Vue3技术7
- toRaw与markRaw
- toRaw
- App.vue
- Demo.vue
- markRaw
- Demo.vue
- 总结
- customRef
- App.vue
- 总结
- provide与inject
- 目录结构
- App.vue
- Child.vue
- Son.vue
- 总结
- 响应式数据的判断
- App.vue
- 总结
- 组合式API的优势
- 配置式的API存在的问题
- 组合式API的优势
toRaw与markRaw
toRaw
App.vue
<template>
<button @click="toggle=!toggle">切换显示/隐藏</button>
<Demo v-if="toggle"></Demo>
</template>
<script>
import {ref} from 'vue'
import Demo from "@/components/Demo";
export default {
name: 'App',
components: {Demo},
setup(){
const toggle=ref(true)
return{toggle}
},
}
</script>
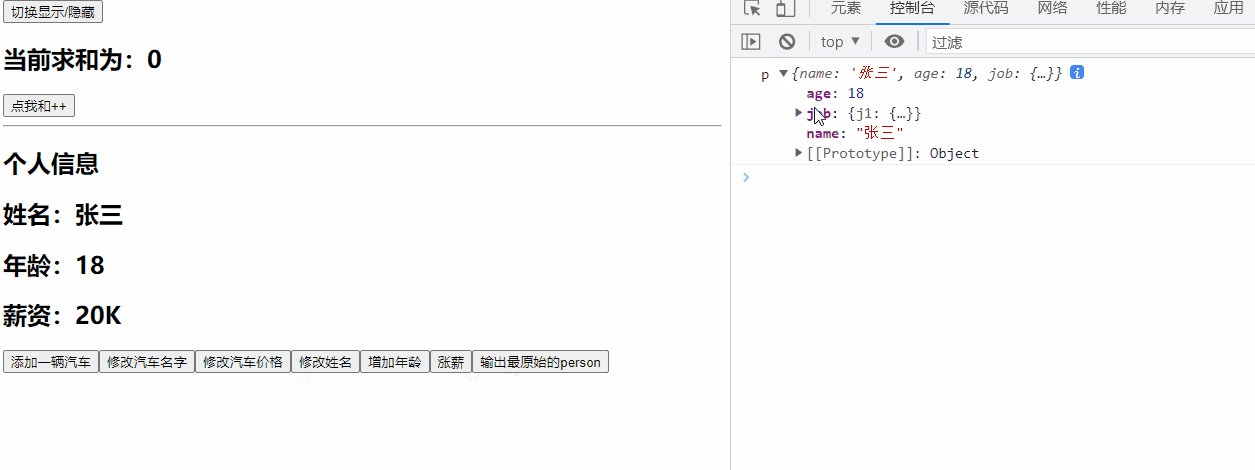
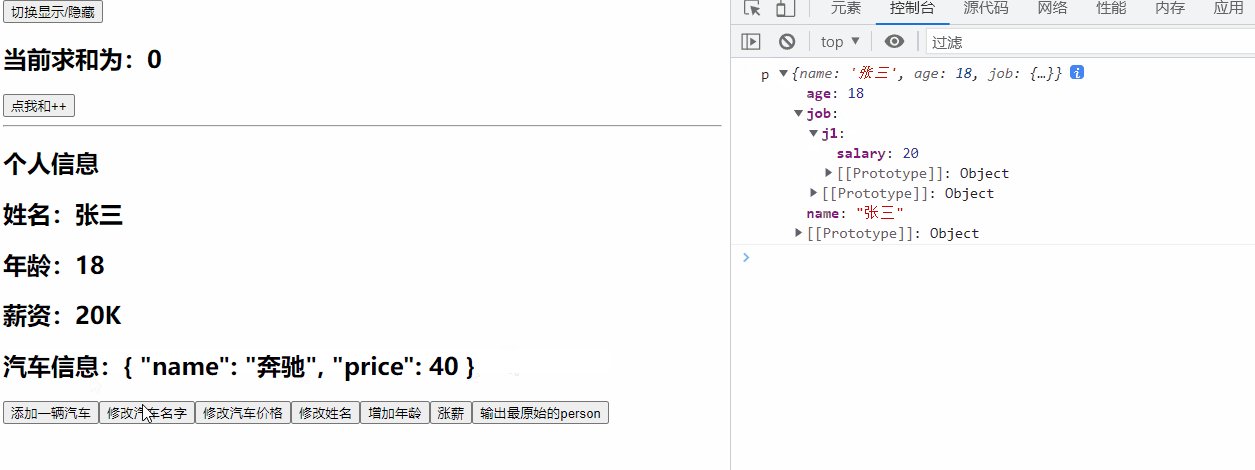
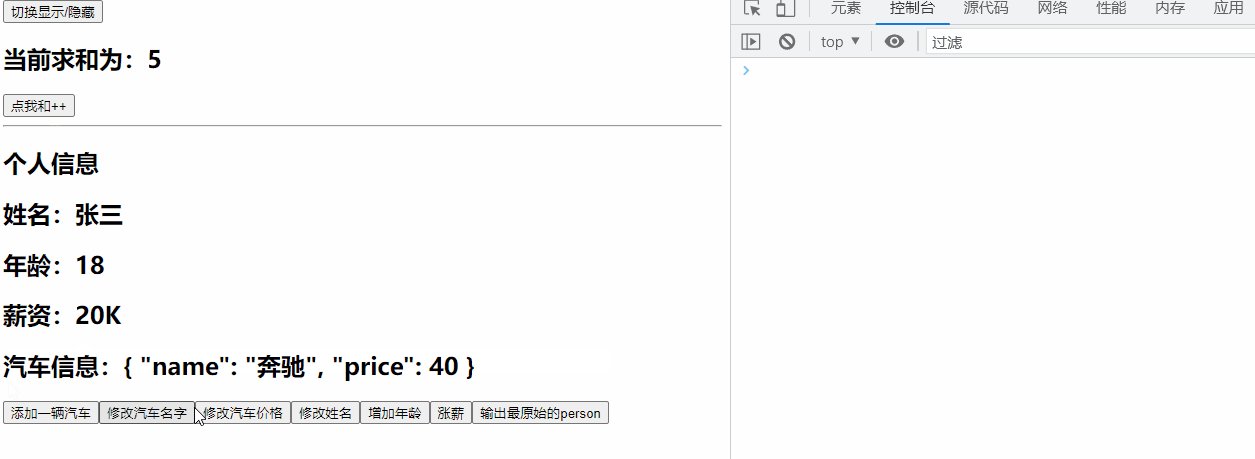
Demo.vue
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我和++</button>
<hr>
<h2>个人信息</h2>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<h2 v-show="person.car">汽车信息:{{person.car}}</h2>
<button @click="addCar">添加一辆汽车</button>
<button @click="person.car.name+='!'">修改汽车名字</button>
<button @click="person.car.price++">修改汽车价格</button>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增加年龄</button>
<button @click="job.j1.salary++">涨薪</button>
<button @click="toRawPerson">输出最原始的person</button>
</template>
<script>
import {reactive, toRefs,ref,toRaw} from 'vue'
export default {
name: "Demo",
setup(){
//数据
let sum=ref(0)
let person=reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
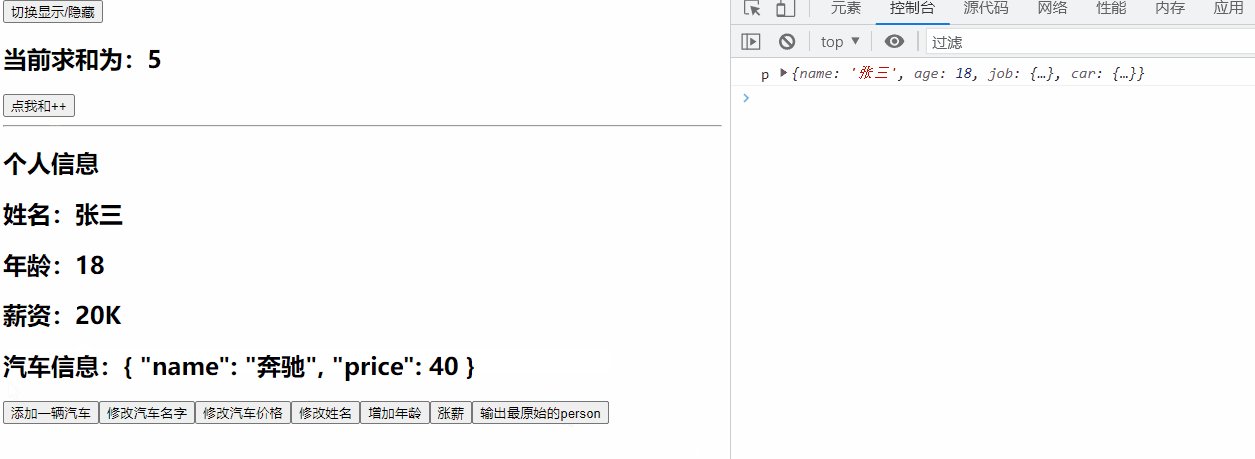
function toRawPerson(){
const p=toRaw(person)
console.log('p',p)
}
function addCar(){
const car={name:'奔驰',price:40}
person.car=car
}
//返回一个对象(常用)
return{
sum,
toRawPerson,
addCar,
person,
...toRefs(person)
}
},
}
</script>
<style scoped>
</style>

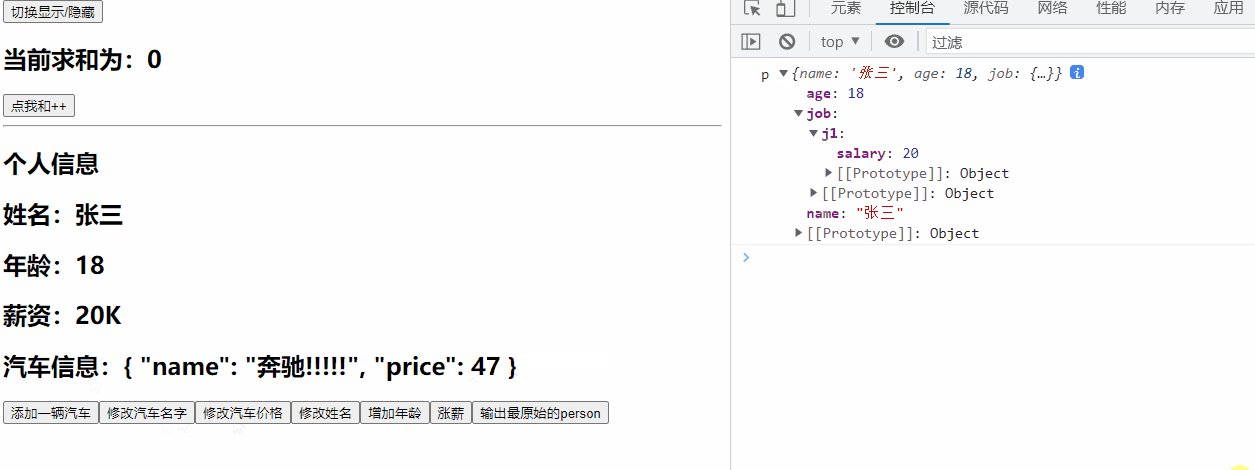
markRaw
Demo.vue
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我和++</button>
<hr>
<h2>个人信息</h2>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<h2 v-show="person.car">汽车信息:{{person.car}}</h2>
<button @click="addCar">添加一辆汽车</button>
<button @click="person.car.name+='!'">修改汽车名字</button>
<button @click="person.car.price++">修改汽车价格</button>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增加年龄</button>
<button @click="job.j1.salary++">涨薪</button>
<button @click="toRawPerson">输出最原始的person</button>
</template>
<script>
import {reactive, toRefs,ref,toRaw,markRaw} from 'vue'
export default {
name: "Demo",
setup(){
//数据
let sum=ref(0)
let person=reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
function toRawPerson(){
const p=toRaw(person)
console.log('p',p)
}
function addCar(){
const car={name:'奔驰',price:40}
// person.car=car
person.car=markRaw(car)
}
//返回一个对象(常用)
return{
sum,
toRawPerson,
addCar,
person,
...toRefs(person)
}
},
}
</script>
<style scoped>
</style>

总结
- toRaw:
(1)作用:将一个由reactive生成的响应式对象转为普通对象
(2)使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新 - markRaw
(1)作用:标记一个对象,使其永远不会再成为响应式对象
(2)应用场景:- 有些值不应被设置为响应式的,例如复杂的第三方类库等
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
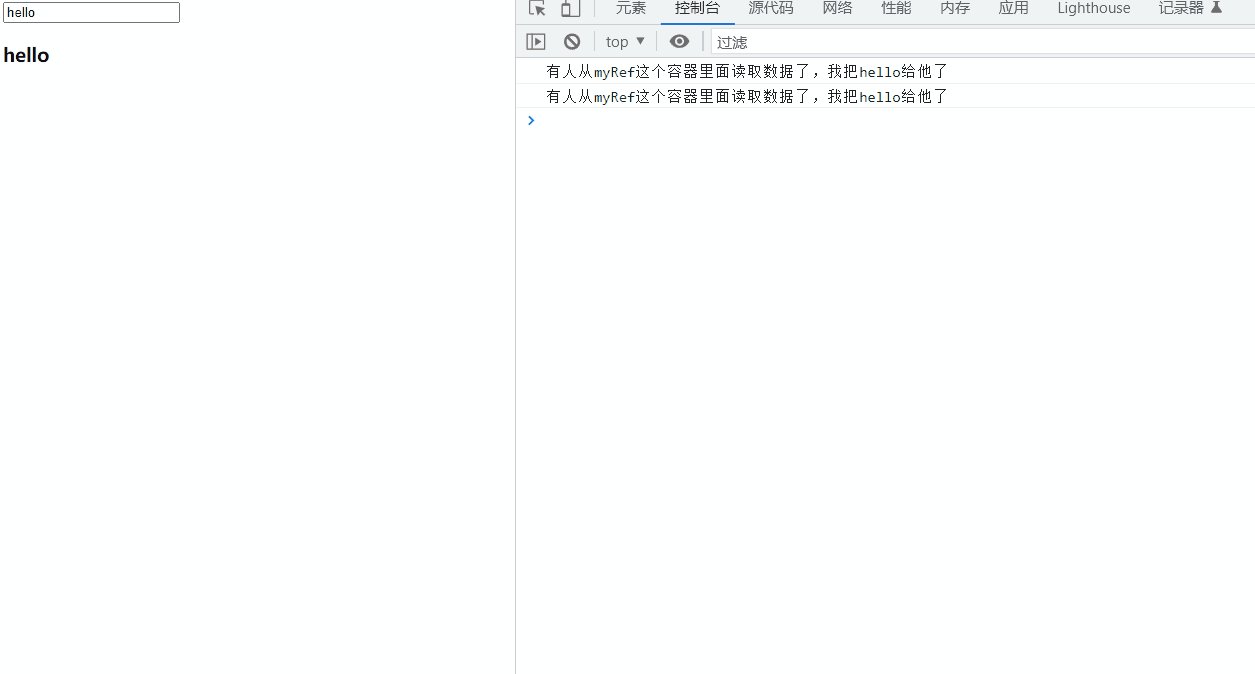
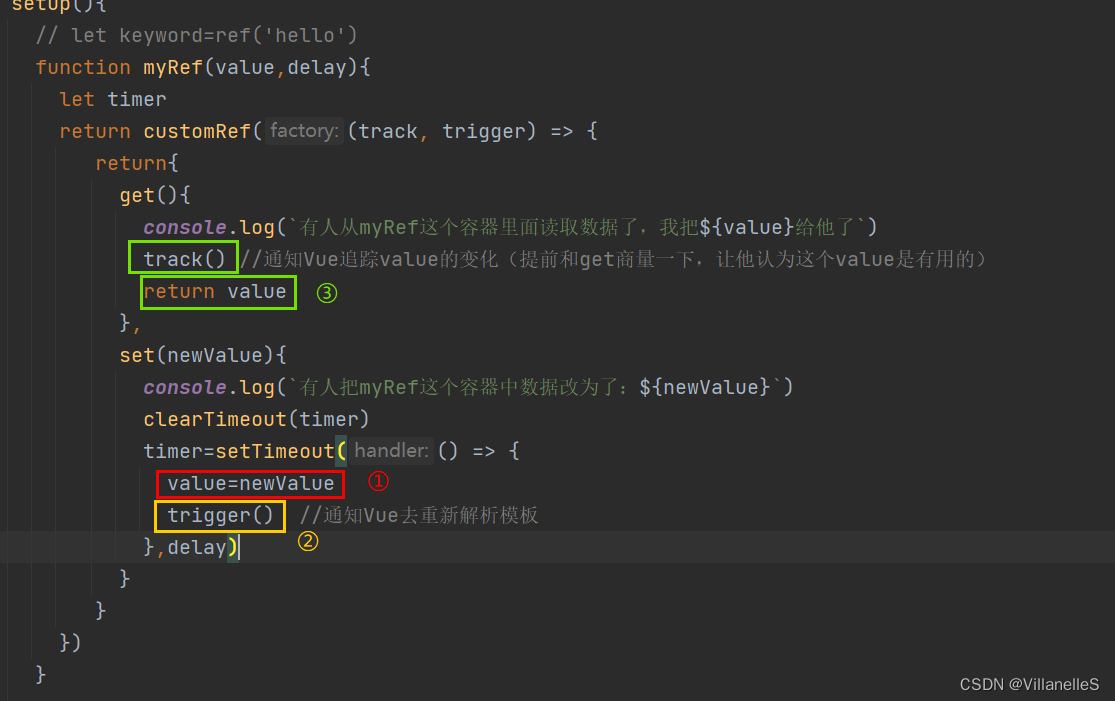
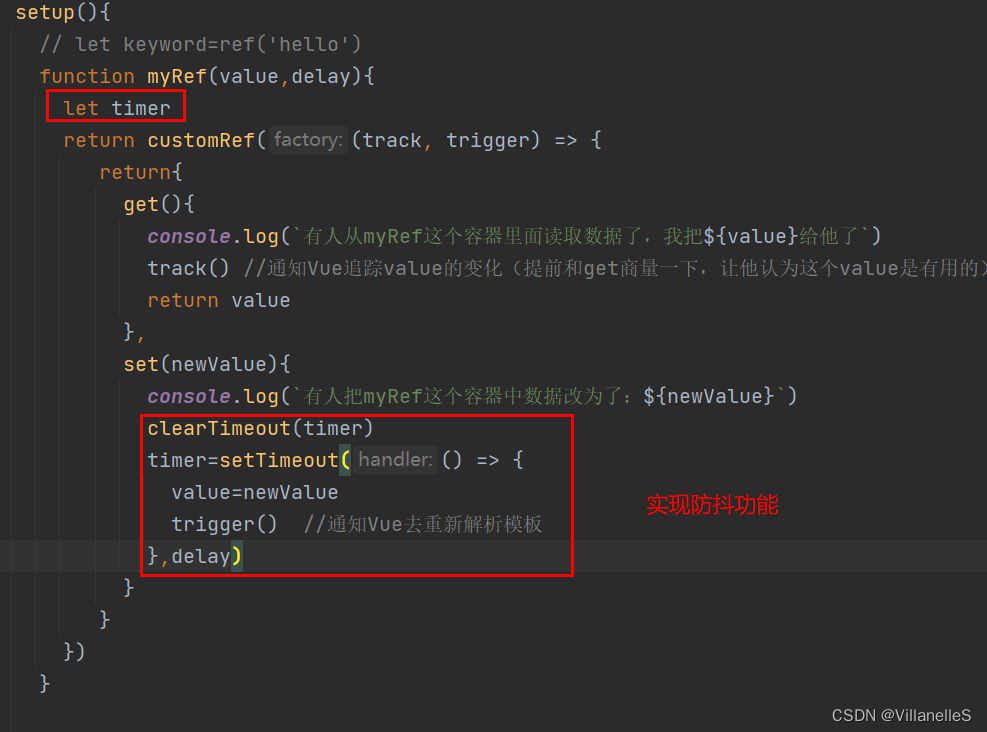
customRef
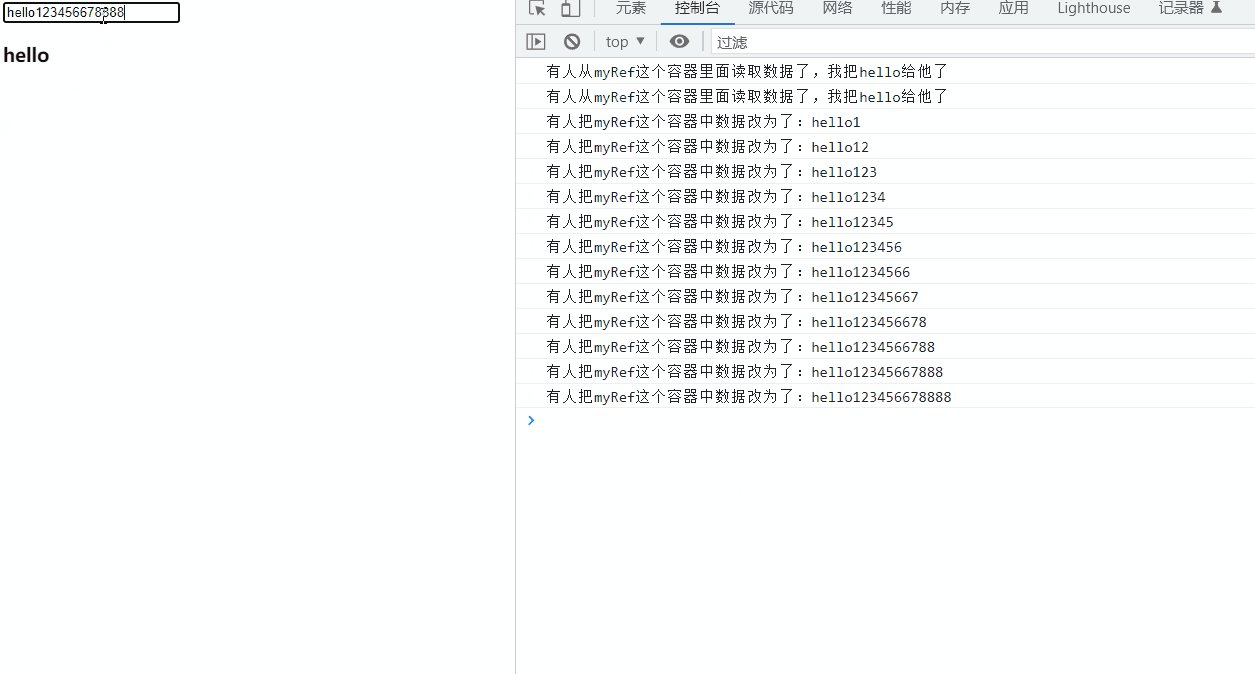
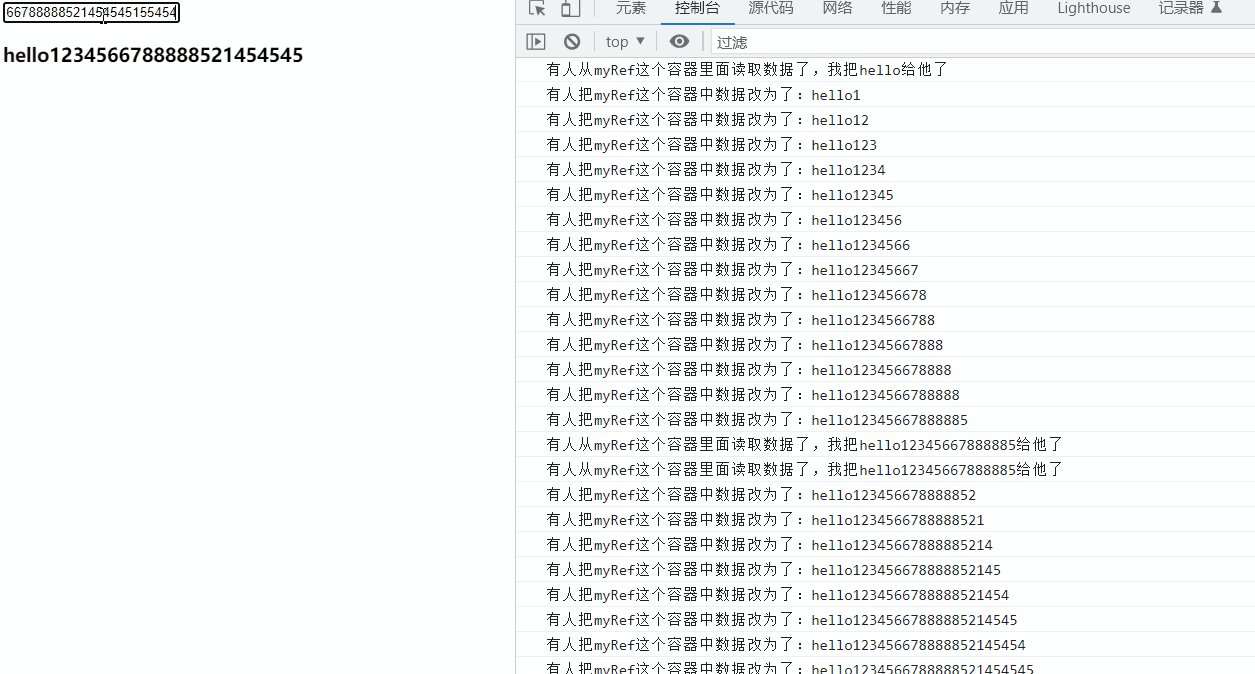
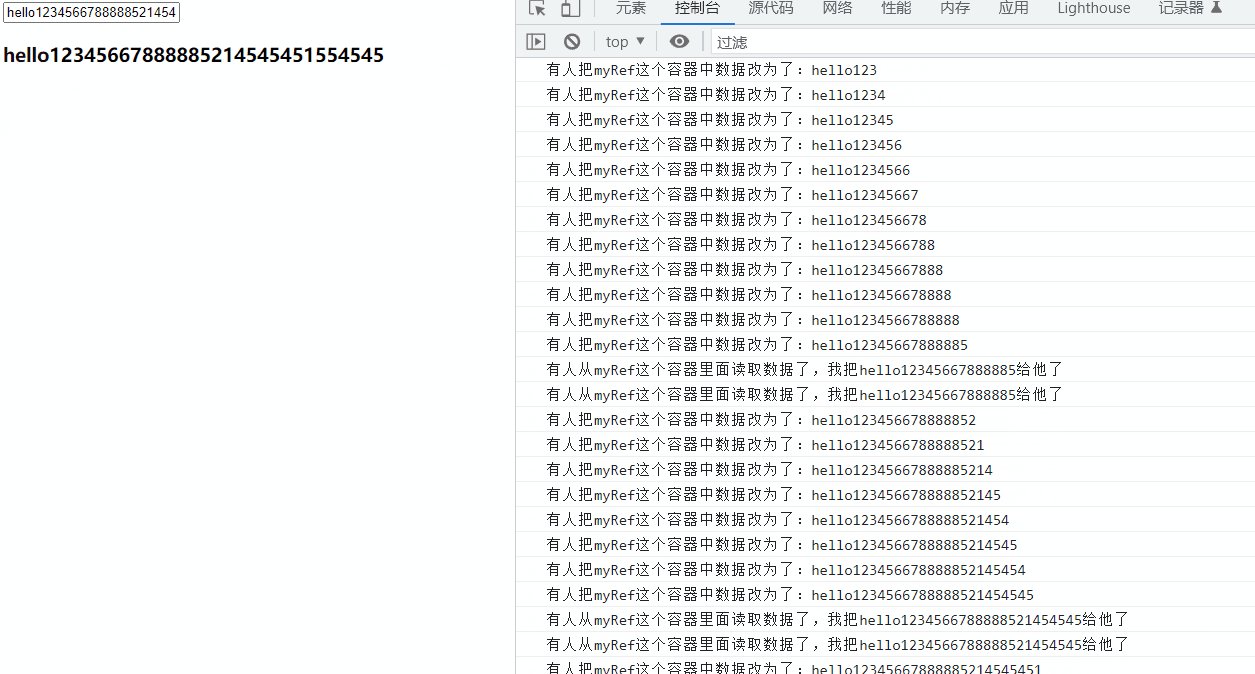
案例:(并且还具备防抖功能)
App.vue
<template>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name: 'App',
setup(){
// let keyword=ref('hello')
//自定义一个ref——名为:myRef
function myRef(value,delay){
let timer
return customRef((track, trigger) => {
return{
get(){
console.log(`有人从myRef这个容器里面读取数据了,我把${value}给他了`)
track() //通知Vue追踪value的变化(提前和get商量一下,让他认为这个value是有用的)
return value
},
set(newValue){
console.log(`有人把myRef这个容器中数据改为了:${newValue}`)
clearTimeout(timer)
timer=setTimeout(() => {
value=newValue
trigger() //通知Vue去重新解析模板
},delay)
}
}
})
}
let keyword=myRef('hello',500)
return{
keyword
}
},
}
</script>

set执行修改数据的过程:

定时器实现防抖功能原理:

总结
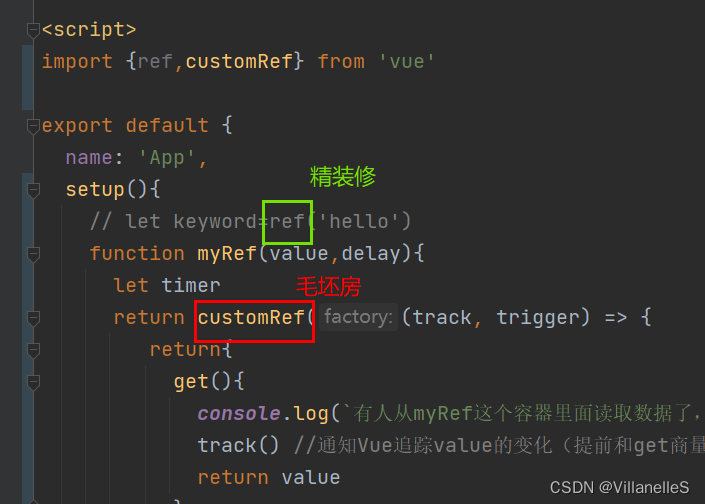
- ref与customRef类比:

也可以类比为:
ref =>自动挡
customRef => 手动挡
- customRef:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制
provide与inject
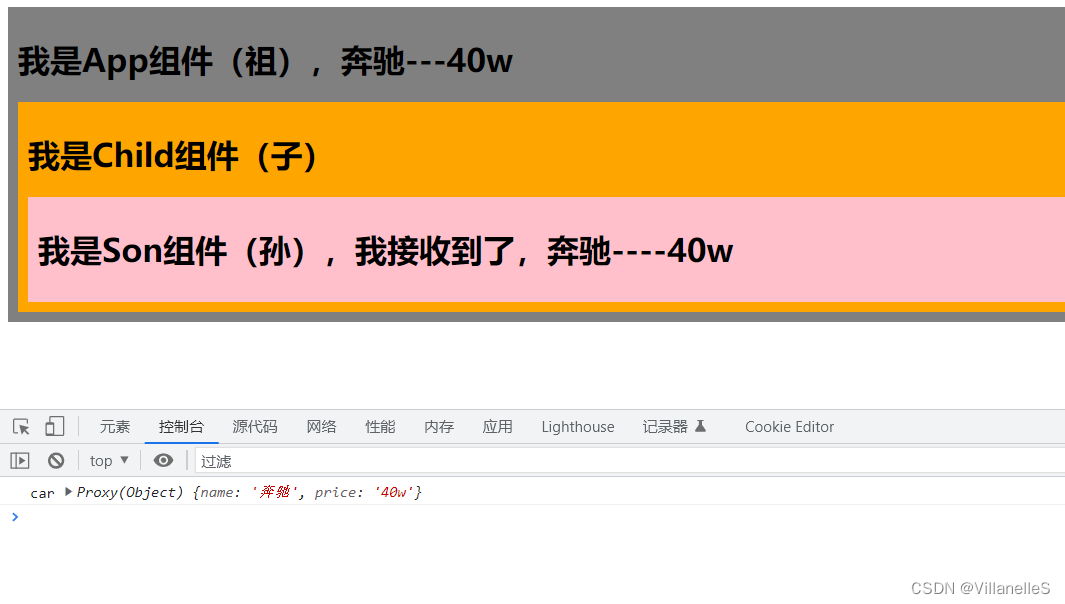
实现祖孙组件间通信
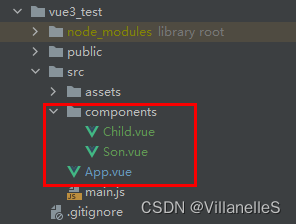
目录结构

App.vue
<template>
<div class="app">
<h1>我是App组件(祖),{{name}}---{{price}}</h1>
<Child></Child>
</div>
</template>
<script>
import {reactive, toRefs,provide} from 'vue'
import Child from "@/components/Child";
export default {
name: 'App',
components: {Child},
setup(){
let car=reactive({name:'奔驰',price:'40w'})
provide('car',car)
return{
...toRefs(car)
}
},
}
</script>
<style scoped>
.app{
background-color: gray;
padding: 10px;
}
</style>
Child.vue
<template>
<div class="child">
<h1>我是Child组件(子)</h1>
<Son></Son>
</div>
</template>
<script>
import Son from "@/components/Son";
export default {
name: "Child",
components: {Son}
}
</script>
<style scoped>
.child{
background-color: orange;
padding: 10px;
}
</style>
Son.vue
<template>
<div class="son">
<h1>我是Son组件(孙),我接收到了,{{car.name}}----{{car.price}}</h1>
</div>
</template>
<script>
import {inject} from 'vue'
export default {
name: "Son",
setup(){
let car=inject('car')
console.log("car",car)
return{car}
}
}
</script>
<style scoped>
.son{
background-color: pink;
padding: 10px;
}
</style>

总结
- 作用:实现
祖与后代组件间通信 - 套路:父组件有一个provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据
- 具体写法
(1)祖组件中:
setup(){
······
let car=reactive({name:'奔驰',price:'40w'})
provide('car',car)
······
},
(2)后代组件中:
setup(props,context){
······
let car=inject('car')
return{car}
······
},
响应式数据的判断
App.vue
<template>
<div class="app">
<h1>我是App组件(祖),{{name}}---{{price}}</h1>
</div>
</template>
<script>
import {ref,reactive, readonly, toRefs,isReactive,isRef,isProxy,isReadonly} from 'vue'
export default {
name: 'App',
setup(){
let car=reactive({name:'奔驰',price:'40w'})
let x=ref(0)
let car2=readonly(car)
console.log("isReactive(car)",isReactive(car))
console.log("isRef(x)",isRef(x))
console.log("isReadonly(car2)",isReadonly(car2))
console.log("isProxy(car2)",isProxy(car2))
return{
...toRefs(car)
}
},
}
</script>
<style scoped>
.app{
background-color: gray;
padding: 10px;
}
</style>

总结
- isRef:检查一个值是否为一个ref对象
- isReac:检查一个对象是否由reactive创建的响应式代理
- isReadonly:检查一个对象是否由readonly创建的只读代理
- isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理
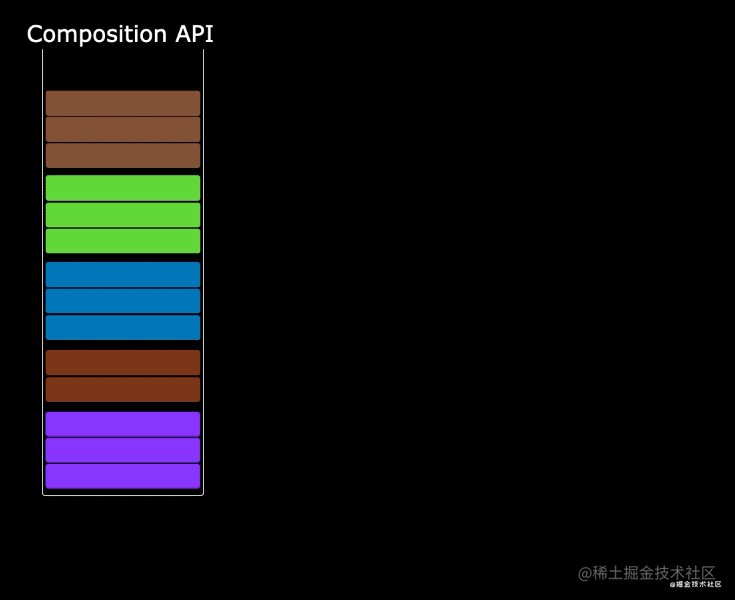
组合式API的优势
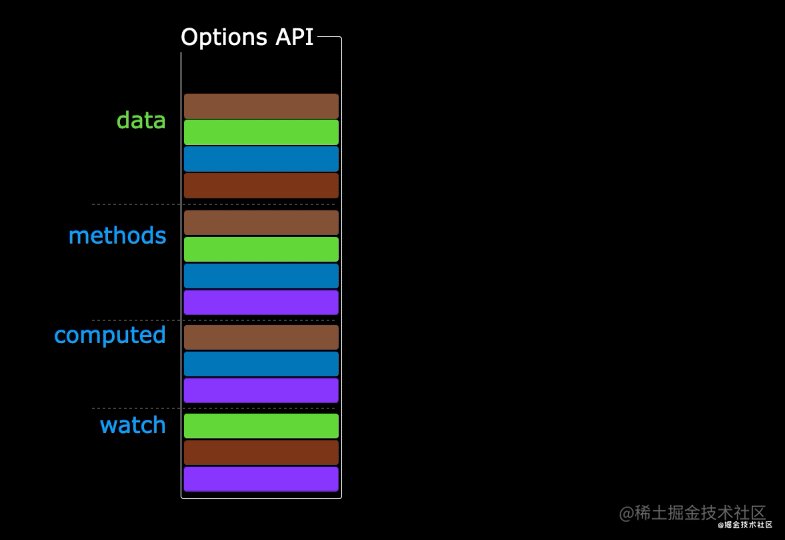
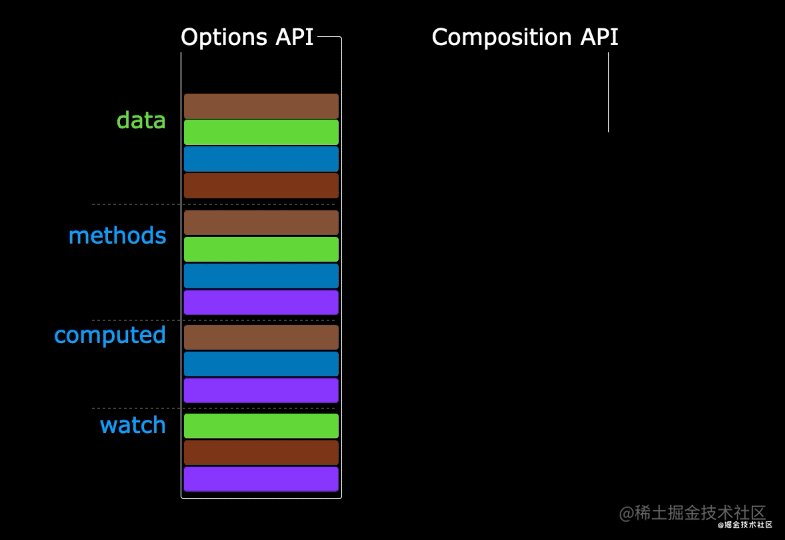
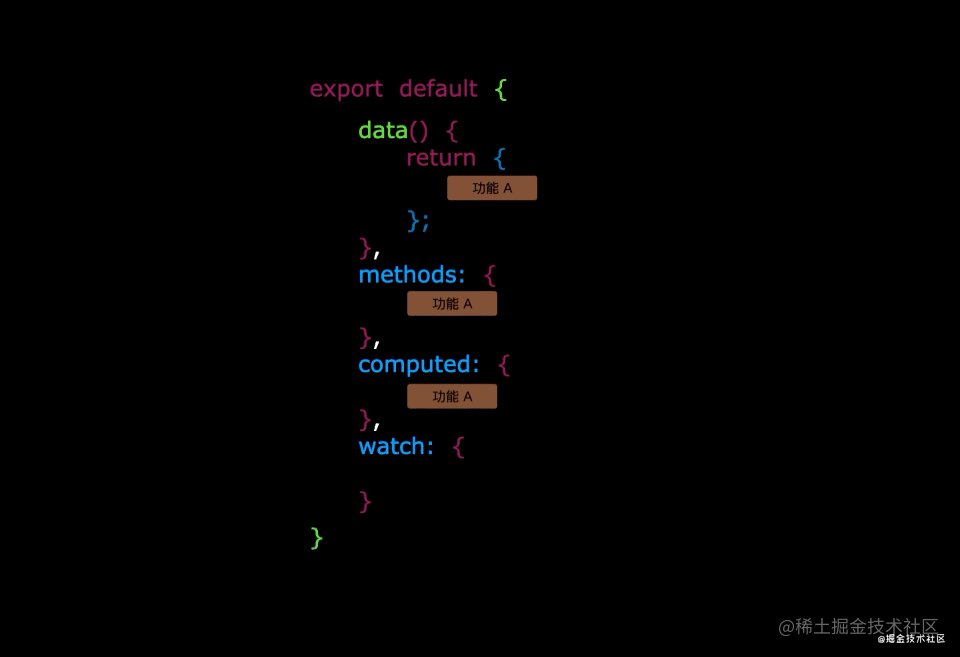
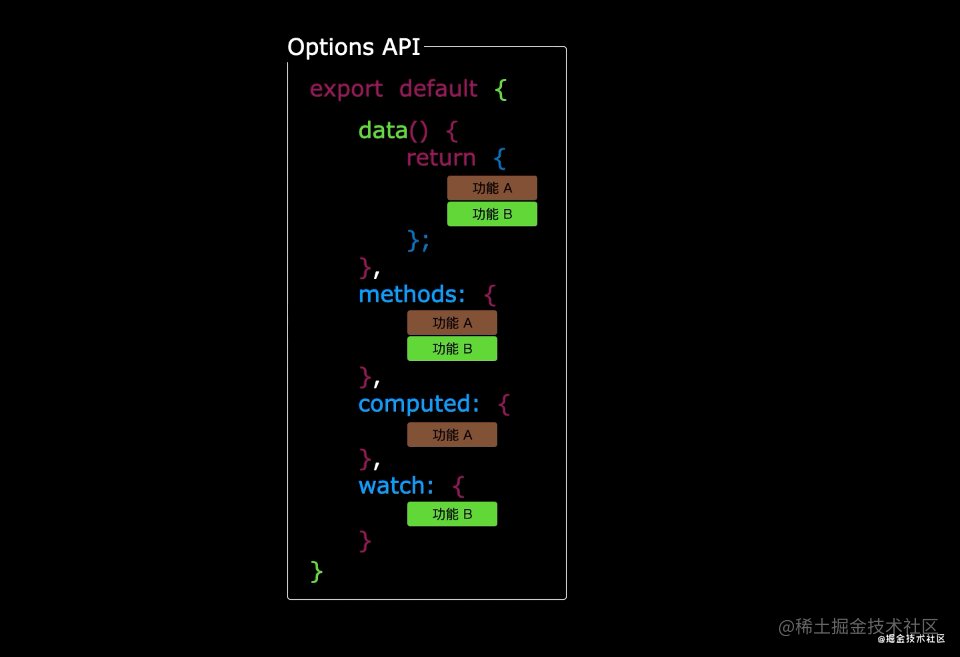
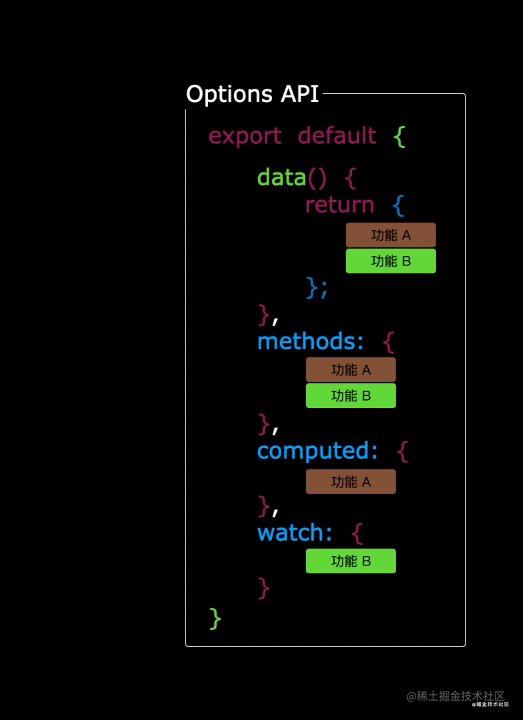
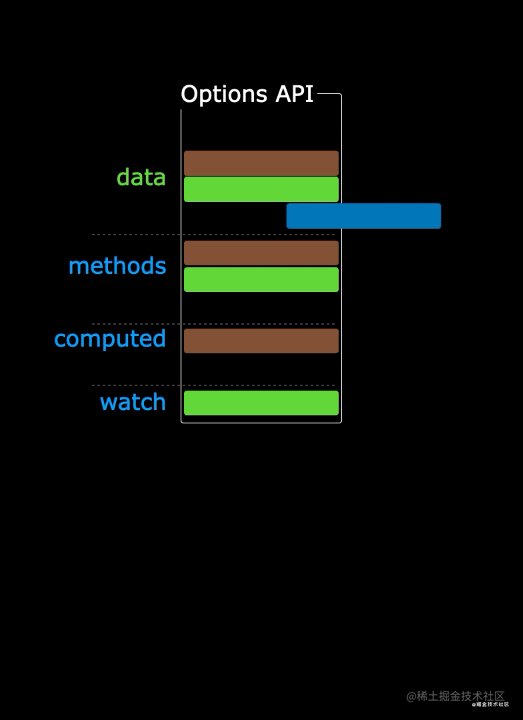
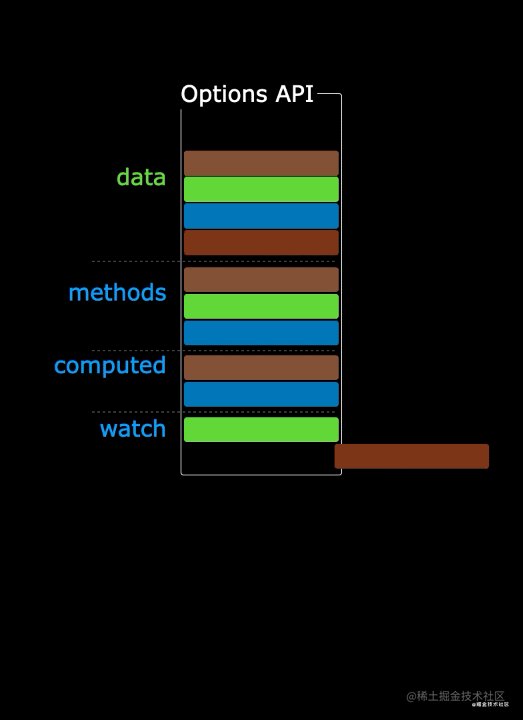
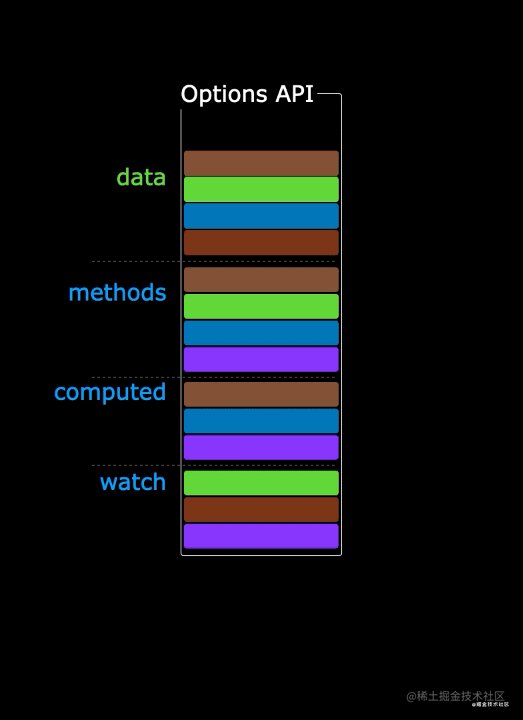
配置式的API存在的问题
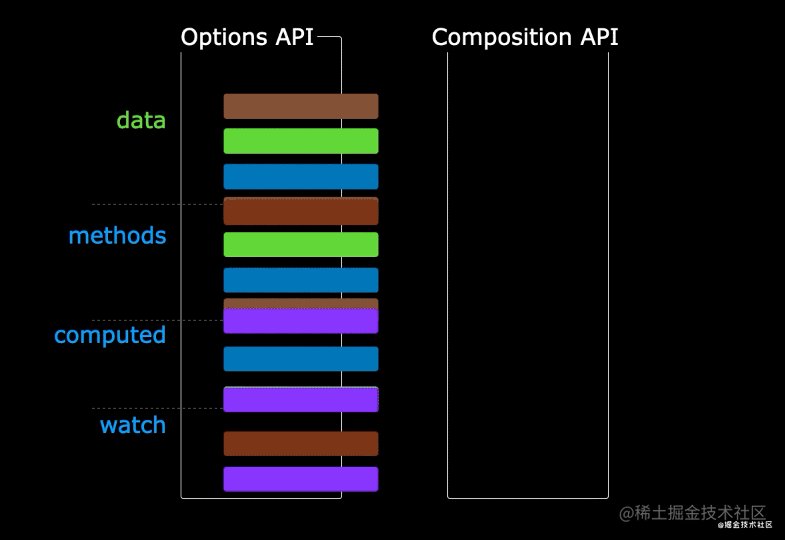
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改


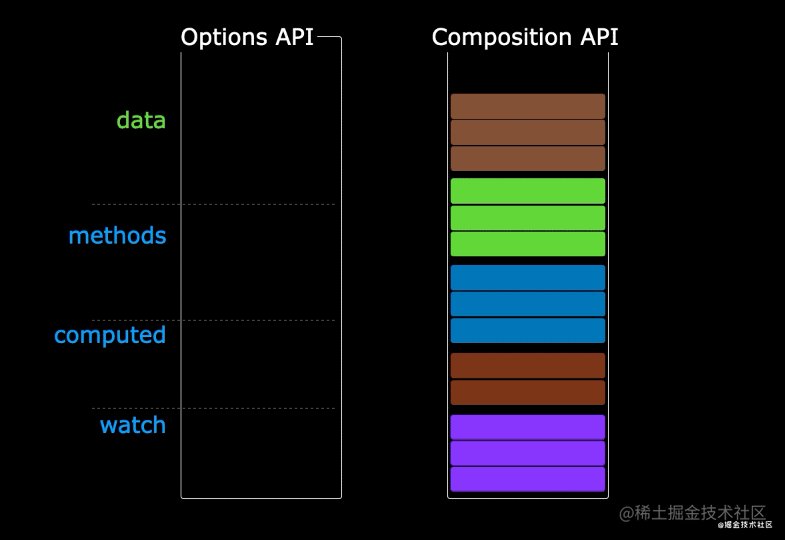
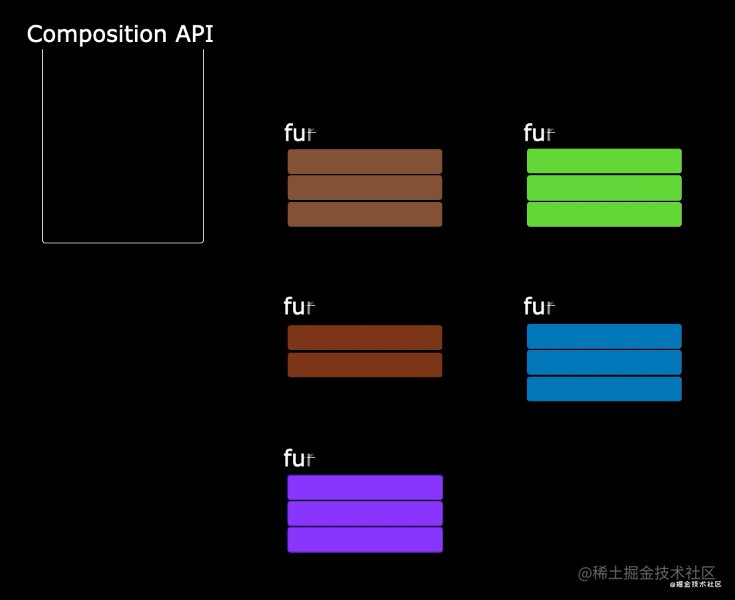
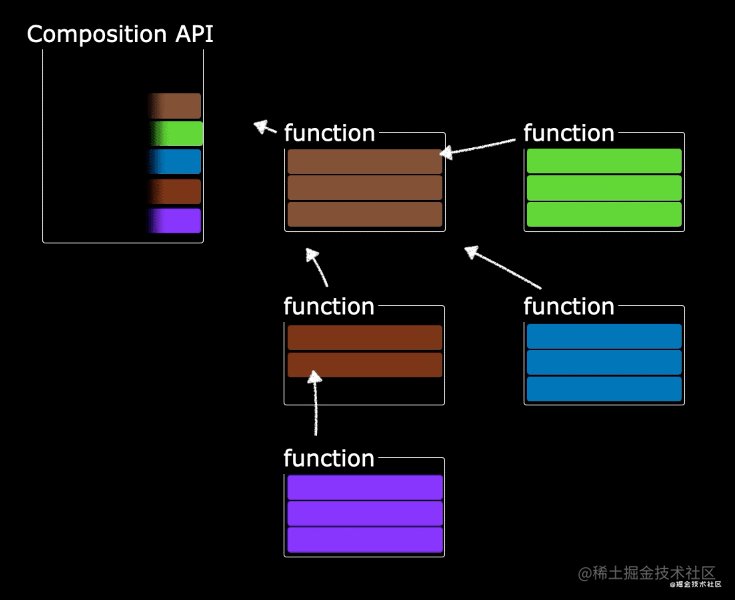
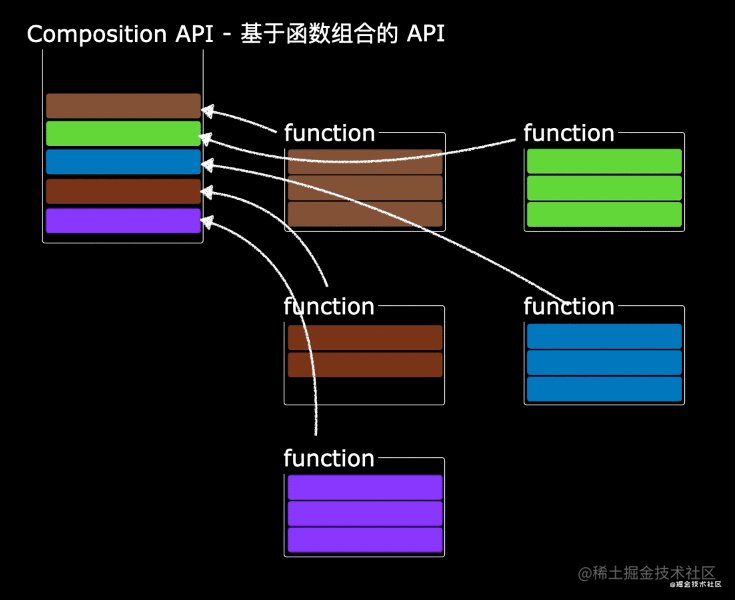
组合式API的优势
更加优雅的组织代码,函数。让相关功能的代码更加有序的组织在一起。