导航菜单属于导航中最常规的一种导航模式,它有2个显而易见的用途:帮助我们找到想要的任何东西和告诉我们现在身在何处。帮助用户在不同页面之间跳转找到目标功能。
导航作为网站或者平台的骨架,是产品设计中不容忽视的一环。结合自身对于导航设计的理解,并综合当下导航设计,对web端导航设计作如下阐述,
常见的导航模式如下:
一、顶部导航
顶部导航常规用于企业官网中,常见样式有超级菜单(也叫胖菜单),它能一次性展示超级多的子集菜单。相当于所有导航的菜单集合。还有工具菜单,主要用于菜单栏的切换。
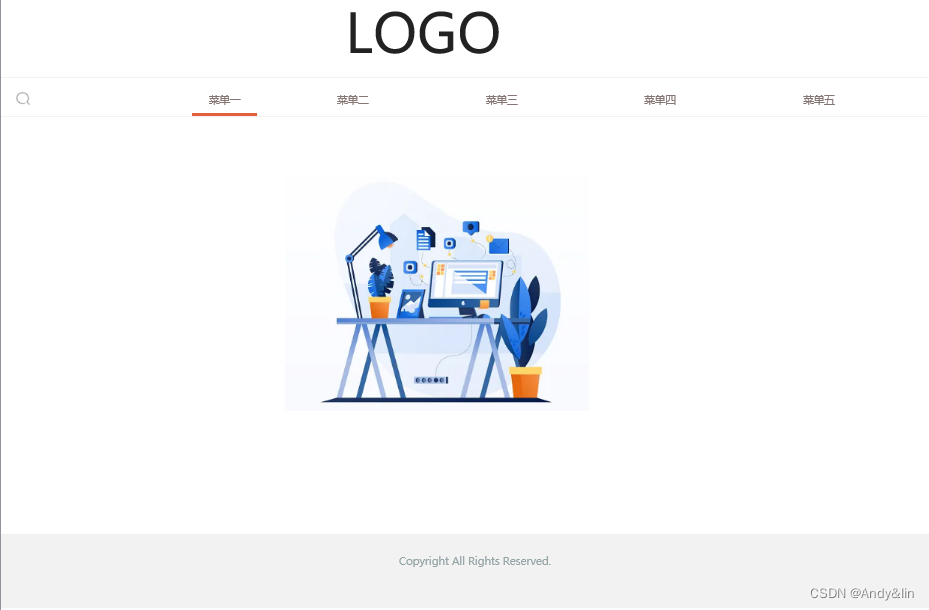
样式1一标签式
导航水平分布;导航区域固定;标签平铺展示,点击进入相应界面;

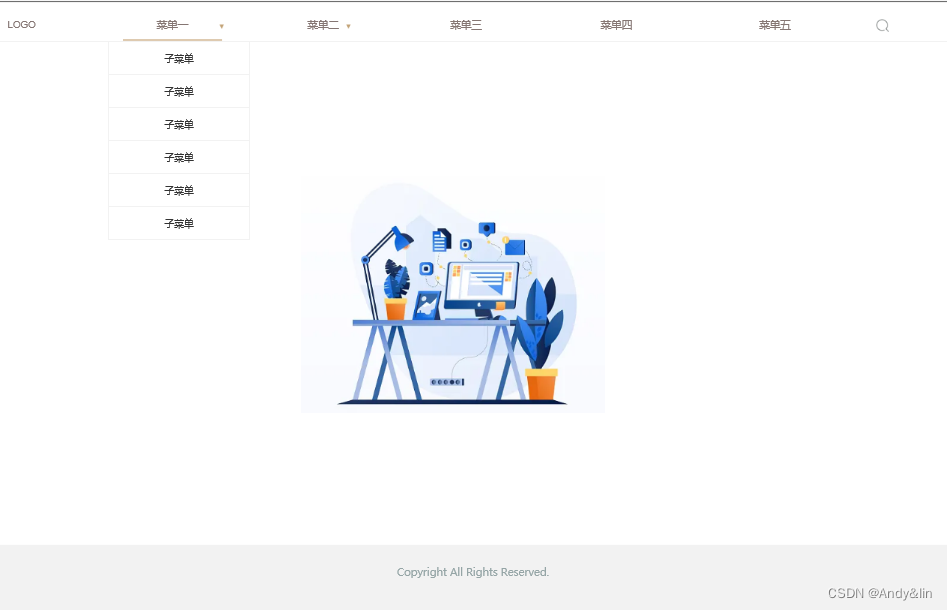
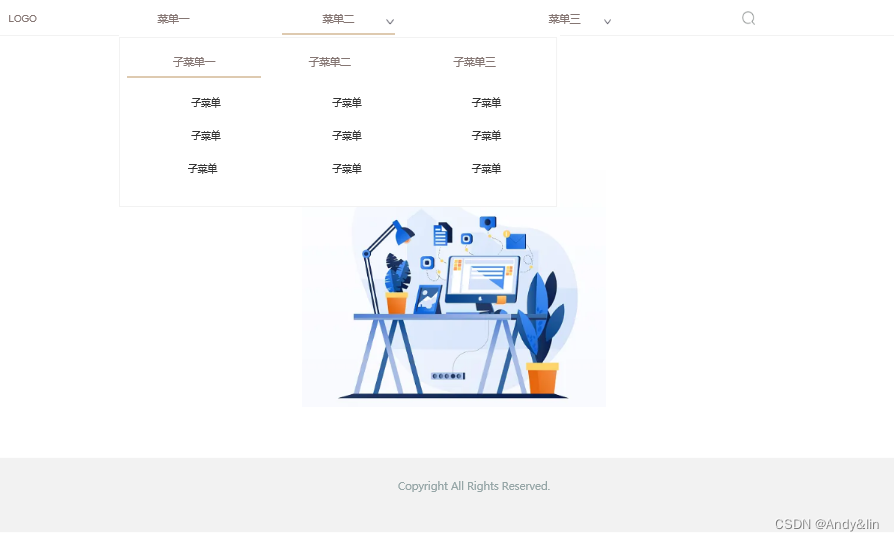
样式2一下拉式
导航水平分布;鼠标悬浮下拉,可选择二级导航,跳转至二级界面

下拉式——二级菜单

下拉式——三级菜单
样式3-固定式
页面滚动导航始终固定在顶部

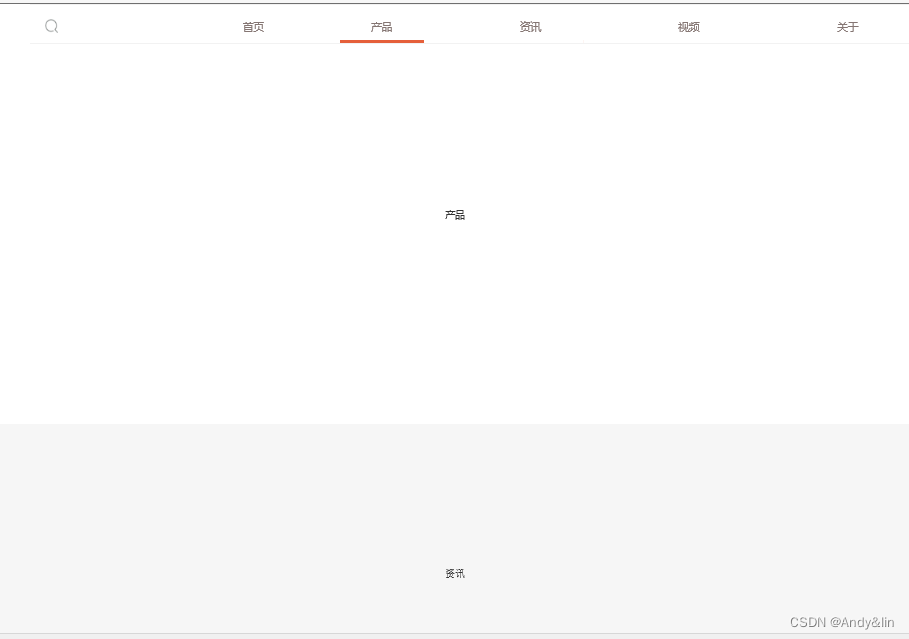
样式4-网页定位
点击对应导航或滚动页面,页面滚动至导航对应模块

二、侧边导航
侧边导航多用于b端产品中且多用于和顶部导航结合使用
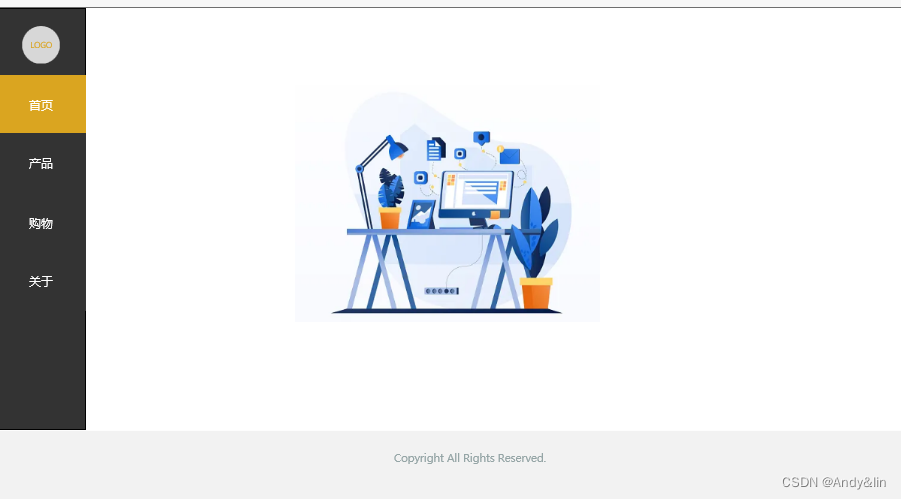
样式1一标签式
左侧纵向排列;web内容或层次较多时,常用该导航样式(若导航层级三级或者多于三级可考虑双导航栏布局);导航栏菜单可实现整体折叠或局部折叠,折叠方式可纵向或横向。

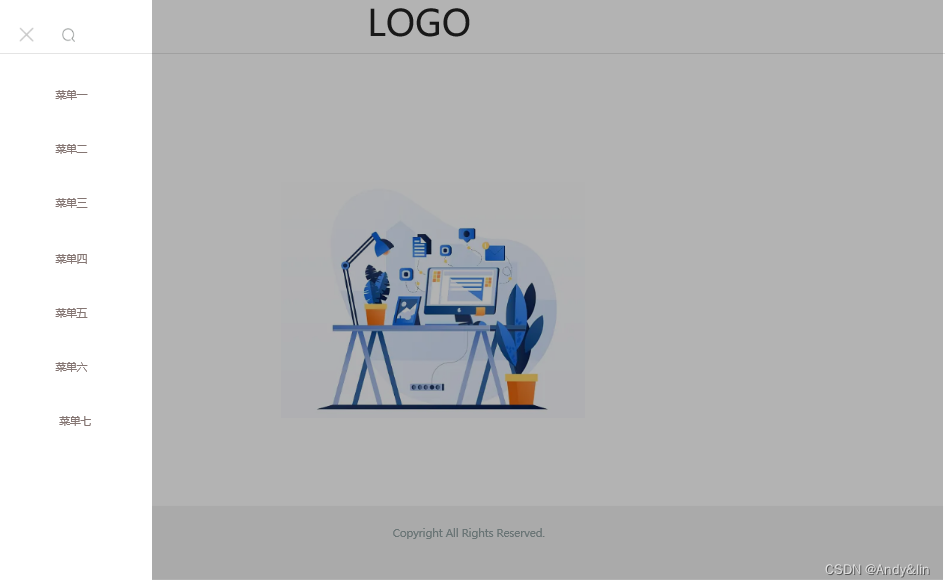
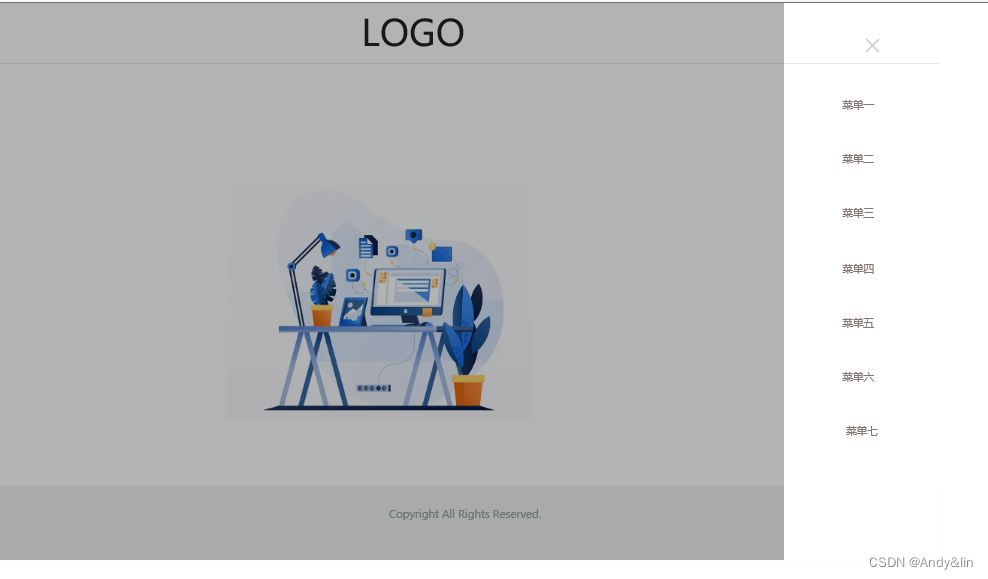
样式2一抽屉式
点击左上方折叠按钮,左侧划出导航栏


样式3一锚点定位式
滚动页面,内容对应到相应的导航,或者点击导航,页面内容滚动到相应的模块

三、底部导航
页面内容较长时,底部导航方便用户快速访问。
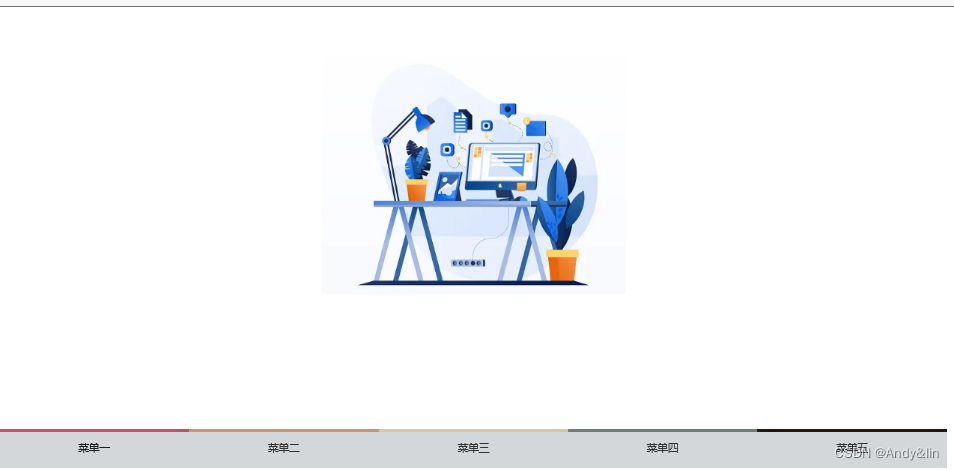
样式1一标签式
导航平铺于页面底部,适用于趣味性较强,用户操作性较强的网站

四、混合导航
顶部导航在B端页面一般结合侧边导航一起使用。并且侧边导航可根据产品页面需求来进行调整是否展示。
样式1-电商式
全局导航和商品导航并行,采用不同分类标准;可用性导航及快捷入口位于上方和右侧

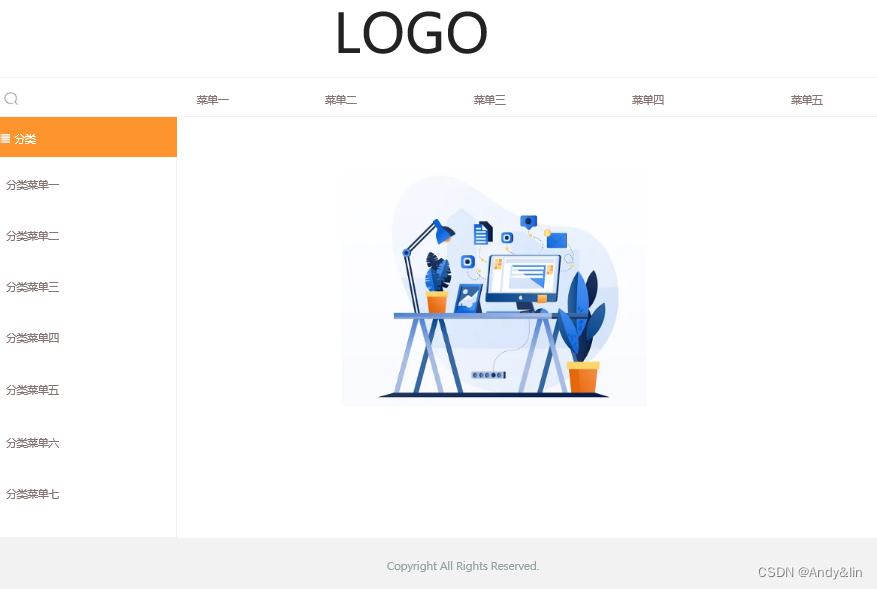
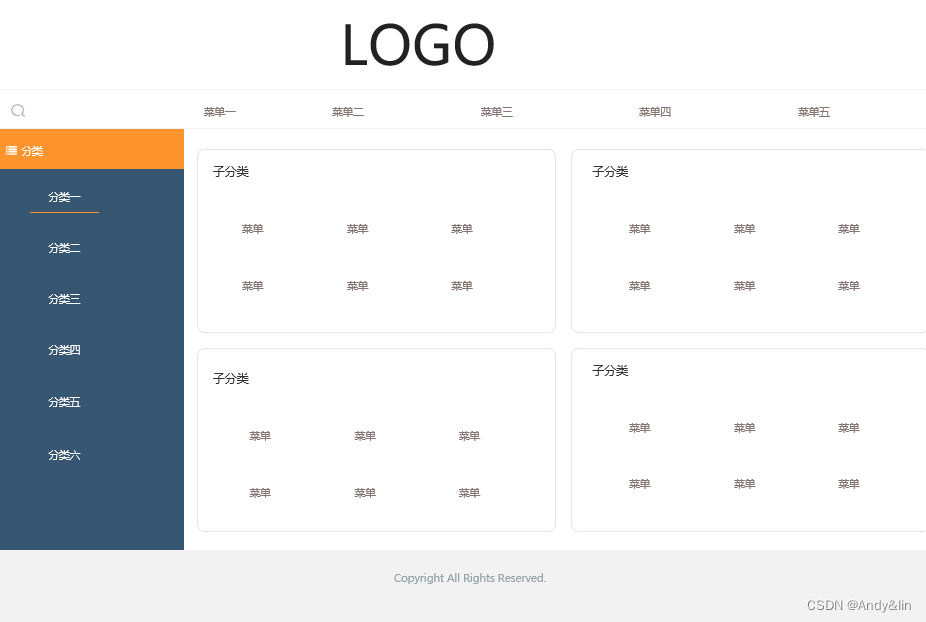
样式2-双导航式
顶部导航+左侧导航;顶部导航为一级导航,左侧导航为二级导航;一级导航较少,二级导航多的场景更契合

做好导航设计,个人建议需要关注以下几个方面:
1.严谨的信息架构搭建
2.注重交互细节
以上为个人对导航设计的些许梳理