校友录的设计与实现该系统面对的是用户和管理员,对于用户来说其最大的作用是在校友录的设计与实现前台查看校友活动、校友风采、校友捐赠、班级录、新闻中心、,其次进行交流园地。对管理员而言则是对用户、活动类型、校友活动、校友风采、校友捐赠、班级录、活动记录、交流园地添加、修改、删除。
操作简单:本系统适用于不同水平的使用者,包括所有大众群体,同时系统不是那么的复杂和烦琐,因此要求系统的操作尽可能简单易行。
实时性:为了展现实时性这个特点,校友录的设计与实现为用户提供了方便、快捷同学与同学之间的交流,管理员则就维护与管理。
代码可读性好:文中的代码尽可能简洁,易懂。
可维护性:本系统设计简洁,具有很好的可维护性。
针对性:本系统是针对校友录的设计与实现管理的系统,操作简单,具有一定的针对性。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。





代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
当今时代随着科技发展,信息技术在人类社会的各个领域发挥着越来越重的作用。纸版的校友录具有容量有限,更新不便,存储不便等弊端,与之相比电子版的校友录具有存储量大,更新快,信息量全等优点基于此开发此校友录的设计与实现.所有功能均有用户功能衍生而来,故需要用户注册之后才能使用。注册用户会随着使用的频繁程度而增加等级。
校友录的设计与实现的主要权限分为用户、管理员功能:用户、活动类型、校友活动、校友风采、校友捐赠、班级录等。所以,经过分析,使用vue技术具有开发软件的特性,其优点是安全性能高,能减轻用户端浏览器的负担,提高交互速度。系统拟选用的B/S架构开发平台开发更加的简单和便捷,其快捷方便的代码编辑界面,友好的代码提示,以及智能高效的代码调试,让整个开发过程更高效;
目 录
1 绪论 1
1.1引言 1
1.2课题研究目 1
1.3开发现状分析 2
1.4课题开发意义 2
2 开发环境介绍 4
2.1 B/S架构 4
2.2 vue技术 5
2.3 MYSQL数据库技术 6
3 系统分析 11
3.1需求分析 11
3.1.1设计目标 11
3.1.2用户需求分析 11
3.1.3系统功能需求分析 11
3.2功能分析 12
4 系统设计 14
4.1系统总体设计 15
4.2功能设计 16
4.3数据库设计 17
5 系统实现 17
5.1系统的主要文件组成 18
5.2管理员功能模块 19
5.3前台首页功能模块 20
5.4用户功能模块 21
6 系统测试 22
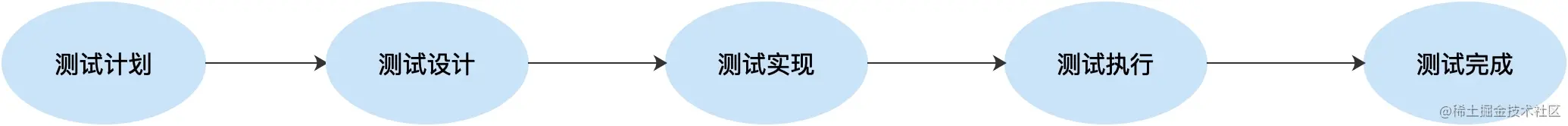
6.1测试流程 23
6.2测试结果 24
7 总结与展望 25
参 考 文 献 26
致 谢 27