样式1

样式2

上传的格式

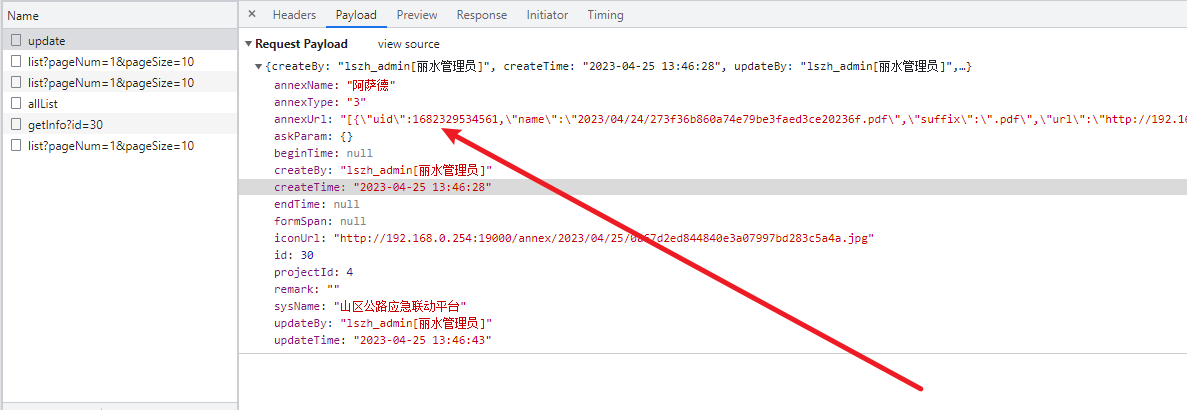
// annexUrl 数据格式如下
[
{
"uid": 1682329534561,
"name": "2023/04/24/273f36b860a74e79be3faed3ce20236f.pdf",
"suffix": ".pdf",
"url": "http://192.168.0.254:19000/annex/2023/04/24/273f36b860a74e79be3faed3ce20236f.pdf",
"status": "success"
},
{
"uid": 1682386966277,
"name": "2023/04/25/eee1b9f5271543989d792d0fd1bb690c.doc",
"suffix": ".doc",
"url": "http://192.168.0.254:19000/annex/2023/04/25/eee1b9f5271543989d792d0fd1bb690c.doc",
"status": "success"
},
{
"name": "2023/04/25/9f910e55bad44e91a9f96b6d4a1aaeb6.pdf",
"suffix": ".pdf",
"url": "http://192.168.0.254:19000/annex/2023/04/25/9f910e55bad44e91a9f96b6d4a1aaeb6.pdf"
},
{
"name": "2023/04/25/02b17209170f4765908d49ed8aa82908.docx",
"suffix": ".docx",
"url": "http://192.168.0.254:19000/annex/2023/04/25/02b17209170f4765908d49ed8aa82908.docx"
}
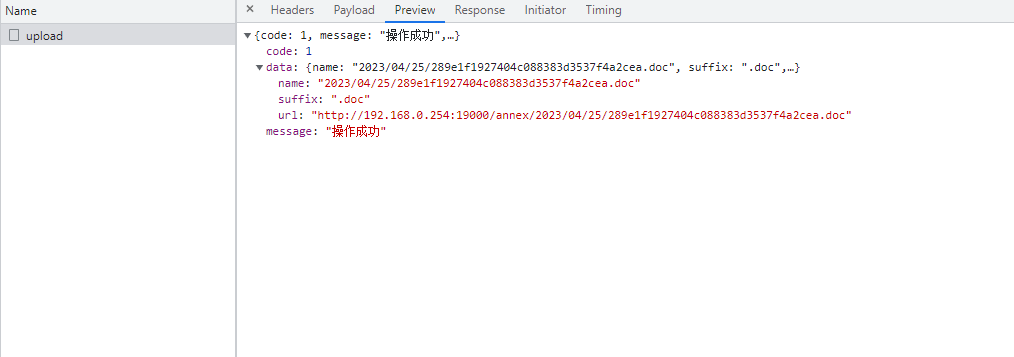
]upload接口返回的数据格式如下


组件封装
<!--
* @Description: 文件上传通用 组件 页面
* @Author: mhf
* @Date: 2023-04-24 18:32:39
* @Desc: 具体使用请参考 attachConfigDialog.vue 页面
-->
<template>
<div class="">
<el-upload
class="upload-demo"
:disabled="utilsObj.isDisabled"
:action="actionUrl"
:headers="headerObj"
:file-list="utilsObj.fileList"
:limit="utilsObj.limitNum"
:multiple="utilsObj.isMultiple"
:on-preview="handlePreview"
:on-success="handleSuccess"
:on-remove="handleRemove"
:before-upload="handBeforeUpload"
:on-exceed="handleExceed"
>
<!-- 上传按钮样式选择 -->
<div v-if="utilsObj.typeStyle === 0">
<!-- 按钮样式 -->
<el-button
:disabled="utilsObj.isDisabled"
size="small"
icon="iconfont if-biaodancaozuo-xinzeng"
class=""
>附件
</el-button>
</div>
<!-- el-icon样式 -->
<div v-if="utilsObj.typeStyle === 1">
<div v-if="!utilsObj.isDisabled" class="fileBox">
<i class="iconfont if-daoru"/>
<div>点击上传</div>
</div>
</div>
<!-- 提示:若想使用自定义样式,可添加插槽:<slot></slot> -->
<!-- 上传按钮样式选择 -->
</el-upload>
</div>
</template>
<script>
import { getToken } from '@/utils/auth'
export default {
name: 'index',
components: {},
props: {
/* 注意: 如果props里面的对象有默认参数时,必须用函数return一个对象 */
utilsObj: {
type: Object,
default: () => ({
isDisabled: false, // 是否禁用
fileList: [], // 附件列表
limitNum: 3, // 限制上传的文件数量 (个)
fileSize: 50, // 单文件上传大小(MB)
typeStyle: 0, // 文件上传的样式控制
isMultiple: false // 是否支持同时选择多个文件
})
}, // 附件上传的配置项
actionUrl: {
type: String,
default: process.env.VUE_APP_BASE_API + '/tlxx-modules-annex/minioAnnex/upload'
}, // 文件上传接口,
headerObj: {
type: Object,
default: function() {
return {
AuthorizationSys: getToken()
}
}
}, // 文件上传请求头参数 --- token
},
data() {
return {
resFileArr: [], // 最终需要的文件数据
}
},
methods: {
/**
* @Event 方法
* @description: 点击文件列表中已上传的文件时的钩子
* */
handlePreview(file) {
if (file.response) {
// 上传文件的时候 查看
window.open(file.response.data.url)
} else {
// 文件上传成功之后返回值 查看
window.open(file.url)
}
},
/**
* @Event 方法
* @description: 文件上传成功时的钩子
* */
handleSuccess(file) {
if (file.code === 1) {
this.resFileArr.push(file.data)
console.log(this.resFileArr, 'resFileArr')
this.$emit("getFileUploadYt", this.resFileArr);
} else {
this.$message.warning(file.message)
}
},
/**
* @Event 方法
* @description: 文件列表移除文件时的钩子
* */
handleRemove(file) {
console.log(file.response, this.resFileArr, file)
if (file.response) {
console.log('response have')
this.resFileArr.map((item, index) => {
if (item === file.response.data || item.url === file.response.data.url) {
this.resFileArr.splice(index, 1)
console.log(index)
this.$emit("getFileUploadYt", this.resFileArr);
}
})
} else {
console.log('no response')
this.resFileArr.map((item, index) => {
if (item === file || item.url === file.url) {
this.resFileArr.splice(index, 1)
console.log(index)
this.$emit("getFileUploadYt", this.resFileArr);
}
})
}
},
/**
* @Event 方法
* @description: 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。
* */
handBeforeUpload(file) {
if (
[
'application/vnd.android.package-archive',
'application/x-zip-compressed',
'application/pdf',
'application/msword',
'application/vnd.openxmlformats-officedocument.wordprocessingml.document',
'application/vnd.ms-excel',
'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'
].indexOf(file.type) === -1
) {
this.$message.error(
'请上传后缀名为 apk、zip、pdf、doc、docx、xls、xlsx的文件'
)
return false
}
if (file.size > this.utilsObj.fileSize * 1024 * 1024) {
this.$message.error(`文件大小不能超过 ${this.utilsObj.fileSize}MB`)
return false
}
},
/**
* @Event 方法
* @description: 文件超出个数限制时的钩子
* */
handleExceed(files, fileList) {
this.$message.warning(`当前限制选择 ${this.utilsObj.limitNum} 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`)
}
},
created() {
},
mounted() {
setTimeout(() =>{
if (this.utilsObj.fileList) {
this.resFileArr = this.utilsObj.fileList
}
}, 500)
}
}
</script>
<style lang="scss" scoped>
.fileBox {
height: 36px;
background: rgba(255, 255, 255, 0);
border-radius: 4px;
display: flex;
align-items: center;
color: #1492ff;
font-weight: bold;
font-size: 16px;
i {
margin-right: 5px;
}
}
.disabledClass {
margin-top: -35px;
}
</style>
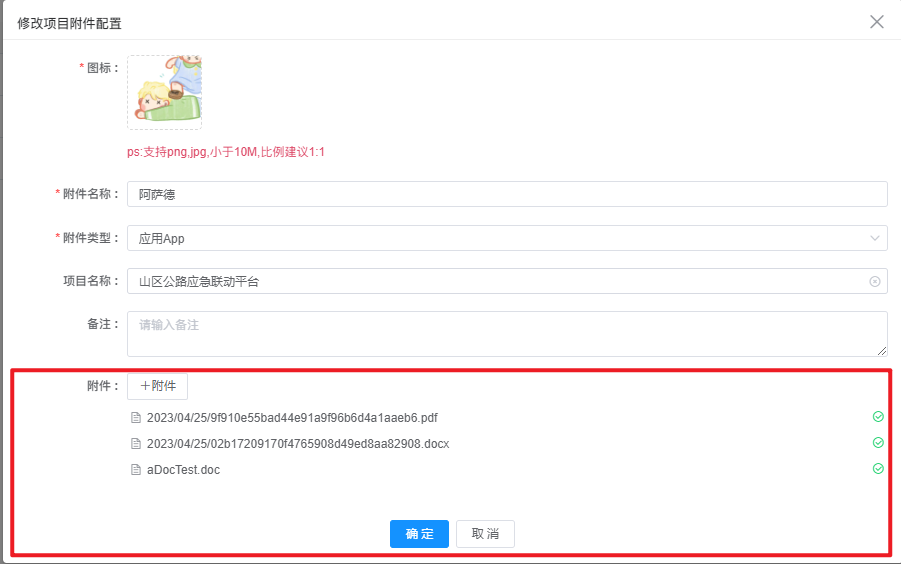
页面中使用(红框部分)
效果:

<el-form-item label="附件 :" prop="annexUrl">
<fileUploadYt ref="fileUploadYt" @getFileUploadYt="getAnnexUrl" :utilsObj="fileUploadUtils"/>
</el-form-item>data() {
return {
fileUploadUtils: {
isDisabled: false, // 是否禁用
fileList: [], // 回显的附件列表
limitNum: 4, // 限制上传的文件数量 (个)
typeStyle: 0, // 文件上传的样式控制
}, // 附件上传的配置项
}
}
/**
* @Event 方法
* @description: 弹窗关闭事件
* */
hideDialog() {
this.fileUploadUtils.fileList = []; // 关闭弹窗时,清空附件列表
},
/**
* @Interface 接口
* @description: 获取详情
* */
getDetail(id) {
getProjectAnnexInfo(id).then((res) => {
if (res.code === 1) {
this.formData = res.data;
this.formData.annexUrl = JSON.parse(res.data.annexUrl);
if (!this.formData.annexUrl) {
this.formData.annexUrl = [];
}
this.fileUploadUtils.fileList = this.formData.annexUrl; // 附件回显
console.log(this.fileUploadUtils.fileList, 0)
} else {
this.$message.error("获取详情数据失败!");
}
});
},
/**
* @Event 方法
* @description: 获取组件上传得到的最终文件数组
* */
getAnnexUrl(data) {
console.log(data)
this.formData.annexUrl = data
}











![[Java]JavaWeb开发中的MVC设计模式](https://img-blog.csdnimg.cn/img_convert/6cc282cece9e6b6e1668752cfa42985a.png)