步骤实现:
-
首先,创建一个 HTML 画布和一个 JavaScript 动画函数。
-
在画布上绘制一个圆。
-
定义一个变量来表示圆心的坐标和半径。
-
进行动画循环以更新圆心坐标,使其沿外圆周运动。
-
使用三角函数(如 sin 和 cos)来计算圆心坐标。




下面是示例代码:(你可以根据需要调整圆的半径、角速度和起始角度。)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
</head>
<body>
<canvas id="myCanvas1" width="400" height="400"></canvas>
</body>
</html>
<script>
let canvas = document.querySelector("#myCanvas1");
var ctx = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var R = 100;
var angle = 0; // 初始角度
var speed = 0.05; // 运动速度
function animate() {
requestAnimationFrame(animate);
// 计算圆心坐标
var x = centerX + Math.cos(angle) * R;
var y = centerY + Math.sin(angle) * R;
// 绘制圆
ctx.beginPath();
ctx.arc(x, y, 10, 0, 2*Math.PI);
ctx.fillStyle = "red";
ctx.fill();
// 更新角度
angle += speed;
}
// 清除画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
animate();
</script>
一、canvas简介
是一个h5新增的标签 表示画布 是一个不需要其他三方操作 原生的
必须通过js来对其画布进行构图 canvas本身是一个容器 js是一个画笔
canvas有两个重要的属性 width height
canvas应用很多 验证码 图表操作 截屏 手写板 (签合同) 。。。
<canvas width="200" height="300"></canvas>
/* 宽和高是2个独立的属性,写法是属性=“数值” ,数字不带单位;推荐使用属性设置宽高 */
<canvas style="width:300px;height:400px"></canvas>
/* 不要这样写 这样写的style属性是的css样式,样式的值的单位带px */二、canvas渲染
canvas的渲染得用js
1. 获得canvas操作权限 let canvas = document.querySelecter("元素") ...
2. 获得绘画能力 let context = canvas.getContext("2d");
3. 调用绘画能力来对canvas进行操作
注意 : 不要用样式给canvas设置宽高 要用属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.canvas1{
border: 2px solid black;
}
p{
font: 30px "宋体";
}
</style>
</head>
<body>
<canvas width="400" height="400" class="canvas1"></canvas>
<p>测试字体样式</p>
</body>
<script>
let canvas1 = document.querySelector(".canvas1");
let context1 = canvas1.getContext("2d");
context1.font = "50px '华文行楷'"; //字体大小及样式
context1.fillStyle = "#6260e8"; //填充颜色
context1.fillText("李桥桉",100,50); //内容及坐标
context1.strokeStyle = "#ff0000"; //描边颜色
context1.strokeText("李桥桉",100,100);
</script>
</html>
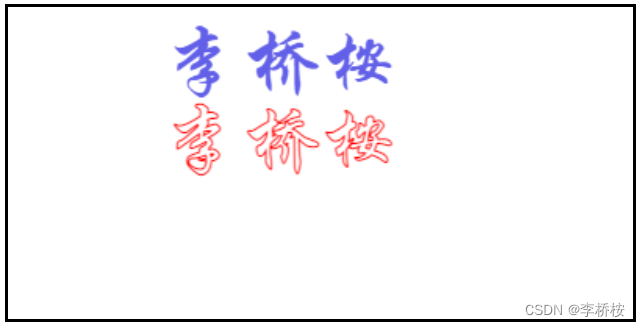
三、canvas样式
填充 fill => fillStyle描边 stroke => strokeStyle样式是有顺序的 画完再给样式 ,需要先设置样式 后有字体文本
描边案例context1.font = "50px '华文行楷'"// 字体设置 参照css fontcontext1.fillStyle = "#ff0000" // 填充颜色context1.fillText("李桥桉",100,50) // 填充context1.strokeStyle = "#0000ff" // 描边颜色context1.strokeText("Joan",150,100)// 描边
设置透明度context1.globalAlpha = 0.1; // opcity 取值 0-1context1.shadowColor = "#000" // 设置阴影颜色context1.shadowBlur = 0.5; // 阴影级别context1.shadowOffsetX = 10; // 阴影的x轴偏移context1.shadowOffsetY = 10; // 阴影的y轴偏移以上样式不仅可以设置给文字,还可以设置给其他元素填充样式影响与填充相关的操作 fillStyle => fillText fill描边样式对应描边 strokeStyle => strokeText stroke
四、canvas路径(线)
直线 两个点组成 起始位置 终点位置
起点 moveTo(x,y)
终点 lineTo(x,y) 终点可以有多个
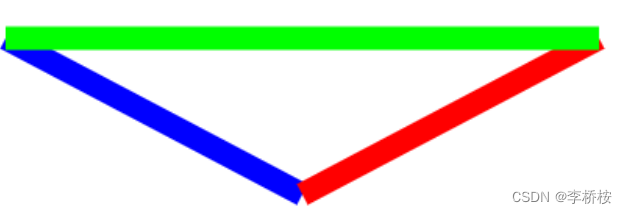
canvas实现一个三角形(倒三角)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.canvas1{
border: 2px solid black;
}
</style>
</head>
<body>
<canvas width="600" height="400" class="canvas1"></canvas>
</body>
<script>
let canvas1 = document.querySelector(".canvas1");
let context1 = canvas1.getContext("2d");
context1.beginPath();//开启一个新路径,与之前的断开联系
context1.strokeStyle = "#00f"
context1.moveTo(10,100);
context1.lineTo(200,200);
context1.stroke();
context1.beginPath();//开启一个新路径,与之前的断开联系
context1.strokeStyle = "#f00";
context1.moveTo(200,200);
context1.lineTo(390,100);
context1.stroke();
context1.beginPath();//开启一个新路径,与之前的断开联系
context1.strokeStyle = "#0f0";
context1.moveTo(390,100);
context1.lineTo(10,100);
context1.stroke();线样式
context1.lineWidth = 15 // 线粗细
context1.lineCap = "round"; // 线两端类型 "round" 圆弧型(常用)
- context1.lineCap = "square"; //线两端
类型 "square"自动伸长了一点
-
context1.beginPath();//开启一个新路径,与之前的断开联系 context1.strokeStyle = "#000"; context1.lineWidth = 15; context1.lineCap = "round"; context1.lineJoin = "round"; context1.moveTo(20,130); context1.lineTo(150,100); context1.lineTo(180,180); context1.stroke()
context1.lineJoin = "bevel" // 线拐点样式 "round" 圆弧型 "bevel" 切面型
弧样式--JavaScript实现一个圆环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.canvas1{
border: 2px solid black;
}
</style>
</head>
<body>
<canvas width="600" height="400" class="canvas1"></canvas>
</body>
<script>
let canvas1 = document.querySelector(".canvas1");
let context1 = canvas1.getContext("2d");
context1.beginPath();//开启一个新路径,与之前的断开联系
context1.arc(200,200,50,0,Math.PI * 2);
// arc中参数1和参数2代表圆心坐标;参数3代表半径;参数4代表弧度,
// 参数5代表角度(π代表180°),参数6为true/false代表顺时针或逆时针
context1.stroke();运行效果

动态绘制一个圆。
let i = 0;
setInterval(() => {
setTimeout(() => {
context1.beginPath();
context1.arc(200,200,50,0,Math.PI * 2);
context1.stroke();
},100);
i += 0.001;
},400);


绘制一个做圆周运动的圆(实现一个动态绘制圆周的效果)
五、canvas矩形
context1.rect(50,50,100,100) // 绘制矩形 但是需要再次填充context1.fill()context1.stroke()context1.fillRect(50,50,100,100) // 直接绘制死心的矩形context1.strokeRect(50,50,100,100) // 直接绘制空心的矩形// 清空画布context1.clearRect(0,0,canvas1.width,canvas1.height)// fillRect strokeRect rect// 前面二则立即填充或者描边 后者需要手动填充或者描边





















![[入门必看]数据结构5.2:二叉树的概念](https://img-blog.csdnimg.cn/c718c09bcae846cf9c9419bd15f73dd8.png#pic_center)