删除一条数据
定义service
app\service\role.js
async delItem() {
const { ctx } = this;
let results;
await ctx.model.Role.deleteOne({ name: 'test-S3' }).then(res => {
console.log('results-del-success', res);
results = res?.deletedCount > 0;
}).catch(err => {
console.log('results-del-fail', err);
results = false;
});
return results;
}
定义controller
async del() {
const { ctx } = this;
const res = await ctx.service.role.delItem();
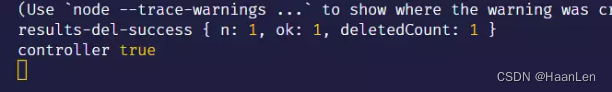
console.log('controller', res);
ctx.body = {
code: 0,
};
}
成功删除一条


成功删除0条


批量删除数据
async bitch_del() {
const { ctx } = this;
let results;
await ctx.model.Role.remove({
name: { $in: [ 'test-S', 'test-S1' ] },
}).then(res => {
console.log('results-del_bitch-success', res);
results = res?.deletedCount > 0;
}).catch(err => {
console.log('results-del_bitch-fail', err);
results = false;
});
return results;
}
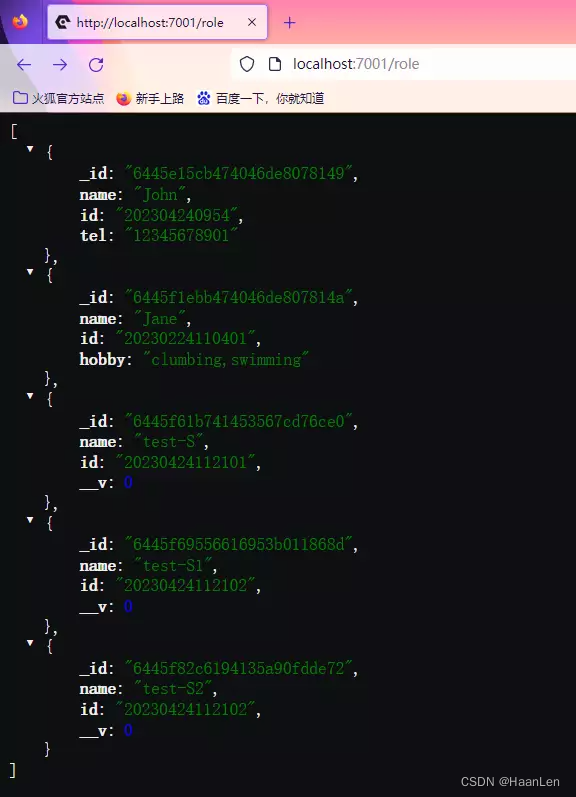
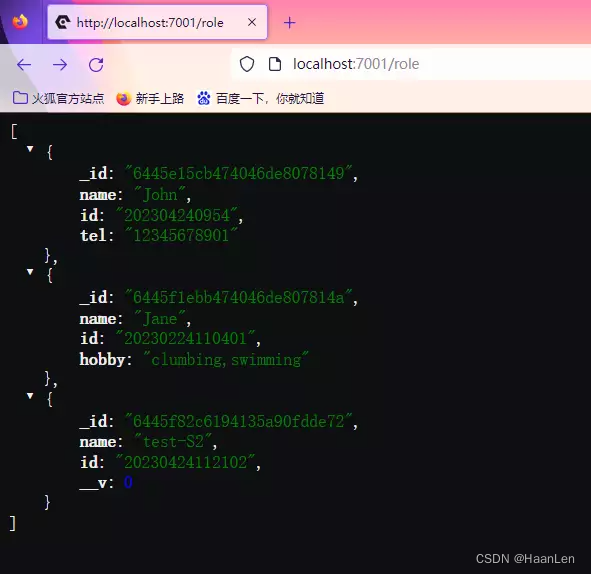
删除前数据

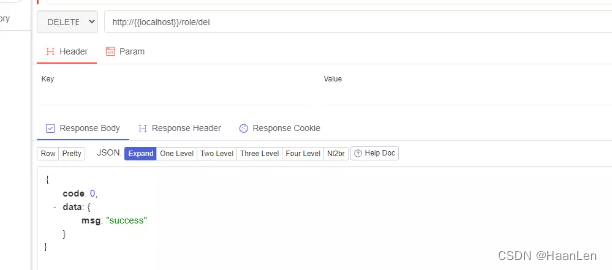
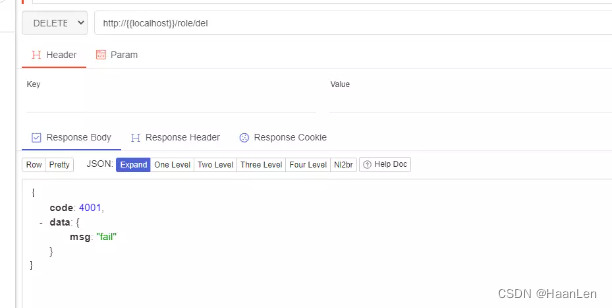
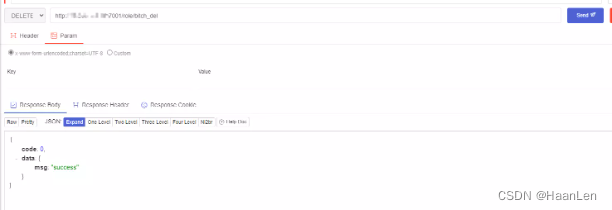
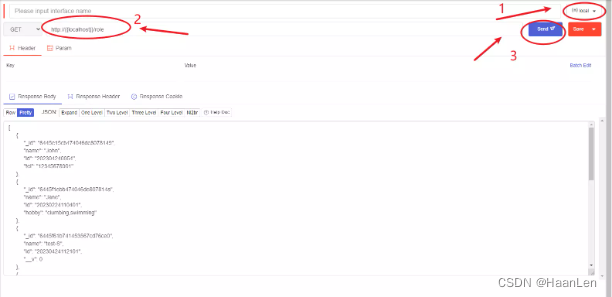
postman调用删除接口

删除后数据查询

定义路由
router.js
'use strict';
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
const { router, controller } = app;
router.get('/', controller.home.index);
router.get('/role', controller.role.index);
router.post('/role/add', controller.role.add);
router.delete('/role/del', controller.role.del);
router.post('/roles', controller.rolePost.index);
};
edge浏览器关于postwoman的使用


本文代码截取文件内的某个函数。可结合同一专栏其他egg文章内容一同查看。