一 root、alias、index、try_files辨析
说明: 这个系列很适合'前端人员'进阶学习① 前言回顾
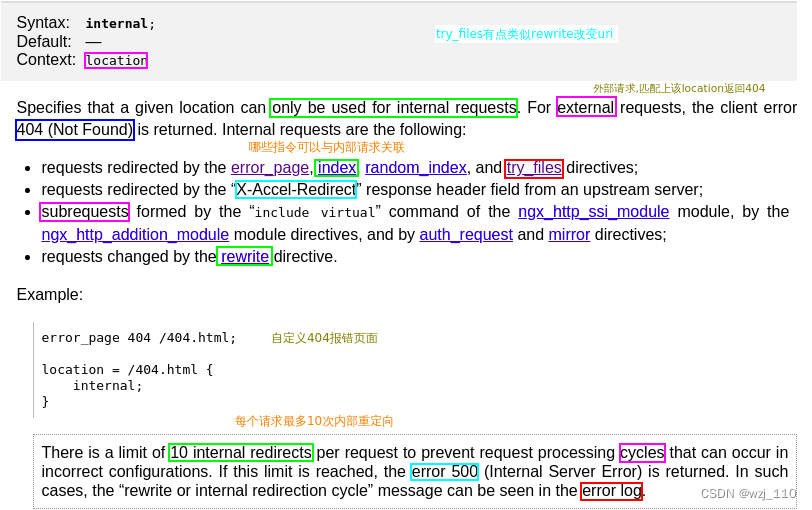
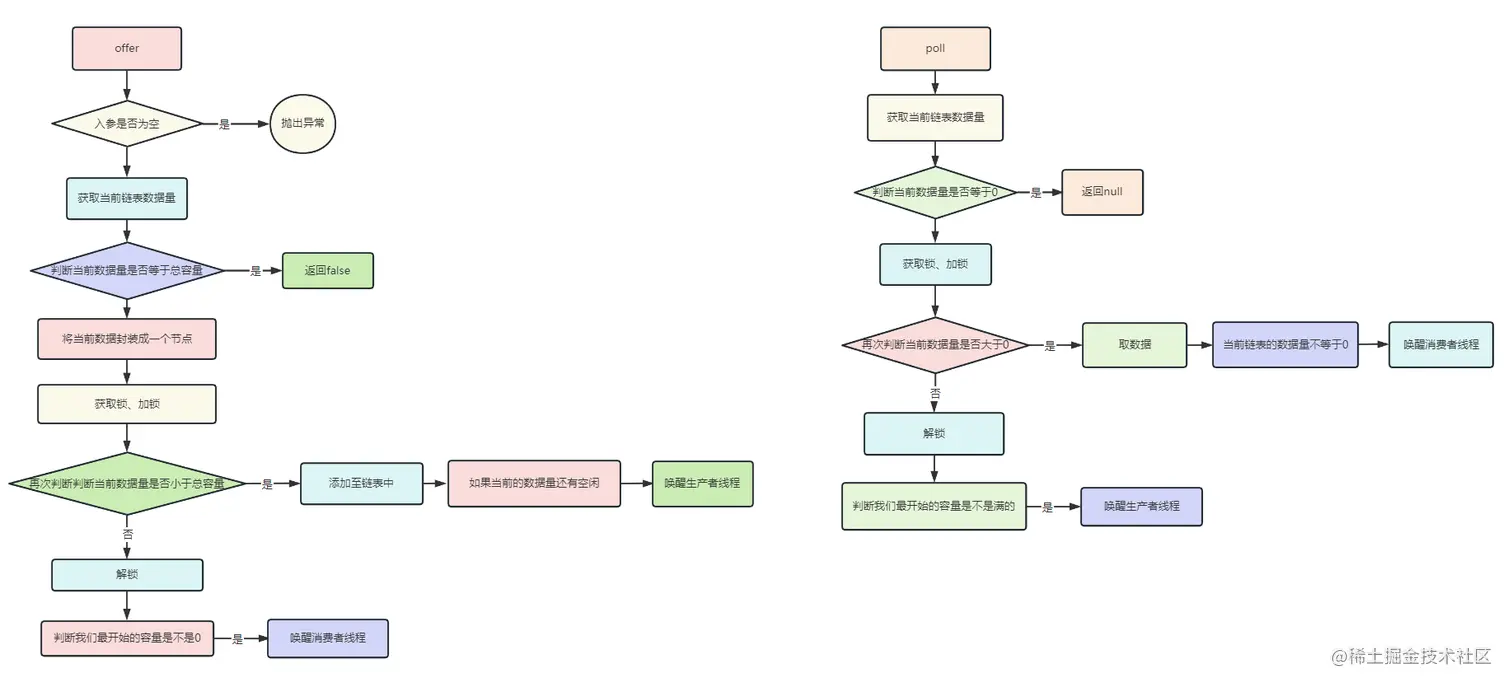
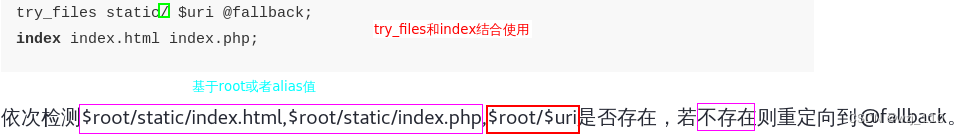
try_files基础知识 配置try_files实现内容重定向
root和alias指令辨析
强调:
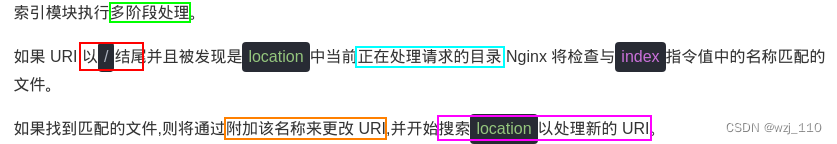
1) index只能处理以'/'结尾的请求
2) index指令'有点'在location中判断请求是否'是以/'结尾,才'起作用'
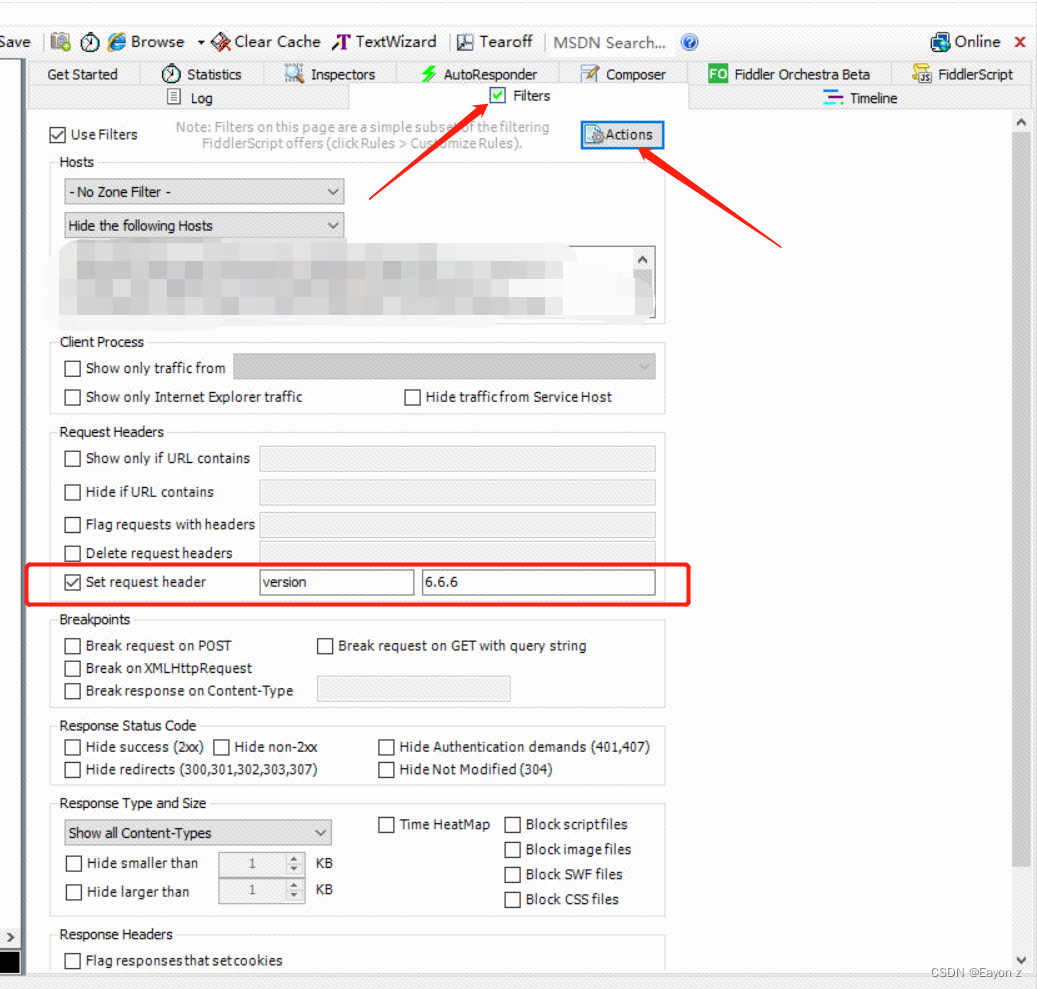
也即:'if($uri ~ /$) {set $uri = "${uri}one_index_value"}',进行'internal重定向'![]()
index和autoindex指令回顾
absolute_redirect absolute_redirect port_in_redirect 响应Location形式
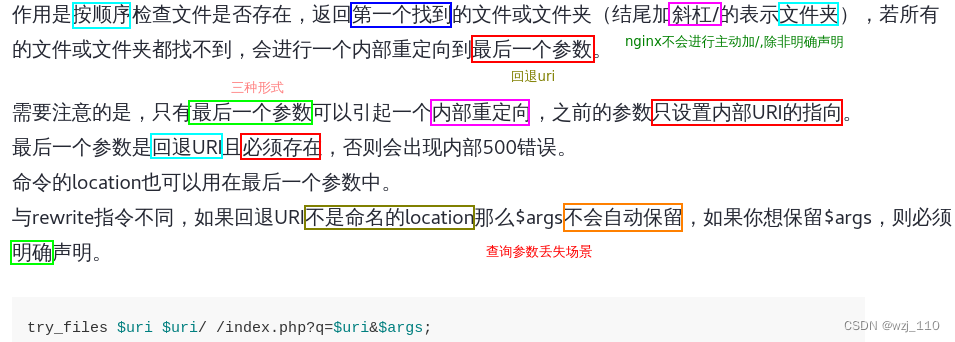
try_files的语法规则
nginx 301重定向踩坑记录 深度硬核文:nginx的301重定向处理过程分析
小知识: 如果'没有location'与uri匹配,则才是真正的'基于root指令'的'静态'资源查找② nginx从301到403两次请求
++++++++++ "默认的老六行为" ++++++++++
index index.html;
root html; --> 相对'--prefix的路径',默认是'/usr/share/nginx/html'![]()
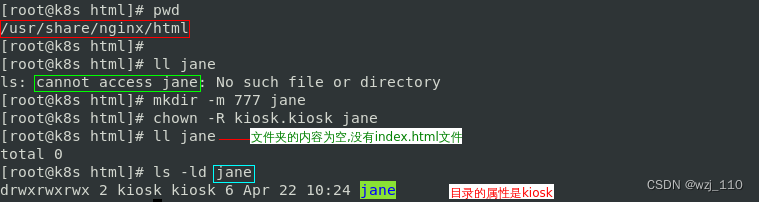
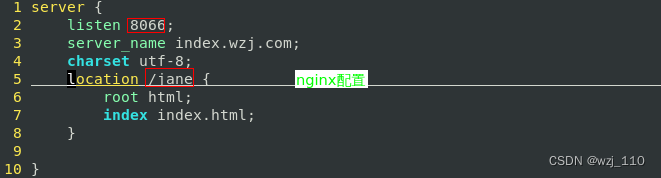
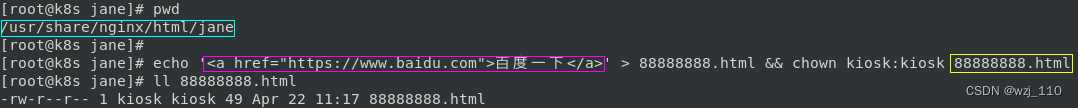
+++++++++ "案例讲解" +++++++++
这里: 'user kiosk;'


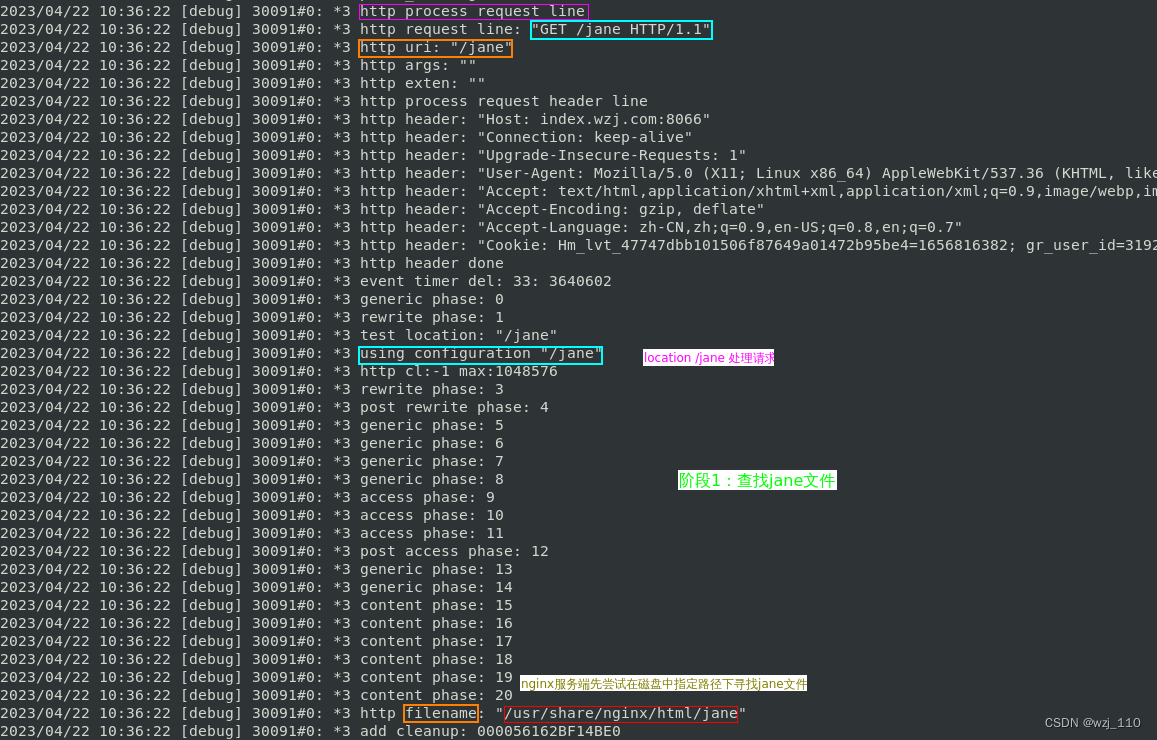
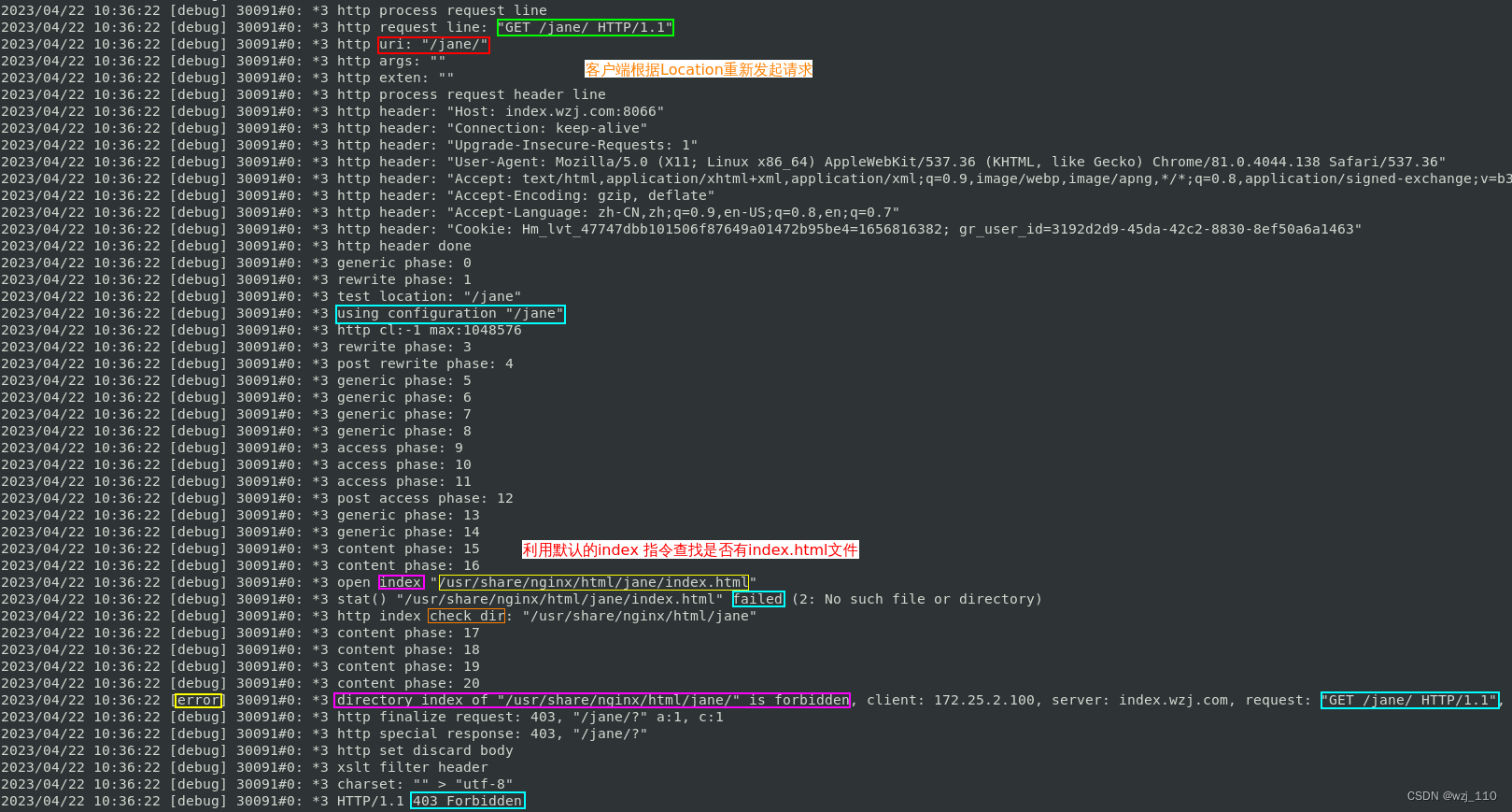
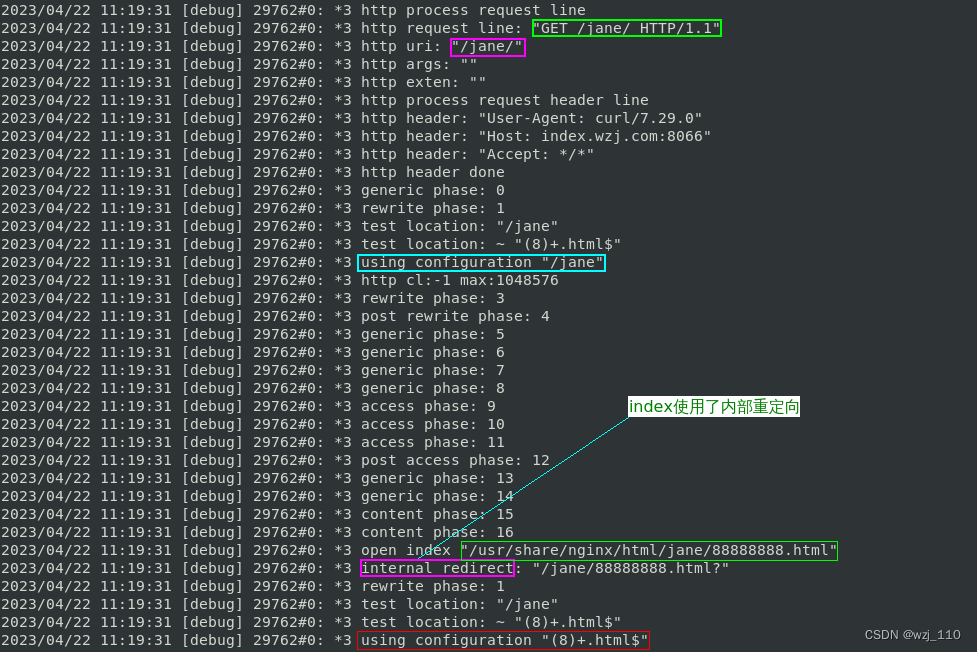
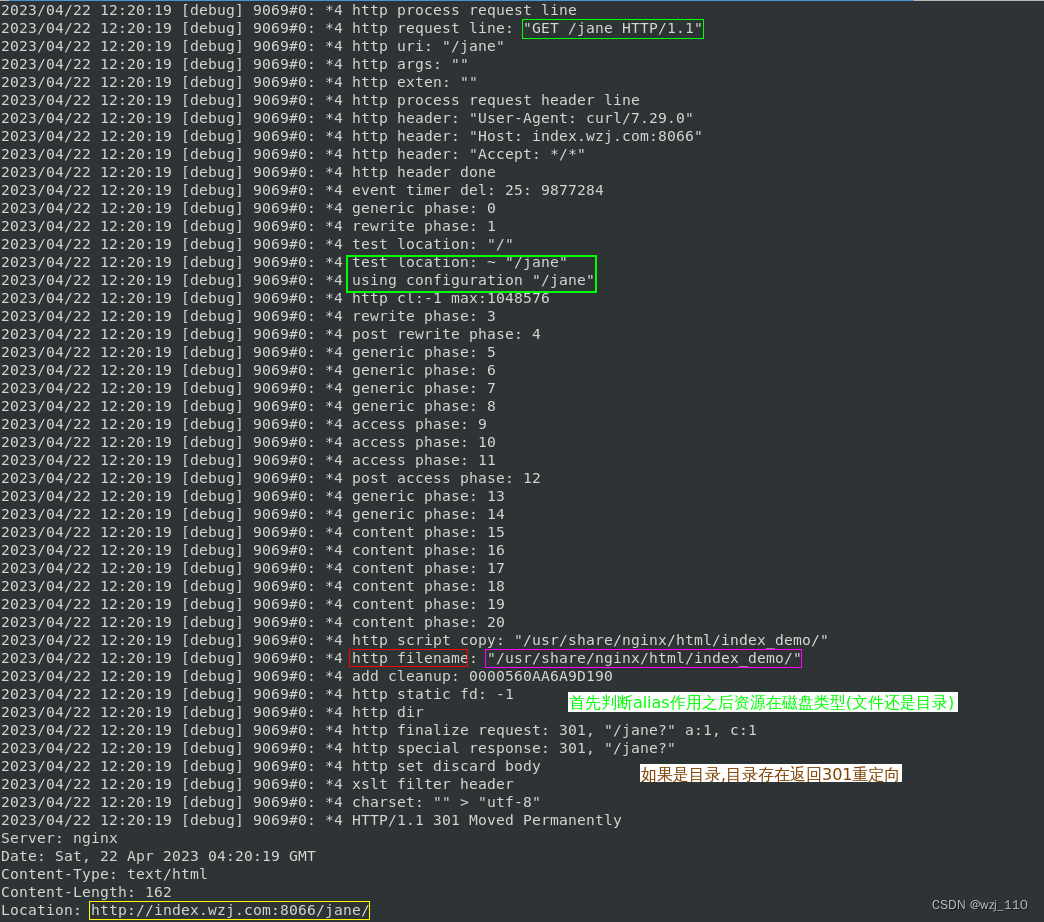
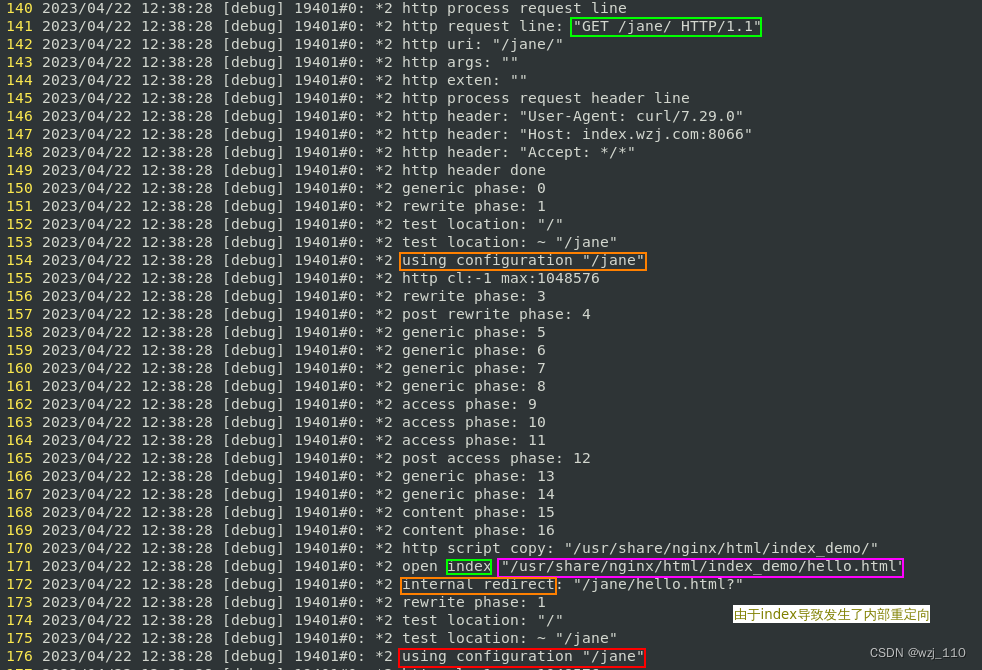
++++++++++ "从access_log的debug日志观察过程" ++++++++++
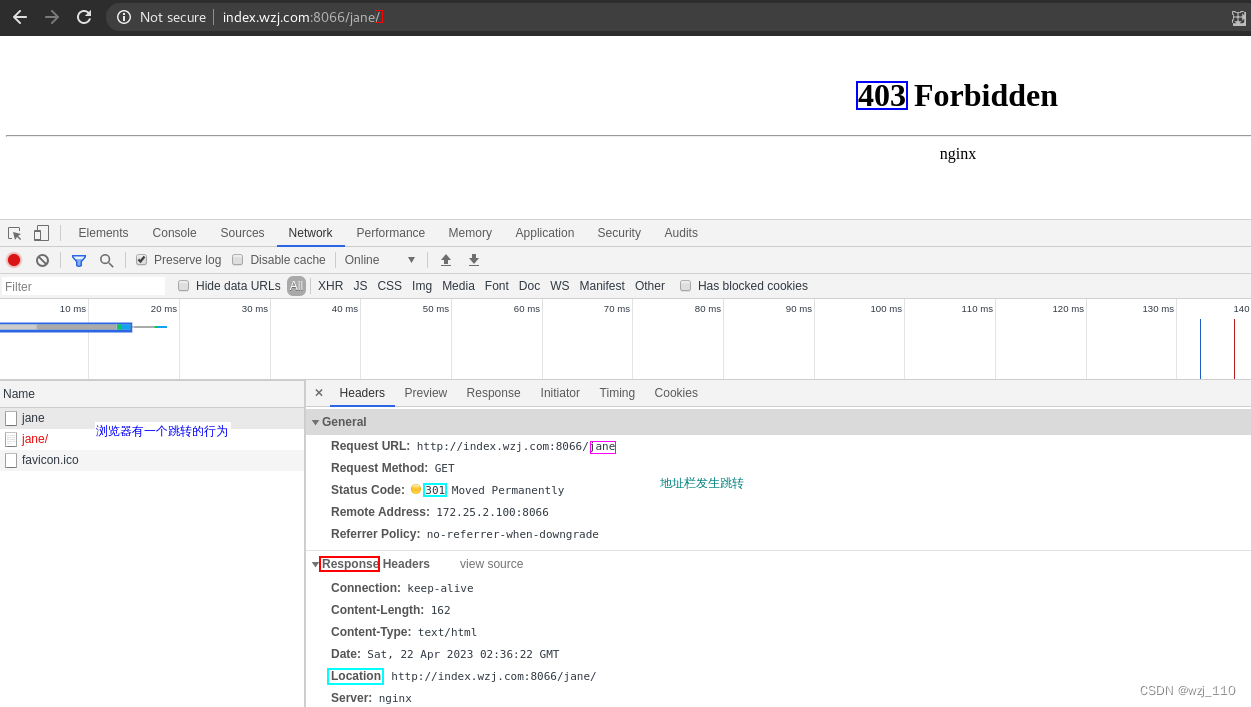
1) 由于'301'重定向,客户端发起了'两次'请求
思考: 为什么'nginx主动设置301 Moved Permanently'?
'原理'解读:
1)当用户输入了一个url地址,nginx没有找到'alia、root、location、uri'作用后的资源
2) 并且'nginx'发现最后的部分是一个'目录'
3) 则本次访问的'响应'状态码会被设置成301,并在Response header里'增加一个Location'项
4) 如果是'目录',基于'$uri',在返回的'Location'增加了一个'斜杠/'absolute_redirect指令影响Location是绝对还是相对url

根因: 指定的'index'文件,'没有'查找到,出现该'403'报错
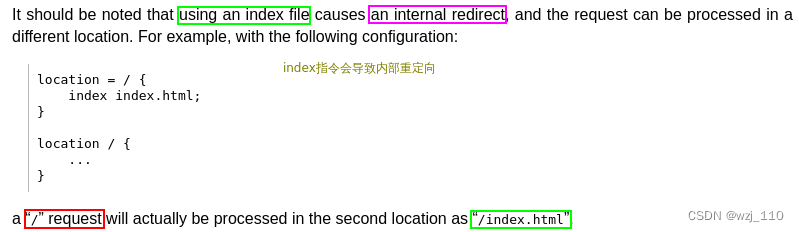
③ index指令internal内部重定向探究
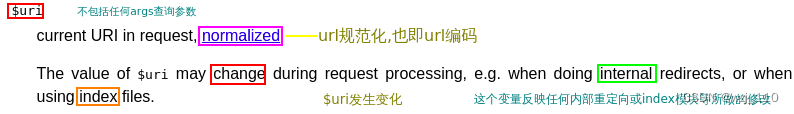
细节: '内部'重定向与'$uri'强相关
通俗: 对于'index指令',基于'$uri'进行'internal 内部重定向'
+++++++++++++ "官方案例太模糊,这里自己举例说明" +++++++++++++

![]()
思考: 为什么'没有'返回'88888888.html'文件的内容?

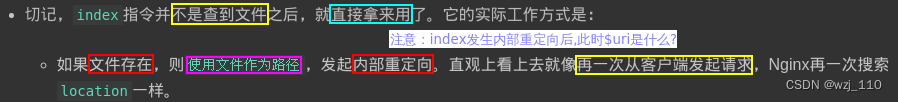
完全理解location中的index
补充: 千万'不要'使用 'location = /jane'精准形式,否则会导致'301重定向'的时候,'不能'匹配
重点:'rewrite指令' 发生'内部重定向',以及'proxy_pass'发生转发'发生'在查找'静态资源'之前
++++++++++++++ "分割线" ++++++++++++++
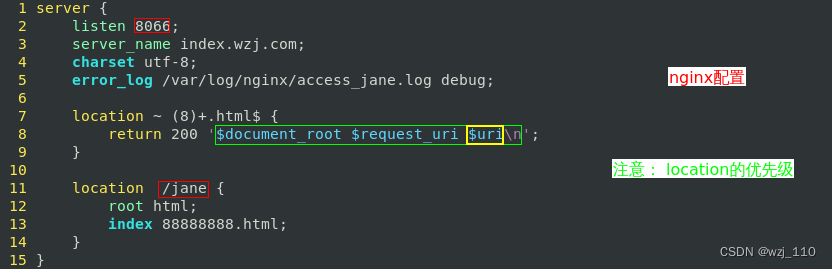
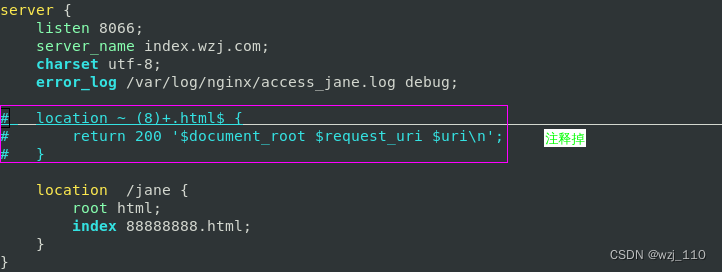
问题: 什么条件下'index'指令符合我们的'预期'? 下面的案例补充"对比"说明
重点: internal '内部重定向'时,'$uri'为'/jane/8888888.html',此时跟'root'结合
![]()

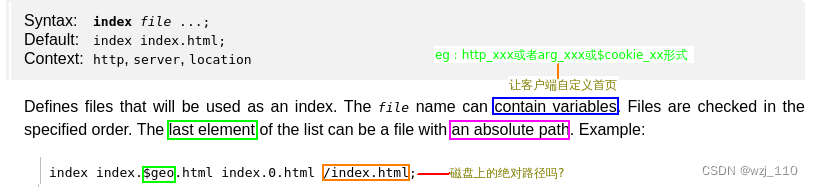
④ index指令值其它细节
1) index指令值使用'变量' --> 可以根据'请求相关信息',自定义"首页"
2) index指令值以'/绝对路径'开头和'不以/'开头的区别 --> "重点探讨"
备注: 指令值可以是'相对'路径也可以是'绝对'路径,绝对路径只能'放在最后'
补充: 'alias'只能是'location'级别指令
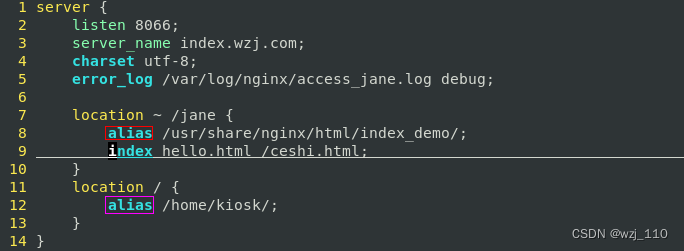
+++++++++++ "案例讲解" +++++++++++

上: 'nginx'配置
下: 'client'访问
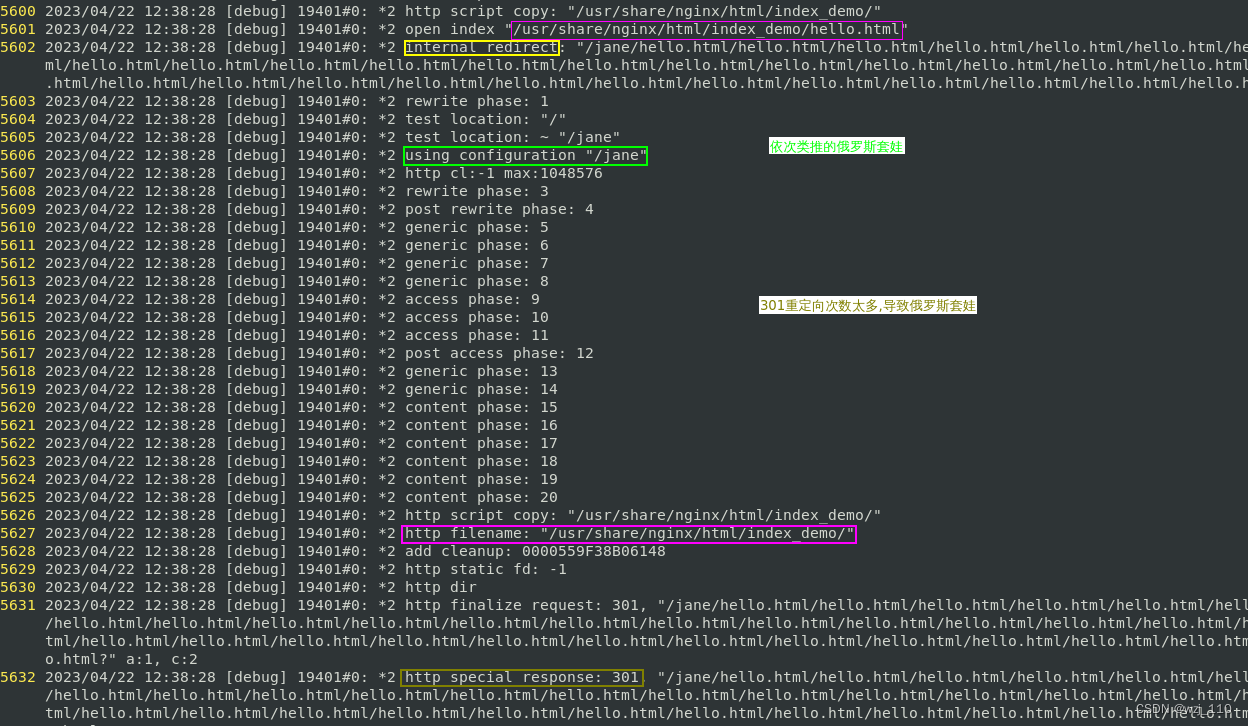
+++++++++++ 分析: "301重定向次数过多探究(死循环)" +++++++++++
++++++++++ "第一次请求" ++++++++++
1) 这里先根据'uri、location、alias'进行'资源'的查找
2) 最终查找'/usr/share/nginx/html/index_demo/'
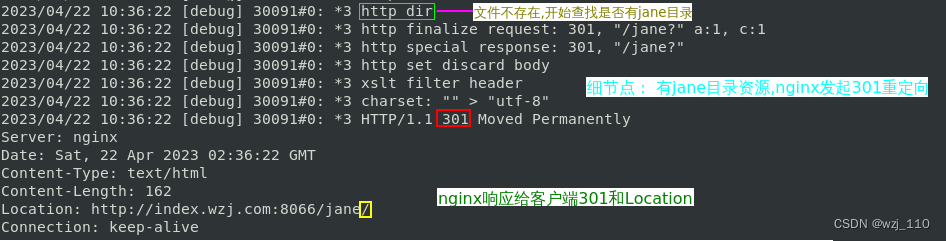
3) 发现'index_demo,不是一个文件,'是一个'目录'
备注: 通过对'/jane'加'/'表示请求'目录资源'
4) 进行'301'重定向
注意: '此次'重定向的'Location'为'/jane/',index指令并'没有'起作用
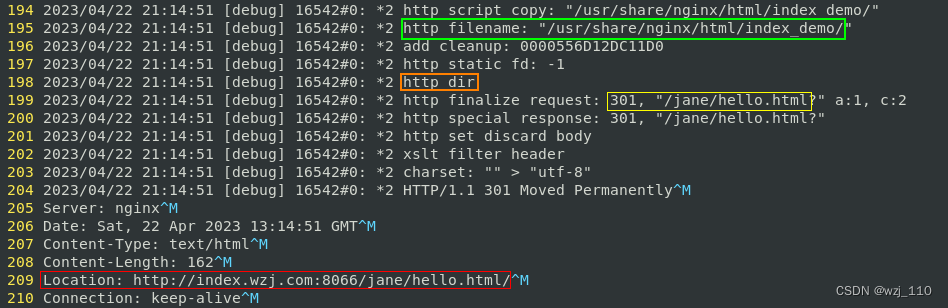
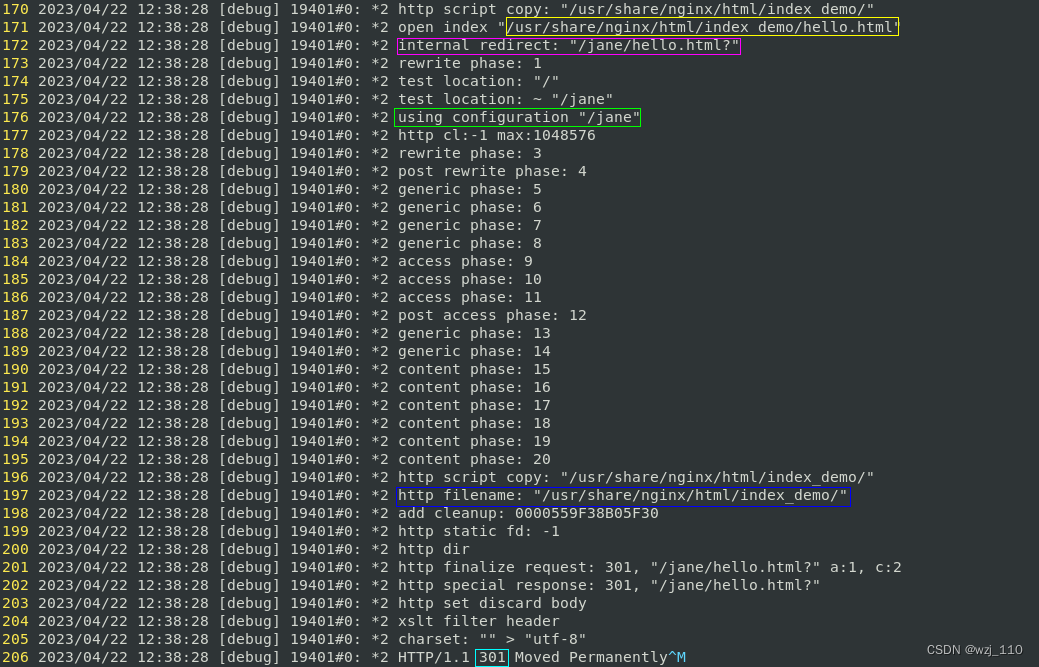
++++++++++ "第二次请求" ++++++++++
1) 由于'301'重定向,客户端'第二次'请求 -->$request_uri: '/jane/'
2) 匹配'location ~ /jane',此时查找'/usr/share/nginx/html/index_demo/'
备注: 在'root|alias'判断资源类型 --> '文件|目录'
细节: nginx'判断目录方式'是最终映射的'资源形式'是以'/'结尾,并'不一定'真是一个目录
3) index_demo是目录,后续准备'301 Moved Permanently',Location为'最终$uri+/'
4) 由于'请求'是以'/'结尾的,使用'index hello.html'
5) 发现'/usr/share/nginx/html/index_demo/hello.html'文件存在
备注: 如果'文件不存在'则使用'另一个'index值令的值
6) 则继续'$uri'以'/jane/hello.html [拼接的]'进行'内部重定向'匹配
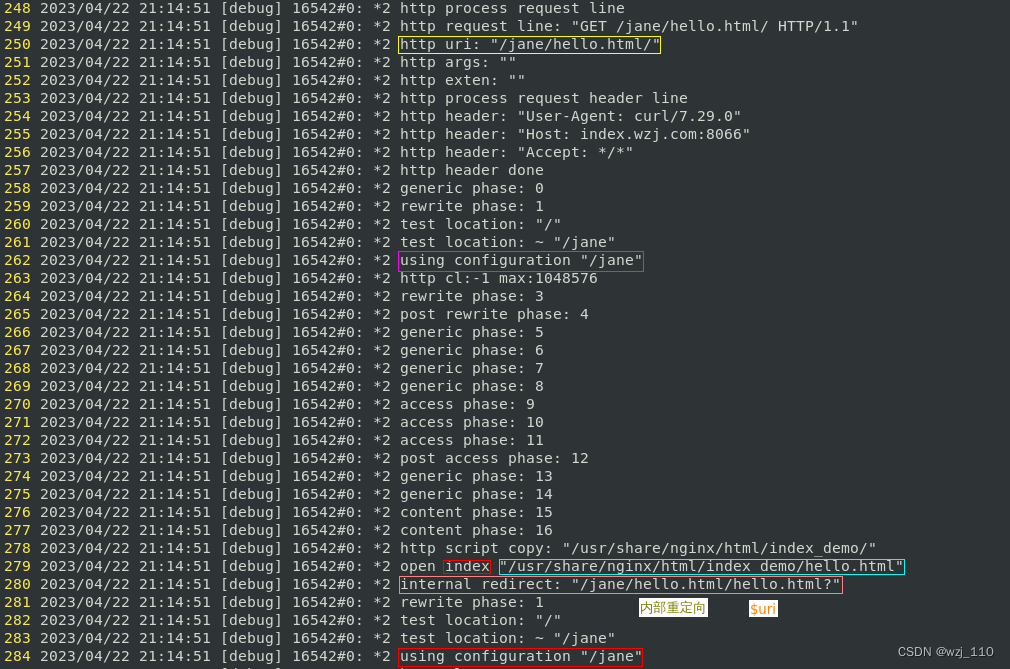
1) 'internal'内部重定向的$uri: /jane/hello.html
2) 重新匹配到'location ~ /jane'
3) 进行'alias'作用,找资源'/usr/share/nginx/html/index_demo/hello.html',文件存在
3) Location为: '$request_uri(不带参数)'与'index的指令值'拼接形式

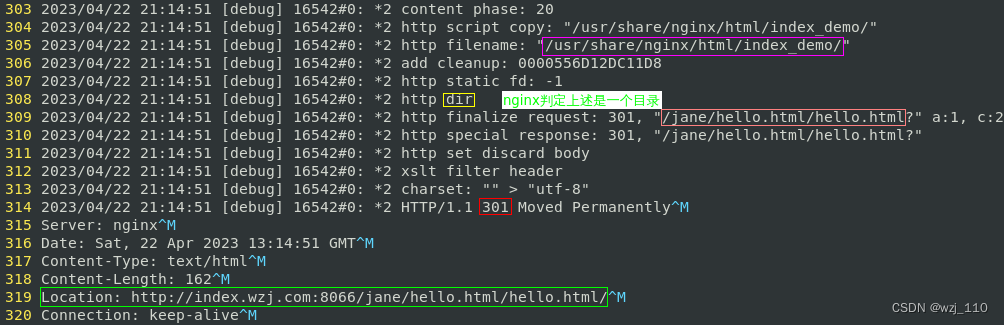
++++++++++ "第三次请求" ++++++++++

++++++++++ "第n次请求" ++++++++++
每次'open index':'alias'结合'index'指令的值
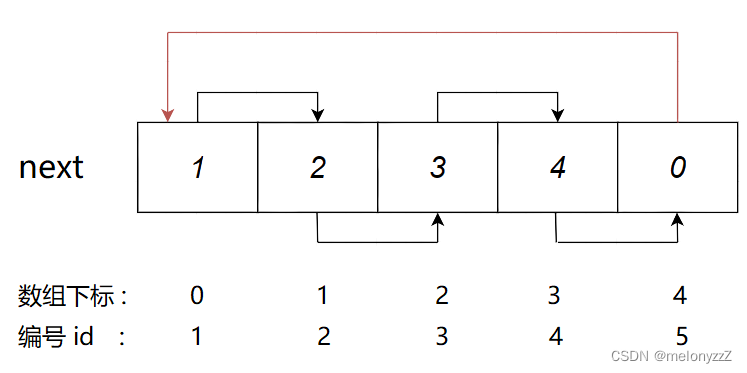
++++++++ "一直内部重定向了50次" ++++++++
观察: "$uri"的变化
原理解读

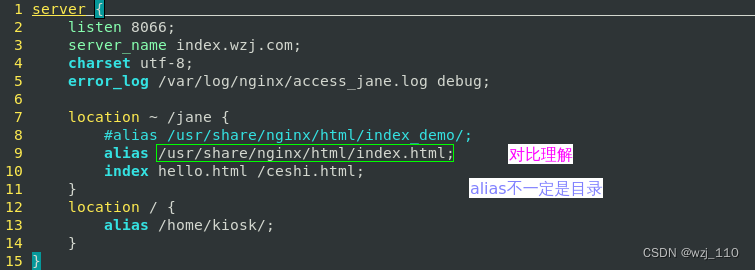
++++++++++++ 对比'实验'理解 ++++++++++++
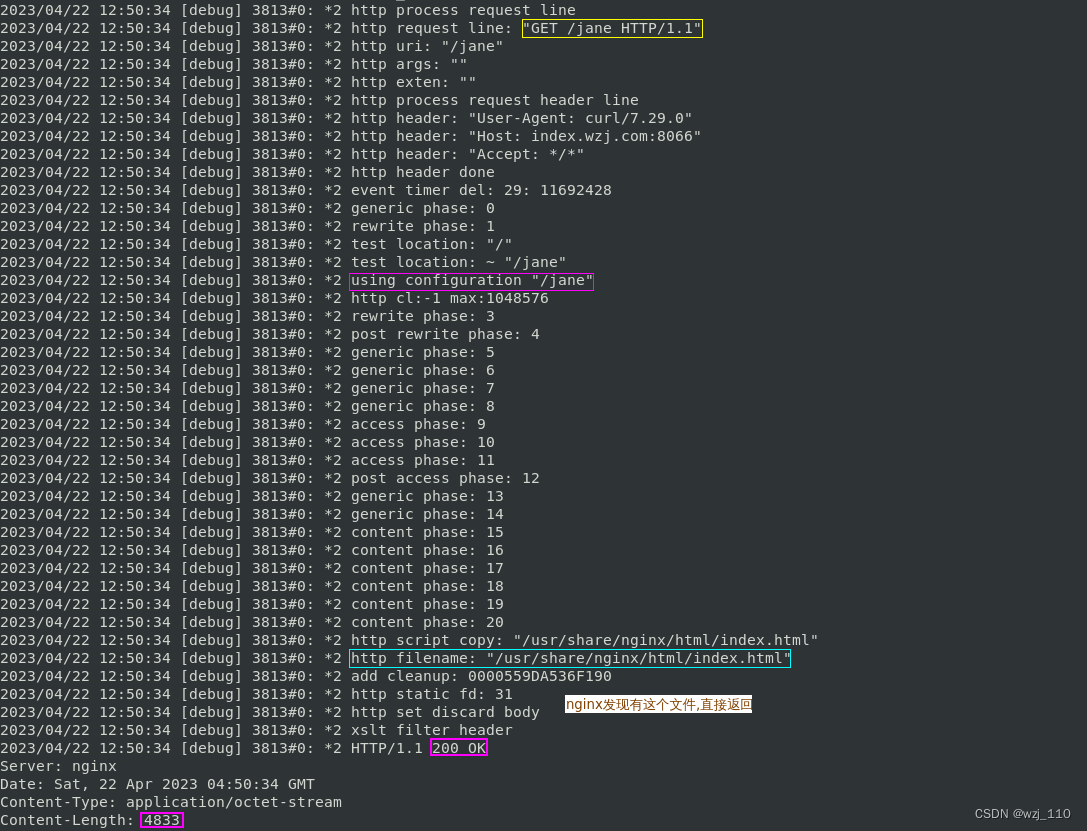
细节点: 如果根据'root|alias'之后发现'文件资源存在',直接返回'200状态码',结束该次请求
![]()
'客户端'访问: curl -L -s http://index.wzj.com:8066/jane
alias只是'uri映射后'进行后的资源,可能是'文件'或'目录'
1) nginx判定如果是'文件',文件存在,则'直接返回'
2) 如果文件'不存在',则判定是否是'目录'资源,如果是返回'301'进行下一次客户端请求
2) nginx判定如果'不是目录',则判定资源不存在才使用'index'指令 --> "待验证"③ location和alias的搭配问题
1) location使用'正则'与alias'结合'
条件:正则中必须'补获',alias中必须'引用',否则报错
alias和location不合理匹配导致目录穿越漏洞
1) 目录通过'..穿越'--> 'location + alias' --> location和alias一个'带/',一个'不带/'
2) 解决策略: location和alias要么都带'/',要么都不带'/'④ try_files再探
一个常见需求的nginx配置踩雷
1) 'try_files'可以和'root|alias'配合使用 --> '见官网'
2) 实现'伪静态'采用 'root+try_files[@形式]' 就够了
3) try_files使用户可以'自定义'映射'查找资源',而不是'nginx默认的先找文件,再找目录之类的'
4) 细节点: 如果配置了'$uri $uri/ @other',在'$uri/'的时候是'不会'进行'301'重定向了![]()
index和try_files的区别 案例说明

+++++++++++++ "回归try_files的本质 --> 解决什么问题?" +++++++++++++
本质: 是通过'rewrite'改变'$uri',然后进行'root、alias'重新匹配
1) 通过改变'$uri'的方式,进行'资源'的重新寻址
2) 如果轮到'index file','file'是以'/'结尾的,则'index'指令改变uri,进行'内部internal'
3) 如果轮到'index uri',直接将'$uri'变为'index指令中的uri',进行'internal'重定向
最佳实践:try_files $uri $uri/ uri -> 如果nginx判断是'目录',不会返回'301 Location头'if return rewrite 和try_files 都可以触发nginx 的rewrite
try_files指令高级说明
try_files 指令可以解决'vue或react框架'的history路由模式报'404或500'问题
⑤ 遗留
1) 需求:
[1] 请求:/a/b/c/d/e/f '返回' register.html
[2] 里面加载了几个相对路径的资源'wzj.png java.css'
[3] 目的: 想使用'alias'+'index'vue的history和hash模式
⑥ $uri、try_files、index关系

⑦ internal 、index、try_files关系