作者:学Java的冬瓜
博客主页:☀冬瓜的主页🌙
专栏:【JavaEE】
分享: 且视他人如盏盏鬼火,大胆地去走你的道路。——史铁生《病隙碎笔》
主要内容:HTML中引入JS的三种方式。JS语法分析,JS是动态弱类型语言,JS中的数组、方法、对象。JSWebAPI学习,选中元素和单击事件,获取和修改表单中的元素属性内容,获取和修改样式的属性和内容,新增和删除元素。使用JS实现一个简单的前端猜数字。利用CSS和JS完成一个简单的表白墙。

一、JS引入的三种方式
1、行内JS
<!-- 行内 JS -->
<button type="button" onclick="alert('你干嘛,哎呦')">点击一下</button>
2、内部JS
<!-- 内部 JS -->
<script>
alert('你干嘛,哎呦');
</script>
3、外部JS
<!-- 外部 JS -->
<script src="./jsalert.js"></script>
// 要引入的外部文件jsalert.js:
alert('你干嘛,哎呦');
二、JS 部分语法分析
1、JS是动态弱类型语言
JS的类型:使用 let来定义变量,而不是使用类型定义。
number:JS 中不区分整数和浮点数, 统一都使用 “数字类型” 来表示
string:字符串字面值需要使用引号引起来, 单引号双引号均可
boolean:布尔类型
undefined:未定义的
null:空值
动态类型:一个变量在运行过程中,类型可以发生改变。
弱类型:
JS是动态弱类型语言:
动态体现:下面代码a先被赋值为字符串 “hello”,然后再被赋值为整数 10,在JS中,是合法的。
let a = 'hello';
console.log(a);
a = 10;
console.log(a);
弱类型体现:代码中存在大量的隐式类型转换
let a = 'true';
let b = 1;
console.log(a == b);
// 结果是true
注意:如果使用`===`或者`!==`则不会类型转换再比较,会先看类型是否相同,不同则false。
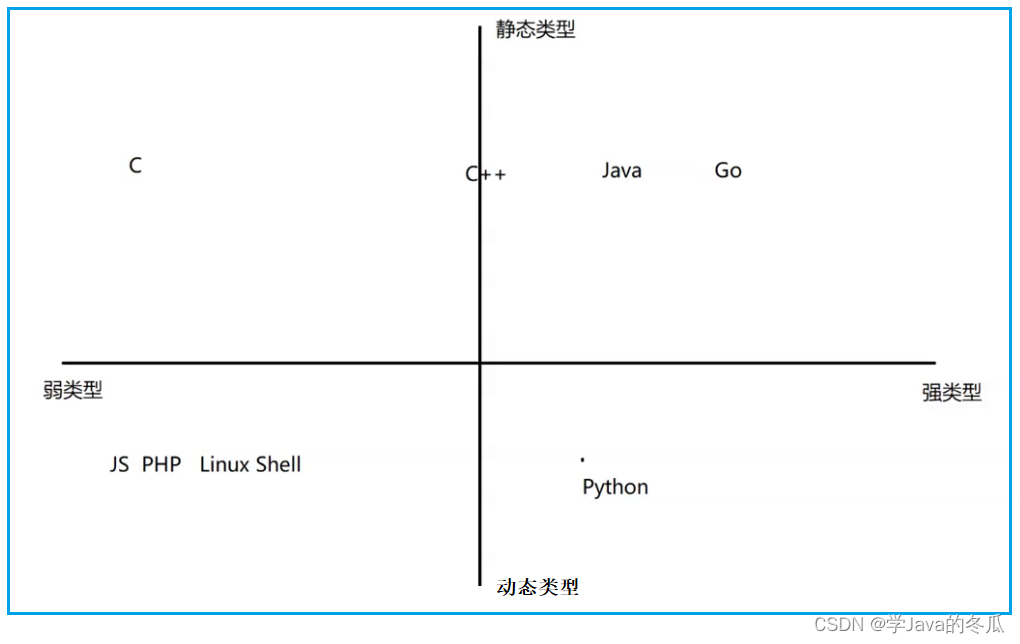
2、语言的类型

3、JS中数组
// 3.js的数组:js中用[]表示数组,数组类型不要求统一,底层使用键值对的方式
// 声明方式一:let arr = new Array();
// 声明方式二:
let arr2 = [1,"lihua",true,'15'];
// 打印方式一:
console.log("添加前:"+arr2);// 不使用字符串的方式,因为js是动态类型的语言,所以,两次打印的结果都是数组改变到最终的情况的结果
// 打印方式二:
// for(let i in arr2){
// console.log(arr2[i]);
// }
// 打印方式三:
// for(let element of arr2){
// console.log(element);
// }
arr2.splice(2,2,'sb');// splice方法是从2下标开始,把2个元素替换为'sb'
console.log("添加后:"+arr2);
4、JS的方法
// 4、js的方法
// js中不需要重载,可以传任意类型参数,而且使用函数时传参个数不限定!
function add(x, y){
return x + y;
}
console.log(add("张三", 5, 8)); // 张三5
console.log(add(undefined, 10, 15, '李四')); //NAN
console.log(add(10, 30, 90)); // 40
// js中使用方法累加
function add(x,y){
let sum = 0;
for(let element of arguments){ // arguments是传入的元素的集合
sum += element;
}
return sum;
}
console.log(add(1,2,3,4,5,6));
// js中,函数可以赋值给一个变量,也可以返回一个方法(不是调用该方法取得返回值)
let add = function(x,y){
return x * y;
}
console.log(add(14, 12));
5、JS中的对象
// 5.js中的对象(js不是面向对象语言,不是Java/c++中的对象),js中的对象,有属性,也有方法
// 使用Object创建的对象,属性和方法可以随时添加
// js中每个对象都是object对象
let student = {
name: '蔡徐坤',
age: 25,
height: 180,
weight: 70,
sing: function(){
return console.log("鸡你太美!");
},
dance: function(){
console.log("铁山靠");
}
}
console.log(student.name);
console.log(student.age);
student.sing();
student.dance();
let teacher = new Object();
teacher.name = "坤坤";
teacher.sing2 = function(){
console.log("鸡你太美");
}
console.log(teacher.name);
teacher.sing2();
6、JS语法小结
- js动态弱类型语言
- js数组类型不要求统一,底层使用键值对的方式
- js中方法不需要重载,可以传任意类型参数,而且使用函数时传参个数不限定!js中,函数可以赋值给一个变量,也可以返回一个方法(不是调用该方法取得返回值)
- js的作用域:先找范围内的值,如果没有,就扩大作用域找,直到最后。
- js中的对象(js不是面向对象语言,不是Java/c++中的对象),js中的对象,有属性,也有方法,js中每个对象都是object对象
- js只有对象,没有类,封装,继承,多态。
三、JavaScript WebAPI
注意:JavaScript可以通过DOM api来操作页面的对象。
1、选中元素和单击事件
1.1、选中页面元素
querySelector(CSS选择器)
// 1.使用querySelector()
<div class="box"></div>
<div id="id"></div>
<h3>
<span>
<button>i am a button</button>
</span>
</h3>
<script>
let element1 = document.querySelector('#id');
let element2 = document.querySelector('.box');
console.log("1.使用querySelector():");
// log直接打印选中元素
console.log(element1);
// dir打印element对象
console.dir(element2);
</script>
1.2、点击弹出窗口
// 2.点击弹出窗口
<div class="box2">鸡你太美</div>
<script>
let div = document.querySelector('.box2');
div.onclick = function(){
console.log("2.点击弹出窗口:");
// 要点1.弹出窗口alert
alert('哎呦,你干嘛!');
// 要点2.打印div的内容:使用innerHTNL
console.log(div.innerHTML);
}
</script>
1.3、点击切换图片
// 3.点击切换图片:使用js在单击方法中,修改img.src
<img src="./image/mn1.jpg" alt="">
<script>
let img = document.querySelector('img');
// console.log(img);
img.onclick = function(){
console.dir("3.点击切换图片:");
console.log("修改前"+img.src);
img.src = "./image/女.jpg";
console.log("修改后"+img.src);
}
</script>
2、获取/修改表单中元素属性内容
2.1、获取文本框中的内容
// 1.获取:获取文本框中的内容
<input id="t1" type="text">
<button id="b1">点击一下</button> <br>
<script>
let input1 = document.querySelector('#t1');
let button1 = document.querySelector('#b1');
button1.onclick = function(){
console.log(input1.value);
}
</script>
2.2、实现整数自增
// 2.修改:修改文本框内容,实现数字自增,使用parseInt转换类型
<input id="m2" type="text">
<button id="b2">单值自增</button> <br>
<script>
let input2 = document.querySelector('#m2');
let button2 = document.querySelector('#b2');
button2.onclick = function(){
let val = parseInt(input2.value);
val += 1;
input2.value = val;
}
</script>
2.3、实现密码显示和隐式的切换
// 3.修改:修改文本框属性,实现密码显示和隐式的切换
<input id="m3" type="password">
<button id="b3">显示密码</button>
<script>
let input3 = document.querySelector('#m3');
let button3 = document.querySelector('#b3');
button3.onclick = function(){
let type = input3.type;
if(type=="text"){
input3.type = "password";
button3.innerHTML = "显示密码";
}else{
input3.type = "text";
button3.innerHTML = "隐藏密码";
}
}
</script>
3、获取/修改样式属性内容
3.1、使用一个div,每次点击都会放大字体
// 1.直接修改内联样式
// 需求:使用一个div,每次点击都会放大字体
<div style="font-size: 20px;">点击这个div字体放大</div>
<script>
let div = document.querySelector('div');
div.onclick = function(){
// 先获取到当前的字体大小
let size = parseInt(div.style.fontSize);
size += 10;
console.log(size);
div.style.fontSize = size + "px";
console.log(div.style.fontSize);
}
</script>
3.2、切换日夜间模式
// 2.修改元素应用的css类名
// 需求:切换日夜间模式
<div id="one" class="light" style="font-size: 20px; height: 500px;">点击切换日夜间模式</div>
<style>
.light {
/* 日间模式 */
color: #000;
background-color: #fff;
}
.dart {
/* 夜间模式 */
color: #fff;
background-color: #000;
}
</style>
<script>
let div2 = document.querySelector("#one");
div2.onclick = function(){
// 注意:此处获取div的class的值不是使用div.class,而是使用div.className
let now = div2.className;
console.log(now);
if(now == "light"){
div2.className = "dart";
}else{
div2.className = "light";
}
}
</script>
4、新增和删除元素
4.1、新增元素
// 1.新增元素:新增无序元素3-9
<ul>
<li>1</li>
<li>2</li>
</ul>
<script>
let ul1 = document.querySelector('ul');
for(let i=3; i < 10; i++){
// 第一步:添加一个元素
let li = document.createElement('li');
li.innerHTML = i;
// 第二步:把元素放入DOM树中
ul1.appendChild(li);
}
</script>
4.2、删除元素
// 2.删除元素:在元素新增后元素为1-9的情况下,删除元素4
<ul>
<li>1</li>
<li>2</li>
</ul>
<script>
let ul1 = document.querySelector('ul');
for(let i=3; i < 10; i++){
// 第一步:添加一个元素
let li = document.createElement('li');
li.innerHTML = i;
// 第二步:把元素放入DOM树中
ul1.appendChild(li);
}
</script>
<script>
// 第一步:找到并选中删除元素
let deleteLi = document.querySelectorAll('li')[3];
let ul2 = document.querySelector('ul');
// 第二步:把删除元素从DOM树删除
ul2.removeChild(deleteLi);
</script>
5、小结
- querySelector:选中元素
- onclick:单击事件
- 元素.innerHTML=值:修改元素内容
- 元素.属性:修改元素属性
- 元素.value,元素.type:修改表单属性
- 元素.style.样式名=值,元素.className=CSS类名:元素样式
- createElement():创建元素
- appendChild():把元素放进DOM树
- removeChild():删除元素
四、案例
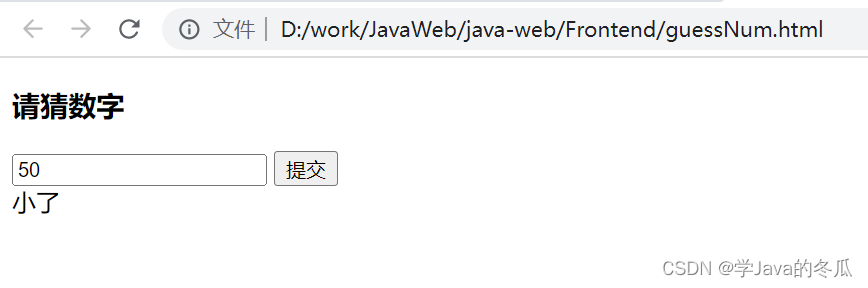
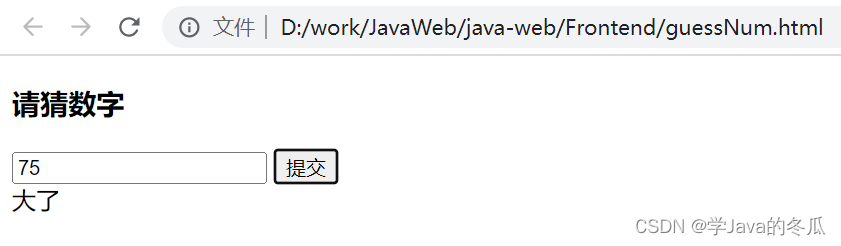
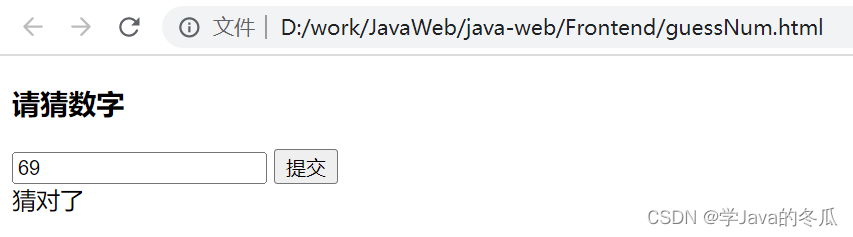
1、网页版本猜数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>请猜数字</h3>
<input type="text">
<button>提交</button>
<!-- 这个div,专门用于显示结果result -->
<div class="result"></div>
<script>
// 1.生成1-100的随机数
let toGuess = parseInt(100 * Math.random()) + 1;
console.log(toGuess);
// 2.猜数字
let input = document.querySelector('input');
let button = document.querySelector('button');
button.onclick = function() {
// 2.1 未输入就提交直接返回
if(input.value == null){
return;
}
// 2.2 猜数字
let div = document.querySelector('div');
let resultDiv = document.querySelector('.result');
if(input.value > toGuess){
// 大了
resultDiv.innerHTML = '大了';
}else if(input.value < toGuess){
// 小了
resultDiv.innerHTML = '小了';
}else{
// 猜对了
resultDiv.innerHTML = '猜对了';
}
}
</script>
</body>
</html>
页面展示:





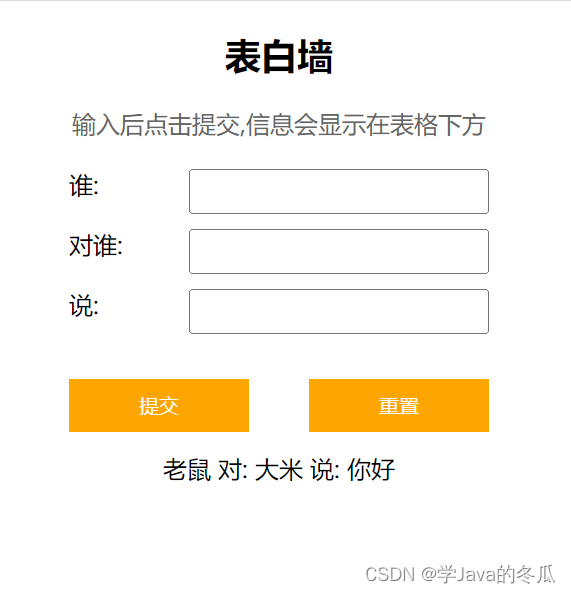
2、网页版本表白墙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<style>
/* 通配符选择器,选中所有标签 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
width: 600px;
margin: 20px auto;
}
/* 设置h2,p居中 */
h2 {
text-align: center;
}
p {
text-align: center;
color: #666;
/* 先竖直,再水平 */
margin: 20px 0;
}
/* 设置弹性布局 */
.row {
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
}
/* 设置提示框的长度 */
.row span {
width: 80px;
}
/* 设置输入框的长度和高度 */
.row input {
width: 200px;
height: 30px;
}
.row button {
color: white;
background-color: orange;
width: 120px;
height: 35px;
border: none;
/* margin-left: 20px;
margin-right: 20px; */
margin: 20px;
}
/* 设置点击提交时变灰色 */
button:active {
background-color: #666;
}
/* 设置结果的div样式 */
.result {
text-align: center;
margin: 20px;
line-height: 40px;
}
</style>
</head>
<body>
<div class="container">
<h2>表白墙</h2>
<p>输入后点击提交,信息会显示在表格下方</p>
<div class="row">
<span>谁:</span>
<input type="text" class="from">
</div>
<div class="row">
<span>对谁:</span>
<input type="text" class="to">
</div>
<div class="row">
<span>说:</span>
<input type="text" class="message">
</div>
<div class="row">
<button id="submit">提交</button>
<button id="reset">重置</button>
</div>
</div>
<script>
// 一.实现表白墙展示
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let submit = document.querySelector('#submit');
submit.onclick = function(){
// 1.获取到三个input的值
let from = inputs[0].value;
let to = inputs[1].value;
let mes = inputs[2].value;
if(from == '' || to == '' || mes == ''){
return;
}
// 2.构造新的展示div
let resultDiv = document.createElement('div');
resultDiv.className = 'row message result';
resultDiv.innerHTML = from + ' 对: ' + to + ' 说: ' + mes;
containerDiv.appendChild(resultDiv);
// 3.清空表格中的内容
for(let input of inputs){
input.value = '';
}
}
// 二.重置时把表格下的最后一条内容清除
let reset = document.querySelector('#reset');
reset.onclick = function(){
// 删除最后一条消息,选中所有的row,找出最后一个row,删除
let rowsDiv = document.querySelectorAll('.message');
containerDiv.removeChild(rowsDiv[rowsDiv.length-1]);
}
</script>
</body>
</html>
页面展示:

输入老鼠、大米、你好,提交得:

输入汤姆、杰瑞、hello,提交得:

点击重置得: