- diff 概念
- diff比较流程
- 头头
- 尾尾
- 头尾
- 尾头
- 比对查找
- 过程
- 与vue3的区别
diff 概念
vue基于虚拟DOM做更新,diff的核心就是比较两个虚拟节点的差异。
vue的diff算法是平级比较,不考虑跨级比较的情况。内部采用深度递归+ 双指针的方式进行比较

diff比较流程
- 先比较是否是相同节点 key tag (标识,标签名)
- 相同节点比较属性,并复用老节点(将老的虚拟dom复用给新的虚拟节点dom)
- 比较儿子节点,考虑老节点和新节点儿子的情况
-
- 老的没儿子,现在有儿子。直接插入新的儿子
-
- 老的有儿子,新的没儿子。直接删除页面节点
-
- 老的儿子是文本,新的儿子是文本,直接更新文本节点即可
-
- 老的儿子是一个列表,新的儿子也是一个列表
updateChildren– 核心的diff算法,化为数组比对
- 老的儿子是一个列表,新的儿子也是一个列表
-
- 列表优化比较(对于列表的情况,updateChildren)
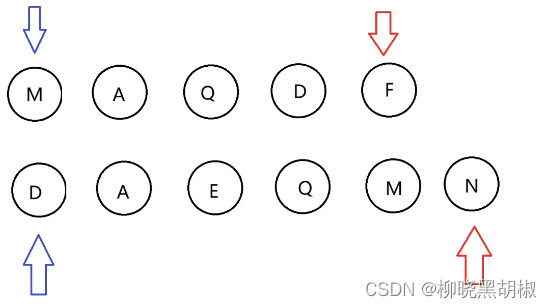
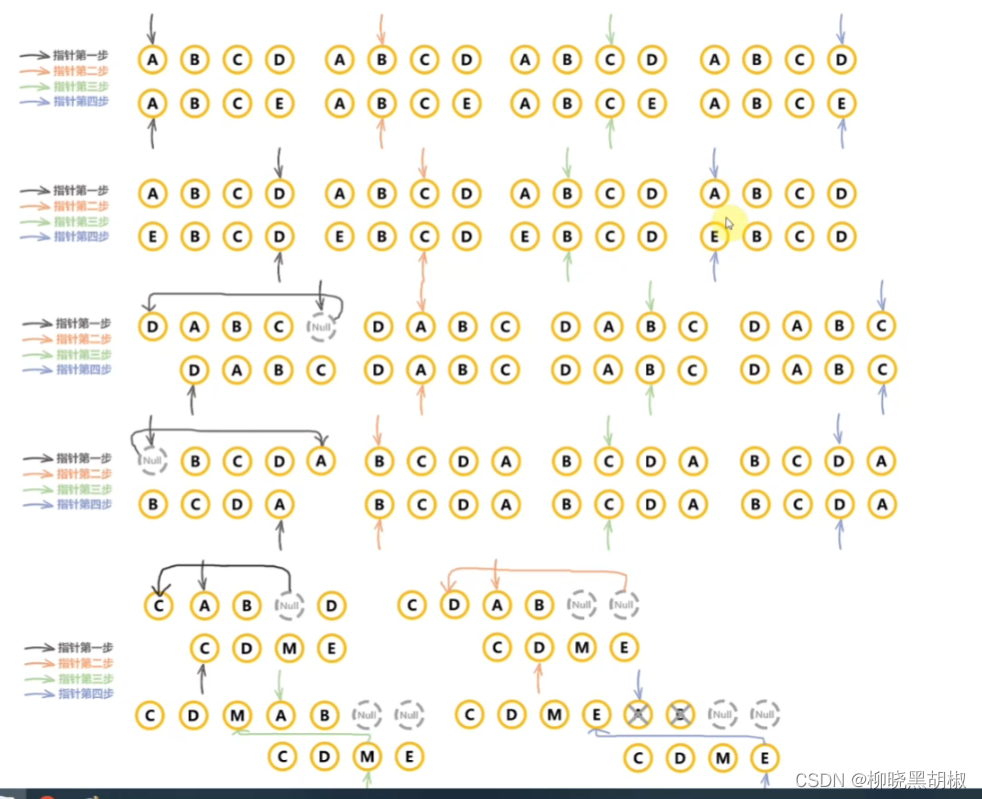
头头,尾尾,尾头,头尾,比对查找
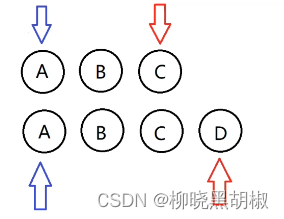
头头
先看头指针和头指针,若相同则头指针同时往右移,直到上方的头尾重合遍历完成,把下方的D 直接拿上来

尾尾
如果头指针和头指针不一样,再看尾指针和尾指针,若相同则尾指针同时往左走,知道上方的头尾重合遍历完成,把下方的D直接拿上来

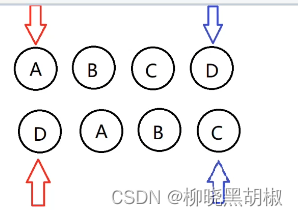
头尾
如果头指针和头指针不一样,且尾指针和尾指针不一样,再看头指针和尾指针,若相同则把头指针插到尾指针的后面,头指针往后移,尾指针往前移,—之后再按照 头头,尾尾,头尾,尾头,直到遍历完成

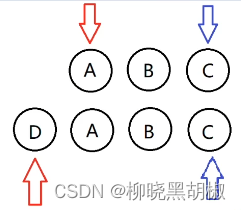
尾头
如果头指针和头指针不一样,且尾指针和尾指针不一样,头指针和尾指针不一样,,再看尾指针和头指针,若相同则把尾指针插到头指针的前面,尾指针往前移,头指针往后移,—之后再按照 头头,尾尾,头尾,尾头,直到遍历完成

比对查找
如果头头,尾尾,头尾,尾头都不成立,就会通过对比查找的方式,若下面的头指针的元素,在上面中存在,则会把上面元素的放到头指针前面,下面头指针往后移,上面头指针不变,–之后再按 头头,尾尾,尾头,头尾,对比查找,直到遍历完成

过程

与vue3的区别
vue采用的 最长递归序列法 来实现 diff 优化