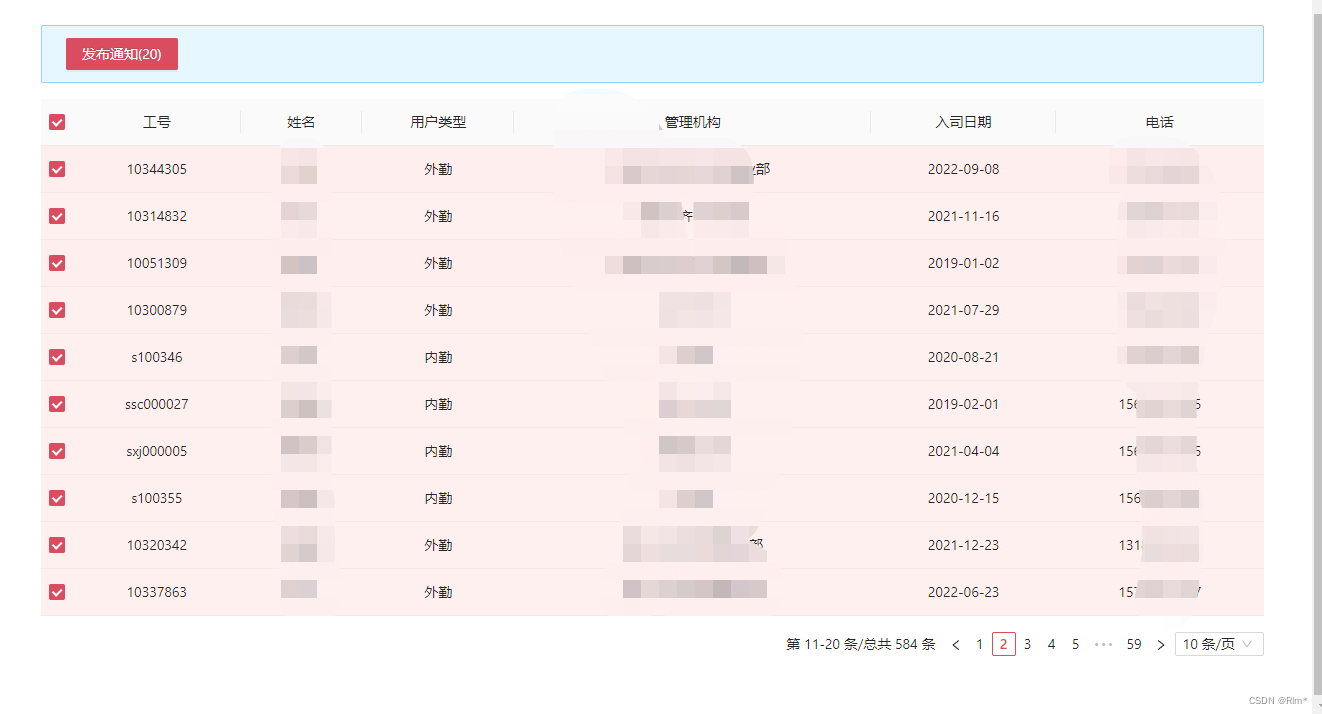
table表格多选时所需要的api
1.onSelect - 单行选择(用户手动选择/取消选择某行的回调)
2.onSelectMultiple - 多行选择(用户使用键盘 shift 选择多行的回调)
3.onSelectAll - 全选全不选(用户手动选择/取消选择所有行的回调)
4.onChange - 每次选择行都会触发onChange,并且是后执行。(选中项发生变化时的回调)
cancleRowKeys - 取消选择的行
mySelectedRowKeys - 选中的行
1.选择行时,判断是选择还是取消选择,如果是取消选择,将行key存储至 cancleRowKeys 中
2.在onChange 方法中
- 如果cancleRowKeys有值,说明此次选择是取消选择,从已选中的行mySelectedRowKeys过滤掉cancleRowKeys,并将cancleRowKeys重置为空
- 如果cancleRowKeys没有值,将选中数据添加至mySelectedRowKeys,并清理重复数据
关键代码:
import { useState, useEffect, useRef } from 'react';
import { Button, Drawer, Space, Table, message } from 'antd';
import { RollbackOutlined } from '@ant-design/icons';
import { ProTable, ProFormTreeSelect } from '@ant-design/pro-components';
import type { FC } from 'react';
import type { DataType } from '../data';
import type { ProColumns, ActionType } from '@ant-design/pro-table';
import { getPersonnels, publishStudents } from '../service';
import { getCodeSelecBytybe } from '@/services/globalServices';
import { getFlatArr } from '../../../utils/utils';
export type DrawerProps = {
currentRow: DataType | undefined;
personnelVisible: boolean;
handlePersonnelVisible: any;
setCurrentRow: any;
actionRef: any;
managecomListData: any;
initialManagecomValue: any;
newTreeData: any;
};
const Personnel: FC<DrawerProps> = (props) => {
const {
currentRow,
setCurrentRow,
personnelVisible,
handlePersonnelVisible,
actionRef,
managecomListData,
initialManagecomValue,
newTreeData,
} = props;
const actionRef2 = useRef<ActionType>(); // 表格组件ProTable ref
const [userflagArray, setUserflagArray] = useState([]); // 用户类型
useEffect(() => {
// 用户类型
getCodeSelecBytybe({ codeType: 'userflag' }).then((res) => {
if (res && res.success) {
setUserflagArray(res.data);
} else {
setUserflagArray([]);
}
});
}, []);
const [mySelectedRowKeys, handleMySelectedRowKeys] = useState([]); // 选中的项目
// 由于cancleRowKeys不影响dom,所以不使用useState定义
let cancleRowKeys = []; // 取消选择的项目
const onSelect = (record, selected) => {
if (!selected) {
cancleRowKeys = [record.staffCode];
}
};
const onMulSelect = (selected, selectedRows, changeRows) => {
if (!selected) {
cancleRowKeys = changeRows.map((item) => item.staffCode);
}
};
const onChange = (selectedRowKeys, selectedRows) => {
if (cancleRowKeys.length) {
const keys = mySelectedRowKeys.filter((item) => !cancleRowKeys.includes(item));
handleMySelectedRowKeys(keys);
cancleRowKeys = [];
} else {
handleMySelectedRowKeys([...new Set(mySelectedRowKeys.concat(selectedRowKeys))]);
}
};
// 重置
const rest = () => {
handlePersonnelVisible(false);
setCurrentRow(undefined);
};
// 发布通知
const releaseNotes = (selectedRowKeys: any) => {
let params = {
studentId: selectedRowKeys.toString(),
noticeId: currentRow?.id,
};
publishStudents(params).then((res) => {
if (res && res.success) {
rest();
if (actionRef.current) {
actionRef.current.reload();
}
message.success('发布通知成功!');
}
});
};
const columns: ProColumns[] = [
{
title: '工号',
dataIndex: 'staffCode',
align: 'center',
},
{
title: '姓名',
dataIndex: 'name',
align: 'center',
},
{
title: '用户类型',
dataIndex: 'userFlag',
align: 'center',
valueType: 'select',
fieldProps: {
options: userflagArray,
fieldNames: {
label: 'codeName',
value: 'codeValue',
},
},
render: (text: any) => {
return text;
},
},
{
title: '管理机构',
dataIndex: 'manageCom',
align: 'center',
renderFormItem: (item, { type }, form) => {
if (type === 'form') {
return null;
} else {
return (
<div className="searchWidth">
<ProFormTreeSelect
placeholder="请选择"
allowClear
request={async () => newTreeData}
fieldProps={{
showArrow: false,
filterTreeNode: true, // 根据输入项筛选
showSearch: true,
dropdownMatchSelectWidth: false, // 下拉菜单和选择器同宽。 默认true
treeNodeFilterProp: 'title',
fieldNames: {
label: 'title',
},
onChange: (e) => {
form.setFieldsValue({ manageCom: e });
},
}}
/>
</div>
);
}
},
render: (_: any, record: { manageCom: any }) => {
let text2 = record.manageCom;
Object.keys(getFlatArr(managecomListData)).map((index) => {
if (getFlatArr(managecomListData)[index].value === record.manageCom) {
text2 = getFlatArr(managecomListData)[index].title;
}
return text2;
});
return text2;
},
},
{
title: '入司日期',
dataIndex: 'employDate',
align: 'center',
valueType: 'date',
search: false,
},
{
title: '电话',
dataIndex: 'phone',
align: 'center',
search: false,
},
];
return (
<>
{currentRow ? (
<Drawer
title="发布通知公告"
width="70%"
onClose={() => rest()}
visible={personnelVisible}
maskClosable={false}
closable={false}
footer={
<Button key="back" icon={<RollbackOutlined />} onClick={() => rest()}>
返回
</Button>
}
>
<ProTable
rowKey="staffCode"
actionRef={actionRef2}
search={{
labelWidth: 120,
defaultCollapsed: false,
}}
pagination={{
pageSize: 10,
}}
options={false}
revalidateOnFocus={false}
request={(params) => getPersonnels({ ...params } as any)}
columns={columns}
rowSelection={{
selectedRowKeys: mySelectedRowKeys,
onSelect, //用户手动选择/取消选择某行的回调
onSelectMultiple: onMulSelect, //用户使用键盘 shift 选择多行的回调
onSelectAll: onMulSelect, //用户手动选择/取消选择所有行的回调
onChange, //选中项发生变化时的回调
}}
tableAlertRender={() => {
return (
<Space size={24}>
<Button
type="primary"
key="primarynew"
onClick={() => {
releaseNotes(mySelectedRowKeys);
}}
>
发布通知({mySelectedRowKeys.length})
</Button>
<span>
{/* <a style={{ marginInlineStart: 8 }} onClick={onCleanSelected}>
取消选择
</a> */}
</span>
</Space>
);
}}
tableAlertOptionRender={() => {
return false;
}}
/>
</Drawer>
) : null}
</>
);
};
export default Personnel;

相关组件地址:
ant.design-Table v4
procomponents-ProTable