目录
一、配置文件
1.1、取消eslint校验
1.2、基础文件引入
1.3、iconfont引入+svg使用
1.4、css的简化应用
1.5、内容溢出用省略号替代
1.6、非组件库的底部导航跳转
1.7、基础版轮播图
一、配置文件
1.1、取消eslint校验
在vue.config.js文件里:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,//取消eslint校验
})1.2、基础文件引入
在main.js文件里:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './vantui'//按需引入vant
// css样式重置
import '@/assets/css/reset.css'
import '@/assets/css/index.scss'
import '@/assets/font/iconfont.css' //引入iconfont样式,图标们才会出现
import '@/assets/font/iconfont.js' //引入iconfont彩色图标(symbol)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')1.3、iconfont引入+svg使用
官网:iconfont-阿里巴巴矢量图标库
搜索项目要使用的图标们,添加到购物车后下载到一个项目里,得到一个压缩包,进行解压,放入项目静态资源文件夹里;
在网站上运行项目里的demo_index.html文件,就可以看到自己的图标。
(1)Font class格式的使用:<i class='iconfont icon-fangdajing'></i>
(2)Symbol格式的使用:第二个<use>是循环渲染的用法
<svg class="icon-font">
<use xlink:href='#icon-chazhaoyonghu'></use>
<use :xlink:href="v.icon"></use>
</svg>第一种就是平常的黑白图标,第二种就是对彩色图标的应用。
1.4、css的简化应用
如下图,上面的svg彩色图标明显比下面的图标大一点,而且这15个小盒子都是依靠v-for渲染得到的。借助 li:nth-child(-n+5) svg {.......}即可拿到指定数量的盒子。

.nav-menu ul {
display: flex;
flex-wrap: wrap;
li {
flex: 0 1 20%;
text-align: center;
margin: .625rem 0;
span {
display: block;
}
}
// 前5个尺寸变大
li:nth-child(-n+5) svg {
width: 2.5rem;
height: 2.5rem;
}
// 从第6个起尺寸变小
li:nth-child(n+6) svg {
width: 1.25rem;
height: 1.25rem;
}
}1.5、内容溢出用省略号替代
移动端宽度有限,如果一行放不下,又不想换行,就用省略号代替!

.main-module-1 h4 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}1.6、非组件库的底部导航跳转

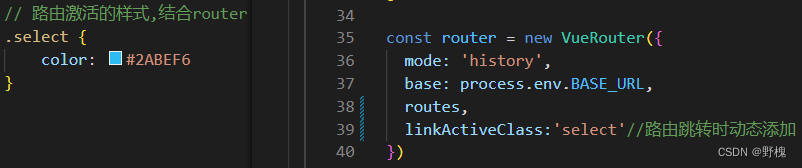
点击指定导航,颜色发生改变,借助linkActiveClass属性

以下为样式以及对应视图:样式在main.js里引入了index.scss
<div class="footer-list">
<ul>
<li v-for="(v, i) in footerList" :key="i">
<router-link :to="v.path">
<i class="iconfont" :class="v.icon"></i>
<span>{{ v.title }}</span>
</router-link>
</li>
</ul>
</div>
<script>
export default {
data() {
return {
footerList: [
{ title: "首页", icon: "icon-shouye", path: "/index" },
{ title: "会员", icon: "icon-huiyuan", path: "/memeber" },
{ title: "订单", icon: "icon-dingdan", path: "/ordre" },
{ title: "我的", icon: "icon-wode", path: "/my" },
],
};
},
};
</script>
<style lang="scss" >
//最外层的设置,防止页面横向滚动
html,
body {
max-width: 720px;
overflow-x: hidden;
margin: 0 auto;
}
// 底部导航栏
.footer {
height: 3.75rem;
.footer-seat {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 3.75rem;
background-color: beige;
border-top: 1px solid #e5e5e5;
.footer-list {
max-width: 720px;
height: 3.75rem;
margin: 0 auto;
ul {
display: flex;
text-align: center;
align-items: center;
height: 100%;
li {
flex: 1;
i {
font-size: 1.5rem;
}
span {
display: block;
}
}
}
}
}
}
</style>1.7、基础版轮播图
自动播放:目前显示的图片对应总图片数组的指定下标,到最后一张后继续从第一张开始。
<template>
<div class="banner">
<img v-for="(v, i) in menuList" :key="i" :src="v" v-show="n == i" />
</div>
</template>
<script>
export default {
data() {
return {
n: 0, //初始化
menuList: [
require("@/assets/img/b-1.jpg"),
require("@/assets/img/b-2.jpg"),
require("@/assets/img/b-3.jpg"),
],
};
},
mounted() {
this.play();
},
methods: {
autoplay() {
this.n++;
if (this.n == this.menuList.length) {
this.n = 0;
}
},
play() {
setInterval(this.autoplay, 2000);
},
},
};
</script>