浏览器缓存:其实就是在本地使用的计算机中开辟一个内存区,同时也开辟一个硬盘区,作为数据传输的缓冲区,然后利用这个缓冲区来暂时保护用户以前访问的信息
通常浏览器的缓存策略分为两种:强缓存和协商缓存,强缓存和协商缓存都是通过设置http header来实现,从客户端读取资源,区别在于是否发生请求
强缓存
浏览器在浏览器加载资源的时候,先检查一下缓存时间时间是否过期,如果没有那么久直接从缓存直接查找器请求结果,如果缓存时间过期或者不存在,则向服务器发送请求
参数:
1.expires:过期时间,如果浏览器在该时间内再次加载资源,则命中缓存
2.cache-control:值设置为max-age:n(s),单位是s,在这个资源第一次请求并正确返回的时间的n秒内再次加载资源,则命中缓存
如果cache-control设置为no-cache则不使用本地缓存,需要使用协商缓存
cache-contro:no-store:禁止使用浏览器缓存数据,每次都会向服务器发送请求,下载完整数据
⚠️:expires优先级比cache-control要低
强缓存和协商缓存都是通过设置http header来实现,最直接的区别在于是否发送请求,简单来说,强缓存不会,只会根据设置事件判断缓存是否到期,不到期就直接拿缓存,哪怕这个时候内容已经发生变化,协商缓存每次都会向服务器发送请求来判断是否使用缓存,详细来说又一些参数。
协商缓存
不指定缓存的有效时间,而是直接发送请求到服务器判断是否可以继续使用缓存,服务器会根据这个请求的 request header的一些参数来判断,是否命中协商缓存,如果命中只有返回304状态码,并带上新的response header通知浏览器从缓存中读取资源,协商缓存可以解决,当内容发生改变,但是强缓存情况下并不更新的问题。
参数:
必须设置:cache-control:no-cache
1.last-Modify/if-Modify-since:浏览器第一次请求资源的时候,服务器会在返回的header中加上 last-Modify,这是一个时间标识该资源最后一次修改时间(单位为s),当浏览器再次请求该资源,会将服务器返回的last-Modify的值以if-Modify-since字段上送,服务器收到后,会根据资源最后修改时间判断是否命中缓存
该参数有个问题,就是如果在1s内进行改动是察觉不出来的,所以可能会造成问题
Etag/if-None-Match:这个是一个hash值,由服务器生成,当web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识,再次请求资源并发现有Etag声明,在向web服务器请求时会上送if-None-Match参数里面是Etag值与相应检验串进行比较,决定是否命中协商缓存
当然这种用法解决了上个1s内多次修改察觉不到的问题,但是Etag需要服务器通过计算生成一个hash值,所以会更消耗性能。综上第二种更好一些也更常用。
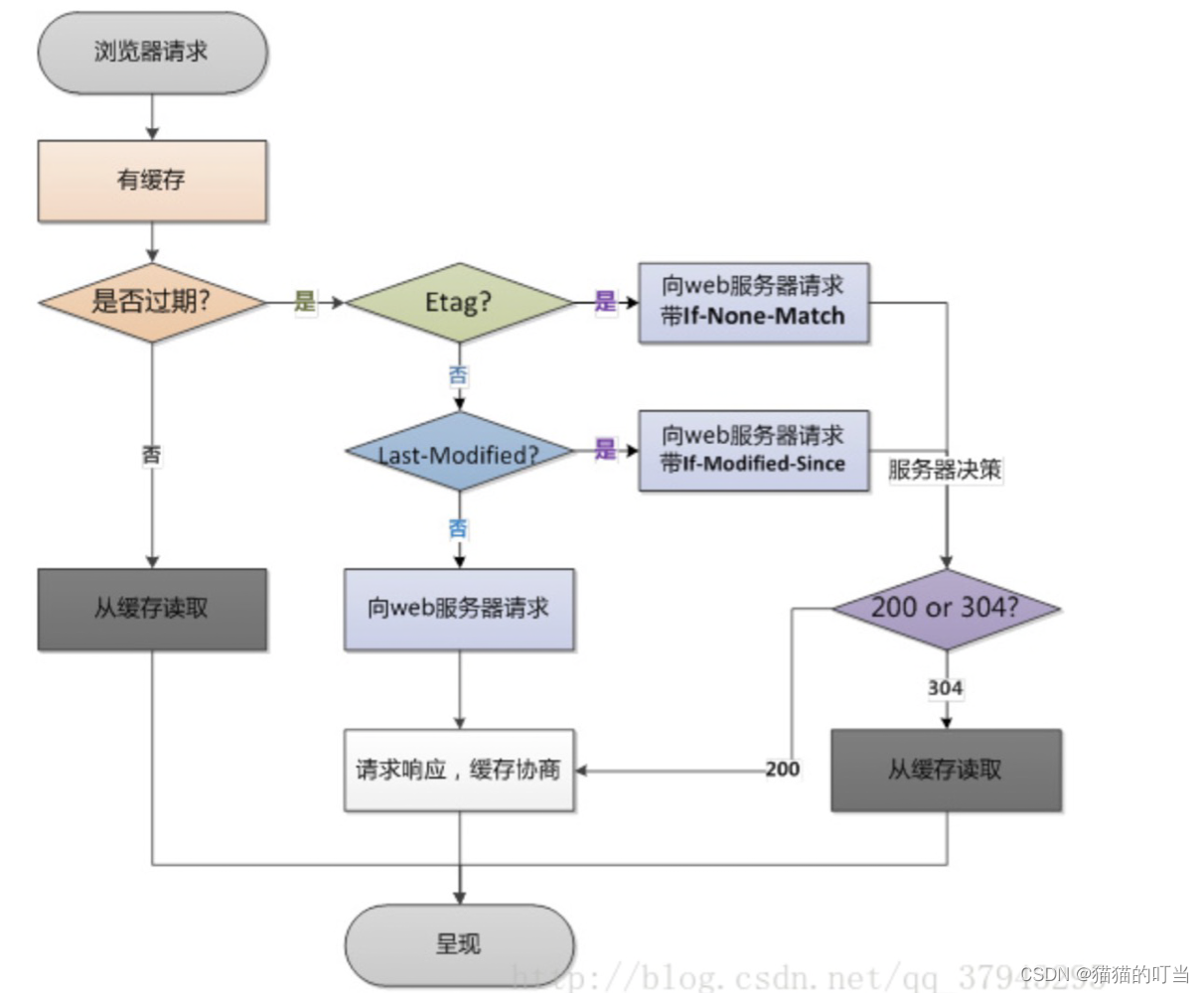
浏览器缓存过程
1.浏览器第一次请求资源,服务器返回200,浏览器将资源从服务器上下载下来,并把response header及该请求时间一起缓存
2.下一次请求的时候,会先比较当前时间和上次一请求200的时间差,如果没有超过cache-control:max-age设置的时间差,则命中缓存,不发送请求直接直接读取本地缓存,如果过期则向服务器发送header并带有if-None-Match和if-Modify-since的请求
3.服务器收到请求后,会优先根据Etag值判断请求的文件有没有做修改,如果一致则命中缓存,返回304,如果不一致则有改动,返回新的资源文件并带上新的Etag并返回200
4.如果服务器没有收到请求的Etag值,则将if-Modify-since和文件被修改的最后时间比对,一致则命中缓存并返回304,不一致则返回最后一次修改时间 last-Modify和文件并返回200