React路由
隔了很长一段时间,重新捡起来React学习。
发现React的路由从原来的 Switch改成了Routes。nice,nice,nice!!!!
刚开始接触确实还是有一点生疏的。之前的关于
【传参】【js跳转】【跳转模式】【路由匹配】哪些还是有点印象。 在新的V6版本中,这些反而变的更加的简单了。

文章目录
- React路由
- 前言
- 一、安装 react-router-dom (V6版本以上)
- 命令行执行如下命令
- 二、配置路由
- 1. import导入组件如下
- 2.导入展示组件(已经要提前写好自己展示的组件)
- 3.在render中的配置如下
- 三、路由的两种跳转方式(1.函数跳转 2.标签跳转)
- 1. Link标签和useNavigate的使用(通过一个组件举例子)
- 2. Link 和 useNavigate 的属性
- 具体信息如下👇🔗
- 配置如下图
- 总结(本文未完结,后续会继续更新)
前言
本文大致介绍的的是如何在一个新的项目中自己搭建一个带路由的项目(要求:简单、易上手)
主要分为如下步骤:
1. 安装react的路由依赖
2. 配置路由(路由匹配、重定向)
3. 路由的跳转方式
一、安装 react-router-dom (V6版本以上)
命令行执行如下命令
//自动安装的就是 @6 版本以上的路由(无需关心)
npm i react-router-dom (正确 🙆)
二、配置路由
1. import导入组件如下
//导入配置组件
import {
BrowserRouter as Router, //路由组件(Vue中的router-view)
Routes, //路由配置项 (Vue中的routes)
Route, //路由对象 (Vue中的routes中的单个路由)
Navigate, //重定向组件 (Vue中单个路由对像中的redirect属性)
} from "react-router-dom";
2.导入展示组件(已经要提前写好自己展示的组件)
//导入展示组件
import About from "./RouterComponent/About.jsx";
import AboutChildren from "./RouterComponent/AboutChildren/AboutChildren.jsx";
import Home from "./RouterComponent/Home.jsx";
3.在render中的配置如下
1. 这里的Route组件必须要用routes组件进行包裹!
2. Route组件中的属性 path (匹配的路由路径)
3. Route组件中的 element (同之前的component)
4. element属性必须是组件的形式,不能够是直接写 App 要写成 <App></App>
5.Navigate 组件主要是为了支持重定向,你们可以在使用的时候把这段代码注释,然后跳转到一个位置的路由下面,看看会发生什么情况!!!!
root.render(
<Router>
<Routes>
<Route path="/" element={<App></App>}></Route>
<Route path="/about" element={<About></About>}></Route>
<Route
path="/about/child1"
element={<AboutChildren></AboutChildren>}></Route>
<Route path="/home/:id" element={<Home></Home>}></Route>
//这里注释的这部分主要是为了进行路由的重定向到App组件
// <Route path="*" element={<Navigate to={"/"}></Navigate>}></Route>
</Routes>
</Router>
);
三、路由的两种跳转方式(1.函数跳转 2.标签跳转)
1. Link标签和useNavigate的使用(通过一个组件举例子)
//1.导入跳转的组件
import { Link, useNavigate } from "react-router-dom";
export default function About() {
//2. 创建对应的跳转实例
const navigate = useNavigate();
return (
<div>
//3. button按钮通过事件触发跳转到 /home 的页面
<button
onClick={() => {
navigate("/home");
}}>
跳转到home
</button>
<div className="margin20"></div>
//4.通过导入的 Link标签的 to属性跳转到指定的 /about/child1 路径下
<Link to="/about/child1">跳转到child1</Link>
</div>
);
}
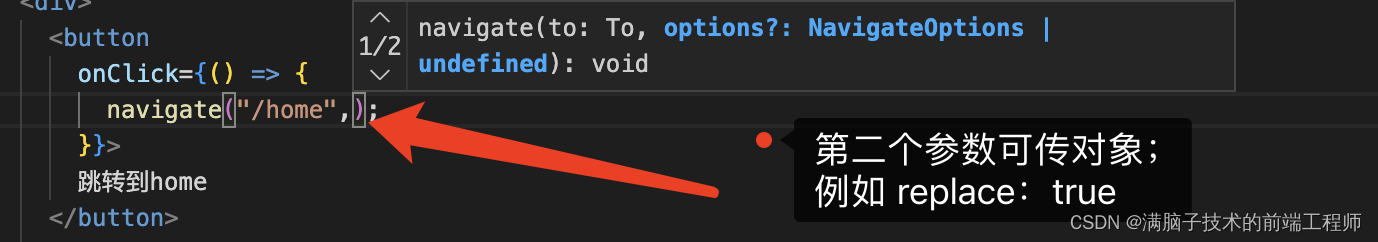
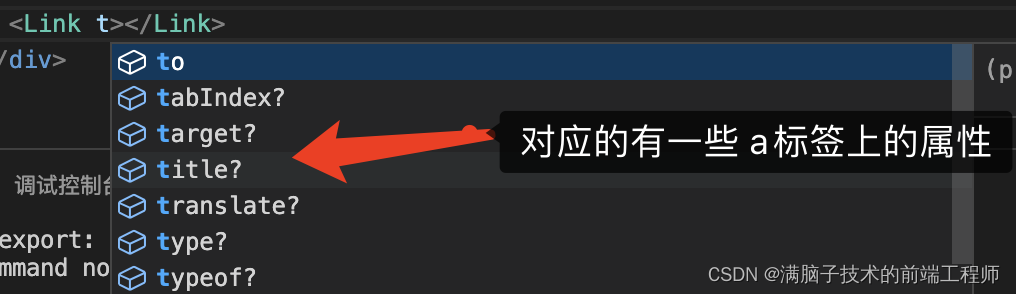
2. Link 和 useNavigate 的属性
具体信息如下👇🔗
Link标签 介绍
useNavigate 介绍
配置如下图


总结(本文未完结,后续会继续更新)
提示:本文还需要完善,因为关于routes是JSON字段的配置形式还没更新。希望本文可以帮助大家轻松上手React路由