1、像素
px实际是pixel(像素)的缩写,它是图像显示的基本单元,既不是一个确定的物理量,也不是一个点或者小方块,而是一个抽象概念。
- 一个个的小格子被定义为一个单位,叫做 像素 ,2像素就是指占据了两个小格子的大小。
- 当然,我们描述一个图片占的小格子数总不能一个个地数小格子吧,图片是矩形,因此常常描述一个图片尺寸时就说多少乘多少像素,像素就是小格子,比如一张图片的尺寸是
300 * 300像素,也就是说该图片的长、宽都有300个小格子,该图片一共占300 * 300 = 90000个小格子。 - 像素是个类似厘米或毫米一样的定义好的单位,专门用于电子屏幕上描述图形尺寸的单位。但是像素不像厘米、毫米等长度单位一样有固定的大小,像素是没有固定大小的,我们只要知道 1像素 就是一个小格子就可以了。

像素大致分为2种像素单位:
- 物理像素(设备像素);
- 逻辑像素(设备独立像素)
1.1物理像素(设备像素-device pixels)
1个物理像素就代表1个真实的像素点,是设备屏幕能控制显示的最小单位,我们常说的1920×1080像素分辨率就是用的物理像素单位。
1.2逻辑像素(设备独立像素-device independent pixels)
逻辑像素:是与设备屏幕无关的像素,它可以通过程序控制使用的虚拟像素,是一个总体概念。逻辑像素中包括了CSS像素。
逻辑像素就是在物理像素的基础上,人为定义的一层抽象的像素。
- 举个例子,一个屏幕的物理像素是2560*1440,但是我们可以人为定义这个屏幕要按照1280*720的像素来展示内容,所以就导致这个屏幕里的1个逻辑像素就得用4个物理像素来显示了。
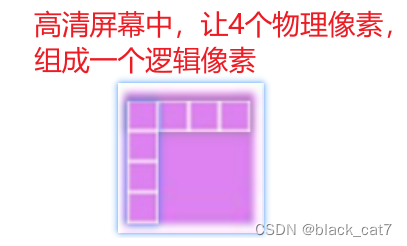
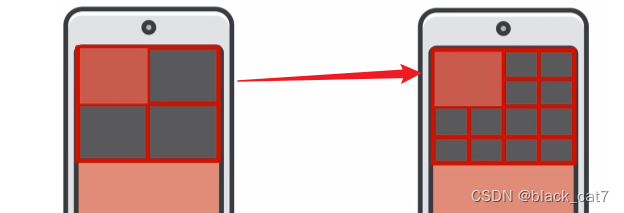
- 传统的pc屏幕,1个物理像素就等于1个逻辑像素。但是现在市面上有很多高清屏幕,比如苹果的retina屏幕(视网膜高清屏幕),这是让1个逻辑像素点用多个物理像素点显示,相当于屏幕分辨率更高了,一样的屏幕中,像素数量更多了,所以高清屏的画质就更加清晰锐利,显示效果出众。【说人话就是:普通手机,一行有100个像素块;高清手机,一行有400个像素块】


- 设计师出图时会有2x、3x的图,也是为了去适配高清屏幕。现在去看Macbook Pro的屏幕参数都是比较大的比如:2560 x 1600;这里的这个2560 x 1600都是物理分辨率,实际macbook的逻辑分辨率可能只有1440*900。(也就是说Macbook Pro的高清屏幕是2个物理像素组成一个逻辑像素)
看了上面的案例,你就能理解像素是个抽象概念了吧,毕竟可以让不同数量的物理像素组成一个逻辑像素来实现更高清的屏幕,像素没有一个固定的大小,是个相对的单位。
1.3css像素(逻辑像素的一种)
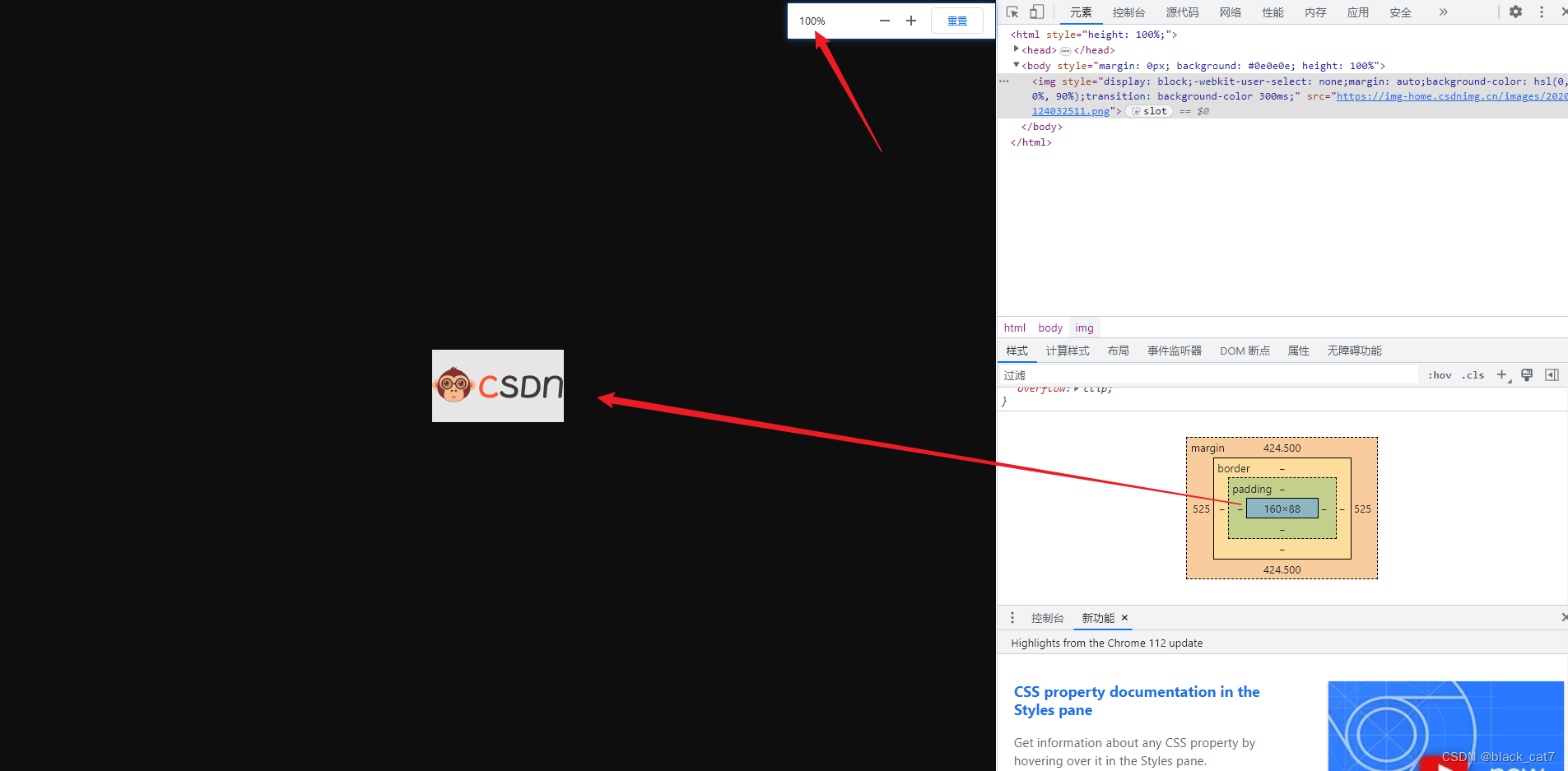
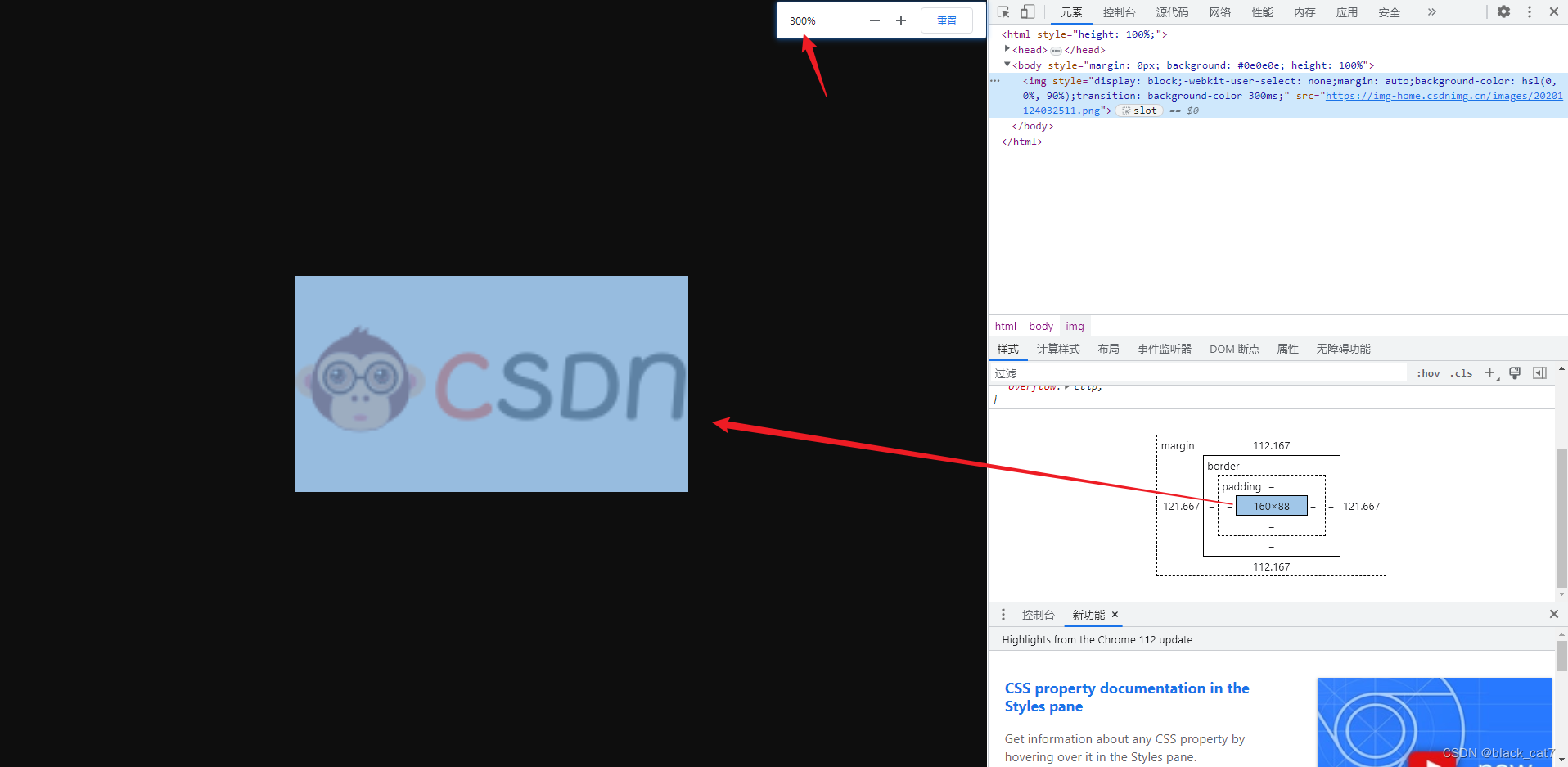
css像素适用于web编程,指的是我们在前端样式代码中使用到的逻辑像素,是逻辑像素的一种,默认情况下,web页面的缩放比为100%,那么,1css像素=1逻辑像素=1物理像素。
- 在同一个设备上,每1个 CSS 像素所代表的设备像素是可以变化的(比如调整屏幕的分辨率,放大网页)
- 在不同的设备之间,每1个 CSS 像素所代表的设备像素是可以变化的(比如两个不同型号的手机,屏幕的分辨率不同)


放大网页后,1px(css像素)占用屏幕的物理像素数量更多了。
2、物理分辨率和逻辑分辨率
现在我们搞清楚了物理像素和逻辑像素,那么就应该知道物理分辨率和逻辑分辨率的含义了。我们通常说的13寸的macbook Pro分辨率是2560*1600就是物理分辨率,但是因为它的屏幕用2个物理像素展示1个逻辑像素,所以实际上macbook的屏幕可能只能显示1280*800分辨率大小的内容,那么1280*800就是它的逻辑分辨率。
3、物理像素 / 逻辑像素
物理像素与逻辑像素二者的比值,被定义为一个【设备像素比】(devicePixelRatio),简称 dpr ,运算公式为:
DPR = 物理像素(设备像素) / 逻辑像素(设备独立像素)
设备像素比(dpr) 是指在移动开发中1个css像素占用多少物理像素(设备像素),比如dpr=2就代表1个css像素(逻辑像素)用2个物理像素来绘制。

注:通常人们在交流设备屏幕的时候通常也会告诉别人设备的ppi是多少而并非是dpr,虽然dpr更能代表一个屏幕是否是高清屏幕。
参考文章:
像素 / 分辨率 / 物理像素和逻辑像素 - 掘金
设计师的前端知识:搞清楚像素、设备像素、设备独立像素、dpr、ppi、逻辑分辨率、物理分辨率 - 知乎
图文并茂带你弄懂物理分辨率、分辨率、物理像素、逻辑像素、dpr、ppi_砖业洋__的博客-CSDN博客