引言
邮政编码是地址信息的重要组成部分,可以帮助快递公司、物流公司等对地址进行快速、准确的识别和派送。因此,邮编查询工具应用在许多业务场景中都有广泛的应用,例如:电商平台、物流公司、金融机构等。通过使用邮编查询 API,我们可以快速实现一个邮编查询工具应用,方便用户查询地址对应的邮政编码,提高业务流程的效率。
本文将介绍如何使用邮编查询API实现邮编查询工具应用,主要内容包括:
- 获取API密钥
- 构建API请求
- 实现邮编查询工具应用
- 其他应用场景
简介
邮编查询 API 是一种提供全国邮政编码查询服务的接口。通过调用这个API,用户可以快速准确地查询到一个地址对应的邮政编码。邮编查询 API 可以被用于各种应用场景,例如:地址自动完成功能、数据清洗和标准化、自动填写表单等。
API 密钥获取
快速接入邮编查询 API
1.注册并获取邮编查询 API 密钥
进入 【邮编查询】详情页,点击【免费试用】,即可唤起注册按钮。

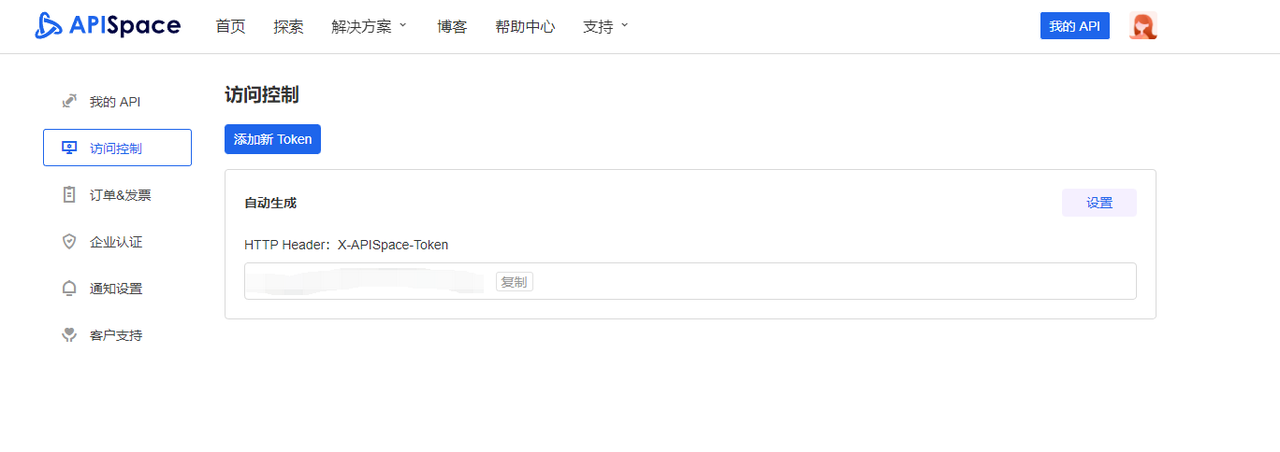
注册成功后,我们在页面导航菜单点击 【我的 API】进入 【访问控制】页面,即可看到平台提供的密钥。

2.注册并获取邮编查询 API 密钥
构建API 请求
var data = {
"province": "广东",
"city": "广州",
"area": "德庆",
"address": "",
"page": "1",
"pageSize": "1"
}
$.ajax({
"url":"https://eolink.o.apispace.com/postcode/postcode",
"method": "POST",
"headers": {
"X-APISpace-Token":"使用平台提供的API 密钥",
"Authorization-Type":"apikey",
"Content-Type":"application/x-www-form-urlencoded"
},
"data": data,
"crossDomain": true
})
.done(function(response){})
.fail(function(jqXHR){})
3.返回数据内容
{
"statusCode":"000000",
"desc":"请求成功",
"result":{
"itemCount":56, //总条数
"pageNow":1,//当前页码
"postCodeList":[
{
"address":"大学城", //地址
"area":"海珠区",//地区名
"city":"广州市", //城市
"postCode":"510006", //邮编
"province":"广东省"//省份
}
]
}
}
可以通过 JavaScript 对 API 响应进行解析,提取所需的信息。以下是一个简单的示例:
// 假设 API 响应已经存储在 response 变量中
const data = JSON.parse(response); // 解析 JSON 格式的响应数据
const list = data.result.list; // 获取包含邮编信息的数组
const postNumber = list[0].PostNumber; // 获取第一个地址的邮编信息
console.log(postNumber); // 输出结果:215001
实现邮编查询工具应用
1.邮编应用简介
使用所得到的邮编查询 API,我们可以实现一个简单的邮编查询工具应用。用户可以在输入框中输入地址信息,点击查询按钮后,应用会向 API 发送请求,获取包含邮编信息的响应,然后将邮编信息展示给用户。
2.示例代码
以下是一个简单的 HTML、CSS 和 JavaScript 实现邮编查询工具应用的示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>邮编查询工具</title>
<style>
/* 样式 */
label {
display: inline-block;
width: 100px;
}
input {
margin-bottom: 10px;
}
button {
margin-left: 100px;
}
</style>
</head>
<body>
<h1>邮编查询工具</h1>
<form>
<div>
<label for="address">省地址:</label>
<input type="text" id="address" required />
</div>
<button type="submit">查询</button>
</form>
<div id="result"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
// 事件监听器
const form = document.querySelector("form")
form.addEventListener("submit", (event) => {
event.preventDefault() // 防止表单默认提交
const address = document.querySelector("#address").value // 获取用户输入
// 支持以下参数,请自行补充
//
var data = {
"province": address,
"city": "广州",
"area": "",
"address": "",
"page": "",
"pageSize": ""
}
$.ajax({
url: "https://eolink.o.apispace.com/postcode/postcode",
method: "POST",
headers: {
"X-APISpace-Token": "替换成平台提供的API 密钥",
"Authorization-Type": "apikey",
"Content-Type": "application/x-www-form-urlencoded",
},
data: data,
crossDomain: true,
})
.done(function (response) {
console.log(response)
})
.fail(function (jqXHR) {})
})
</script>
</body>
</html>
邮编查询 API 更多应用场景
- 邮编查询工具
创建一个简单的Web应用程序,该应用程序允许用户输入地址信息,并通过调用该API获取地址的邮政编码。该应用程序可能还会包括地图功能,以帮助用户更好地定位其所查询的地址。
- 自动填写表单
很多网站要求用户输入其地址信息,并且需要包括邮政编码。可将该API集成到这些网站中,以便在用户输入其地址信息时,自动填充邮政编码。
- 地址自动完成
当用户在应用程序中输入地址时,该应用程序可以使用该API提供的地址自动完成功能,帮助用户更快地输入其地址信息。
- 数据清洗和标准化
在处理大量地址数据时,邮政编码可能会非常有用,因为它可以帮助识别并去重重复地址。可以考虑使用该API进行数据清洗和标准化,以确保地址数据是准确的、一致的和可查询的。
结语
邮编查询 API 为开发者提供了一个简单而高效的方式来获取全国邮政编码信息,可以方便地在各种应用中使用。通过使用本文提供的方法,开发者可以轻松地构建一个实用的邮编查询工具应用,以提供更好的用户体验和服务。
除此之外,API 还可以在其他场景下应用,例如地址验证、邮寄物流等。我们鼓励开发者探索API的更多可能性,并将其应用到各自的项目中。