目录
- 一、[将 proto 文件转成 json 文件](https://blog.csdn.net/wzxzRoad/article/details/129300513)
- 二、[使用 test.json 文件](https://blog.csdn.net/wzxzRoad/article/details/129300513)
- 三、[微信小程序插件网址](https://ext.dcloud.net.cn/)
- 四、[vant-weapp网址](https://vant-contrib.gitee.io/vant-weapp/#/home)
- 五、[文本读取文件](https://blog.csdn.net/a526001650a/article/details/128146156)
- 六、[字符串内容转arraybuffer](https://blog.csdn.net/weixin_42577672/article/details/106401697)
- 七、微信小程序页面跳转 的几种方式
- wx.navigateTo(OBJECT)
- wx.redirectTo(OBJECT)
- wx.redirectTo(OBJECT)
- wx.switchTab(OBJECT)
- wx.reLaunch(OBJECT)
一、将 proto 文件转成 json 文件
需要先下载 protobufjs-cli 依赖
npm i -D protobufjs-cli
然后再当前目录下的终端,执行以下命令
npx pbjs -t json proto/test.proto > proto/test.json
proto/test.proto > proto/test.json :意思是找到当前目录的 proto 文件夹下的 test.proto 文件,将该文件转为 test.json 并将该文件放到 proto 文件夹下
二、使用 test.json 文件
npm i -S protobufjs
由于收到数据是二进制的,虽然拿到的 proto 文件的 json 结构,但这还是不能直接使用,还需要下转 protobufjs 依赖,将收到的二进制数据根据 test.json 文件转成对应的 json 结构
import protobuf from "protobufjs";
import protoJson from "./proto/test.json";
// 使用 protobufjs 拿到 test.json 的 json 结构
const root = protobuf.Root.fromJSON(protoJson);
// 找到要翻译的包和字段
const protoData = root.lookupType("interface_message.GeneralDetectionMapData");
// data是收到二进制数据,使用 decode 方法,将二进制数据根据【包和字段】转成 json 结构的数据,该过程简称:解密
const data = protoData.decode(data);
// 当需要发送修改过后的 proto 数据发送给后端时,使用 encode 可将数据转成 proto 结构的数据,该过程简称:加密
const protoData = protoData.encode(data).finish()
例如:
const serverUrl = 'http://192.168.200.200:7081';
var protobuf = require('@/weichatPb/protobuf.js');
const awesomeConfig = require('@/proto/order.js');
var AwesomeRoot = protobuf.Root.fromJSON(awesomeConfig);
// 错误结果
var ErrorRequest = AwesomeRoot.lookupType("ErrorMessage");
// 结果sucess
var OperationGeneralResp = AwesomeRoot.lookupType("OperationGeneralResp");
// 获取验证码
var VerificationCodeResp = AwesomeRoot.lookupType("VerifyCodeMessage"); // 获取验证码结果
// 登录
var SignInRes = AwesomeRoot.lookupType("UserLogInRequest"); // 登录传值
var SignInResp = AwesomeRoot.lookupType("LoginResp"); // 登录结果
// 获取初始信息 --> 1:销售 2:商务
var AuthorInitRes = AwesomeRoot.lookupType("AuthorizationFileTicketInitReq"); // 传值
var AuthorInitResp = AwesomeRoot.lookupType("AuthorizationFileTicketInitResp"); // 结果
// 查询授权工单
var SearchAuthorRes = AwesomeRoot.lookupType("GetAuthorizationFileTicketReq"); // 传值
var SearchAuthorResp = AwesomeRoot.lookupType("SalesGetAuthorizationFileTicketResp"); // 结果
// 新建授权工单
var AddAuthorRes = AwesomeRoot.lookupType("AddAuthorizationFileTicketReq"); // 传值
// 关闭工单
var DelRes = AwesomeRoot.lookupType("CloseAuthorizationFileTicketReq"); // 传值
// 修改工单
var UpdateRes = AwesomeRoot.lookupType("EditAuthorizationFileTicketReq"); // 传值
// 审核工单
var ProcessRes = AwesomeRoot.lookupType("AuditAuthorizationFileTicketReq"); // 传值
// 下载附件
var AnnexRes = AwesomeRoot.lookupType("DeleteAuthFileAttachmentReq"); // 传值
// 上传附件
var UpAnnexRes = AwesomeRoot.lookupType("AddAuthFileAttachmentReq"); // 传值
const timeout = 15000;
export class Api {
// 公共发送请求体
static _request(url, requestBuffer, resMode) {
var promise = new Promise((resolve, reject) => {
var that = this;
uni.request({
url: serverUrl + url,
method: "POST",
dataType: 'protobuf',
data: requestBuffer,
responseType: "arraybuffer",
timeout: timeout,
header: {
"X-Requested-With": "XMLHttpRequest",
"Content-Type": "application/octet-stream",
},
success(res) {
if (res.statusCode == 200) {
var deMessage = resMode.decode(res.data);
} else {
var deMessage = ErrorRequest.decode(res.data);
}
resolve(deMessage);
},
error: function (e) {
reject("网络出错");
console.log("网络出错")
}
});
});
return promise;
}
// 序列化数据
static getUnit8Data(Message, payload) {
var message = Message.create(payload);
var buffer = Message.encode(message).finish();
var requestBuffer = new Uint8Array([...buffer]).buffer;
return requestBuffer
}
// 获取初始信息
static async getAuthInit(payload) {
var url = "/AuthorizationFileTicketInit";
var requestBuffer = Api.getUnit8Data(AuthorInitRes, payload)
const res = await Api._request(url, requestBuffer, AuthorInitResp);
console.log(res)
return res;
}
// 新建授权工单
static async setAuthData(payload) {
var url = "/AddAuthorizationFileTicket";
var requestBuffer = Api.getUnit8Data(AddAuthorRes, payload)
const res = await Api._request(url, requestBuffer, OperationGeneralResp);
console.log(res)
return res;
}
// 查询授权工单
static async getAuthData(payload) {
var url = "/GetAuthorizationFileTicket";
var requestBuffer = Api.getUnit8Data(SearchAuthorRes, payload)
const res = await Api._request(url, requestBuffer, SearchAuthorResp);
console.log(res)
return res;
}
// 关闭工单
static async getDel(payload) {
var url = "/CloseAuthorizationFileTicket";
var requestBuffer = Api.getUnit8Data(DelRes, payload)
const res = await Api._request(url, requestBuffer, OperationGeneralResp);
console.log(res)
return res;
}
// 修改工单
static async getUpdate(payload) {
var url = "/EditAuthorizationFileTicket";
var requestBuffer = Api.getUnit8Data(UpdateRes, payload)
const res = await Api._request(url, requestBuffer, OperationGeneralResp);
console.log(res)
return res;
}
// 审核工单
static async getProcess(payload) {
var url = "/AuditAuthorizationFileTicket";
var requestBuffer = Api.getUnit8Data(ProcessRes, payload)
const res = await Api._request(url, requestBuffer, OperationGeneralResp);
console.log(res)
return res;
}
// 删除附件
static async getAnnex(payload) {
var url = "/DeleteAuthFileAttachment";
var requestBuffer = Api.getUnit8Data(AnnexRes, payload)
const res = await Api._request(url, requestBuffer, OperationGeneralResp);
console.log(res)
return res;
}
// 上传附件
static async getUpAnnex(payload) {
var url = "/AddAuthFileAttachment";
var requestBuffer = Api.getUnit8Data(UpAnnexRes, payload)
const res = await Api._request(url, requestBuffer, OperationGeneralResp);
console.log(res)
return res;
}
// 获取验证码
static async getVerificationCode() {
let payload = {}
var url = "/GenerateVerificationCode";
var requestBuffer = Api.getUnit8Data(AuthorInitRes, payload)
const res = await Api._request(url, requestBuffer, VerificationCodeResp);
return res;
}
// 登录
static async getSignIn(payload) {
var url = "/UserLogin";
var requestBuffer = Api.getUnit8Data(SignInRes, payload)
const res = await Api._request(url, requestBuffer, SignInResp);
return res;
}
}
三、微信小程序插件网址
四、vant-weapp网址
五、文本读取文件

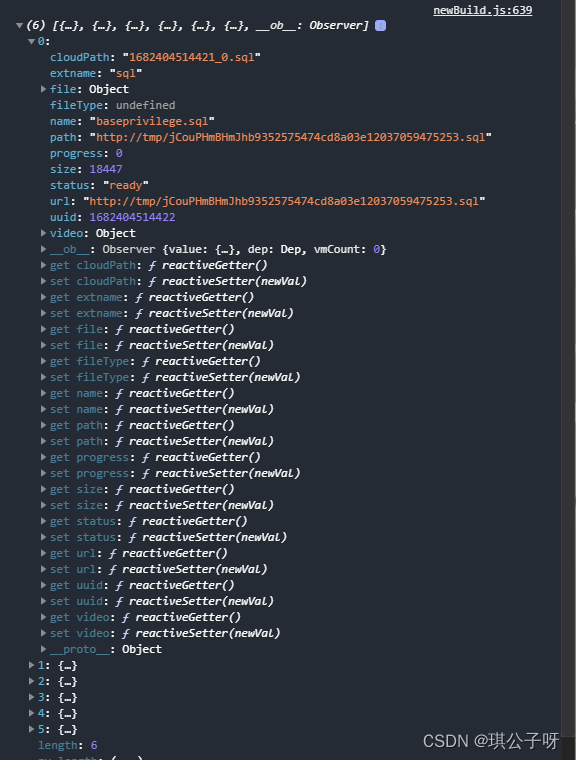
// this.fileList3 格式如上图所示即可
if (this.fileList3 != 0) {
for (let i = 0; i < this.fileList3.length; i++) {
const fm = wx.getFileSystemManager(); // 获取文件管理器
var arrayBuffer = new ArrayBuffer(`${this.fileList3[i].size}`);
try {
var fd = fm.openSync({
filePath: this.fileList3[i].path,
});
fm.readSync({
fd: fd,
arrayBuffer: arrayBuffer, //数据写入的缓冲区
length: this.fileList3[i].size, //读取的字节数,默认0
}); // 读取文件内容
// var enc = new TextDecoder("utf-8");
// var fileContent = enc.decode(arrayBuffer); //将ArrayBuffer转为字符串
filesAll.push({
name: this.fileList3[i].name,
file: new Uint8Array(arrayBuffer),
});
fm.closeSync({ fd: fd }); // 关闭文件
} catch (exception) {
console.log("onShow >> 读文件失败, 异常消息: ", exception);
}
}
}
六、字符串内容转arraybuffer
微信小程序 JS 字符串string与utf8编码的arraybuffer的相互转换
 最近在做一个微信小程序,和后端用websocket连接,后端要求传输过去的信息是UTF8编码的二进制信息。JS并没有可以直接进行转换的库函数,因此必须自己写一个编码以及解析的函数。
最开始采用了一个字符一个字符的charCodeAt,但是通过这种方式可以传输非中文的内容,有中文时则无法正确的转换。
后来参考了网上的一些资料,通过先将字符串编码并转换为byte[],再转换为对应的arraybuffer(解析同理,先将arraybuffer转换为byte[],再进行解码)
编码及解码的过程较复杂,不过这两个函数是可以直接使用的,同时支持中文和英文。
字符串内容转arraybuffer
stringToArrayBuffer(str) {
var bytes = new Array();
var len, c;
len = str.length;
for (var i = 0; i < len; i++) {
c = str.charCodeAt(i);
if (c >= 0x010000 && c <= 0x10ffff) {
bytes.push(((c >> 18) & 0x07) | 0xf0);
bytes.push(((c >> 12) & 0x3f) | 0x80);
bytes.push(((c >> 6) & 0x3f) | 0x80);
bytes.push((c & 0x3f) | 0x80);
} else if (c >= 0x000800 && c <= 0x00ffff) {
bytes.push(((c >> 12) & 0x0f) | 0xe0);
bytes.push(((c >> 6) & 0x3f) | 0x80);
bytes.push((c & 0x3f) | 0x80);
} else if (c >= 0x000080 && c <= 0x0007ff) {
bytes.push(((c >> 6) & 0x1f) | 0xc0);
bytes.push((c & 0x3f) | 0x80);
} else {
bytes.push(c & 0xff);
}
}
var array = new Int8Array(bytes.length);
for (var i in bytes) {
array[i] = bytes[i];
}
return array.buffer;
},
arraybuffer转字符串内容
function arrayBufferToString(arr){
if(typeof arr === 'string') {
return arr;
}
var dataview=new DataView(arr.data);
var ints=new Uint8Array(arr.data.byteLength);
for(var i=0;i<ints.length;i++){
ints[i]=dataview.getUint8(i);
}
arr=ints;
var str = '',
_arr = arr;
for(var i = 0; i < _arr.length; i++) {
var one = _arr[i].toString(2),
v = one.match(/^1+?(?=0)/);
if(v && one.length == 8) {
var bytesLength = v[0].length;
var store = _arr[i].toString(2).slice(7 - bytesLength);
for(var st = 1; st < bytesLength; st++) {
store += _arr[st + i].toString(2).slice(2);
}
str += String.fromCharCode(parseInt(store, 2));
i += bytesLength - 1;
} else {
str += String.fromCharCode(_arr[i]);
}
}
return str;
}
七、微信小程序页面跳转 的几种方式
wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面, 小程序中左上角有一个返回箭头,可返回上一个页面,也可以通过方法 wx.navigateBack 返回原页面.
wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面, 左上角没有返回箭头,不能返回上一个页面
wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面, 左上角没有返回箭头,不能返回上一个页面
wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面, wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabbar 页面,只能用 wx.switchTab 跳转到 tabbar 页面
wx.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面, 跟wx.redirectTo 一样左上角不会出现返回箭头,但两者却不完全相同
这里要提到小程序中的 getCurrentPages() 方法,在wx.navigateTo中,每跳转一个新的页面,其原始页面就会被加入堆栈,通过调用wx.navigateBack(OBJECT)可通过获取堆栈中保存的页面 返回上一级或多级页面
wx.redirectTo,方法则不会被加入堆栈,但仍可通过wx.navigateBack(OBJECT)方法返回之前堆栈中的页面
wx.reLaunch 方法则会清空当前的堆栈
例如: A跳转到B,B跳转到C,C navigateBack,将返回b页面
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.navigateTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回b页面
wx.navigateBack({
delta: 1
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则会返回a页面
wx.navigateBack({
delta: 1
})
// 此处是B页面
wx.reLaunch({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则无效
















![【PWN刷题__ret2shellcode】[HNCTF 2022 Week1]ret2shellcode](https://img-blog.csdnimg.cn/a5c69c302bf94843b8ba34998743fc43.png)