第一步:创建项目。首先创建一个文件夹,然后找到要创建项目的文件夹 输入CMD 进入小黑窗 输入“vue create 项目名” 创建我们这个项目

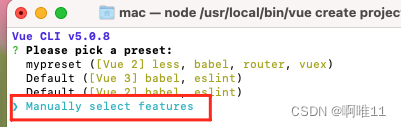
第二步:进入版本选择 按上下键选 选择最后的自定义版本 按回车键

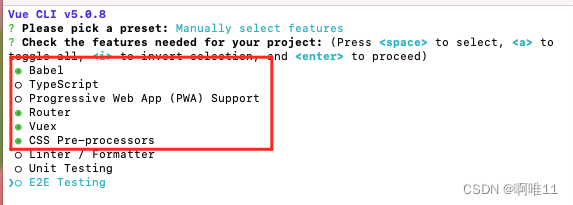
第三步: 按上下键进行切换 按空格键进行选择 选择上面四个 选择完毕之后按回车键

第四步:选择2.x版本的vue 按回车键

第五步: 这里是选择路由模式是history模式还是hash模式 我们选择hash模式 所以 输入“n” 代表no 然后按回车键
![]()
第六步:选择css预处理器 我们选择的是less

第七步:这里是问我们的这些配置的模块 是单独一个文件夹 还是放在package.json文件夹 我们选择第一个
![]()
第八步:这里是问你这些 设置是否要保存下来 如果你选择了Y 那么会让你输入一个名字代表存储了这些设置 哪你下次创建项目就可以直接选择这个保存好了的设置
![]()
项目创建中.........

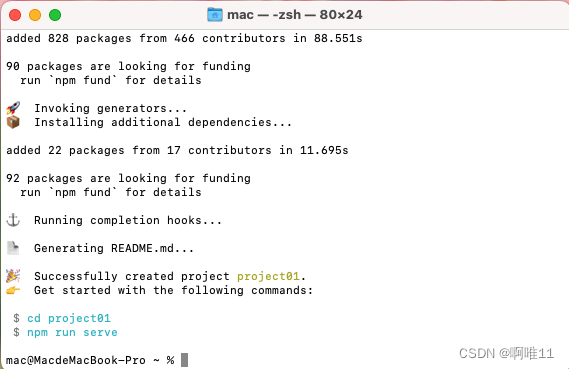
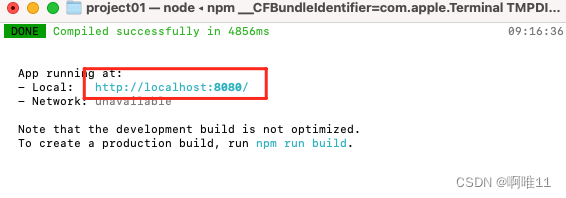
第九步:成功的创建了项目 系统有两句提示 “cd + 项目名” 进入项目。“npm run serve”运行项目。 我们按照提示命令以此输入

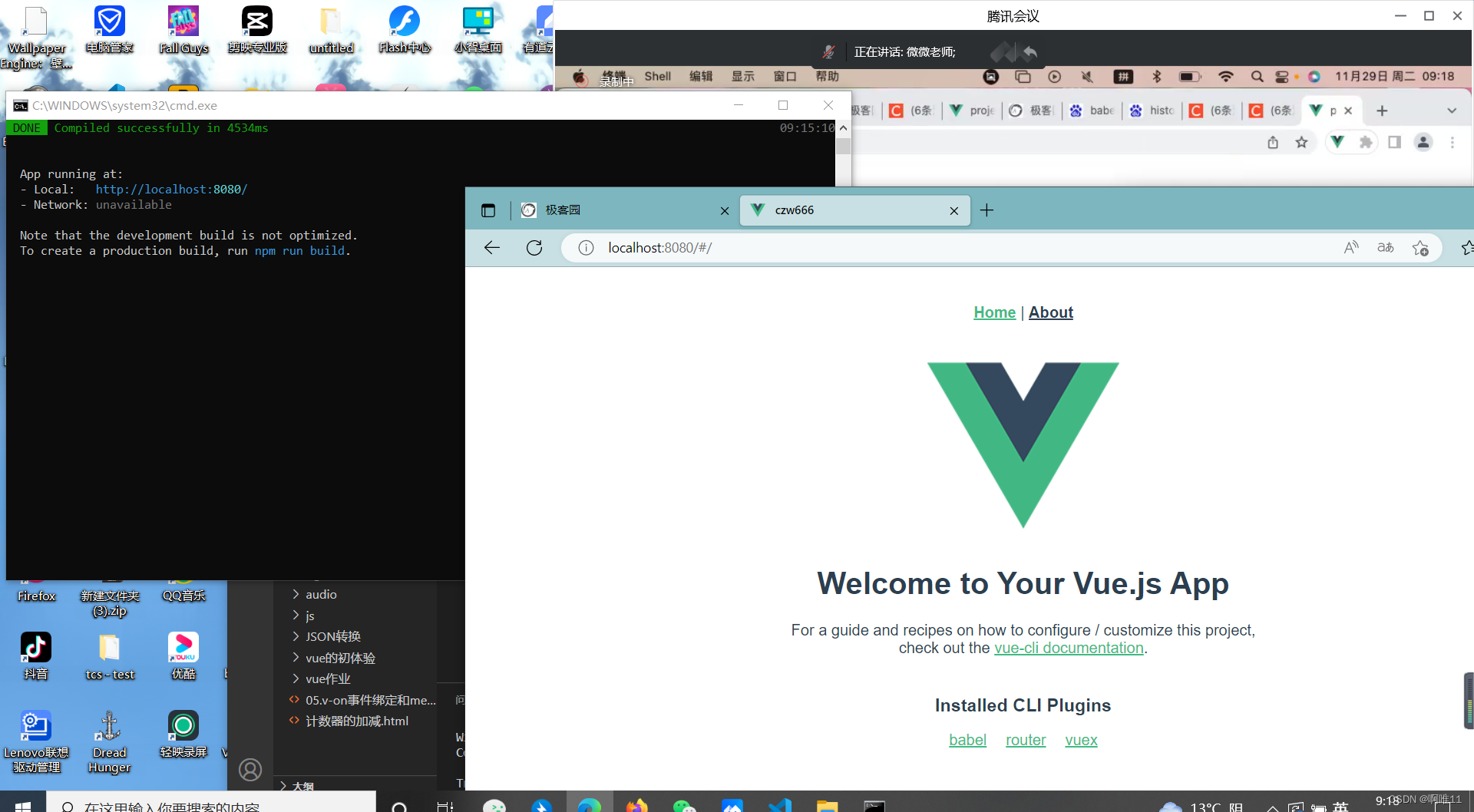
最后会给我们一个本地地址,我们输入浏览器打开,至此项目创建成功





![[附源码]计算机毕业设计springboot海滨学院学生大创项目申报与审批系统](https://img-blog.csdnimg.cn/a64d2913911f4cd486dcd8024ebb3f3a.png)