防盗链(Referer Header)是指在网页中嵌入的外部资源(如图片、音视频等)被非法使用或盗链的现象。为了避免这种情况的发生,我们可以通过前端和后端技术来防止盗链。

前端防盗链
前端防盗链可以通过在页面中添加 JavaScript 脚本来实现。当外部资源被加载时,我们可以检查其请求来源(即 Referer Header),如果不是我们的网站,则拒绝加载资源。
以下是一个简单的前端防盗链示例:
Copy code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防盗链示例</title>
<script>
window.onload = function() {
var imgs = document.getElementsByTagName('img');
for (var i = 0; i < imgs.length; i++) {
var img = imgs[i];
if (img.src.indexOf('your-domain.com') == -1) {
img.src = 'default-image.jpg';
}
}
}
</script>
</head>
<body>
<img src="http://other-domain.com/image.jpg">
<img src="http://your-domain.com/image.jpg">
</body>
</html>
在这个示例中,我们检查了所有 标签的 src 属性,如果其来源不是我们的网站,则将其替换为默认图片。这样,如果有人试图盗链我们的图片,就会显示默认图片。
Node.js 防盗链
在后端,我们可以通过检查请求中的 Referer Header 来判断请求的来源是否合法。如果不合法,则可以返回 403 Forbidden 或重定向到另一个页面。
以下是一个使用 Node.js 的后端防盗链示例:
Copy code
const express = require('express');
const app = express();
app.get('/image.jpg', (req, res) => {
const referer = req.get('Referer');
if (!referer || !referer.includes('your-domain.com')) {
res.redirect('/unauthorized.html');
} else {
res.sendFile(__dirname + '/image.jpg');
}
});
app.listen(3000, () => {
console.log('Server started on http://localhost:3000');
});
在这个示例中,我们使用了 Express 框架来创建一个简单的服务器。当请求 /image.jpg 时,我们检查其 Referer Header 是否包含我们的域名,如果不包含,则重定向到 unauthorized.html 页面。如果包含,则返回 image.jpg 文件。
总结
以上是前端和后端实现防盗链的两个示例。虽然这些方法并不能完全防止盗链,但可以有效地降低盗链的发生。同时,我们还可以通过 CDN、加密等方式来进一步提高防盗链的效果。
Java
如果你想在后端使用Java来实现防盗链,可以使用Servlet来拦截请求并进行判断。
以下是一个使用Java Servlet实现的后端防盗链示例:
Copy code
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/image.jpg")
public class ImageServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String referer = request.getHeader("Referer");
if (referer == null || !referer.contains("your-domain.com")) {
response.sendRedirect("/unauthorized.html");
} else {
response.setContentType("image/jpeg");
response.setHeader("Cache-Control", "no-store");
response.setHeader("Pragma", "no-cache");
response.setDateHeader("Expires", 0);
InputStream in = getServletContext().getResourceAsStream("/WEB-INF/images/image.jpg");
OutputStream out = response.getOutputStream();
byte[] buffer = new byte[4096];
int bytesRead = -1;
while ((bytesRead = in.read(buffer)) != -1) {
out.write(buffer, 0, bytesRead);
}
in.close();
out.close();
}
}
}
在这个示例中,我们创建了一个名为ImageServlet的servlet,当访问 /image.jpg 时,该servlet将检查请求中的 Referer Header 是否包含我们的域名。如果不包含,则重定向到 unauthorized.html 页面。如果包含,则返回 image.jpg 文件。
在返回图片时,我们还设置了一些响应头,以确保浏览器不会缓存该图片。
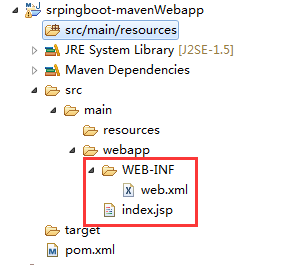
需要注意的是,ImageServlet中的图片应该放在 WEB-INF 目录下,以确保它们不会直接被访问到。只有通过 servlet,才能访问到图片。
以上是一个使用Java Servlet实现的后端防盗链示例,你可以根据自己的需求和情况进行适当的修改和调整。
使用HTML标签的referrer-policy属性
HTML标签有一个referrer-policy属性,可以用来控制浏览器发送referer信息的方式。该属性有几个可选值,包括no-referrer、no-referrer-when-downgrade、same-origin、origin、strict-origin、strict-origin-when-cross-origin、unsafe-url。其中,no-referrer是指不发送referrer信息,而same-origin是指只在同源情况下发送referrer信息。
<img src="image.jpg" referrer-policy="same-origin" />
使用JavaScript设置HTTP头中的referrer属性
通过JavaScript设置HTTP头中的referrer属性,也可以实现防盗链的效果。以下是一个示例代码:
fetch("image.jpg", {
referrer: "same-origin"
})
.then(response => {
if (response.ok) {
// 图片加载成功
} else {
// 图片加载失败
}
})
.catch(error => {
// 加载出错
});
在这个示例中,我们使用fetch API来加载图片,并在请求中设置referrer属性为same-origin。
使用nginx反向代理
除了前端技术外,还可以使用nginx反向代理来实现防盗链。nginx是一种高性能的Web服务器,它提供了反向代理功能。我们可以将图片存放在nginx服务器上,并设置nginx的反向代理规则,只允许特定的域名访问这些图片。以下是一个示例nginx配置文件:
server {
listen 80;
server_name your-domain.com;
location /images/ {
valid_referers your-domain.com;
if ($invalid_referer) {
return 403;
}
proxy_pass http://localhost:8080/images/;
}
}
在这个示例中,我们使用nginx反向代理,只允许来自your-domain.com域名的请求访问/images/目录下的图片。如果请求中的referer不合法,nginx将返回403错误。需要注意的是,上述配置需要根据自己的情况进行适当的修改和调整。
以上是不同的前端技术来实现防盗链。根据具体需求和情况,选择合适的技术来实现防盗链。