Kotlin高仿微信-项目实践58篇详细讲解了各个功能点,包括:注册、登录、主页、单聊(文本、表情、语音、图片、小视频、视频通话、语音通话、红包、转账)、群聊、个人信息、朋友圈、支付服务、扫一扫、搜索好友、添加好友、开通VIP等众多功能。
Kotlin高仿微信-项目实践58篇,点击查看详情
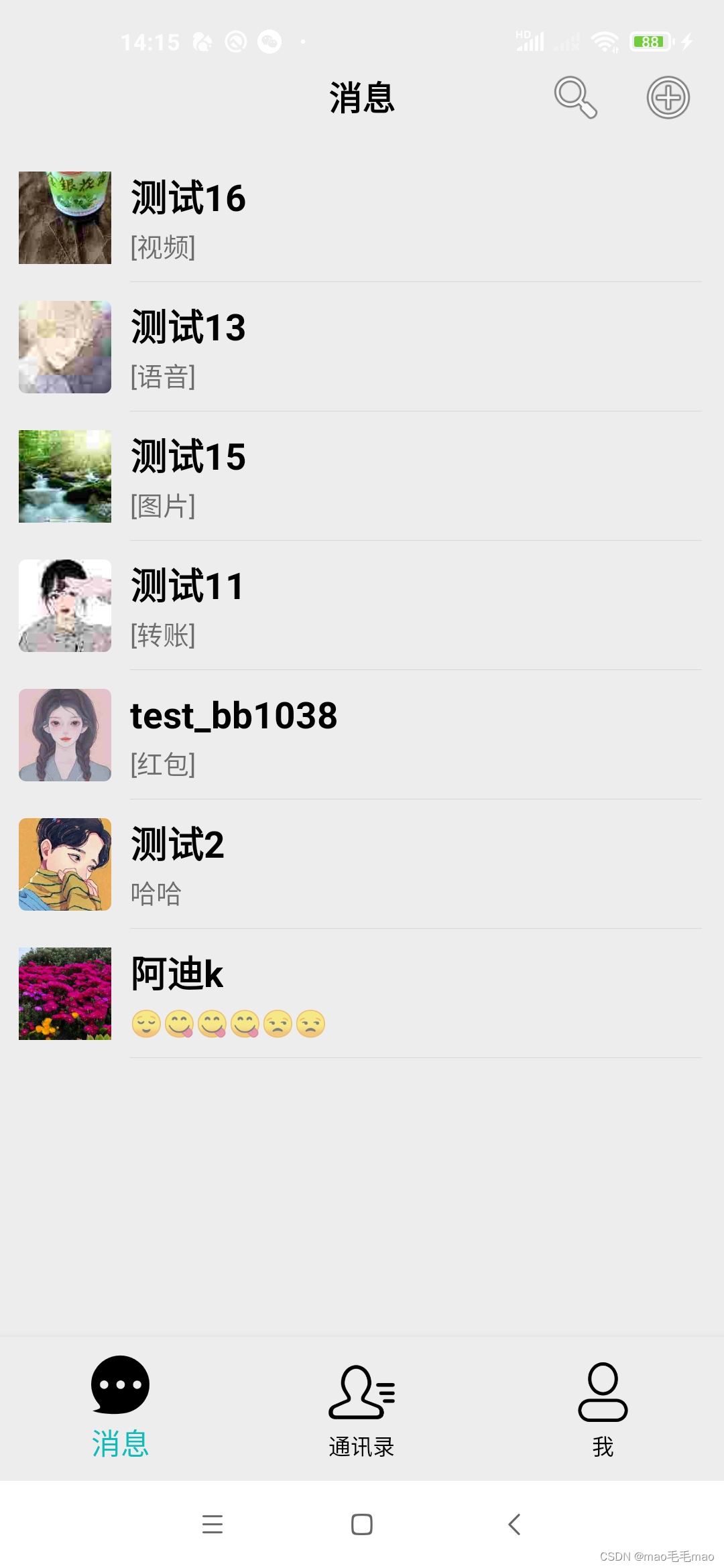
效果图:

实现代码:
<?xml version="1.0" encoding="utf-8"?>
<layout >
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/viewpager_container_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/wc_base_bg">
<include layout="@layout/wc_main_top" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/main_viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/main_top_root"
android:layout_above="@+id/main_navigationview" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/main_navigationview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/wc_base_bg"
android:paddingTop="4dp"
android:paddingBottom="4dp"
app:itemBackground="@null"
app:itemRippleColor="@color/black"
app:itemTextAppearanceActive="@style/selectText"
app:itemTextAppearanceInactive="@style/unSelectText"
app:itemTextColor="@color/main_bottom_text_selector"
app:labelVisibilityMode="labeled"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/main_bottom_nav_menu" />
</RelativeLayout>
</layout>
/**
* author : wangning
* email : maoning20080809@163.com
* Date : 2022/4/10 16:06
* description : 主页
*/
class ViewPagerContainerFragment : BaseDataBindingFragment<WcMainFragmentViewpagerContainerBinding>() {
override fun getLayoutRes() = R.layout.wc_main_fragment_viewpager_container
private var navController: NavController? = null
private var mCurrentTab = 1
companion object{
const val TAB_WECHAT = 0
const val TAB_CONTACTS = 1
//const val TAB_DISCOVER = 2
const val TAB_ME = 2
const val TAG_NAME = "tab_name"
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
mCurrentTab = DataStoreUtils.get(DataStoreParams.Main.DS_CURRENT_TAB, 0) as Int
navController = findNavController()
var viewPager2 = main_viewPager
var navigationView = main_navigationview
//修改底部图片高度
var distance = BaseUtils.getDimension(R.dimen.distance_36)
BottomNavigationViewHelper.setImageSize(navigationView,distance,distance)
initPager(viewPager2)
initView(viewPager2, navigationView, savedInstanceState)
}
private fun initView(viewPager2 : ViewPager2, navigationView : BottomNavigationView, savedInstanceState: Bundle?){
viewPager2.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
savedInstanceState?.putInt(TAG_NAME, position)
mCurrentTab = position
navigationView.getMenu().getItem(position).setChecked(true)
when(position){
TAB_WECHAT -> main_top_title.text = BaseUtils.getString(R.string.wc_main_top_we_chat)
TAB_CONTACTS -> main_top_title.text = BaseUtils.getString(R.string.wc_main_top_contacts)
//TAB_DISCOVER -> main_top_title.text = BaseUtils.getString(R.string.wc_main_top_discover)
else -> {
main_top_title.text = ""
}
}
}
})
navigationView.itemIconTintList = null
navigationView.setOnNavigationItemSelectedListener {item : MenuItem ->
when(item.itemId) {
R.id.main_bottom_wechat -> {
mCurrentTab = TAB_WECHAT
viewPager2.setCurrentItem(TAB_WECHAT, true)
main_top_root.visibility = View.VISIBLE
var weChatFragment = fragments[TAB_WECHAT] as WeChatFragment
weChatFragment.refresh()
handlePermission()
}
R.id.main_bottom_contacts -> {
mCurrentTab = TAB_CONTACTS
viewPager2.setCurrentItem(TAB_CONTACTS, true)
main_top_root.visibility = View.VISIBLE
handlePermission()
}
/*R.id.main_bottom_discover -> {
mCurrentTab = TAB_DISCOVER
viewPager2.setCurrentItem(TAB_DISCOVER, true)
main_top_root.visibility = View.VISIBLE
handlePermission()
}*/
R.id.main_bottom_me -> {
mCurrentTab = TAB_ME
viewPager2.setCurrentItem(TAB_ME, true)
main_top_root.visibility = View.GONE
handlePermission()
}
else -> {
}
}
true
}
//处理默认选中下标
if(mCurrentTab != TAB_WECHAT){
navigationView.selectedItemId = navigationView.menu.getItem(mCurrentTab).itemId
viewPager2.postDelayed({
viewPager2.setCurrentItem(mCurrentTab, false)
}, 10)
}
procsssMenu()
}
lateinit var fragments: MutableList<Fragment>
private fun initPager(viewPager2 : ViewPager2) {
fragments = ArrayList()
fragments.add(WeChatFragment())
fragments.add(ContactsFragment())
//fragments.add(DiscoverFragment())
fragments.add(MeFragment())
viewPager2.setSaveEnabled(false)
var homeAdapter = MainPagerAdapter(requireActivity(), fragments)
viewPager2.adapter = homeAdapter
}
private fun procsssMenu(){
main_top_add.setOnClickListener {
showTopRightMenu()
}
}
//显示右上角PopupView
private fun showTopRightMenu(){
var popupView = layoutInflater.inflate(R.layout.wc_top_right_menu, main_root, false)
var width = resources.getDimensionPixelSize(R.dimen.wc_main_popwindow_width)
var height = resources.getDimensionPixelSize(R.dimen.wc_main_popwindow_height)
var xoff = resources.getDimensionPixelSize(R.dimen.wc_main_popwindow_xoff)
var popupWindow = PopupWindow(popupView, width, height, true)
popupWindow.showAsDropDown(main_top_add, xoff, 10, Gravity.LEFT )
popupView.setOnTouchListener { v, event ->
if(popupWindow.isShowing){
popupWindow.dismiss()
}
return@setOnTouchListener false
}
//发起群聊
popupView.findViewById<LineBaseSmallView>(R.id.wc_menu_group).builder()
.setLeftImage(R.drawable.wc_pop_menu_group)
.setTitle(BaseUtils.getString(R.string.wc_menu_group))
.hideContent()
.hideDevideingView()
.hideRightImage()
.setTitleColor(R.color.white)
.setTitleSize(16f)
.setRootClick {
popupWindow.dismiss()
//navController?.navigate(R.id.action_contacts_add_group)
}
//添加好友
popupView.findViewById<LineBaseSmallView>(R.id.wc_menu_add_friend).builder()
.setLeftImage(R.drawable.wc_pop_add_friend)
.setTitle(BaseUtils.getString(R.string.wc_menu_add_friend))
.hideContent()
.hideDevideingView()
.hideRightImage()
.setTitleColor(R.color.white)
.setTitleSize(16f)
.setRootClick {
popupWindow.dismiss()
navController?.navigate(R.id.action_contacts_add_friends)
}
//点击扫描
popupView.findViewById<LineBaseSmallView>(R.id.wc_menu_scan).builder()
.setLeftImage(R.drawable.wc_pop_scan)
.setTitle(BaseUtils.getString(R.string.wc_menu_scan))
.hideContent()
.hideDevideingView()
.hideRightImage()
.setTitleColor(R.color.white)
.setTitleSize(16f)
.setRootClick {
popupWindow.dismiss()
navController?.navigate(R.id.nav_qrcode_scan)
}
//收付款
popupView.findViewById<LineBaseSmallView>(R.id.wc_menu_payment).builder()
.setLeftImage(R.drawable.wc_pop_payment)
.setTitle(BaseUtils.getString(R.string.wc_menu_payment))
.hideContent()
.hideDevideingView()
.hideRightImage()
.setTitleColor(R.color.white)
.setTitleSize(16f)
.setRootClick {
popupWindow.dismiss()
navController?.navigate(R.id.action_receive_payment)
}
}
override fun onDestroyView() {
DataStoreUtils.put(DataStoreParams.Main.DS_CURRENT_TAB, mCurrentTab)
main_viewPager?.let {
it.adapter = null
}
super.onDestroyView()
}
private fun handlePermission(){
var permissions = arrayOf(
Manifest.permission.CAMERA, Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.WRITE_EXTERNAL_STORAGE, Manifest.permission.RECORD_AUDIO,
Manifest.permission.ACCESS_COARSE_LOCATION, Manifest.permission.READ_PHONE_STATE)
var isGranted = true
for (i in permissions.indices){
var permission = permissions[i]
if(!checkPermission(permission)){
isGranted = false
break
}
}
if(!isGranted){
requestPermissions(permissions, 88)
}
}
fun checkPermission(permission: String) :Boolean {
return ContextCompat.checkSelfPermission(WcApp.getContext(), permission) == PackageManager.PERMISSION_GRANTED
}
override fun onRequestPermissionsResult(requestCode: Int, permissions: Array<out String>, grantResults: IntArray ) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults)
if(requestCode == 88 && grantResults != null && grantResults.size > 0){
(fragments.get(TAB_WECHAT) as WeChatFragment).refresh()
(fragments.get(TAB_CONTACTS) as ContactsFragment).refresh()
(fragments.get(TAB_ME) as MeFragment).refresh()
processNotification()
}
}
/**
* 判断手机通知栏是否启用, 如果不启用,跳转到页面开启
*/
private fun processNotification(){
var account = DataStoreUtils.getAccount()
TagUtils.d("viewpager是否启用:${ChatNotificationUtils.isNotificationEnabled()}")
if(!TextUtils.isEmpty(account) && !ChatNotificationUtils.isNotificationEnabled()){
NotificationSettingMsg().showNotificationSetting(requireActivity(), viewpager_container_root, false, object : BasePopupWindow.IOnDismissListener{
override fun onDismiss() {
//
}
})
}
}
}


















![[附源码]计算机毕业设计SpringBoot高血压分析平台](https://img-blog.csdnimg.cn/68acb97b44644a61a0dbd98d5e40ecb4.png)
