1. 注册事件(绑定事件)
1.1 注册事件概述
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
- 利用 on 开头的事件 onclick
- <button οnclick=“alert('hi~')”></button>
- btn.onclick = function() {}
- 特点: 注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
- w3c 标准 推荐方式
- addEventListener() 它是一个方法
- IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
1.2 addEventListener 事件监听方式 ##
eventTarget.addEventListener(type, listener[, useCapture])eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对
象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
- type:事件类型 字符串,比如 click 、mouseover ,注意这里不要带 on (事件类型是字符串 必定加引号 而且不带on)
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是 false。学完 DOM 事件流后,我们再进一步学习
<body>
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<button>ie9 attachEvent</button>
<script>
var btns = document.querySelectorAll('button');
// 1.传统方式注册事件
btns[0].onclick = function() {
alert('hi');
}
btns[0].onclick = function() {
alert('how are you'); // 只会弹出'how are you',不会弹出'hi'
}
// 2.事件监听注册方式 addEventListener
// (1) 里面的事件类型是字符串 必定加引号 而且不带on
// (2) 同一个元素 同一个事件可以添加多个监听器(即事件处理程序)
btns[1].addEventListener('click',function() {
alert(22);
})
btns[1].addEventListener('click',function() {
alert(33);
})
// 先弹出22,再弹出33
// 3.attachEvent ie9以前的版本支持
btns[2].attachEvent('onclick',function() {
alert(11);
})
</script>
</body>1.3 attachEvent 事件监听方式(了解,IE9之前支持)
eventTarget.attachEvent(eventNameWithOn, callback)eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触
发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
- eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
- callback: 事件处理函数,当目标触发事件时回调函数被调用
注意:IE8 及早期版本支持
1.4 注册事件兼容性解决方案(了解)
function addEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 addEventListener 方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
// 相当于 element.onclick = fn;
element['on' + eventName] = fn;
}兼容性处理的原则: 首先照顾大多数浏览器,再处理特殊浏览器
2. 删除事件(解绑事件)
2.1 删除事件的方式
1. 传统注册方式
eventTarget.onclick = null;
2. 方法监听注册方式
① eventTarget.removeEventListener(type, listener[, useCapture]);
② eventTarget.detachEvent(eventNameWithOn, callback);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
var divs = document.querySelectorAll('div');
divs[0].onclick = function() {
alert(11);
// 1.传统方式删除事件
divs[0].onclick = null;
}
// 2.removeEventListener 删除事件
divs[1].addEventListener('click', fn) // 里面的fn 不需要调用加小括号
function fn() {
alert(22);
divs[1].removeEventListener('click', fn);
}
// 3.attachEvent ie9以前的版本支持
divs[2].attachEvent('onclick', fn1);
function fn1() {
alert(33);
divs[2].detachEvent('onclick', fn1);
}
</script>
</body>
</html>2.2 删除事件兼容性解决方案
function removeEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 removeEventListener 方法
if (element.removeEventListener) {
element.removeEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.detachEvent) {
element.detachEvent('on' + eventName, fn);
} else {
element['on' + eventName] = null;
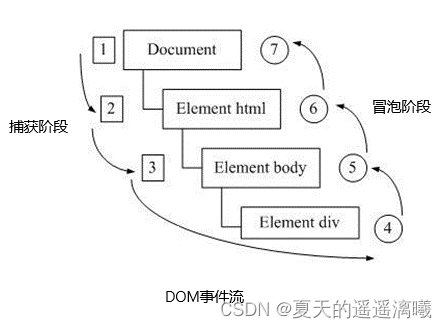
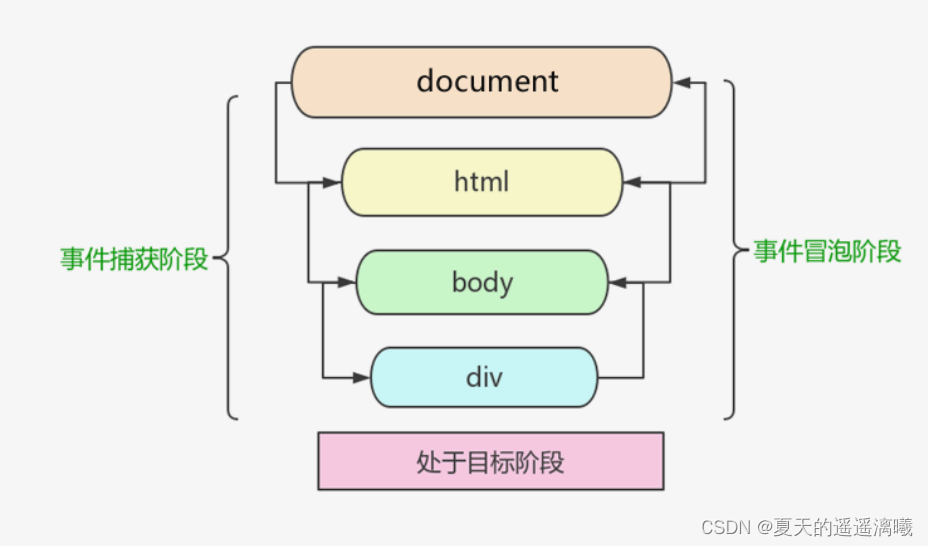
}3. DOM 事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
比如我们给一个div 注册了点击事件:
DOM 事件流分为3个阶段:
1. 捕获阶段
2. 当前目标阶段
3. 冒泡阶段


注意
1. JS 代码中只能执行捕获或者冒泡其中的一个阶段。(其中之一)
2. onclick 和 attachEvent 只能得到冒泡阶段。
3. addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理
程序。
4. 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
5. 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
6. 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件,我们后面讲解。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.father {
overflow: hidden;
width: 300px;
height: 300px;
margin: 100px auto;
background-color: pink;
text-align: center;
}
.son {
width: 200px;
height: 200px;
margin: 50px;
background-color: purple;
line-height: 200px;
color: #fff;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
// dom 事件流 三个阶段
// 1.JS代码中只能执行捕获或者冒泡其中的一个阶段
// 2.onclick和attachEvent(ie) 只能得到冒泡阶段
// 3.捕获阶段 如果addEventListener 第三个参数是true 那么则处于捕获阶段 document --> html --> body --> father --> son
// var son = document.querySelector('.son');
// son.addEventListener('click',function() {
// alert('son');
// },true);
// var father = document.querySelector('.father');
// father.addEventListener('click',function() {
// alert('father');
// },true);
// 所以 先执行father 再执行son
// 4.冒泡阶段 如果addEventListener 第三个参数是false 或者省略,那么则处于冒泡阶段 son --> father --> body --> html --> document
var son = document.querySelector('.son');
son.addEventListener('click',function() {
alert('son');
},false);
var father = document.querySelector('.father');
father.addEventListener('click',function() {
alert('father');
},false);
// 所以 先执行son 再执行father
</script>
</body>
</html>4. 事件对象
4.1 什么是事件对象
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt 官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
比如:
1. 谁绑定了这个事件。
2. 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
3. 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
4.2 事件对象的使用语法
eventTarget.onclick = function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
}
eventTarget.addEventListener('click', function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
})这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
4.3 事件对象的兼容性方案
事件对象本身的获取存在兼容问题:
1. 标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。
2. 在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取查找。
解决:
e = e || window.event;
<body>
<div>123</div>
<script>
// 事件对象
var div = document.querySelector('div');
// div.onclick = function(event) {
// console.log(event);
// }
div.addEventListener('click',function(event) {
console.log(event);
})
// 1.event 就是一个事件对象 写到监听函数的小括号里面 当作形参来看
// 2.事件对象只有 有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数
// 3.事件对象 是 我们事件的一系列相关数据的集合 跟事件相关的 比如鼠标点击里面就包含了鼠标的相关信息,
// 鼠标坐标啊,如果是键盘事件里面就包含的键盘事件的信息,比如判断用户按下了哪个键
// 4.这个事件对象我们也可以自己命名 比如event、evt、e
// 5. 事件对象也有兼容性问题 ie678通过window.event获取事件对象 兼容性的写法 :e = e || window.event;
div.onclick = function(e) {
// console.log(e);
// console.log(window.event);
e = e || window.event;
console.log(e);
}
</script>
</body>
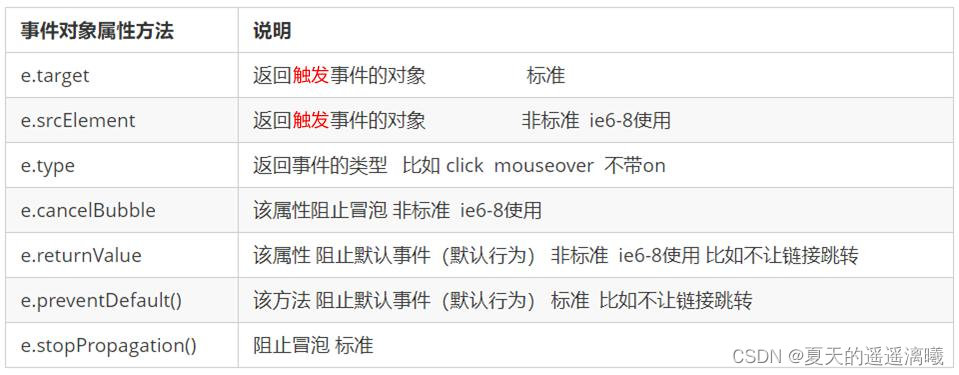
4.4 事件对象的常见属性和方法
e.target 和 this 的区别:
this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
e.target 是事件触发的元素。
4.4 事件对象的常见属性和方法

<body>
<div>123</div>
<ul>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ul>
<script>
// 常见事件对象的属性和方法
// 1. e.target 返回的是触发事件的对象(元素) this返回的是绑定事件的对象(元素)
// 区别:e.target点击了哪个元素,就返回哪个元素;this 哪个元素绑定了这个点击事件,那么就返回谁
var div = document.querySelector('div');
div.addEventListener('click',function(e) {
console.log(e.target); // <div>123</div>
console.log(this); // <div>123</div>
})
var ul = document.querySelector('ul');
ul.addEventListener('click',function(e) {
// 我们给ul绑定了事件 那么this就指向ul
console.log(this); // <ul><li>abc</li><li>abc</li><li>abc</li></ul>
// 而e.target指向我们电机的那个对象 谁触发了这个对象 我们点击的是li, e.target指向的就是li
console.log(e.target); // <li>abc</li>
})
// 兼容性问题(了解)
// div.onclick = function(e) {
// e = e || window.event;
// var target = e.target || e.srcElement;
// console.log(target);
// }
// 2.(了解) 跟this有个非常相似的属性 currentTarget ie678不认识
</script>
</body>
<body>
<div>123</div>
<a href="http://www.baidu.com">百度</a>
<form action="http://www.baidu.com">
<input type="submit" value="提交" name="sub">
</form>
<script>
// 常见事件对象的属性和方法
// 1.返回事件类型
var div = document.querySelector('div');
div.addEventListener('click', fn);
div.addEventListener('mouseover', fn);
function fn(e) {
console.log(e.type); // click (鼠标点击控制台弹出) 或者 mouseover (鼠标经过控制台弹出)
}
// 2.阻止默认行为(事件) 让链接不跳转 或者 让提交按钮不提交
var a = document.querySelector('a');
a.addEventListener('click',function(e) {
e.preventDefault(); // dom 不标准写法
})
// 3.传统的注册方式
a.onclick = function(e) {
// 普通浏览器 e.preventDefault();
// e.preventDefault();
// 低版本浏览器 ie678
// e.returnValue;
// 我们可以利用return false 也能阻止默认性行为 !!没有兼容性问题
// 特点:return后面的代码不执行了,而且只限于传统的注册方式
return false;
alert(11);
}
</script>
</body>5. 阻止事件冒泡
5.1 阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。
阻止事件冒泡
- 标准写法:利用事件对象里面的 stopPropagation()方法 (常用)
e.stopPropagation()- 非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
e.cancelBubble = true;5.2 阻止事件冒泡的兼容性解决方案 (了解)
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}<body>
<div class="father">
<div class="son">son儿子</div>
</div>
<script>
// 常见事件对象的属性和方法
// 阻止冒泡 dom推荐的标准 stopPropagation()
var son = document.querySelector('.son');
son.addEventListener('click',function(e) {
alert('son');
e.stopPropagation(); // stop停止 propagation传播
e.cancelBubble = true; // 非标准 cancel取消 bubble泡泡
},false);
var father = document.querySelector('.father');
father.addEventListener('click',function() {
alert('father');
e.stopPropagation();
},false);
document.addEventListener('click',function() {
alert('document');
e.stopPropagation();
})
</script>
</body>
6. 事件委托(代理、委派)
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。生活中有如下场景:
咱们班有100个学生, 快递员有100个快递, 如果一个个的送花费时间较长。同时每个学生领取的时候,也需
要排队领取,也花费时间较长,何如?
解决方案: 快递员把100个快递,委托给班主任,班主任把这些快递放到办公室,同学们下课自行领取即可。
优势: 快递员省事,委托给班主任就可以走了。 同学们领取也方便,因为相信班主任。
事件委托
事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
以上案例:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上,ul 有注册事件,就会触发事件监听器。
事件委托的作用
我们只操作了一次 DOM ,提高了程序的性能。
<body>
<ul>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
</ul>
<script>
// 事件委托的核心原理:给父节点添加监听器,利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click',function(e) {
// alert('知否知否,点我应有弹框在手!');
// e.target 这个可以得到我们点击的对象
e.target.style.backgroundColor = 'pink';
})
</script>
</body>7. 常用的鼠标事件
7.1 常用的鼠标事件

1.禁止鼠标右键菜单 contextmenu
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
}2.禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})<body>
我是一段不愿意分享的文字
<script>
// 1. contextmenu 我们可以禁用右键菜单
document.addEventListener('contextmenu',function(e) {
e.preventDefault();
})
// 2. 禁止选中文字 selectstart
document.addEventListener('selectstart',function(e) {
e.preventDefault();
})
</script>
</body>
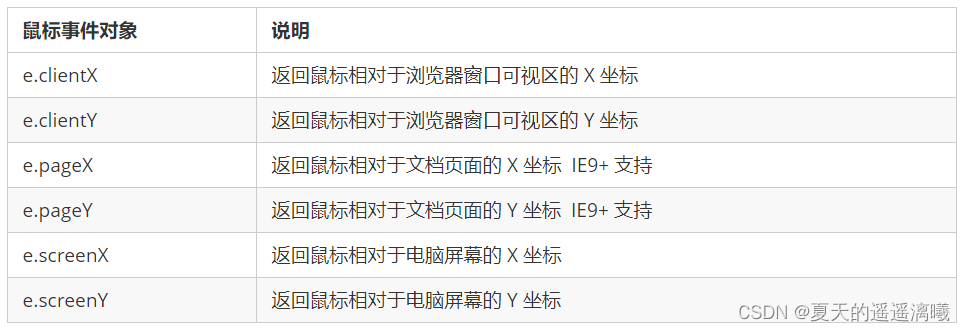
7.2 鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。
现阶段我们主要是用鼠标事件对象MouseEvent 和键盘事件对象 KeyboardEvent。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
height: 3000px;
}
</style>
</head>
<body>
<script>
// 鼠标事件对象MouseEvent
document.addEventListener('click',function(e) {
// 1.client 鼠标在 可视区 的x与y坐标(页面滚动不影响)
console.log(e.clientX);
console.log(e.clientY);
console.log('-----------------------');
// 2. page 鼠标在 页面文档 的x与y坐标
console.log(e.pageX);
console.log(e.pageY);
})
</script>
</body>
</html>
!!!!!案例: 跟随鼠标的天使
这个天使图片一直跟随鼠标移动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
position: absolute;
top: 2px;
}
</style>
</head>
<body>
<img src="images/angel.gif" alt="">
<script>
// 案例: 跟随鼠标的天使
// 这个天使图片一直跟随鼠标移动
// 案例分析
// ① 鼠标不断的移动,使用鼠标移动事件: mousemove
// ② 在页面中移动,给document注册事件
// ③ 图片要移动距离,而且不占位置,我们使用绝对定位即可
// ④ !!!核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片
var pic = document.querySelector('img');
document.addEventListener('mousemove', function (e) {
// 1.mousemove只要我们鼠标移动1px,就会触发这个事件
// console.log(1);
// 2.核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片
var x = e.pageX;
var y = e.pageY;
console.log('x坐标是' + x, 'y坐标是' + y);
// 3.千万不要忘记给left和top添加px单位 没有减50(即width * 1/2)和减40(即height * 1/2),鼠标在图片的左上方,减了之后,鼠标在图片正中间
pic.style.left = x - 50 + 'px';
pic.style.top = y -40 + 'px';
})
</script>
</body>
</html>8. 常用的键盘事件
8.1 常用键盘事件
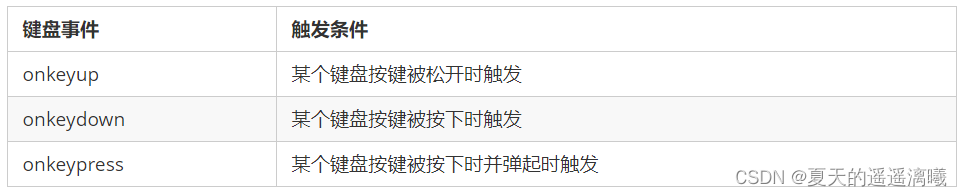
事件除了使用鼠标触发,还可以使用键盘触发, 注意给文档 document 添加键盘事件

注意:
1.如果使用addEventListener不需要加on
2.onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift ,ctrl 等。
3.三个事件的执行顺序 keydown --> keypress --> keyup
<body>
<script>
// 常用的键盘事件
// 1.keyup 按键弹起的时候触发
// document.onkeyup = function() {
// console.log('我弹起了');
// }
document.addEventListener('keyup',function() {
console.log('我弹起了');
})
// 2.keydown 按键按下的时候触发
document.addEventListener('keydown',function() {
console.log('我按下了');
})
// 3.keypress 按键按下的时候触发 和前面2个的区别是,它不识别功能键,比如左右箭头,shift ,ctrl 等。
document.addEventListener('keypress',function() {
console.log('我按下了press');
})
// 4.三个事件的执行顺序 keydown --> keypress --> keyup
</script>
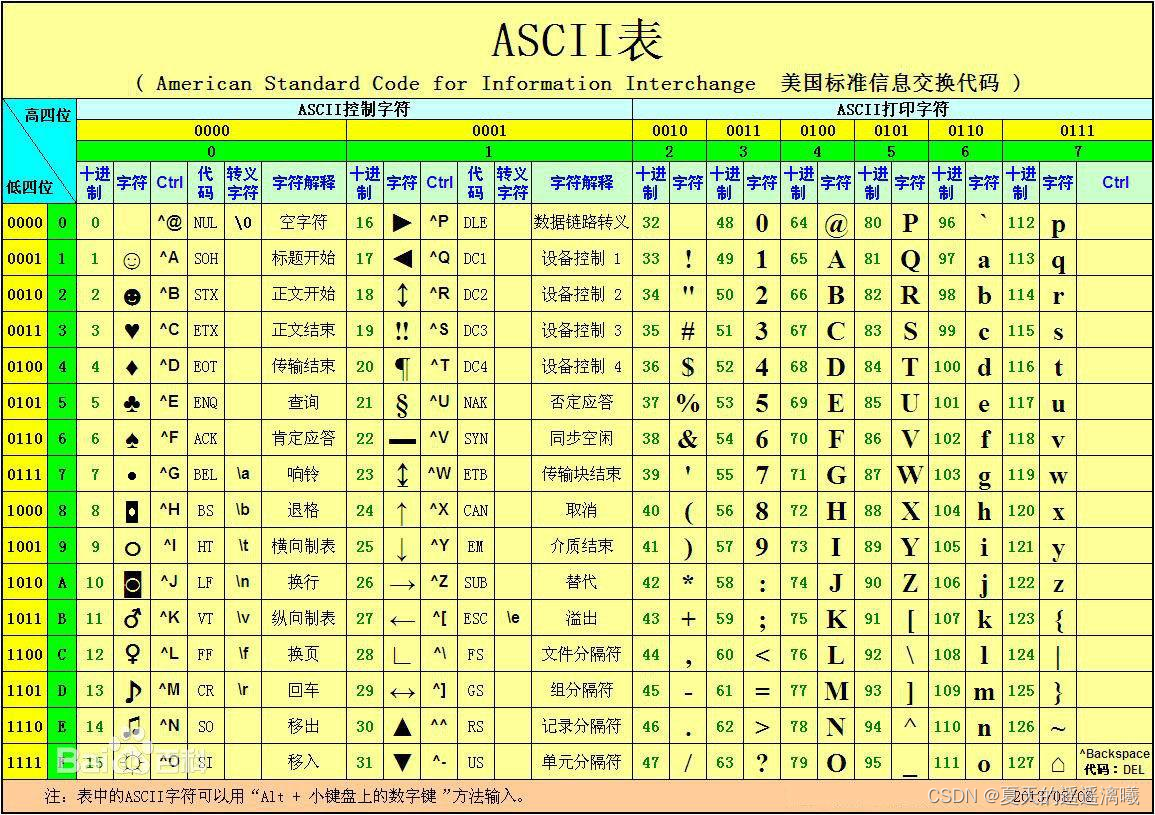
</body>8.2 ASCII 表

8.3 键盘事件对象

注意: onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
在我们实际开发中,我们更多的使用keydown和keyup,它能识别所有的键(包括功能键)
keypress不能识别功能键,但是其keyCode属性能区分大小写,返回不同的ASCLL值
<body>
<script>
// 键盘事件对象中的keyCode属性可以得到相应键的ASCLL码值
// 1.我们的keyup和keydown事件不区分字母大小写 a和A得到的都是65
// 2.我们的keypress事件区分字母大小写 a-97 A-65
document.addEventListener('keyup', function (e) {
// console.log(e);
console.log('up:' + e.keyCode);
// 我们可以利用keycode返回的ASCLL码值来判断用户按下了哪个键
if (e.keyCode == 65) {
alert('您按下了a键');
} else {
alert('您没有按下a键');
}
})
document.addEventListener('keypress', function (e) {
// console.log(e);
console.log('press:' + e.keyCode);
})
</script>
</body>
案例: 模拟京东按键输入内容
当我们按下 s 键, 光标就定位到搜索框
<body>
<input type="text">
<script>
// 案例: 模拟京东按键输入内容
// 当我们按下 s 键, 光标就定位到搜索框
// 案例分析
// (1)核心思路:检测用户是否按下了s键,如果按下s键,就把光标定位到搜索框里面
// (2) 使用键盘事件对象里面的keyCode判断用户按下的是否是s键
// (3) 搜索框获得焦点:使用js里面的focus()方法
var search = document.querySelector('input');
document.addEventListener('keyup',function(e) {
// console.log(e.keyCode); // 可以测出s键的ASCLL码为83
if (e.keyCode == 83) {
search.focus();
}
})
</script>
</body>!!!!!案例: 模拟京东快递单号查询
要求:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.search {
position: relative;
width: 178px;
margin: 100px;
}
.con {
/* 隐藏 */
display: none;
position: absolute;
top: -40px;
width: 171px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
.con::before {
/* 即小三角 */
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
</style>
</head>
<body>
<div class="search">
<div class="con">123</div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
<script>
// 案例: 模拟京东快递单号查询
// 要求:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。
// 案例分析
// (1)快递单号输入内容时,上面的大号字体盒子(con)显示(这里面的字号更大)
// (2)表单检测用户输入:给表单添加键盘事件
// (3) 同时把快递单号里面的值(value)获取过来赋值给con盒子(innerText / innerHTML)作为内容
// (4)如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子
// (5)!!!!!!!!注意: keydown和keypress在文本框里面的特点:他们俩个事件触发的时候,文字还没有落入文本框中
// (6)keyup事件触发时,文字已经落入文本框里面了
// (7)当我们失去焦点时就隐藏con盒子
// (8)当我们获得焦点时,并且文本框内容不为空,就显示con盒子
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
jd_input.addEventListener('keydown', function () {
// console.log('输入内容啦');
if (this.value == '') {
// 如果是keydown的话,按下1键,文字还没有落入文本框,此时大号字体盒子(con)隐藏,松开1,文字落入文本框,大号字体盒子(con)仍然隐藏
con.style.display = 'none';
} else {
// 这里的this指的是jd_input
con.style.display = 'block';
con.innerText = this.value;
}
})
// (7)当我们失去焦点时就隐藏con盒子
jd_input.addEventListener('blur',function() {
con.style.display = 'none';
})
// (8)当我们获得焦点时,并且文本框内容不为空,就显示con盒子
jd_input.addEventListener('focus',function() {
if (this.value !== '') {
con.style.display = 'block';
}
})
</script>
</body>注:
(1)若输入的是jd_input.addEventListener('keydown', function () {}) ——keydown或者keypress
显示:输入在文本框里面为123,在大号字体盒子(con)显示12
(2)若输入的是jd_input.addEventListener('keyup', function () {}) 显示: