*关联成功之后,关闭模态窗口,刷新已经关联过的市场活动列表
*关联失败,提示信息,模态窗口不关闭,已经关联过的市场活动列表也不刷新

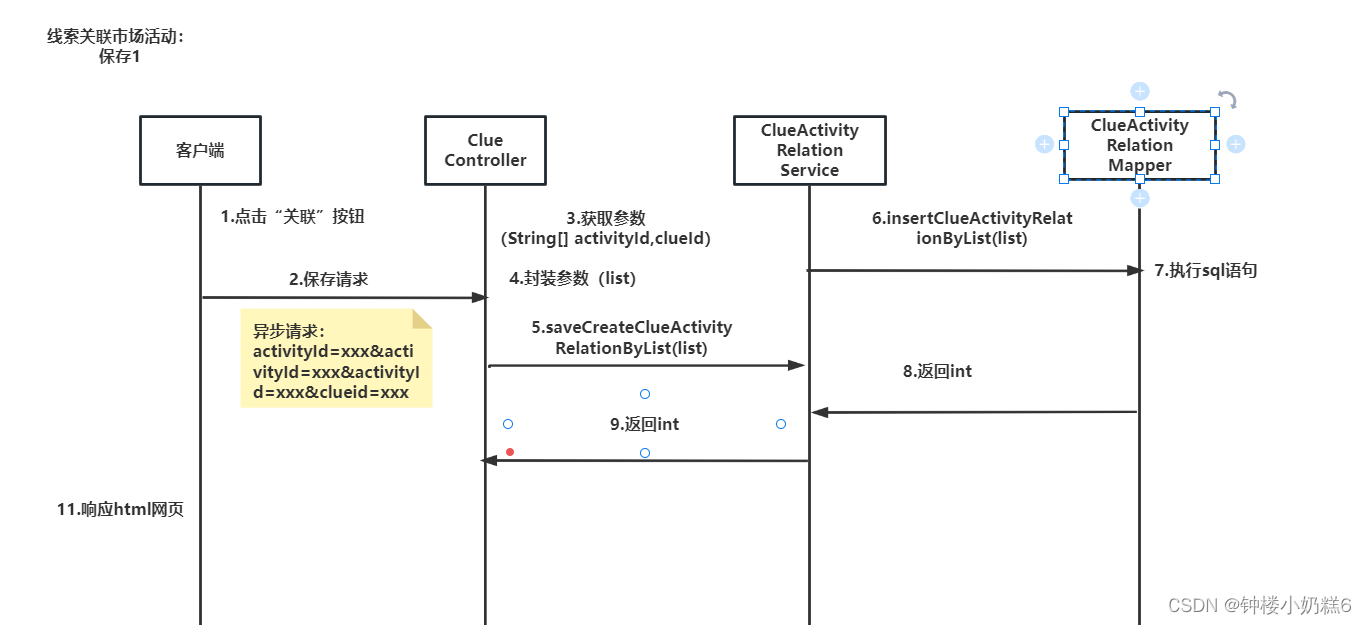
流程图1关联

流程图2关联后查询
代码实现
1.ClueActivityRelationMapper
①ClueActivityRelationMapper
/**
* 保存 线索关联市场活动
*/
int insertCreateClueActivityRelationByList(List<ClueActivityRelation> clueActivityRelationList);②ClueActivityRelationMapper映射文件
通过集合的一个个ClueActivityRelation对象来添加
<insert id="insertCreateClueActivityRelationByList">
insert into tbl_clue_activity_relation(id,clue_id,activity_id)
values
<foreach collection="list" item="obj" separator=",">
(#{obj.id},#{obj.clueId},#{obj.activityId})
</foreach>
</insert>2.ClueActivityRelationService
/**
* 保存 线索关联市场活动
*/
int saveCreateClueActivityRelationByList(List<ClueActivityRelation> clueActivityRelationList); @Autowired
private ClueActivityRelationMapper clueActivityRelationMapper;
@Override
public int saveCreateClueActivityRelationByList(List<ClueActivityRelation> clueActivityRelationList) {
return clueActivityRelationMapper.insertCreateClueActivityRelationByList(clueActivityRelationList);
}3.ClueController
/**
* 关联市场活动2:保存--查询
*/
@RequestMapping("/workbench/clue/saveBound.do")
public @ResponseBody
Object saveBound(String[] activityId, String clueId) {
// 封装参数
ClueActivityRelation clueActivityRelation = null;
List<ClueActivityRelation> clueActivityRelationList = new ArrayList<>();
for (String actId:activityId) {
clueActivityRelation = new ClueActivityRelation();
clueActivityRelation.setId(UUIDUtils.getUUID());
clueActivityRelation.setActivityId(actId);
clueActivityRelation.setClueId(clueId);
clueActivityRelationList.add(clueActivityRelation);
}
// 调用service
ReturnObject returnObject = new ReturnObject();
try {
int ret = clueActivityRelationService.saveCreateClueActivityRelationByList(clueActivityRelationList);
if (ret>0){
// 增加成功
List<Activity> activityList = activityService.queryActivitiesByids(activityId);
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
returnObject.setRetDate(activityList);
}else {
// 失败
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统繁忙,稍后再试");
}
} catch (Exception e) {
e.printStackTrace();
// 失败
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统繁忙,稍后再试");
}
return returnObject;
}4.前端detail.jsp
1.给“关联”按钮添加单击事件
// 给全选按钮添加事件实现全选(全选按钮在线索数据被查出来之前已经生成了,所以直接给固有元素全选按钮添加事件即可)
$("#checkAll").click(function () {
// 如果全选按钮选中,则列表中所有按钮都选中(操作tBody下面的所有子标签input,设置为当前(this)全选按钮的状态)
$("#tBody input[type='checkbox']").prop("checked", this.checked);
});
// 当线索标签不是全选时取消全选按钮
$("#tBody").on("click", "input[type='checkbox']", function () {
// 设置全选标签状态,如果当前所有标签数和选中标签数相等,则全选,否则不全选
$("#checkAll").prop("checked",
$("#tBody input[type='checkbox']").size() == $("#tBody input[type='checkbox']:checked").size());
});
// 3 点击关联
$("#saveBoundBtn").click(function () {
// 收集参数
// 获取所有选中的checkbox
var checkids = $("#tBody input[type='checkbox']:checked");
var clueId = '${clue.id}';
// 表单验证
if (checkids.size() == 0) {
alert("输入要关联的市场活动");
return;
}
// 拼接参数
var ids = "";
$.each(checkids, function () {// activityId=xxxx&activityId=xxxx&....&activityId=xxxx&
ids += "activityId=" + this.value + "&";
});
ids += "clueId=" + clueId;
// 发送请求
$.ajax({
url: 'workbench/clue/saveBound.do',
data: ids,
type: 'post',
dataType: 'json',
success: function (data) {
if (data.code == "1") {
// 成功
$("#boundModal").modal("hide");
var htmlStr = "";
$.each(data.retDate, function (index, obj) {
htmlStr += "<tr id=\"tr_" + obj.id + "\">";
htmlStr += "<td>" + obj.name + "</td>";
htmlStr += "<td>" + obj.startDate + "</td>";
htmlStr += "<td>" + obj.endDate + "</td>";
htmlStr += "<td>" + obj.owner + "</td>";
htmlStr += "<td><a href=\"javascript:void(0);\" activityId=\"" + obj.id + "\" style=\"text-decoration: none;\"><span class=\"glyphicon glyphicon-remove\"></span>解除关联</a></td>";
htmlStr += "</tr>";
});
$("#relationTBody").append(htmlStr);
} else {
alert(data.message);
}
}
});
});