过滤器
功能:对要显示的数据进行特定格式化后再显示
注意:并没有改变原本的数据,是产生新的对应的数据
声明:过滤器不是必须要用到的东西,而是vue提供处理数据的方式而已,想用就用,不想用可以使用计算属性或者methods编写即可
使用场景:只能配合插值语法或者v-bind使用!
编写案例
通过编写案例去理解过滤器
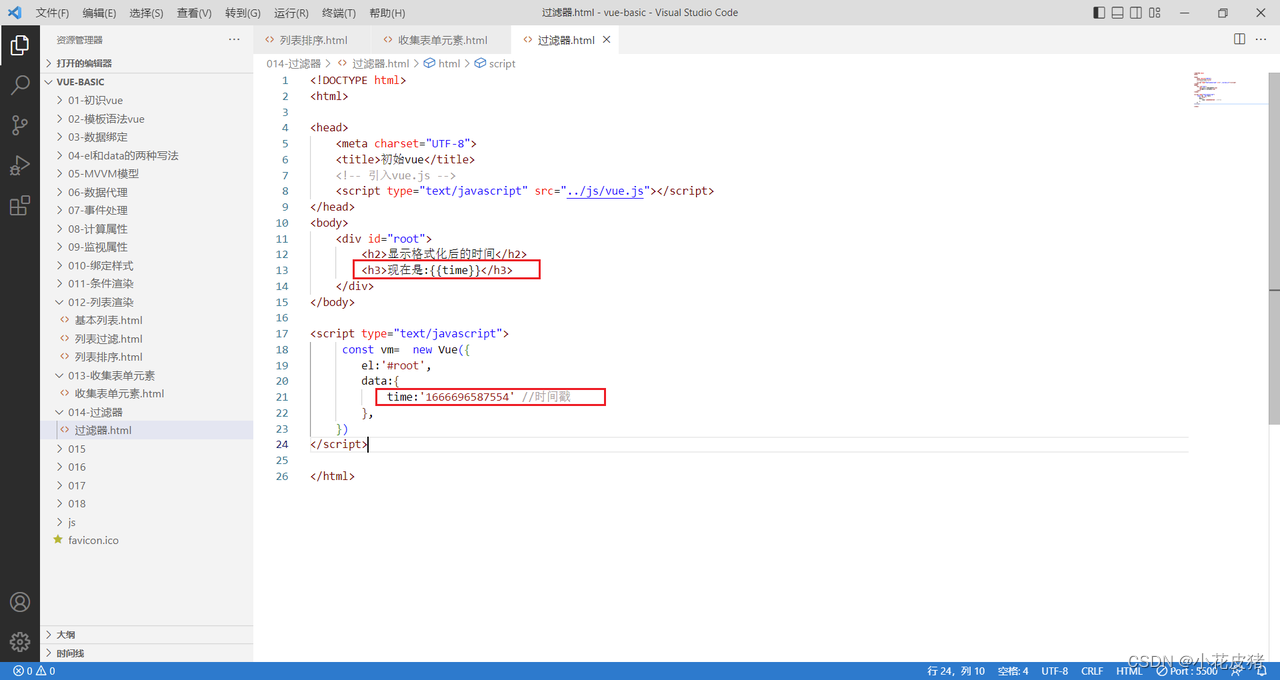
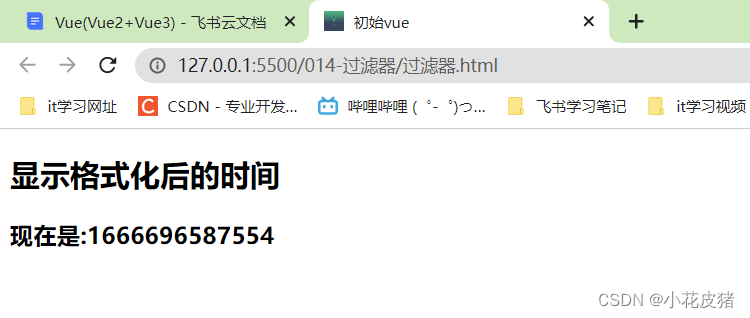
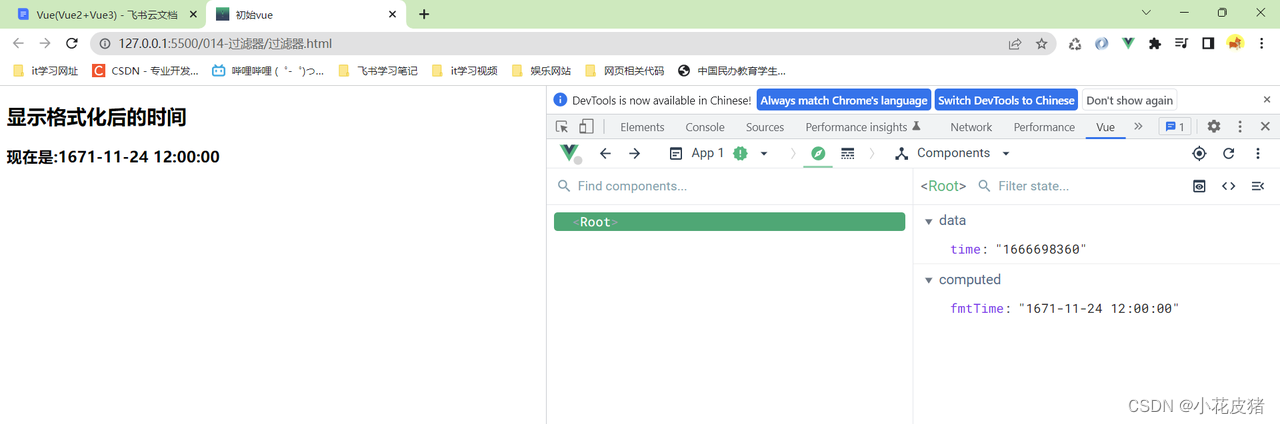
案例内容大概是这样的:获取当前时间戳,通过过滤器转化为当前时间


接下来要做的就是把时间戳进行转换,如何进行日期转化呢?
使用第三方库 day.js
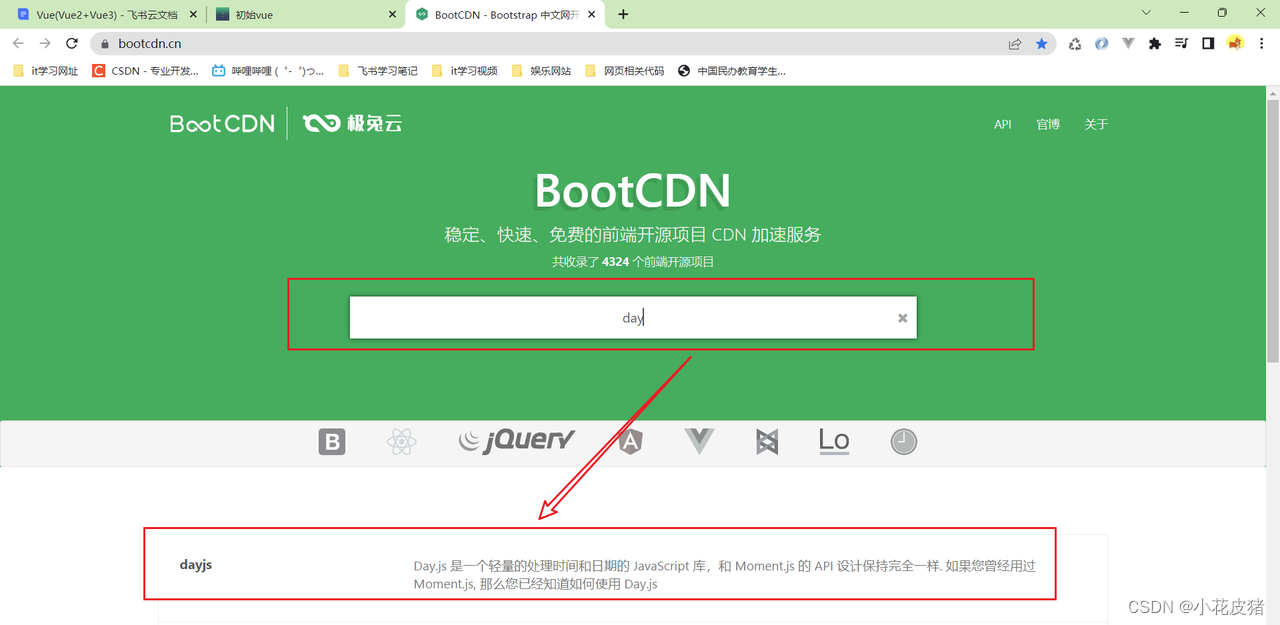
这里推荐使用第三方库去实现,我们可以去BootCDN里面找一些第三方库,这里我推荐day.js,它是一个轻量级的,更加方便

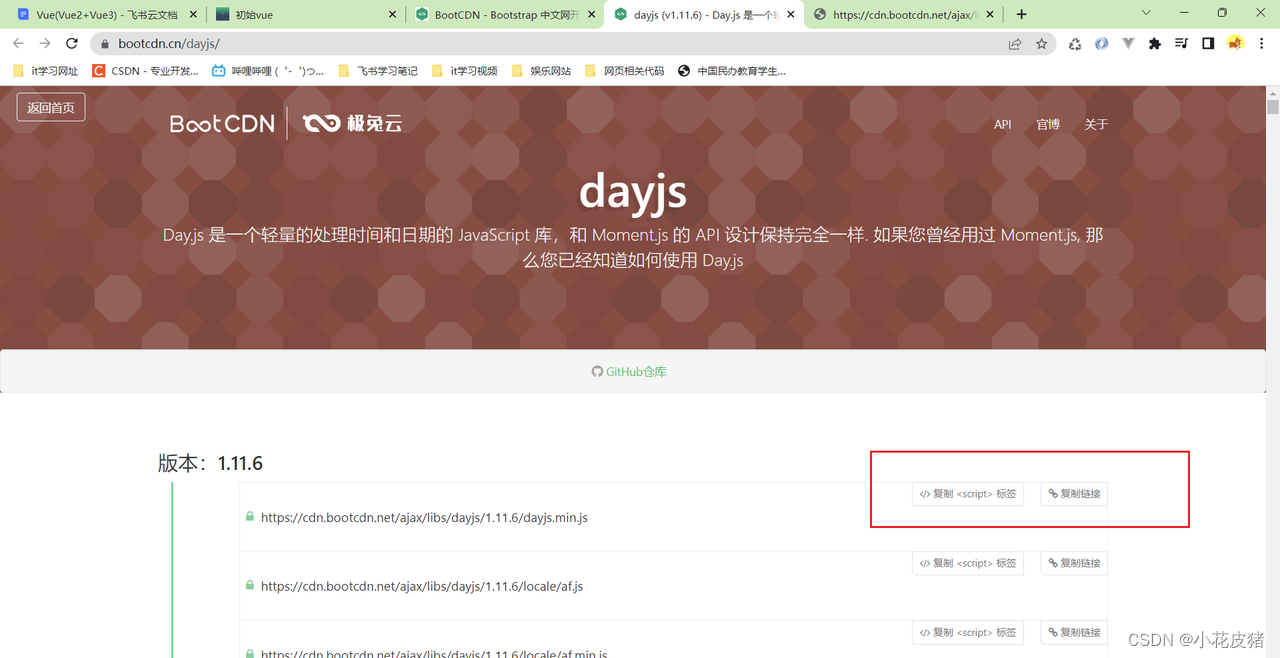
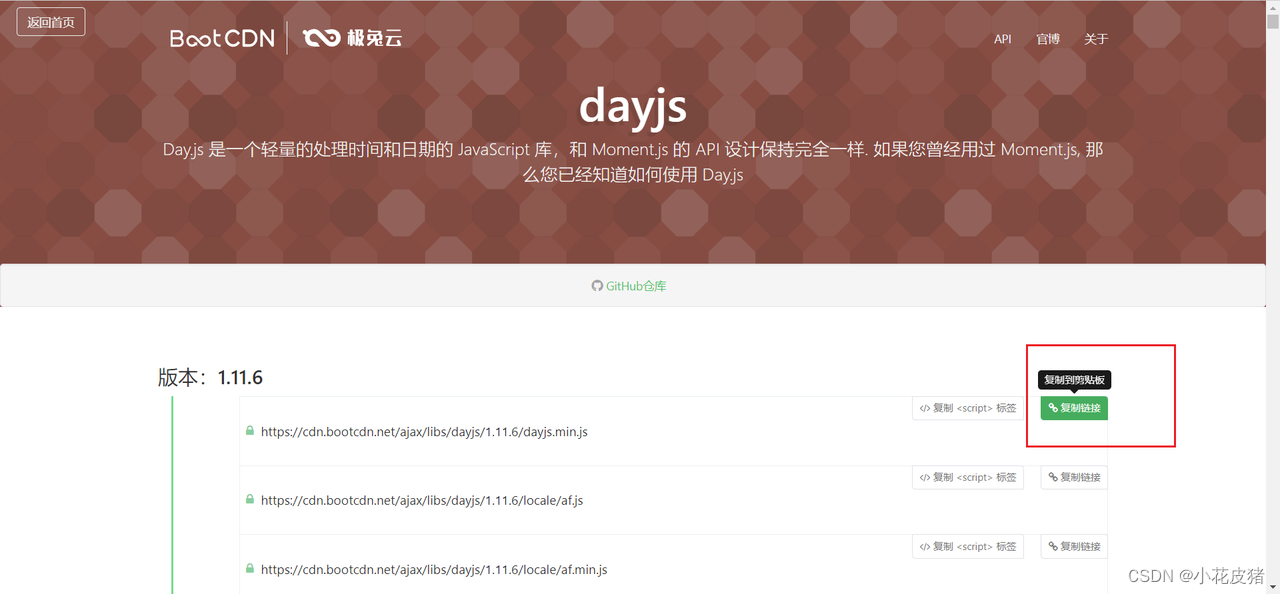
点开day.js,就可以看到各个版本,可以下载资源或在线引用

在线引用
如果有网的情况下,可以使用在线引用
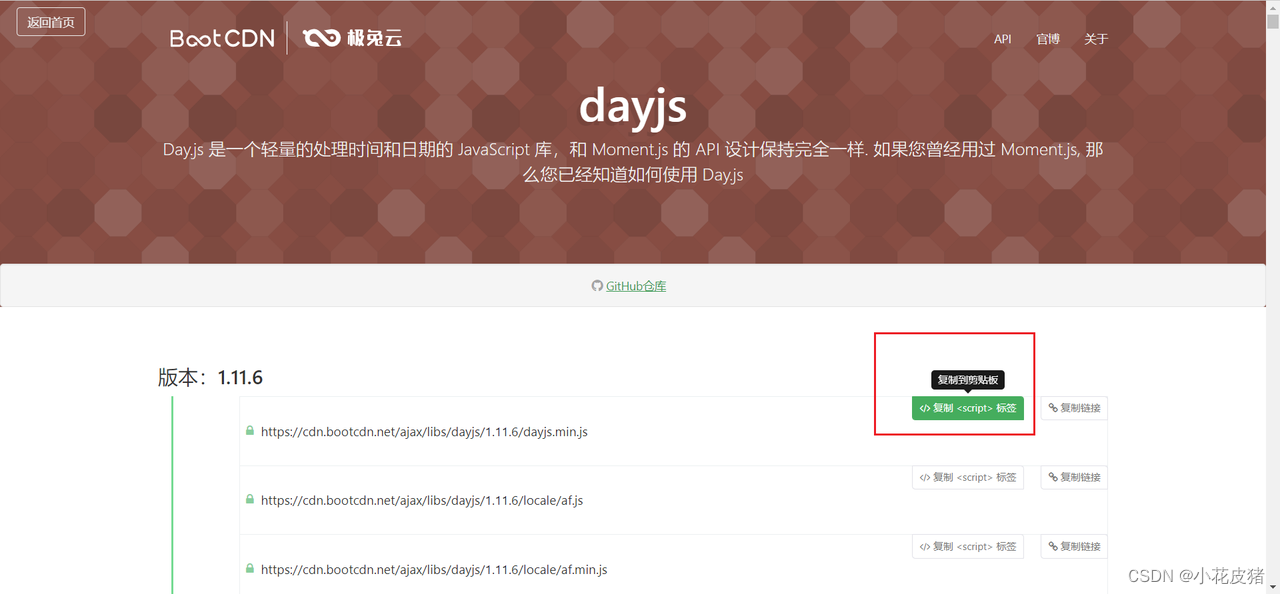
点击复制 <script> 标签

然后把引入复制在代码里面
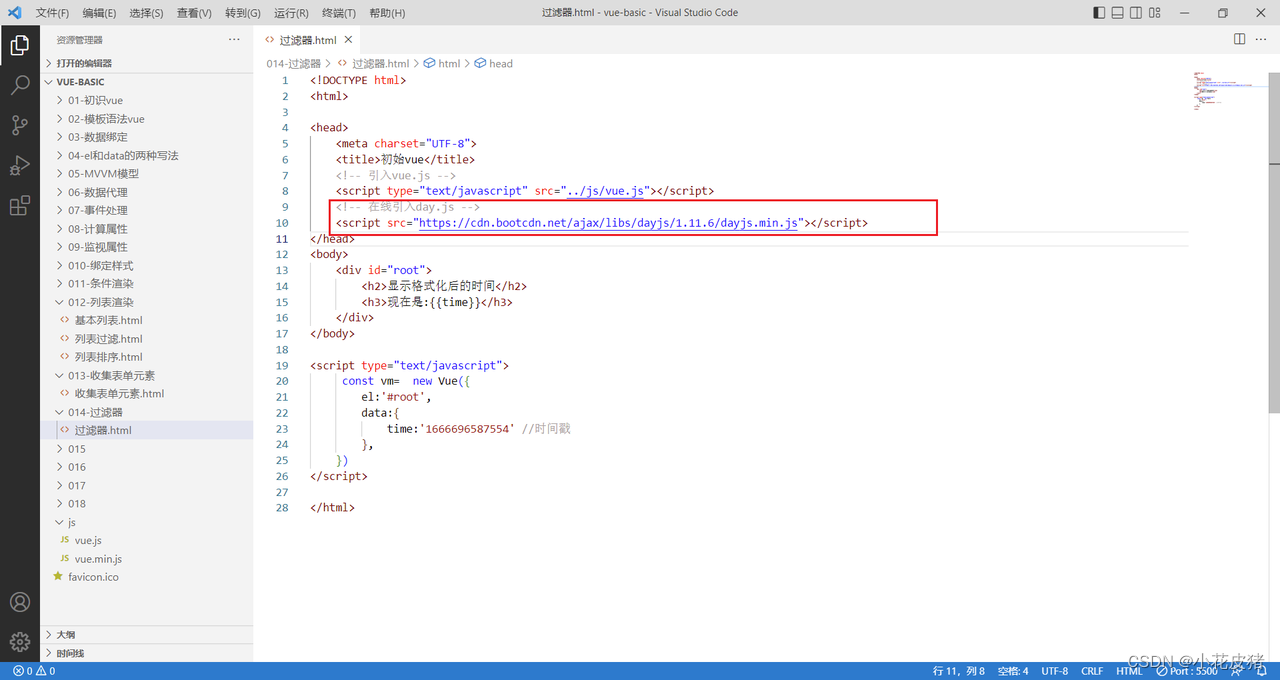
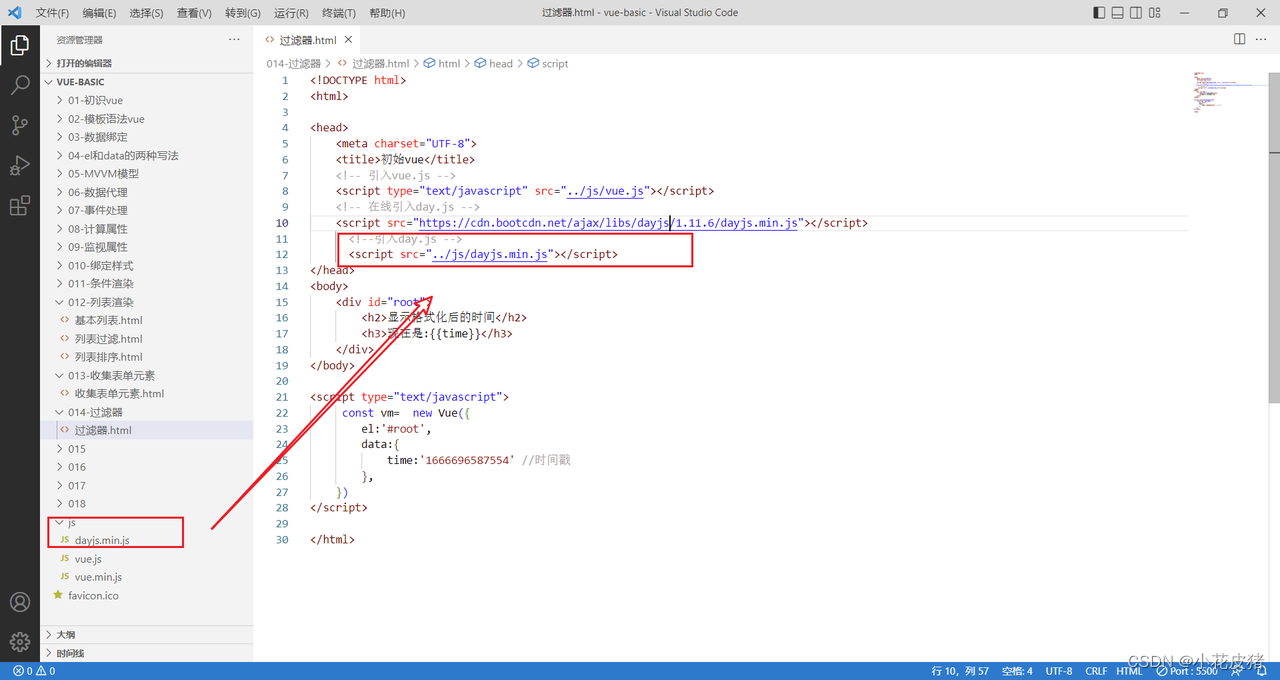
<!-- 在线引入day.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.6/dayjs.min.js"></script>

按着ctrl键点击链接如果可以打开这个界面,表示引用成功

下载引用
如果没有网,可以把js下载下来,放到项目里面,在需要用的地方引入js即可
点击复制链接

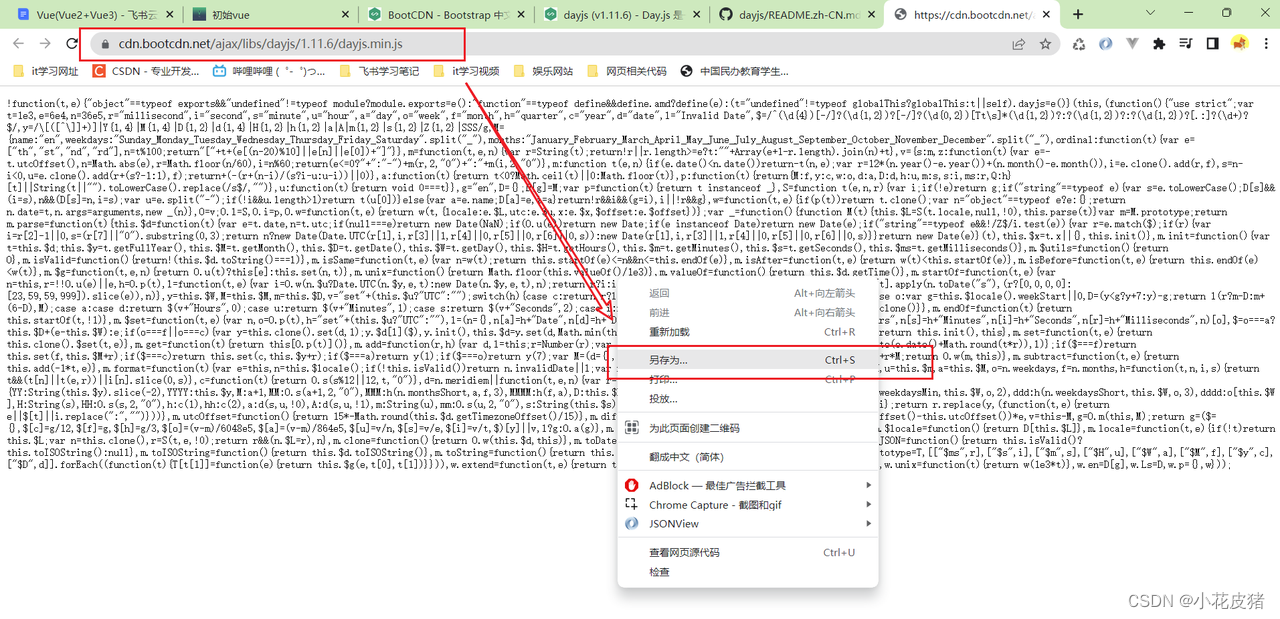
在浏览器打开链接,右键下载(另存为)

建议下载到项目目录

直接在用到的时候写绝对路径引入js即可

我这里使用的是下载引用的方式做演示
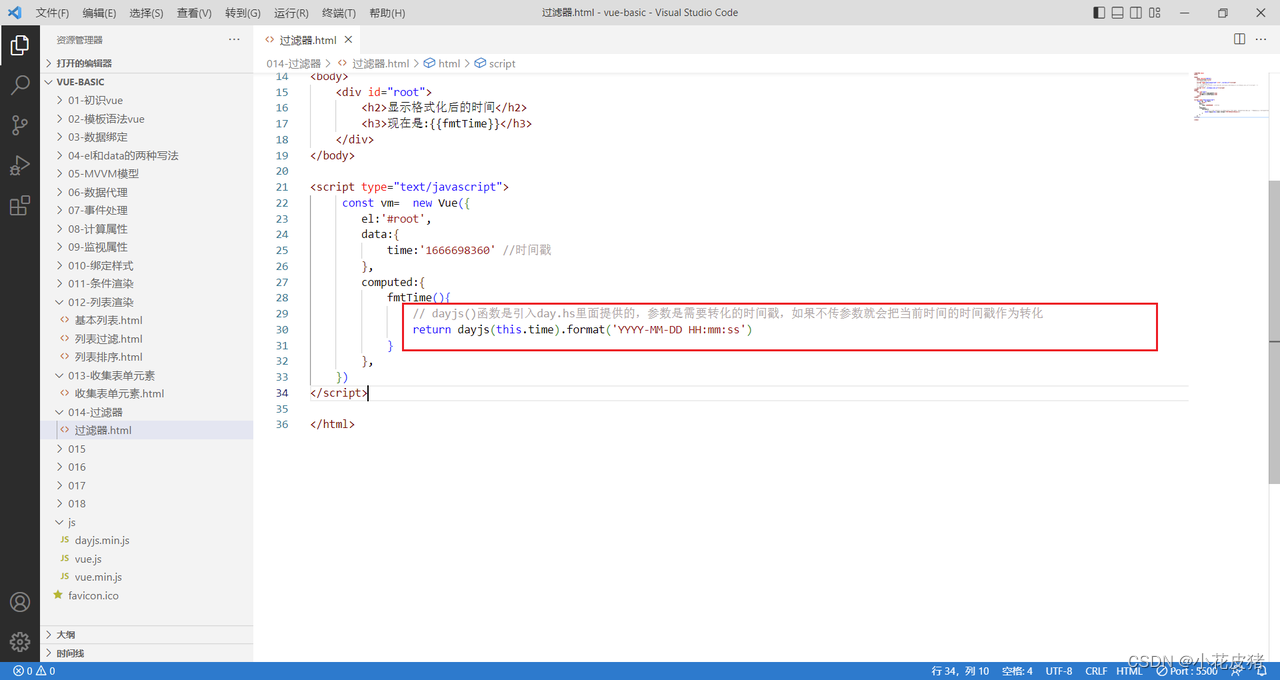
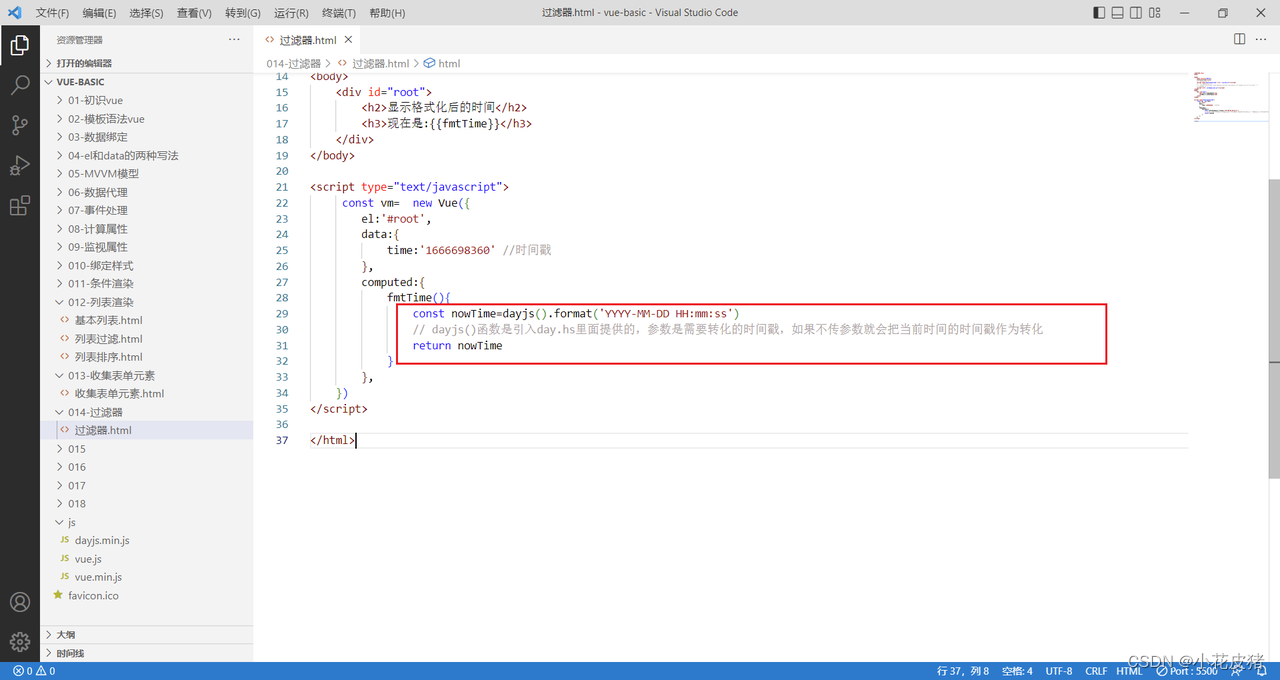
computed计算属性实现
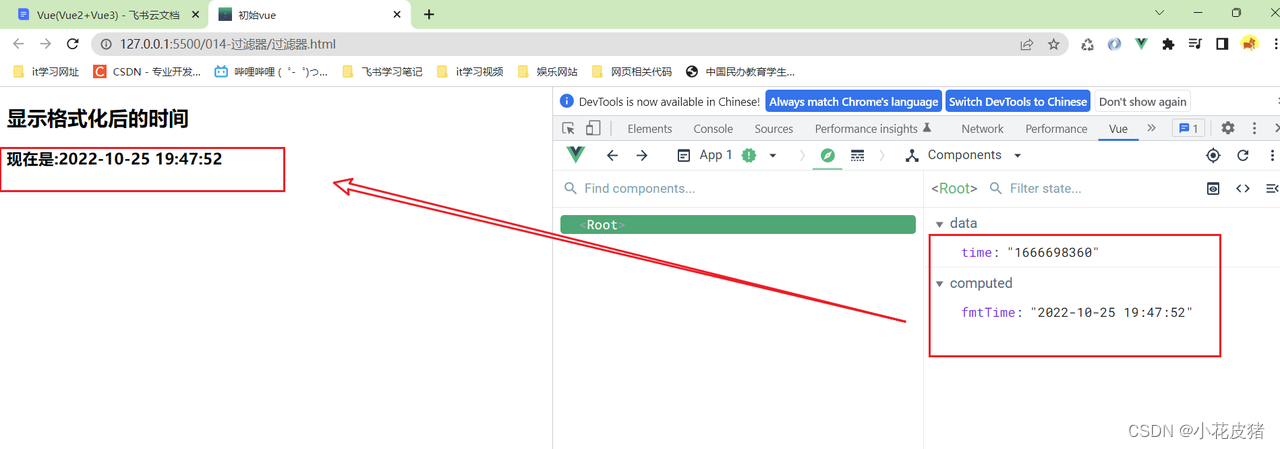
首先使用computed计算属性的方式实现例子,这里有个bug,不知道是不是我写法的问题
如果我直接返回结果,就对不上时间

转为的时间是错误的

如果我用变量做中转再返回就可以了


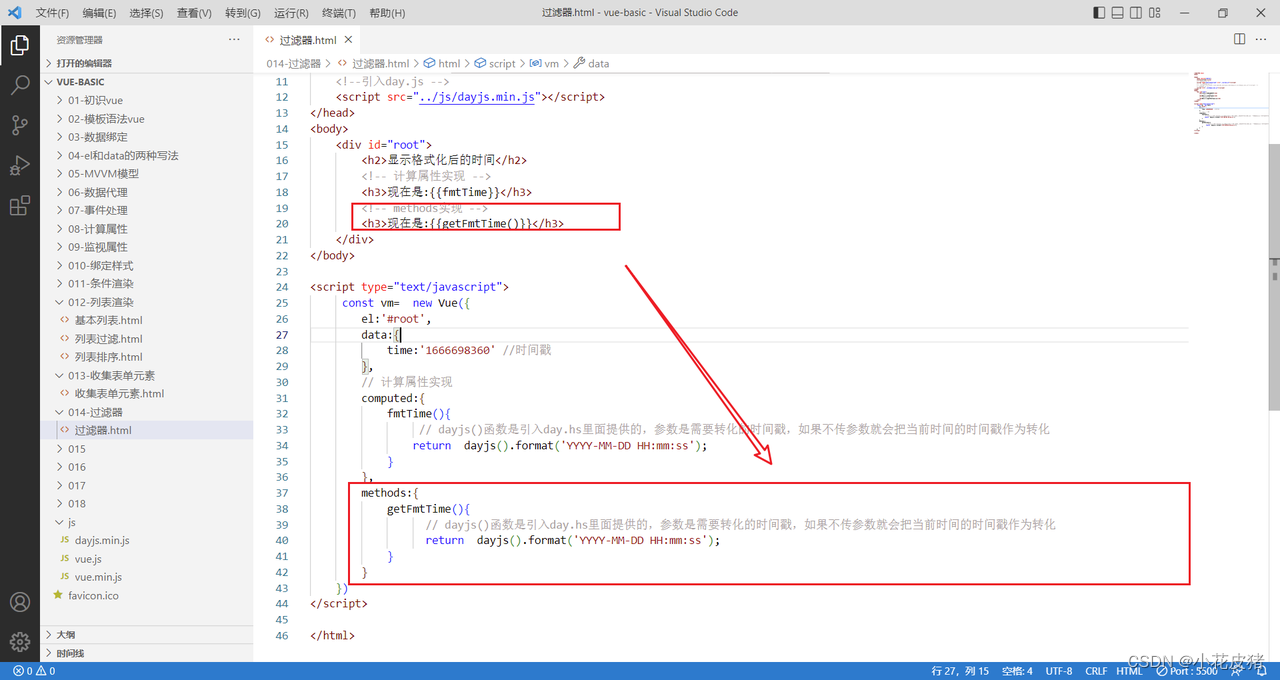
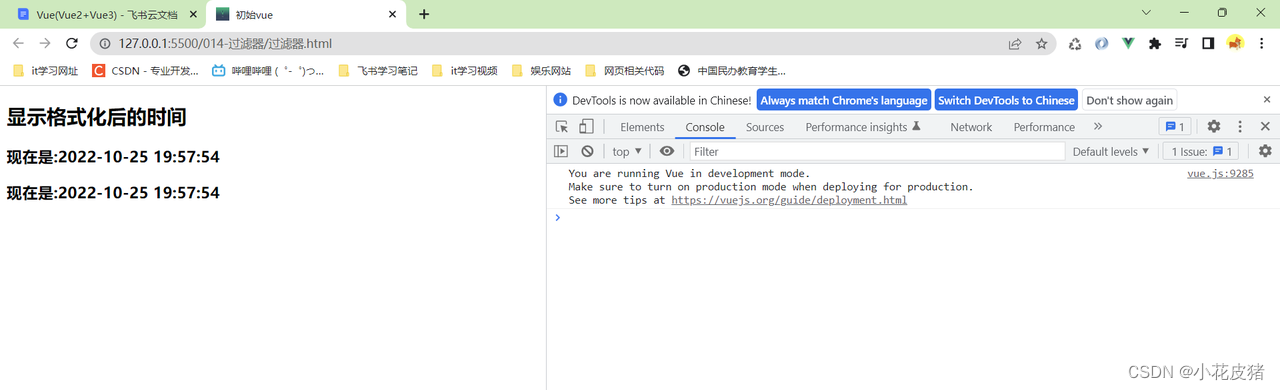
methods方法实现
和计算属性差不多


filter过滤器实现
vue的过滤器使用起来也很方便,想要展示哪个属性就展示哪个属性,不过对语法有一些要求
一般的格式是:xxx 空格 | 空格 (管道符) 过滤器名称,然后在vue里面配置filter,它和methods是一样的结果,里面就是过滤器名称,一般是一个函数
<h3>现在是:{{time | timeFormater}}</h3>
time 实际上就是timeFormater函数的参数,由vue帮我们执行解析,然后由结果代替整个插值语法由页面解析

















![[pytorch]FixMatch代码详解-数据加载](https://img-blog.csdnimg.cn/8cb1f2793e57483487cab8c09b89cc36.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAbGl5aWhhbzc2,size_18,color_FFFFFF,t_70,g_se,x_16)